参考文章
作者原文链接入口
项目场景:
关于数据新增,需要从后台下载一个Excel表格,然后在表格里面添加数据,再上传给后台,后台做解析处理,往数据库添加数据
问题描述
需要用到elementUI的文件上传,这里我使用的是拖拽上传

官方代码
elementUI直达车
<el-upload
class="upload-demo"
drag
action="https://jsonplaceholder.typicode.com/posts/"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
原因分析:
elementUI没有那么多的项目案例,搜索了大量的文章,上传做好了
我们需要对上传的文件进行判定是否为Excel表格,以及上传回调。
解决方案:
首先实现页面展示

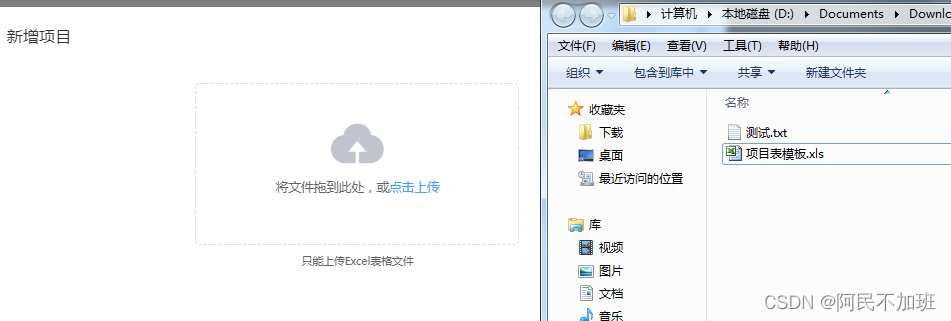
我这里实现的是,点击新增,然后弹出框显示上传接口,如图所示,如果是编辑,那就是表单。
<el-upload class="upload-demo" :show-file-list='false' :on-success="uploadSuccess"
:before-upload="beforeAvatarUpload" drag style="text-align: center;" :action="uploadFile()">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传Excel表格文件</div>
</el-upload>
:show-file-list='false'不显示文件列表:before-upload="beforeAvatarUpload"上传之前判定文件类型:on-success="uploadSuccess"上传成功回调函数:action="uploadFile()"其实这里可以直接填路径,这里做了一个函数返回值来表示路径
js代码
// 上传文件路径 /api是处理跨域请求的重定向
uploadFile() {
return '/api/admin/Export/importProject'
},
// 上传前对文件的格式和大小的判断
beforeAvatarUpload(file) {
const extension = file.name.split(".")[1] === "xls";
const extension2 = file.name.split(".")[1] === "xlsx";
const isLt2M = file.size / 1024 / 1024 < 10;
if (!extension && !extension2) {
this.$message({
message: '上传模板只能是 xls、xlsx格式!',
type: 'error'
});
return false // return false就不会走上传接口
}
if (!isLt2M) {
console.log("上传模板大小不能超过 10MB!");
this.$message({
message: '上传模板大小不能超过 10MB!',
type: 'error'
});
return false
}
// return extension || extension2 || extension3 || (extension4 && isLt2M);
return extension || extension2 // 必须要有返回值
},
// 上传成功回调
uploadSuccess(response, file, fileList) {
console.log(response, file, fileList, 'ok')
this.dialogVisible = false // 关闭弹出框,如果没有可以删除
if (response.code == 1) { // 返回值为1表示上传成功
this.$message({
message: response.msg,
type: 'success'
});
this.getList() // 上传成功之后重新查询列表
} else {
this.$message({
message: response.msg,
type: 'error'
});
}
},
测试结果

