接上篇《63、指定打包入口及加载外部CDN资源》
上一篇我们为开发模式与发布模式制定不同的打包入口,然后为项目加载外部CDN资源。本篇我们来学习通过CND优化ElementUI的打包,以及完成根据生产和测试环境进行不同定制不同的首页内容。
一、通过CDN优化ElementUI的打包
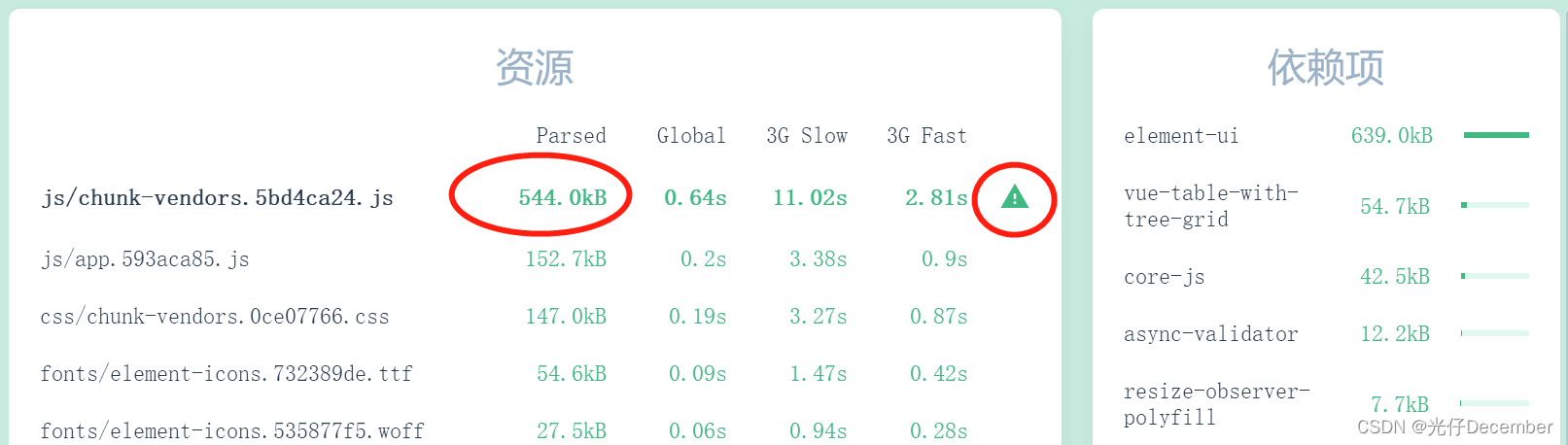
经过上一篇的折腾,我们可以发现项目的体积确实小了不少,但是观察vueUI面板的资源信息,可以看到还是有一个感叹号:
说明当前的文件体积还是有点大,那么如何把它优化的更小呢?
我们可以注意到上图右侧依赖项里,占据绝大多数体积的还是ElementUI依赖,所以我们还是需要把ElementUI从“chunk-vendors.5bd4ca24.js”中抽出去,即为ElementUI依赖设置cdn加载。
具体操作如下:
1.在main-prod中,注释掉element-ui按需加载的代码:
2.在index.html的头部区域中,通过cdn加载element-ui的js和css样式:
<!-- element-ui 的样式表文件 -->?
