一:安装路由并配置路由表
1.首先,我们先安装路由:npm i react-router-dom --save 或者yarn add react-router-dom --save,现在默认安装的式router6.x
//安装路由
npm i react-router-dom --save
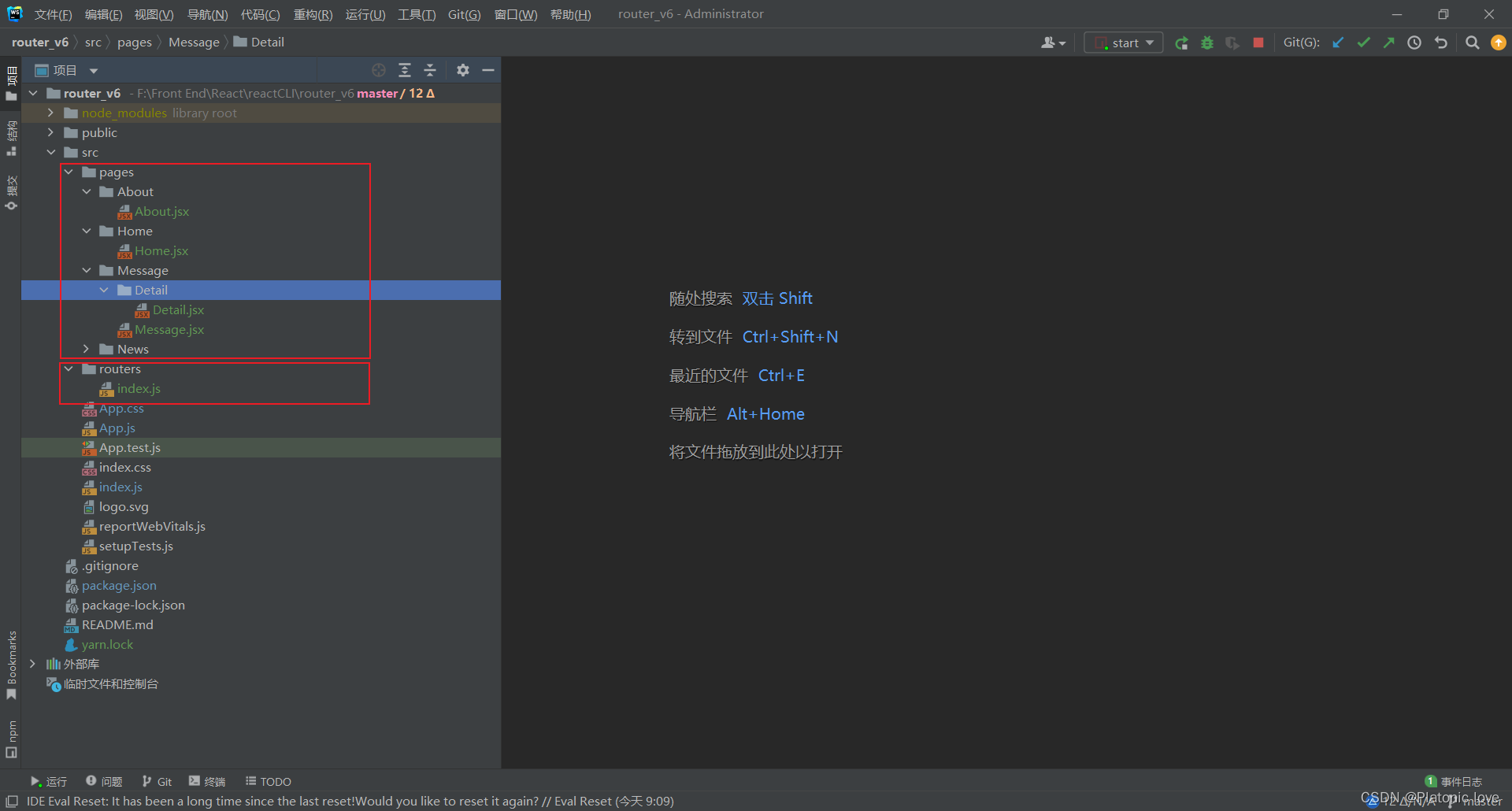
yarn add react-router-dom --save2.创建好目录,见下图:

3.在routers文件夹下的index.js中配置路由
?