现在对上传进行测试,准备了一个txt文本和一个Excel表格。
先上传txt文本

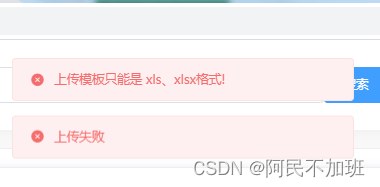
第一句话是我判定的,但是第二句话是后台发过来的,说明上传文件没走上传判定的方法
开始检查
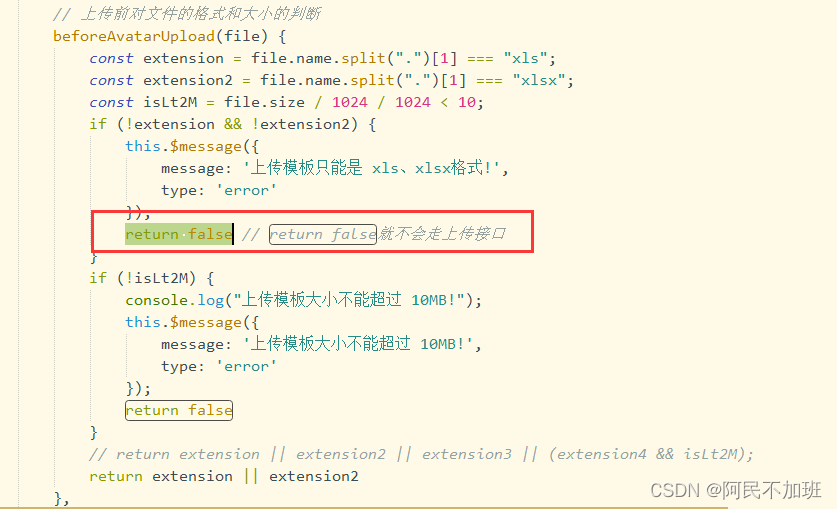
刚刚检查发现没有走判定方法,发现是我的返回值,没有设置为false,在这个上传之前的回调函数里面。
必须有一个返回值,如果为false,则不进行上传,为true就会进行上传。刚刚就是return的是提示语句,没有return false。
缺少这个returun false就会出错
现已做好了修改,代码没有问题可复制拿去使用
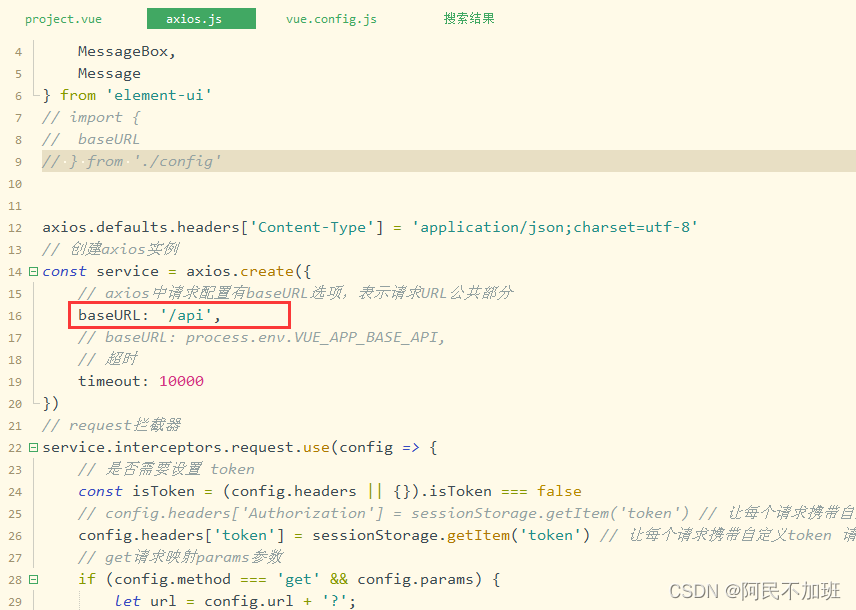
关于接口 /api

因为要处理跨域,所以接口请求需要设置,然后再vue.conifg.js里面设置后端接口
target就是后端接口
所以要访问到后端,我在请求路径那里加了 /api 。
为啥不用process.env.VUE_APP_BASE_API呢?若依的项目都是这样写的。
额这个属于是我水平还不够,暂时还达不到这个能力。
Excel文件上传到后台就做好了。(对接后台是php,非java)