目录
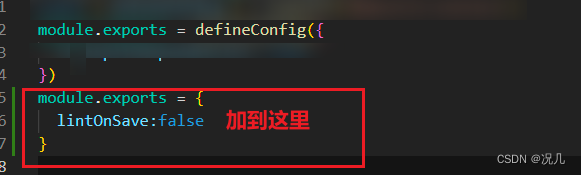
1. 在vue.cofig.js中加入如下代码 — 保存时eslint检测被关闭了
// vue.config.js原有代码下面加这段代码即可:
module.exports = {
lintOnSave:false
}

2. 不关闭eslint的情况下,如何配置才能减少eslint报错?
alt+shift+f 格式化文件时,会默认恢复成" "及; 之类的配置,与eslint的检测要求不一致,一个个改会很崩溃,如何配置才能使得格式化之后,自动满足eslint的语法检查呢?
-
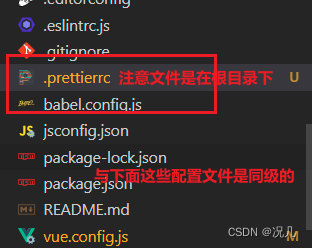
首先,在vue的项目根目录下创建文件 :【文件名为: .prettierrc 】

-
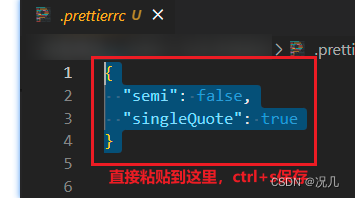
其次,在 .prettierrc 文件中放入下列代码:【代码意思是:分号不要加,引号格式化时是 单引号】

可复制的代码如下:
{
"semi": false,
"singleQuote": true
}
- 此时再次在页面中使用 alt+shit+f 格式化代码时,就符合eslint的要求了【可以看到双引号和分号被处理了】

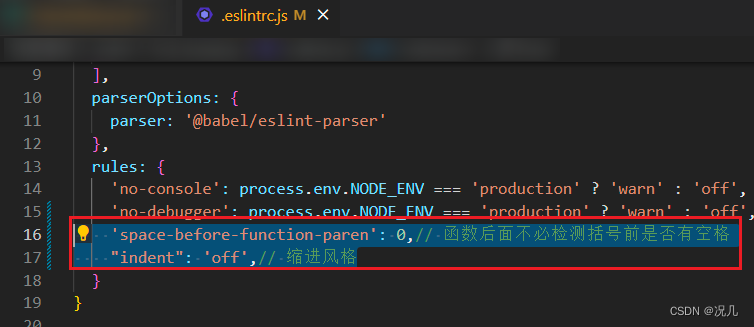
3. 解决eslint的function关键字和()之间必须有空格报错,这个不属于语法错误,所以可以关闭掉这个校验,在.eslintrc.js文件中添加如下校验语句
'space-before-function-paren': 0,// 函数后面不必检测括号前是否有空格
"indent": 'off',// 缩进风格检测关闭,因为eslint不能适应tab缩进

4. .eslintrc.js中的rules的更多规则配置可参考以下博客
eslint的rules中更多配置规则-可参考博客:https://www.cnblogs.com/webSnow/p/15656062.html