1.前言
spa页面的layout布局对于前端项目的影响至关重要,在我们进行web端开发的时候,前端的各种大小屏幕,各种内核的浏览器不同,会导致我们的页面呈现出不一样的效果,如何进行更好的取舍,怎么能够达到产品对于系统展示效果的满意度,其实我们要前端有一套布局理念,这种理念指导我们如何进行优雅布局,怎么才能不被不合理的需求左右。理念分为以下几点:
- 整体布局,上左右风格,或者上下风格符合或者复杂的上菜单,左菜单,右内容风格,符合spa的菜单操作方式
- 菜单nav部分固定宽度,配合收起,展开效果;头部固定高度,内容区域flex:1;版本部分固定高度,固定位置
- 内容区域需要适应不同的分辨率,做浏览器的适配
- 需要适配浏览器的百分比缩放的问题
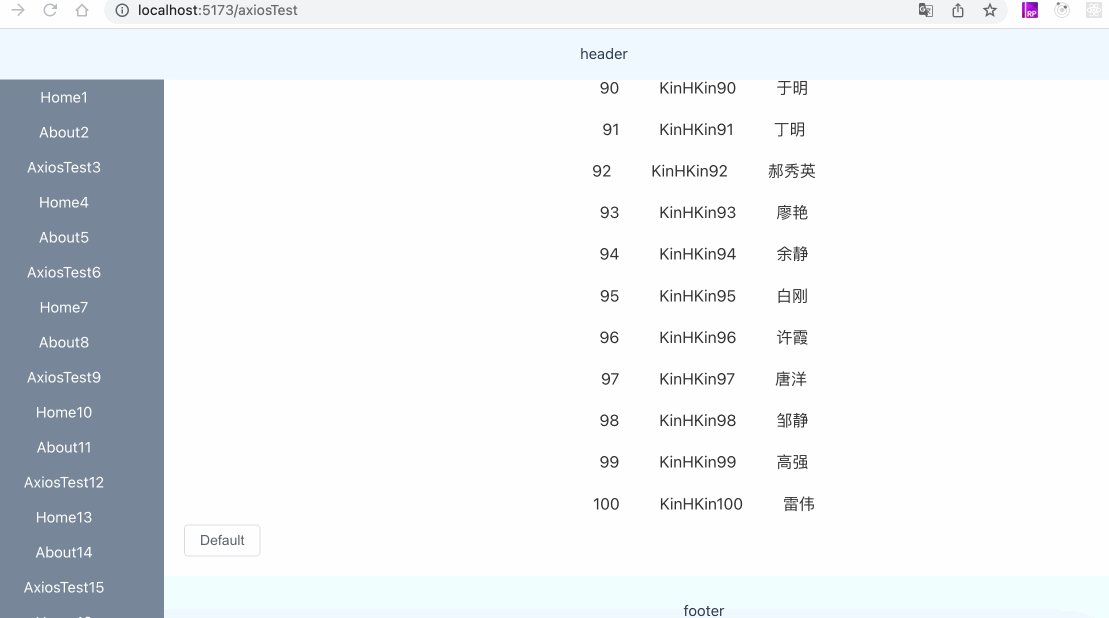
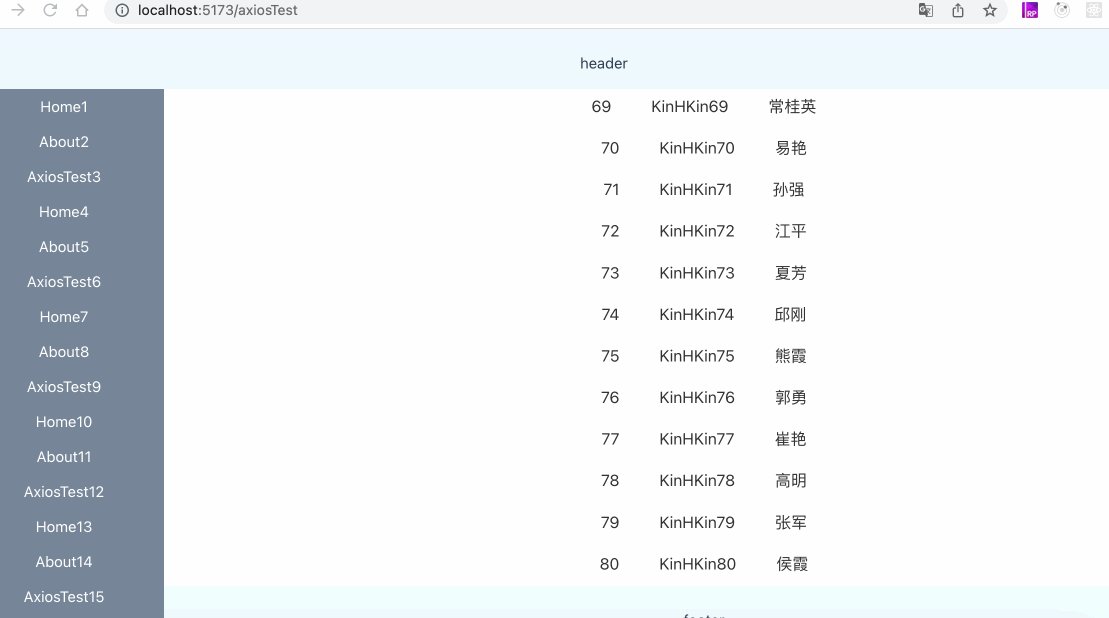
预览图片如下?:

现在布局实现的是头,左侧菜单,尾部固定,内容区域自适应布局的方案,最重要的是需要解决的是main里面的适应分辨率,浏览器内核的问题,往下看???
目录
2.vue的布局风格
2.1vue3需要配合element plus进行布局
安装? ? ?$ npm install element-plus --save
引入? ?main.ts
import { createApp } from "vue";
import { createPinia } from "pinia";
import App from "./App.vue";
import router from "./router";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import "./assets/main.css";
const app = createApp(App);
app.use(ElementPlus);
app.use(createPinia());
app.use(router);
app.mount("#app");
2.2src下面创建layout文件夹
入口文件layoutIndex.vue,三个子组件

layoutIndex入口文件较为重要:
<script setup lang="ts">
import layoutHeader from "./layoutHeader.vue";
import layoutMain from "./layoutMain.vue";
import layoutFooter from "./layoutFooter.vue";
import menu from "./menu";
import { RouterLink } from "vue-router";
</script>
<template>
<div class="common-layout">
<el-container>
<el-header><layout-header></layout-header></el-header>
<el-container>
<el-aside width="200px">
<nav class="nav-class">
<RouterLink
v-for="(item, index) in menu"
:key="'menu' + index"
:to="item.url"
>{{ item.title }}{{ index + 1 }}</RouterLink
>
</nav>
</el-aside>
<el-container>
<el-main><layout-main></layout-main></el-main>
<el-footer><layout-footer></layout-footer></el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<style>
* {
margin: 0;
padding: 0;
}
.common-layout {
height: 100vh;
}
.el-container {
overflow: hidden;
}
.el-container.is-vertical {
height: 100%;
}
.nav-class {
display: flex;
flex-direction: column;
height: 100%;
align-items: center;
}
.nav-class a {
min-height: 35px;
line-height: 35px;
color: #fff;
}
.nav-class a:hover {
color: rgb(151, 219, 50);
}
.nav-class a:focus {
color: rgb(151, 219, 50);
}
.el-aside {
background-color: lightslategrey;
}
</style>
?头部文件layoutHeader
<template>
<div class="common-layout-header">header</div>
</template>
<style>
.el-header {
margin: 0;
padding: 0;
height: 68px;
background-color: aliceblue;
text-align: center;
line-height: 68px;
}
</style>
layoutFooter文件代码
<template>
<div class="common-layout-footer">footer</div>
</template>
<style>
.el-footer {
margin: 0;
padding: 0;
height: 68px;
background-color: azure;
text-align: center;
line-height: 68px;
}
</style>
main文件代码 ,就是路由放置区域:
<script setup lang="ts">
import { RouterView } from "vue-router";
</script>
<template>
<div class="common-layout-main"><RouterView /></div>
</template>
<style>
.el-main {
overflow: auto;
height: 100%;
}
</style>
滚动效果:头部尾部不动,css控制,flex布局,没有position布局

?3.测试效果
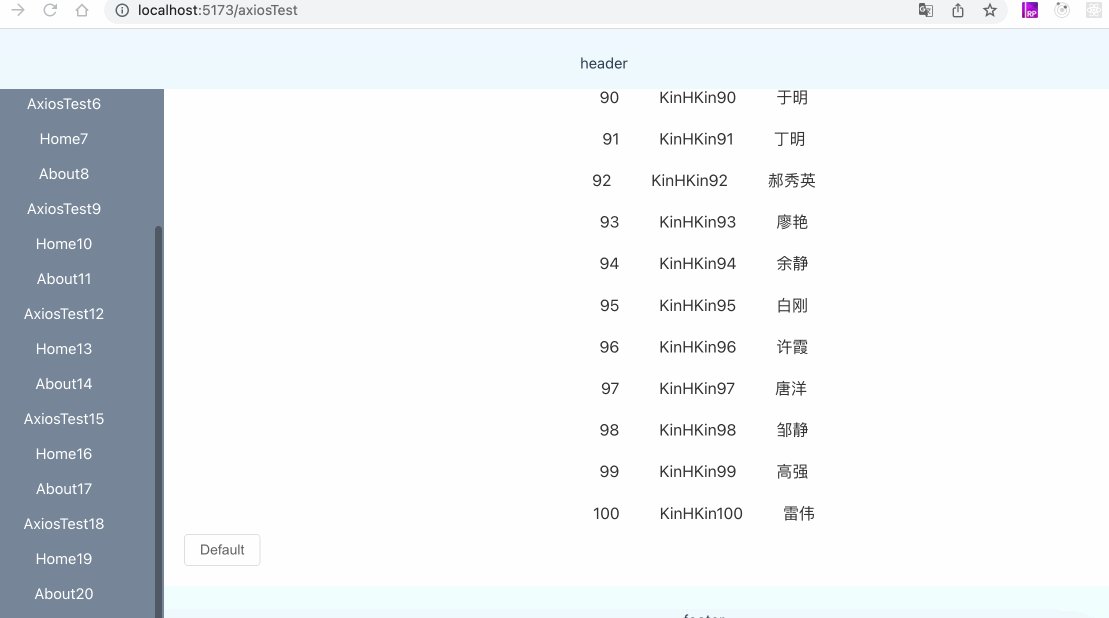
谷歌浏览器,大小缩放等:

?屏幕放大效果:
?4.总结
主要使用了flex布局的flex:1属性和自适应的css+vh+百分比这种方式,开局设置overflow:hidden,主体main部分要设置:overflow:auto,这种方式可以自动使得菜单的滚动条和内容的滚动条在一个区域内滚动,后续我会把完整代码放在个人主页KinHKin的博客_CSDN博客-vue,中秋活动,性能优化领域博主
的资源里面,供大家免费下载,希望大家能够喜欢💗💗💗?