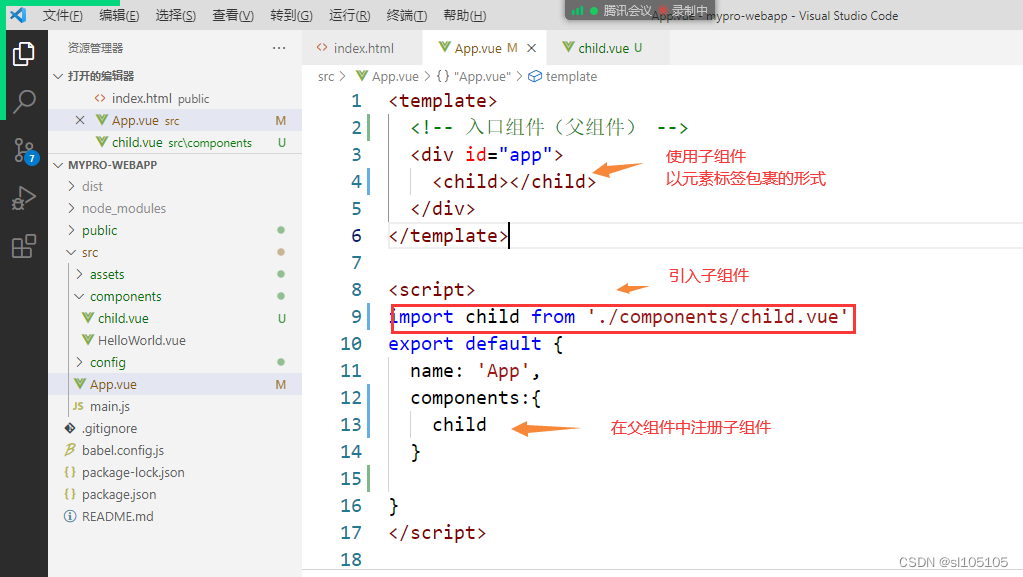
Vue脚手架中的子组件创建

在父组件中引入子组件

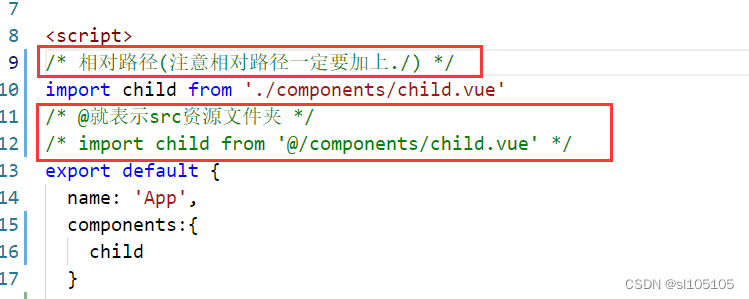
导入子组件的注意事项:

