-
创建Vue项目
这里使用vue ui 创建项目

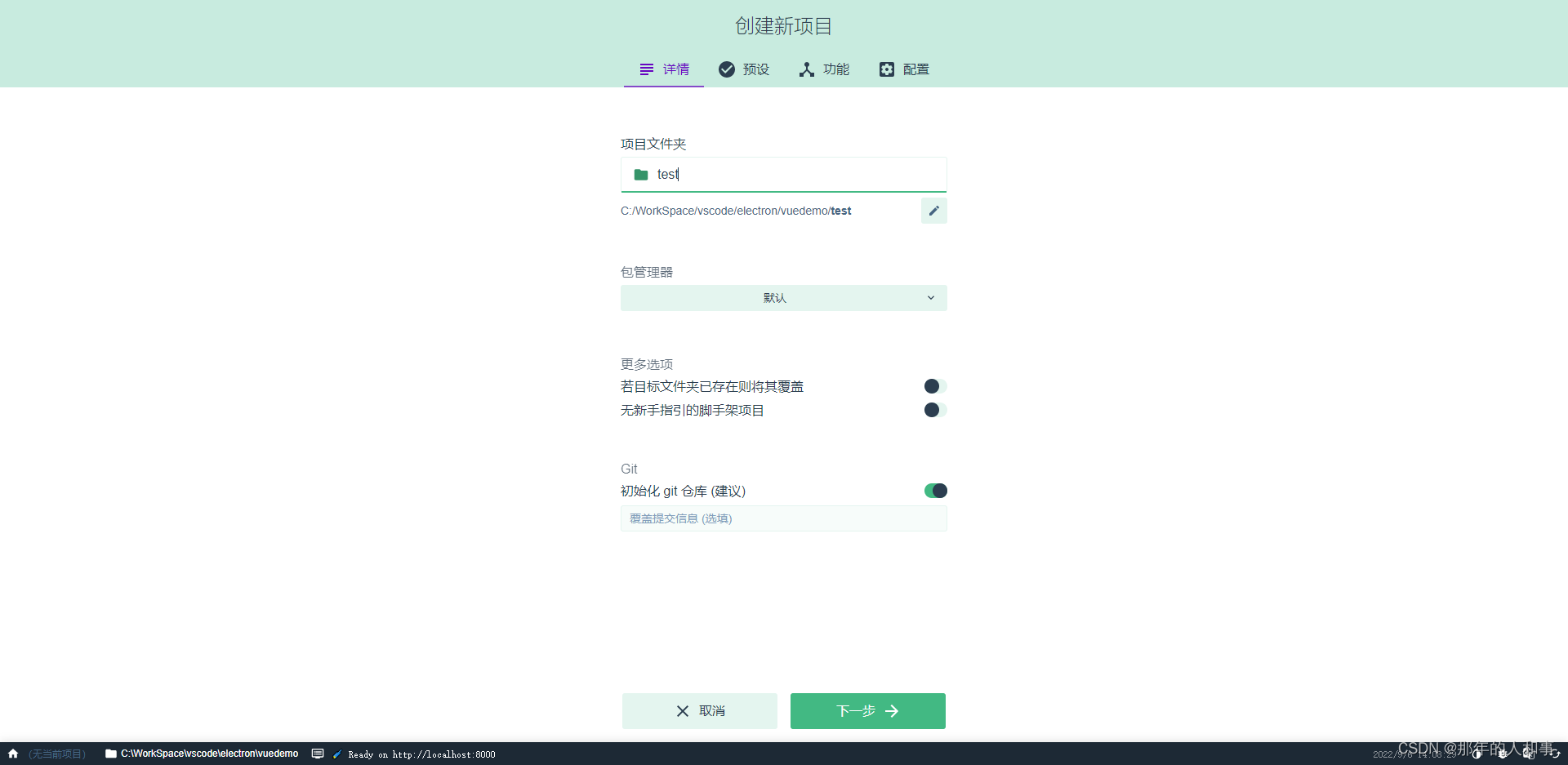
?我选择使用yarn作为包管理器,各位看官按自己的喜好来~

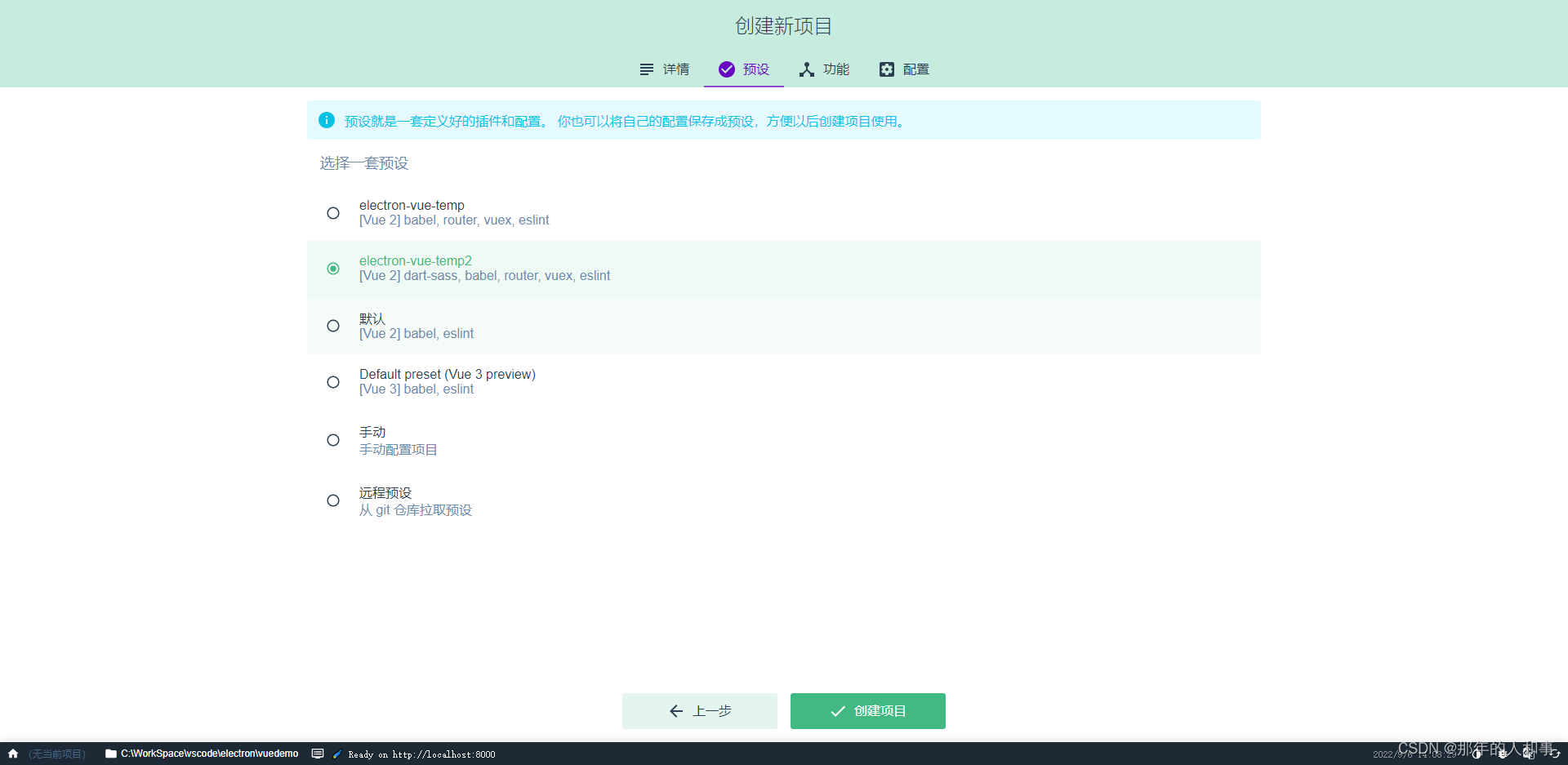
?我选择自己预定的模板,大家可根据自己喜好选择。创建项目,完成vue项目创建。

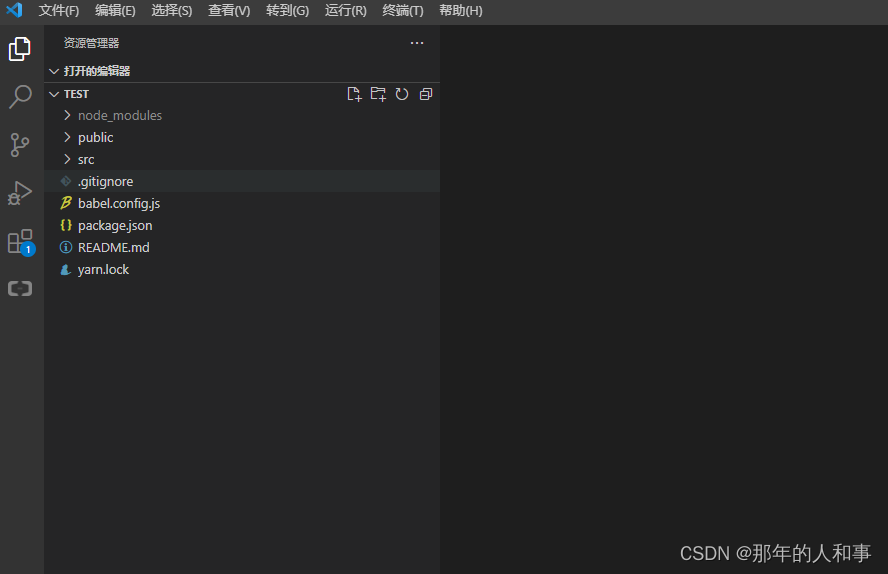
?创建好的项目结构如下

-
添加electron-builder插件
使用VS Code打开项目,如下图:

?打开终端,输入以下命令,等待执行完成,安装electron-builder插件。
yarn add electron-chromedriver --dev
vue add electron-builder?执行命令yarn add electron-chromedriver --dev,等待命令完成。

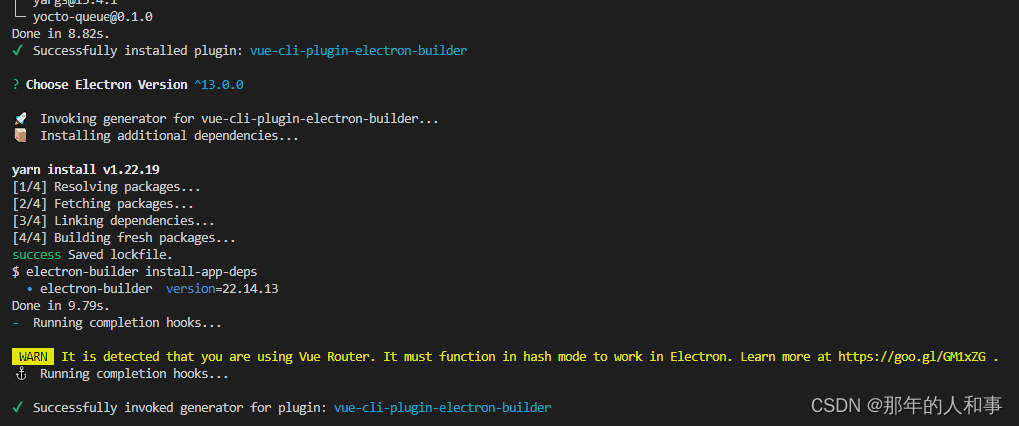
执行命令vue add electron-builder,这里注意如果你使用git版本管理会有一个警告,输入'Y'。接下来会让你选择electron的版本,我选择13。执行完成后如下图

?至此,我们已经完成Vue+Electron的整合,执行electron:serve并启动开发环境脚本。
注意,由于国内无法下载Vue?DevTools插件,启动时会有错误。

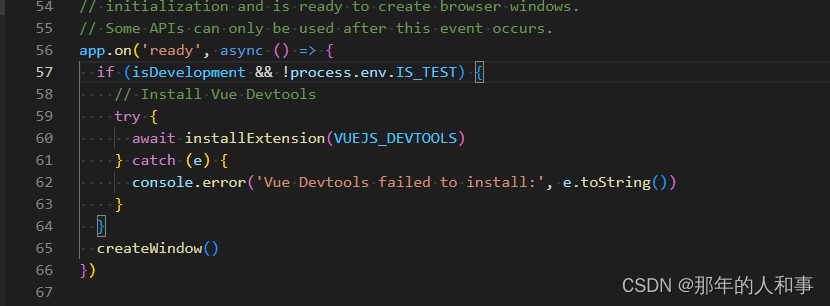
?可将background.js中这段代码注释掉即可。

?此时Electron已经启动成功。
-
使用lectron-updater、electron-log
首先增加electron-log插件,命令如下:
yarn add electron-log --dev执行完成如下图:

?创建日志工具类log.js:
import logger from "electron-log";
import { app } from "electron";
logger.transports.file.level = "debug";
logger.transports.file.maxSize = 1002430; // 10M
logger.transports.file.format = "[{y}-{m}-{d} {h}:{i}:{s}.{ms}] [{level}]{scope} {text}";
let date = new Date();
date = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate();
logger.transports.file.resolvePath = () => app.getPath("userData") + "\\logs\\" + date + ".log";
export default {
info(...params) {
logger.info(params);
},
warn(...params) {
logger.warn(params);
},
error(...params) {
logger.error(params);
},
debug(...params) {
logger.debug(params);
},
verbose(...params) {
logger.verbose(params);
},
silly(...params) {
logger.silly(params);
},
};
日志在主线程使用,渲染进程使用可通过ipc通信的方式使用。
?使用方式:
import logger from "./util/log";
.........
.........
logger.debug("main...");
.........
.........不多叙述了可参考以下文章:Electron 本地日志(electron-log)_想要打代码的博客-CSDN博客_electron-log
执行electron:serve,查看日志是否正常使用。

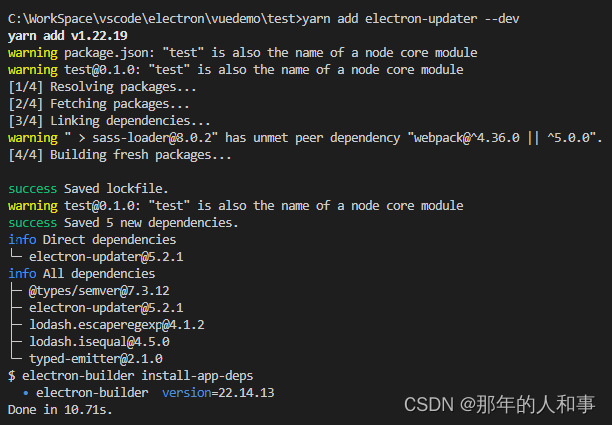
?接下来开始安装electron-updater插件:
yarn add electron-updater --dev
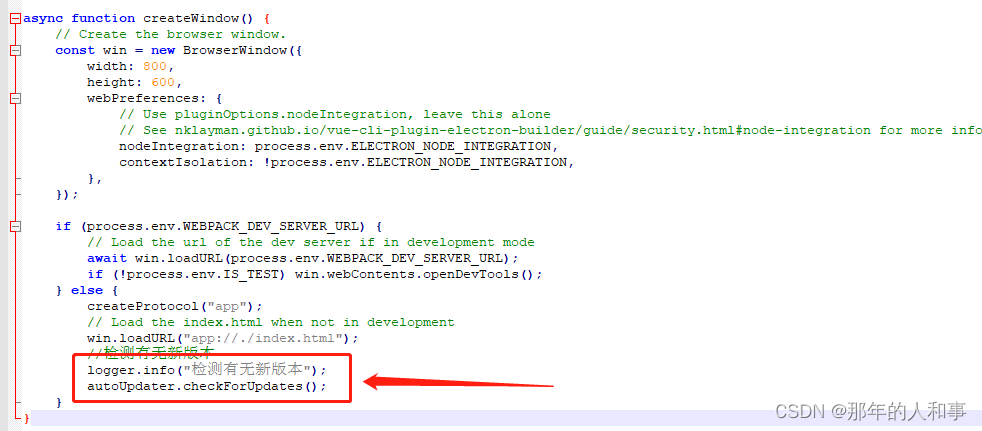
?安装完成后,首先引入autoUpdater,然后在主进程写入更新逻辑。最后在创建窗口处增加更新校验。
let { autoUpdater } = require("electron-updater");
if (!process.env.WEBPACK_DEV_SERVER_URL) {
autoUpdater.autoDownload = false;
autoUpdater.signals.updateDownloaded(e => {
logger.debug("updateDownloaded:", e);
});
autoUpdater.on("error", error => {
logger.warn("检查更新失败: " + error == null ? "unknown" : (error.stack || error).toString());
// dialog.showErrorBox('Error: ', error == null ? 'unknown' : (error.stack || error).toString())
});
autoUpdater.on("update-available", info => {
// var appInfo = {
// info: info.version,
// files: info.files,
// path: info.path,
// sha512: info.sha512,
// releaseDate: info.releaseDate
// }
dialog
.showMessageBox({
type: "info",
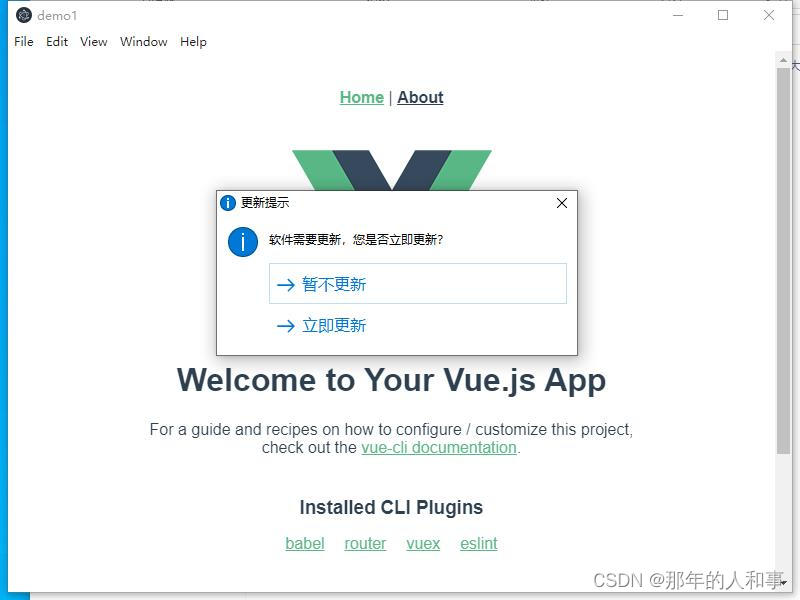
title: "更新提示",
message: "软件需要更新,您是否立即更新?",
buttons: ["暂不更新", "立即更新"],
})
.then(res => {
if (res.response === 1) {
logger.debug("选择升级");
autoUpdater.downloadUpdate();
} else {
logger.debug("选择不升级");
}
});
});
// 检查更新时触发
autoUpdater.on("update-available", res => {
logger.debug("检查更新时触发");
// log.warn(res)
// dialog.showMessageBox({
// title: '检查更新',
// message: '正在检查更新'
// })
});
// 没有可用更新
autoUpdater.on("update-not-available", () => {
logger.warn("没有可用更新");
// dialog.showMessageBox({
// title: '已是最新版',
// message: '当前版本是最新版本。'
// })
});
// 安装更新
autoUpdater.on("update-downloaded", res => {
// log.warn(res)
logger.debug("下载完毕!提示安装更新");
dialog.showMessageBox(
{
title: "升级提示",
message: "已自动升级为最新版,请等待程序安装完成并重启应用!",
},
() => {
log.debug("确认安装");
setImmediate(() => autoUpdater.quitAndInstall(true, true));
}
);
});
}