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" />
<!-- element-ui 的 js 文件 -->
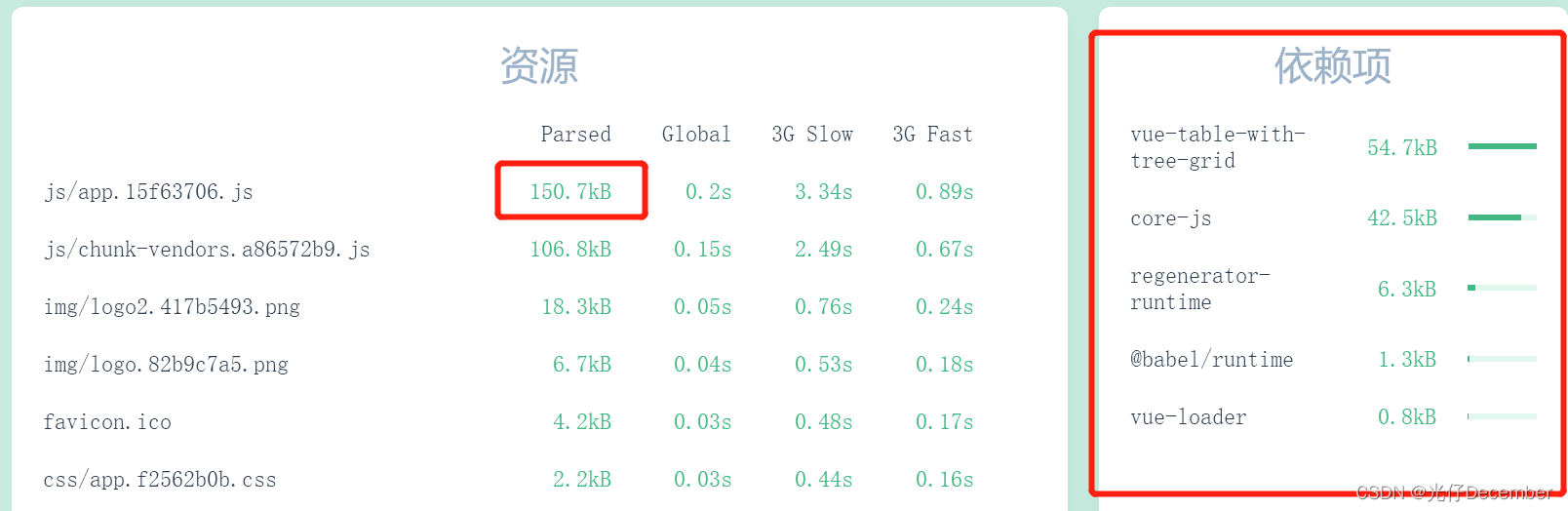
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script> 然后vue.config.js在打包的时候就会不进行ElementUI依赖的打包,而是选择直接访问CDN资源。我们重新在vueUI打包,可以看到体积明显又变小了,然后没有报错,同时依赖项中也不再显示ElementUI依赖了。这里我们的优化就十分彻底了:
然后vue.config.js在打包的时候就会不进行ElementUI依赖的打包,而是选择直接访问CDN资源。我们重新在vueUI打包,可以看到体积明显又变小了,然后没有报错,同时依赖项中也不再显示ElementUI依赖了。这里我们的优化就十分彻底了:
二、首页内容自定制
不同的打包环境下,首页内容可能会有所不同。首页的html代码在public/index.html下(也就是我们刚刚放cdn配置的地方。):
我们修改其title内容为“电商后台管理系统”:
这时不论是开发还是测试环境,打开页面都会看到这个title:
注:如果测试环境运行页面空白了,请将“public/index.html”中的“vue-router.min.js”引入给注释掉,因为和测试环境的main引入冲突了。
如果我们想实现测试环境和生产环境的首页显示不同内容该怎么做呢?例如上面的title开发环境我们前面加个“dev-”,生产环境加个“prod-”。我们可以通过插件的方式进行定制,插件配置如下:
chainWebpack: config => {
?config.when(process.env.NODE_ENV === 'production', config => {
?? ? config.plugin('html').tap(args => {
?? ??? ? args[0].isProd = true
?? ??? ? return args
?? ? })
?})
?config.when(process.env.NODE_ENV === 'development', config => {
?? ? config.plugin('html').tap(args => {
?? ??? ? args[0].isProd = false
?? ??? ? return args
?? ? })
?})
}即这里为html首页定义了一个名为“isProd”的参数,如果当前打包环境是生产环境的话,就赋值为true,如果不是就赋值为false。我们就可以通过这个参数判断当前环境,进而显示不同的内容。
我们把上面设置args的逻辑加到我们的vue.config.js中: 获取配置项对象的方法,就是在html页面中,通过“<%= %>”和“<% %>”包裹动态参数和动态逻辑,通过“htmlWebpackPlugin.options”取得打包插件对象下的打包参数对象,并进而取得其配参数“isProd”,如标题的设置(三元表达式判断,如果是生产环境,拼接“prod-”,如果是开发环境,拼接“dev-”):
获取配置项对象的方法,就是在html页面中,通过“<%= %>”和“<% %>”包裹动态参数和动态逻辑,通过“htmlWebpackPlugin.options”取得打包插件对象下的打包参数对象,并进而取得其配参数“isProd”,如标题的设置(三元表达式判断,如果是生产环境,拼接“prod-”,如果是开发环境,拼接“dev-”):
<!-- 按需渲染页面的标题 -->
<title><%= htmlWebpackPlugin.options.isProd ? 'prod-' : 'dev-' %>电商后台管理系统</title>
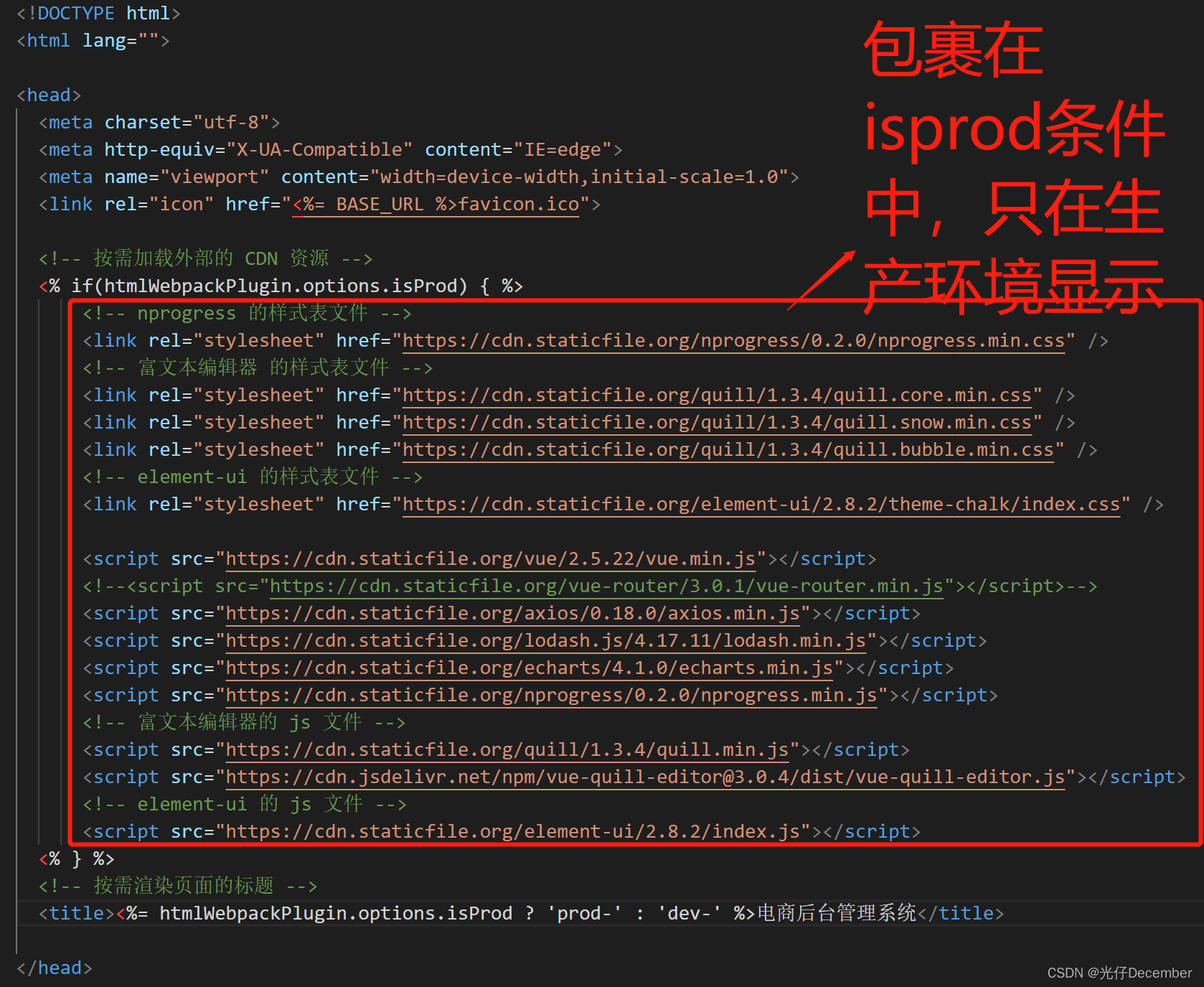
其次为了防止测试环境加载cdn资源导致依赖冲入,可以在上面添加依赖的地方设置条件:
<!-- 按需加载外部的 CDN 资源 -->
<% if(htmlWebpackPlugin.options.isProd) { %>
<!--通过 externals 加载的外部 CDN 资源-->
<% } %>
效果如下:
可以看到title显示为开发模式,并且cdn资源都没有被加载出来。
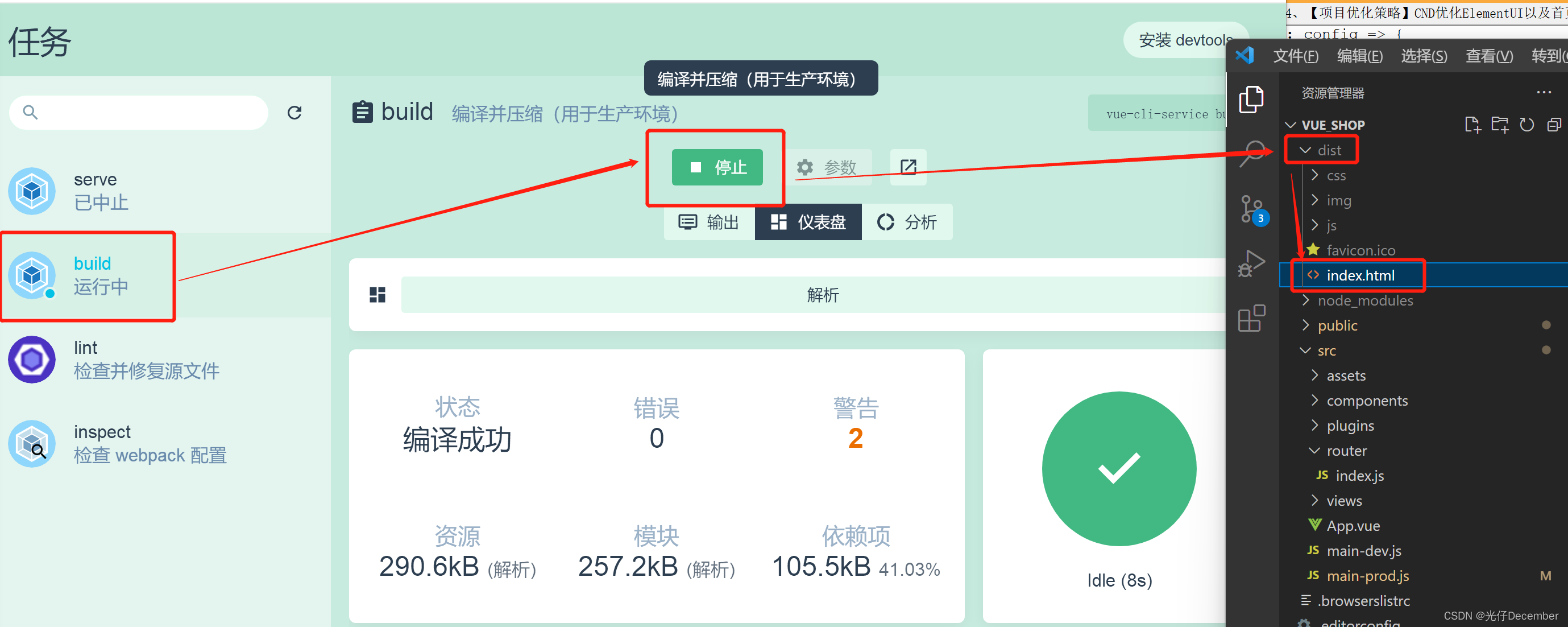
生产环境我们在vueUI中build完毕后,在生成的dist文件下找到index.html文件:
这个是编译后的,我们查看源码,可以看到title拼接了“prod-”,并且cdn资源也都加载出来了:
至此我们实现了根据不同的编译环境,自定制不同的首页内容。
下一篇我们继续优化项目,来学习“路由懒加载”。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/126689664