import { Navigate } from 'react-router-dom'
import Message from '../pages/Message/Message'
import News from '../pages/News/News'
import About from '../pages/About/About'
import Home from '../pages/Home/Home'
import Detail from '../pages/Message/Detail/Detail'
//eslint-disable-next-line
export default [
{
path: '/about',
element: <About/>
},
{
path: '/home', //路径,这里式一级路由,所以在路径前要带上'/'
element: <Home/>, //在该路径下需要渲染的元素节点
children: [ //home下的子路由 //该路径下的子路由
{
path: 'message', //子路由的路径,不需要'/',如果加了'/'则会覆盖掉前面的路由路径
element: <Message/>, //子路由下需要渲染的元素节点
children: [ //message下的子路由 //子路由的子路由,下面称为孙子路由
{
//使用params的方式传参时,需要在path上声明接收参数
// path: 'detail/:id/:title/:msg',
path: 'detail', //孙子路由的路径,一样不需要'/',否则将会覆盖前面的路由路径
element: <Detail/> //孙子路由下需要渲染的元素节点
}
]
},
{
path: 'news',
element: <News/>,
children: [
{
path: 'detail',
element: <Detail/>
}
]
},
]
},
{
path: '/', //当路径的端口号后面没有地址时就渲染'<Navigate>'
element: <Navigate to="/about"/> //只要`<Navigate>`组件被渲染,就会修改路径,切换视图
}
]
在这里,我们的路由表就配置好了
二:创建一级路由
1.创建路由页面,在App.js里面写一级路由,并写一个简单的样式
import { NavLink, useRoutes } from 'react-router-dom'
import routes from './routers' //导入路由表
import('./App.css') //导入APP.js
function App () {
const element = useRoutes(routes)
return (
<div>
<div className="nav">
<NavLink className='navLink' to="/about">About</NavLink>
<NavLink className='navLink' to="/home">Home</NavLink>
</div>
<div className="main">
{element}
</div>
</div>
)
}
export default App
?在App.js中,覆盖以下代码
.nav {
width: 200px;
height: 50px;
margin: 0 auto;
background-color: pink;
}
.main {
box-sizing: border-box;
width: 200px;
border: 1px solid #ccc;
margin: 0 auto;
}
.navLink {
text-align: center;
display: inline-block;
font-weight: bold;
text-decoration: none;
line-height: 50px;
width: 100px;
}
.link {
text-decoration: none;
}
.active {
background-color: orange;
}
ul {
margin: 0;
padding: 0;
display: inline-block;
width: 70px;