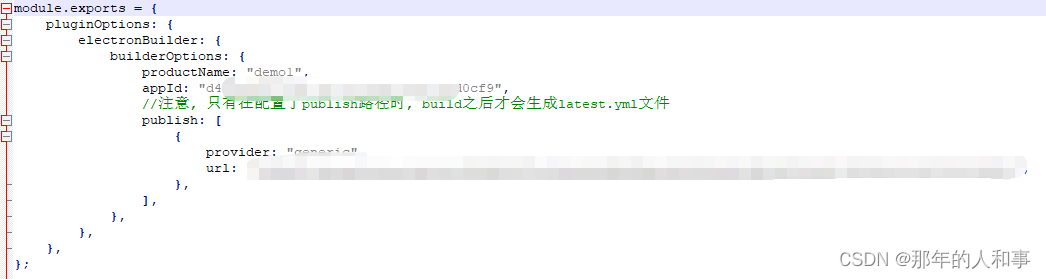
增加vue.config.js配置,配置如下图。

?
?至此,已完成所有代码配置。开始打包自动更新操作:
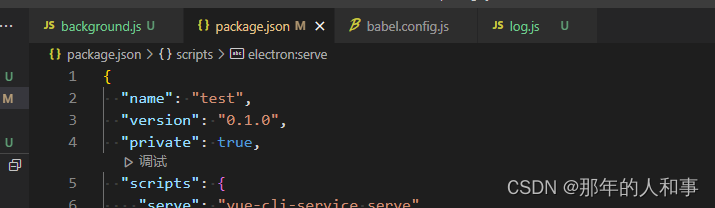
首先,关注package.json中version的版本,此时是“0.1.0”,进行打包操作执行命令“electron:build”

?然后,修改version版本,重新打包。将打包完成的exe文件、latest.yml放到文件服务器,我使用的是腾讯的COS~
此时安装0.1.0的exe文件后,打开程序,可以看到提示有新版本升级~