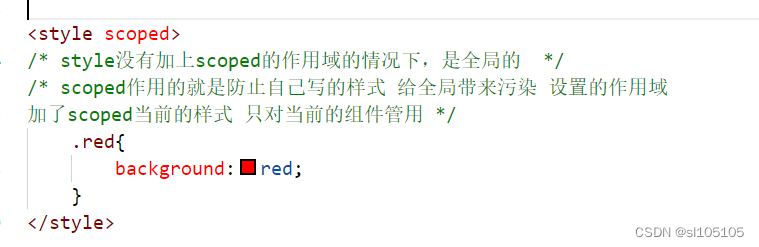
Style中scoped的作用

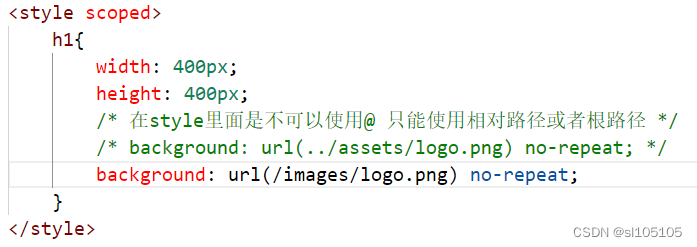
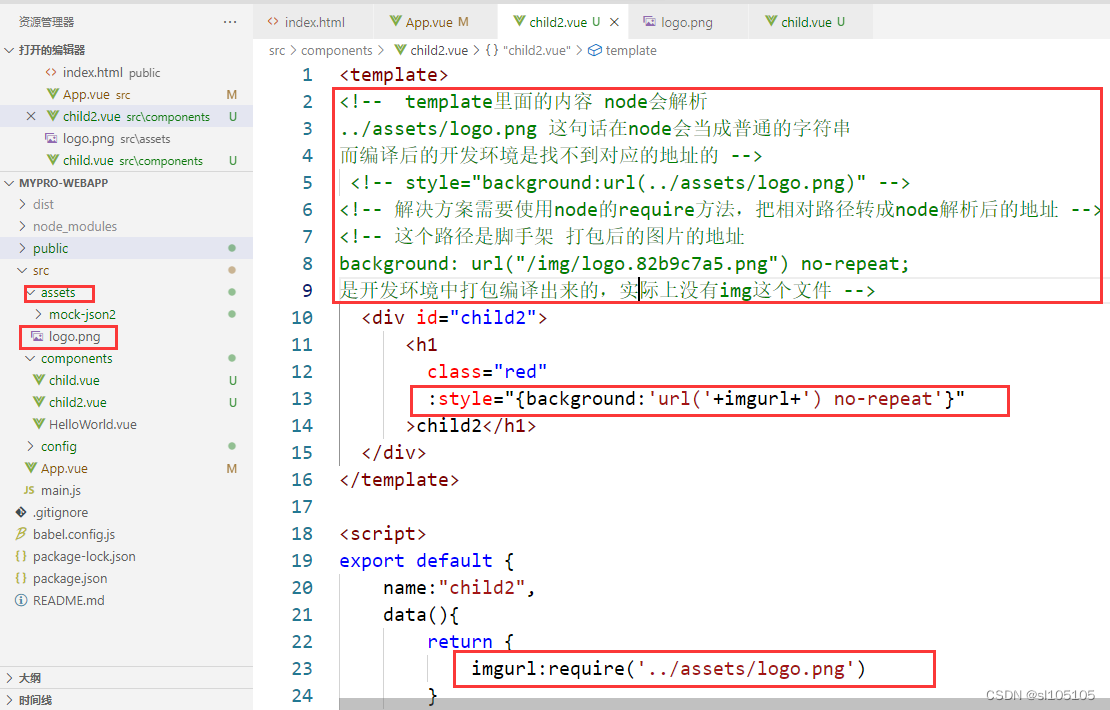
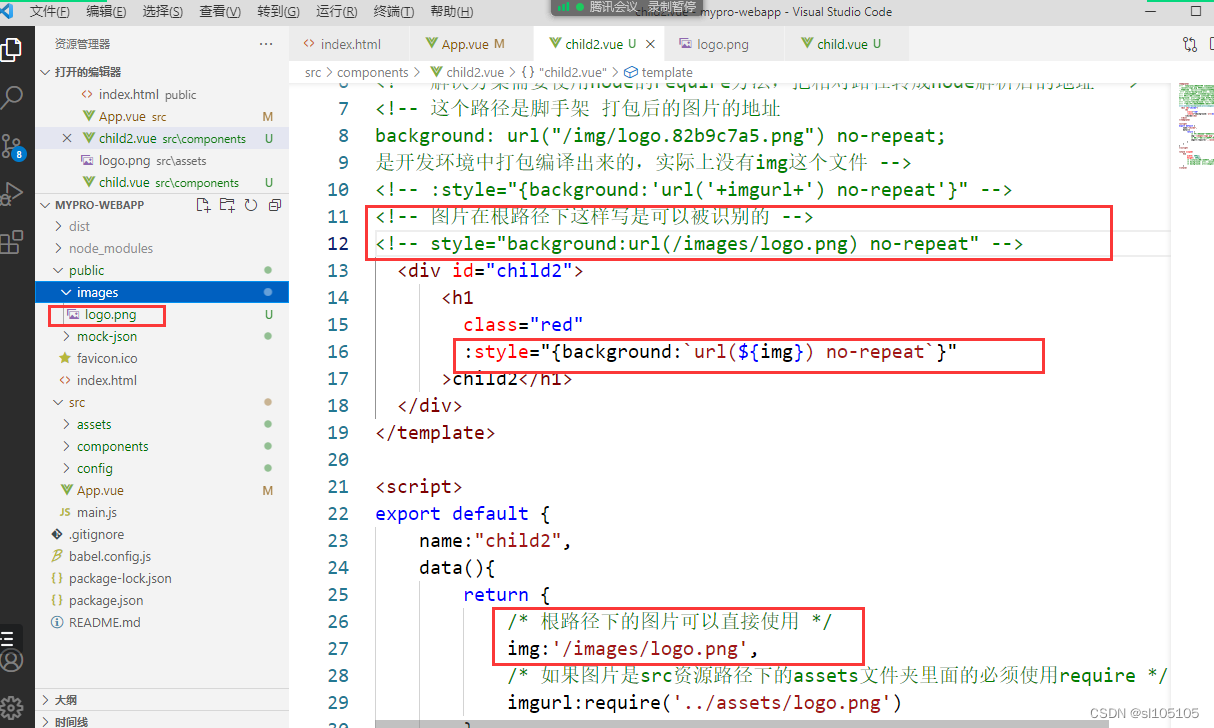
style标签里面使用图片路径的两种方式:

在元素中使用style方法动态使用background
第一种img是在src中assets中的

第二种图片是在根路径中的(放在根路径中更加的方便)

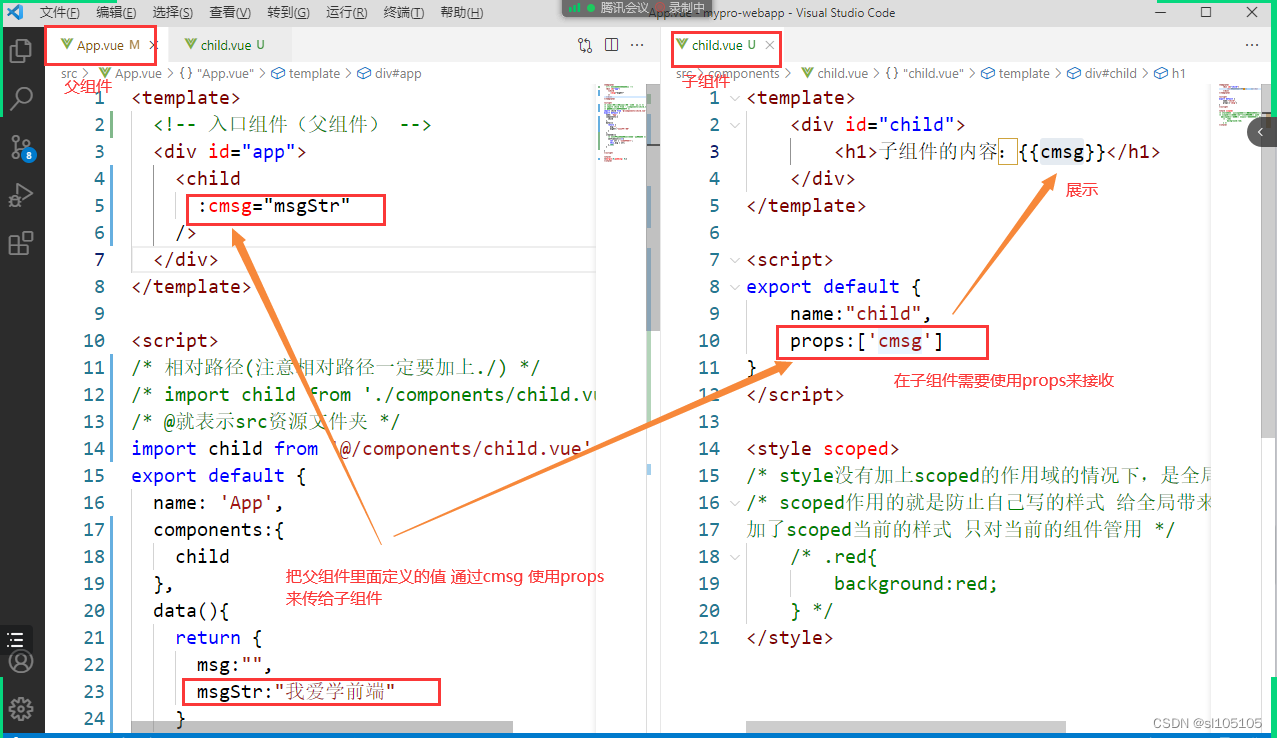
组件之间的传值:
父组件传递给子组件:

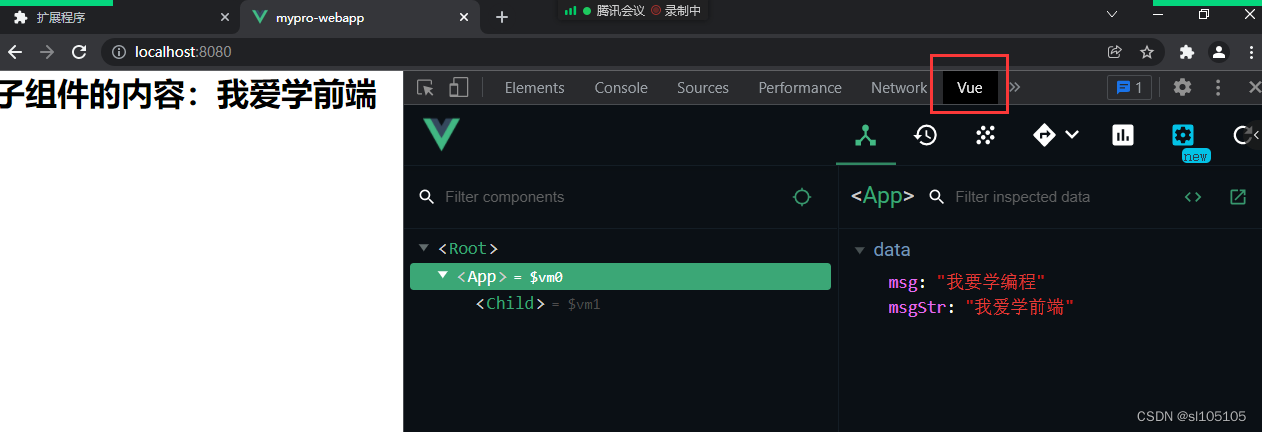
如何安装vue?devtools
先打开谷歌浏览器

把devtools拖动到扩展程序中
在提示框中选择添加即可
这样在使用vue编辑的页面中就会有vue扩展栏

Props接收值的三种方式

如果默认值是对象或者数组,要采用函数返回对象的方式,这样可以避免冲突

子组件改变父组件的值:
步骤1
在子组件点击触发changeFu方法

步骤二
使用this.$emit使用自定义事件传给父组件值

步骤三
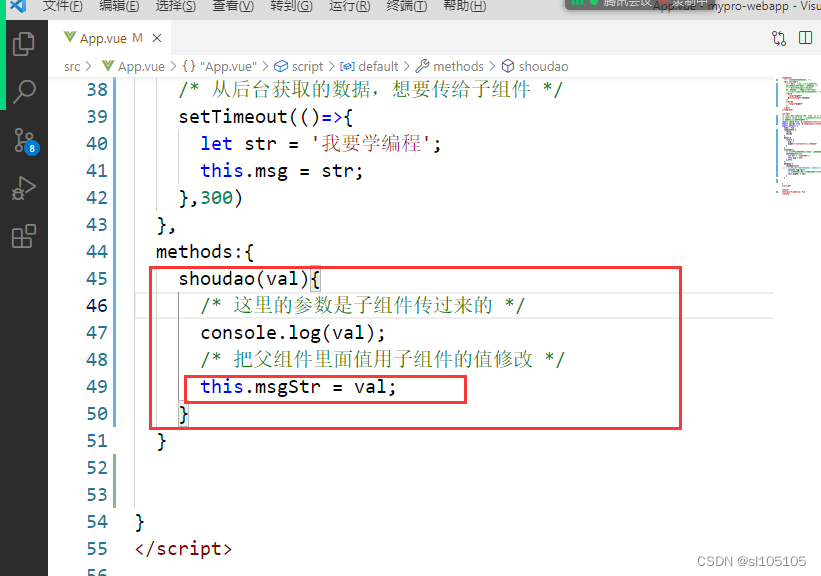
父组件监听自定义事件,是自己的方法shoudao来接收值,
并修改自己的msgStr的值

步骤三:
触发方法来修改:

最后发现?用到父组件msgStr的值的两个子组件的值都发生了改变,父组件本身也发生了改变

子组件也可以传多个值给父组件:
子改父也可以采用this.$parent的方式修改父组件本身的值
this.$parent返回的就是父组件本身,这种方式是利用父组件本身来修改自己的值,也可以实现多个子组件的值都发生改变.
使用this.$chidren也可以实现同步父改子,或者父获取子组件的属性值,this.$chidren返回的是一个数组,数组的顺序,是按照了组件在父组件的插入位置决定的


