写在前面
我自己的项目是vue的前端+node.js写的数据接口,服务器选用的是阿里云服务器windows操作系统。记录一下这次体验和学到的东西。
连接云服务器
网上很多方法是借用了软件进行连接和上传文件,或者利用阿里云提供的登录功能。但为了后续上传文件方便,我选择的方法是用win10的远程桌面连接功能。
在连接之前,记得去阿里云的控制台设置一下实例服务器的密码,等一下会用到。
- 在本地机上,组合键win+R,输入mstsc就可以打开远程桌面连接功能。
- 输入云服务器的相关内容。上方写云服务器的ip地址
- 点击下方的显示选项->本地资源->本地设备和资源框下的详细信息->选择驱动器(这一步是为了让云服务器和本机共享磁盘,具体是什么磁盘可以自己设置,便于之后上传文件)
- 点击连接选项,输入云服务器密码。
这里可能会有一个问题,显示你的凭证不对,有可能是你的云服务器信息输错了(建议自查一下),如果没有输错依旧显示凭证不对,可以参考这篇文章。
云服务器配置
下载nginx 和 node.js,可以网上自己搜一下下载方式,比较简单。
下载连接在这里:nginx node.js
vue 项目处理
- 打包项目文件: 在终端运行npm run build,运行完毕后会产生一个dist文件夹。
- 将这个dist文件夹复制,黏贴到云服务器上的nginx文件夹->html文件夹下,另外html文件夹下的其他html页面可以删除。
- 配置nginx
配置文件位置如下

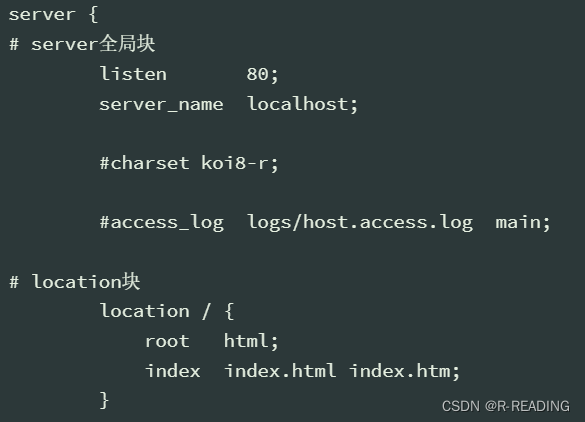
具体的内容含义请参考这篇文章,写的很详细,但如果并不想知道原因,只需要根据你想要启动的项目端口去设置server模块和location模块;主要是listen处应该写监听的端口,root处应写dist文件路径(从html开始)

node.js编写的数据接口处理
尝试了直接整个文件夹复制粘贴,也尝试了传输压缩包再解压,但是结果都是漏文件了,现在还没有找到原因,最后的处理方法如下。
这个部分我是将文件传到github,再在云服务器上安装git,把项目文件下载下来。
小坑
- 记得把vue项目中的数据请求api修改一下,改为服务器的ip,否则会无法用公网访问页面请求的数据。
- 一定要在云服务器的安全组中把需要用到的端口设置,否则无法访问。