目录
1:webpack5 构建 element-plus
package.json
"devDependencies": {
"unplugin-auto-import": "^0.11.2",
"unplugin-vue-components": "^0.22.4"
},
"dependencies": {
"element-plus": "^2.2.16",
},
webpack.base.js
const path = require('path')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const {
ElementPlusResolver
} = require('unplugin-vue-components/resolvers')
module.exports = {
entry: {
main: './src/main.ts'
},
output: {
publicPath: '',
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name]_[contenthash:6].js'
},
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
].filter(Boolean)
}
App.vue
<template>
<div class="app">
<router-link to="/">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
<div>
<div>pinia的使用</div>
<div>appCount - {{ appCount }}</div>
<div>homeStr - {{ homeStr }}</div>
<button type="primary" @click="btn">Primary</button>
</div>
<div>
App文件
<div class="tt">我是ttt</div>
<Test></Test>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
</div>
</div>
</template>
<script setup lang="ts">
import { computed } from 'vue'
import Test from './components/Test.vue'
import useStore from '@/store'
const { app, home } = useStore() as any // 拿到 store的数据
const appCount = computed(() => app.count)
const homeStr = computed(() => home.homeStr)
const btn = () => {
app.addCount(10)
home.changeHomeStr('我是hh')
}
</script>
<script lang="ts">
export default {
name: 'App'
}
</script>
<style lang="scss">
html,
body,
#app {
width: 100%;
height: 100%;
}
.app {
width: 100%;
height: 100%;
background: #fff;
overflow: hidden;
}
.tt {
color: #fff;
background: yellow;
}
</style>
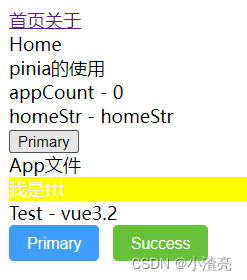
效果


2:webpack5 构建 axios
package.json
"dependencies": {
"axios": "^0.27.2"
},
src / utils / request.ts
import Axios from 'axios'
import { ElMessage } from 'element-plus'
const baseURL = 'https://api.XXX'
const axios = Axios.create({
baseURL,
timeout: 10000 // 请求超时 10s
})
// 前置拦截器(发起请求之前的拦截)
axios.interceptors.request.use(
(response) => {
return response
},
(error) => {
return Promise.reject(error)
}
)
// 后置拦截器(获取到响应时的拦截)
axios.interceptors.response.use(
(response) => {
return response
},
(error) => {
if (error.response && error.response.data) {
const code = error.response.status
const msg = error.response.data.message
ElMessage.error(`Code: ${code}, Message: ${msg}`)
console.error('[Axios Error]', error.response)
} else {
ElMessage.error(`${error}`)
}
return Promise.reject(error)
}
)
export default axios
App.vue
<template>
<div class="app">
</div>
</template>
<script setup lang="ts">
// axios
// .get('/users/XXX')
// .then((res) => {
// console.log('res: ', res)
// })
</script>
<script lang="ts">
export default {
name: 'App'
}
</script>
<style lang="scss">
</style>
3:webpack5 构建 loadsh
package.json
"devDependencies": {
"babel-plugin-lodash": "^3.3.4",
"lodash-webpack-plugin": "^0.11.6"
},
"dependencies": {
"lodash": "^4.17.21"
},
webapck.base.js
const path = require('path')
const LodashWebpackPlugin = require("lodash-webpack-plugin")
module.exports = {
entry: {
main: './src/main.ts'
},
output: {
publicPath: '',
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name]_[contenthash:6].js'
},
// loader相关配置
module: {
rules: [
{
test: /\.js$/,
use: [{
loader: 'babel-loader',
options: {
cacheDirectory: true,
cacheCompression: false,
plugins: ["lodash"],
}
},
// 多线程 暂时先关闭
{
loader: 'thread-loader',
options: {
workers: 3
}
}
],
exclude: /node_modules/
},
{
test: /\.ts$/,
loader: 'babel-loader',
exclude: /node_modules/,
options: {
plugins: ["lodash"],
}
}
].filter(Boolean)
},
plugins: [
new LodashWebpackPlugin({
// 设置Lodash要激活的功能
collections: true,
paths: true,
})
].filter(Boolean)
}
App.vue
<template>
<div class="app">
<router-link to="/">首页</router-link>
<router-link to="/about">关于</router-link>
<router-view></router-view>
<div>
<div>pinia的使用</div>
<div>appCount - {{ appCount }}</div>
<div>homeStr - {{ homeStr }}</div>
<button type="primary" @click="btn">Primary</button>
</div>
<div>
App文件
<div class="tt">我是ttt addVal-{{ addVal }}</div>
<Test></Test>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, computed } from 'vue'
import Test from './components/Test.vue'
import useStore from '@/store'
// import axios from './utils/request.ts'
import _ from 'lodash'
const { app, home } = useStore() as any // 拿到 store的数据
const appCount = computed(() => app.count)
const homeStr = computed(() => home.homeStr)
const btn = () => {
app.addCount(10)
home.changeHomeStr('我是hh')
}
console.log('add', _.add(22, 44))
let addVal = ref(0)
addVal = _.add(22, 44)
</script>
<script lang="ts">
export default {
name: 'App'
}
</script>
效果



4:webpack5 构建 echarts的使用
package.json
"dependencies": {
"echarts": "^5.3.3"
},
utils / echarts.ts
// @/src/views/statistic/utils/echart.js
import * as echarts from 'echarts/lib/echarts'
import 'echarts/lib/chart/line'
import 'echarts/lib/chart/bar'
import 'echarts/lib/chart/pie'
import 'echarts/lib/component/grid'
import 'echarts/lib/component/legend'
import 'echarts/lib/component/title'
import 'echarts/lib/component/tooltip'
export default echarts
App.vue
<template>
<div class="app">
<div id="char" style="width: 600px; height: 600px"></div>
</div>
</template>
<script setup lang="ts">
import { ref, computed, onMounted } from 'vue'
import echarts from '@/utils/echarts.ts'
onMounted(() => {
const charEle = document.getElementById('char') as HTMLElement
console.log()
const charEch: echarts.ECharts = echarts.init(charEle)
const option: echarts.EChartsOption = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
}
charEch.setOption(option)
})
</script>
<script lang="ts">
export default {
name: 'App'
}
</script>
效果