文章目录
前言
最近做项目时需要用到 vite + p5.js 的组合,但并没有在网络上找到相关的博文,因此在实践过程中遇到了很多问题。所以用本篇博客记录一下相关流程,方便大家、也方便自己在做项目时进行参考。
框架介绍
P5.js
p5.js 是一个 JavaScript 函数库,它的目的就是让艺术家、设计师、教育工作者和编程初学者能够很容易,更加轻松地变成和进行数字艺术设计。本质上就是对 canvas 等代码的封装,简化了在 Web 中绘图的代码。
Vite
Vite 是一种新型的 Web 前端构建工具,最初是配合 Vue3.0 一起使用的,后来适配了各种前端项目,目前提供了 Vue、React、Preact 等框架模板。相比于老牌的 Webpack ,它最大的优点就是 「快」 。
一、初始化项目
1.1 创建一个新项目
在终端中输入:
# 使用npm
npm create vite
# 或使用yarn
yarn create vite
是否继续?,输入 y,并点击回车

输入项目名,这里我们输入 p5_test, 并点击回车

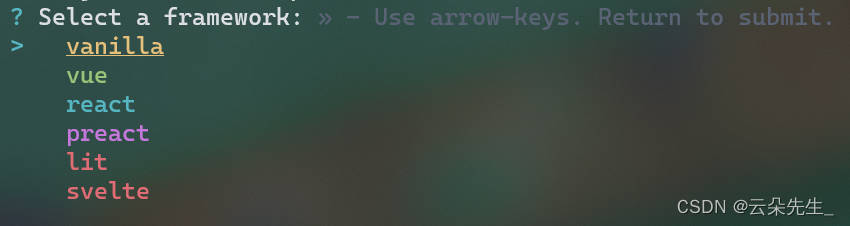
1.2 选择框架
这里选择 vailla 框架(即不使用任何框架),点击回车

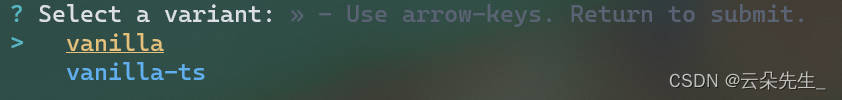
是否使用 ts 语言, 我们选择 vailla (即使用原生 javaScript),点击回车

1.3 初始化项目
根据提示,在终端中依次输入:
# 使用npm
cd p5_test
npm install
# 或者使用yarn
cd p5_test
yarn
二、安装依赖
在终端中输入:
# 使用npm
npm install --save p5js
# 或者使用yarn
yarn add p5js
三、开始编程
3.1 添加容器
在 index.html 中为 p5.js 添加一个 div 容器
- 注意:容器必须是
div, 不能错写为canvas
<div id="canvas"></div>
此时 index.html 的完整代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="canvas"></div>
<script type="module" src="/main.js"></script>
</body>
</html>
3.2 编写绘图代码
在 main.js 中输入下列代码:
import './style.css';
// 引入 p5.js 依赖
// 一定要注意库的路径,p5.j包的路径比较特殊,不要弄错
import p5 from 'p5js/p5.js/p5.js';
let canvas = document.querySelector('canvas')
// 绘图回调函数
const s = sketch => {
// 调用 p5.js 内置的方法或函数必须在前面加上 'sketch.'
// 例如:background(0) 需要变成 sketch.background(0)
sketch.setup = function () {
sketch.createCanvas(500, 500);
};
sketch.draw = function () {
sketch.stroke(255, 0, 0);
sketch.line(sketch.mouseX, sketch.mouseY, 250, 250);
};
};
window.onload = ()=>{
// 创建并绑定 p5 实例(必须在网页加载完成后)
new p5(s, canvas);
};
3.3 运行项目
在终端中输入:
# 使用npm
npm run dev
# 或者使用yarn
yarn run dev
使用浏览器访问下面的网址:

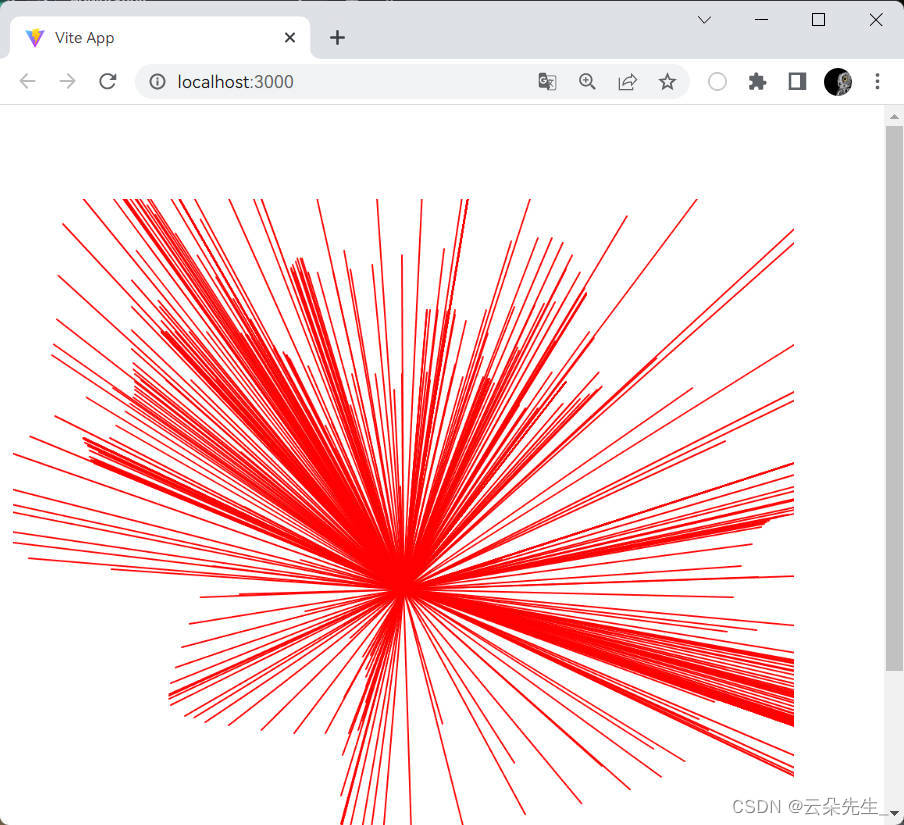
此时,项目已成功运行起来:

四、打包并发布项目
4.1 打包项目
在终端中输入:
# 使用npm
npm run build
# 或者使用yarn
yarn run build
出现下列信息表示打包完成:

4.2 发布项目
将 dist 文件夹中的所有文件上传到服务器即可。

参考资料
- Vite官方文档:https://cn.vitejs.dev/
- p5.js官方文档:https://p5js.org/reference/
- p5.js - npm: https://www.npmjs.com/package/p5