background-color: pink;
float: left;
}
li {
list-style: none;
font-size: 14px;
margin-left: 10px;
}
.message {
float: right;
width: 128px;
display: inline-block;
}
.buttonMain {
margin: 0;
padding: 0;
float: left;
}
2.编写一级路由下的页面
Home.jsx页面代码:
import React from 'react'
import { NavLink, Outlet } from 'react-router-dom'
const MyComponent = () => {
return (
<div>
<p style={{ 'textAlign': 'center' }}>home页面</p>
<div className="nav">
<NavLink className="navLink" to="message">Message</NavLink>
<NavLink className="navLink" to="news">News</NavLink>
<Outlet/>
</div>
</div>
)
}
export default MyComponent
About.jsx页面代码:
import React from 'react'
const MyComponent = () => {
return (
<div>
<h3>About</h3>
</div>
)
}
export default MyComponent
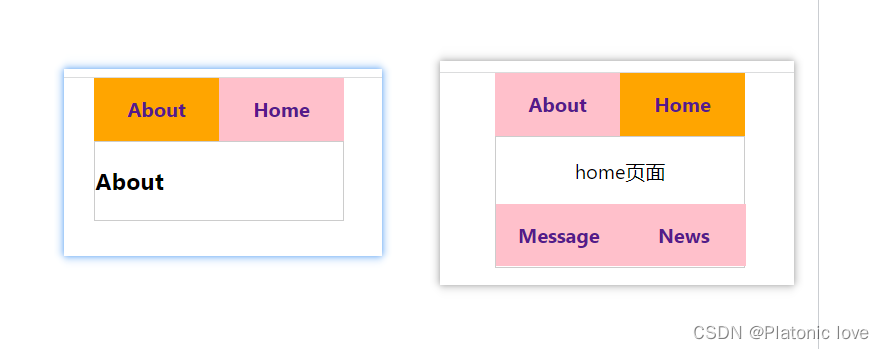
到这里,一级路由就一级写完了,效果如下

?三:创建二级(嵌套)路由
1.我们在第一步配置路由的时候,以及将二级路由配置好了,那么,我们开始编写二级路由吧
Message.jsx页面代码:
import React from 'react'
import { Link, Outlet } from 'react-router-dom'
const MyComponent = () => {
const msg = [
{ id: '1x001', title: '消息1', msg: '第1条消息' },
{ id: '1x002', title: '消息2', msg: '第2条消息' },
{ id: '1x003', title: '消息3', msg: '第3条消息' },
{ id: '1x004', title: '消息4', msg: '第4条消息' }
]
return (
<div>
<ul>
{
msg.map(item => {
return (
<li key={item.id}>
{/*
1.使用params的方式传递参数,需要在路由(表)上声名接受参数,to={`detail/${item.id}/${item.title}/${item.msg}`}
2.使用search的方式传递参数,无需在路由(表)上声名接受参数,to={`detail/?id=${item.id}&title=${item.title}&msg=${item.msg}`}
3.使用state的方式传递参数,无需在路由(表)上声名接受参数,
*/}
<Link
className="link"
to={`detail`}
state={item}
>
{item.title}
</Link>
</li>
)
})
}
</ul>
<div className="message">
<Outlet/>
</div>
</div>
)
}
export default MyComponent
2.News.jsx页面代码:
import React from 'react'
import { useNavigate, Outlet } from 'react-router-dom'
const MyComponent = () => {
const msg = [
{ id: '1x001', title: '消息1', msg: '第1条消息' },
{ id: '1x002', title: '消息2', msg: '第2条消息' },
{ id: '1x003', title: '消息3', msg: '第3条消息' },
{ id: '1x004', title: '消息4', msg: '第4条消息' }
]
const navigate = useNavigate()
function replaceShow (id, title, msg) {
//useNavigate的方式进行的传参,使用的都是state传参
// url:需要跳转的路由地址,'/home/news/detail'
// replace:是否在factory中替换路由,如果为true,则替换,否则,将会追加路由到factory中,默认为false
// state:需要传递的参数
navigate(`/home/news/detail`, { replace: true, state: { id, title, msg } })
}
function pushShow (id, title, msg) {
navigate(`/home/news/detail`, { replace: false, state: { id, title, msg } })
}
return (
<div>
{
msg.map(item => {
return (
<div>
<p
className="buttonMain"
key={item.id}>
<button
onClick={() => replaceShow(item.id, item.title, item.msg)}>
replace
</button>
<button
onClick={() => pushShow(item.id, item.title, item.msg)}
>push
</button>
</p>
</div>
)
})
}
<div>
<Outlet/>
</div>
</div>
)
}
export default MyComponent
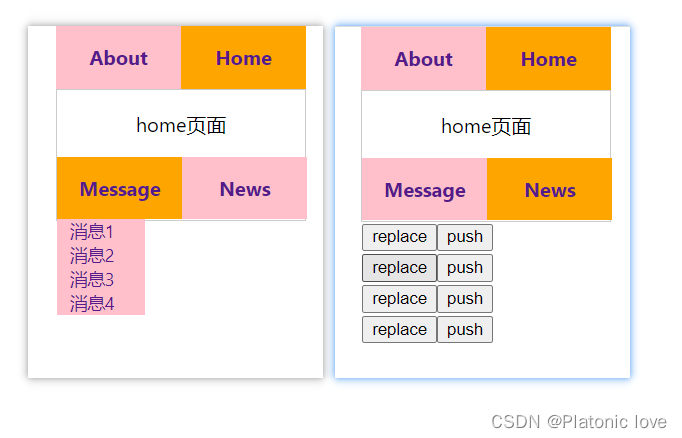
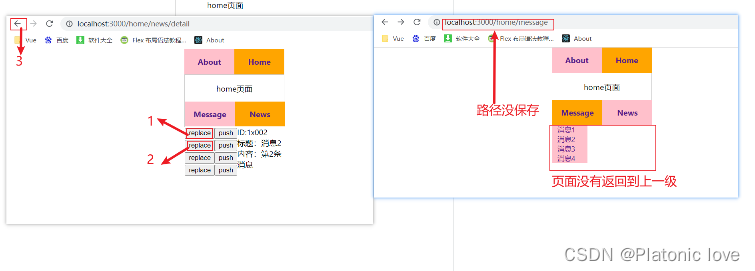
到这里,二级嵌套路由也写完了,效果如下

?四、编程式路由创建
在第三大步中,我们已经编写了传参的各种方式,接下来,我们来编写一下如何接收参数
1.Detail.jsx页面代码:
import React from 'react'
import {
useLocation,
// useParams,
// useSearchParams
} from 'react-router-dom'
const MyComponent = () => {
// params传参,使用useParams来接受参数
// const params = useParams()
// const { id, title, msg } = params
//search传参,使用useSearchParams()来接受参数
// const [params] = useSearchParams()
// const id = params.get('id')
// const title = params.get('title')
// const msg = params.get('msg')
//state传参,使用useLocation()来接收参数
// 值得注意的式,在编程式路由中使用useNavigate的方式进行传参,式用的都是state传参
const params = useLocation()
console.log(params)
const { state: { id, msg, title } } = params
return (
<div style={{ 'fontSize': '16px' }}>
<span>ID:{id}</span> <br/>
<span>标题:{title}</span><br/>
<span>内容:{msg}</span>
</div>
)
}
export default MyComponent
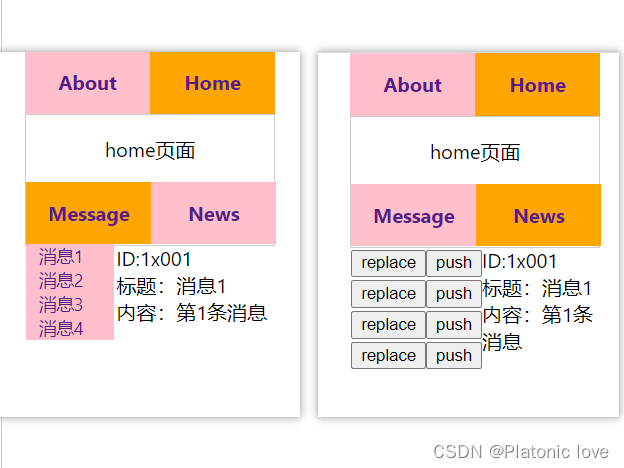
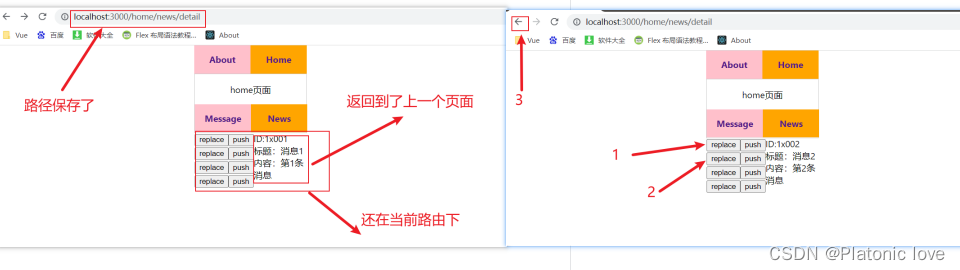
接收参数页面写完了,效果如下:

?
?
?