Vue2项目前台开发:第一章
一、项目初始化
使用脚手架创建项目,具体参考之前的脚手架配置笔记,我起名叫project_vue2
1.脚手架目录介绍
node_modules文件夹:放置项目的依赖
public文件夹:一般放置的是静态资源(图片),需要注意:放在public文件夹中的静态资源,webpack进行打包的时候,会原封不动打包到dist文件夹中,不会当做一个模块打包到 JS 里面
src文件夹(程序员源代码文件夹):
? —assets文件夹:一般放置的是静态资源(一般放置多个组件公用的的静态资源),需要注意:放置在assets文件夹里面的资源,webpack打包的时候,会把静态资源当做一个模块,打包到JS文件里面
? —components文件夹:一般放置的是非路由组件(全局组件)
? —App.vue :唯一的根组件,Vue当中的组件都是(.vue)
? —main.js:程序的入口文件,也是整个程序当中最先执行的文件
babel.config.js:配置文件,与babel相关
package.json文件:记录着项目信息,叫什么…有哪些依赖…项目怎么运行…
package-lock.json:缓存性文件
README.md:说明性文件
2.项目的其他配置
(1)项目运行起来的时候,让浏览器自动打开。
找到package.json文件,找到"scripts"进行如下修改:
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
如果开了在0.0.0.0:8080打开就会出现问题,暂时没寻找解决方案,我选择手动打开
(2)eslint语法校验功能关闭。
在根目录下,创建一个vue.config.js文件,添加以下代码:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//关闭eslint语法校验
lintOnSave: false
})
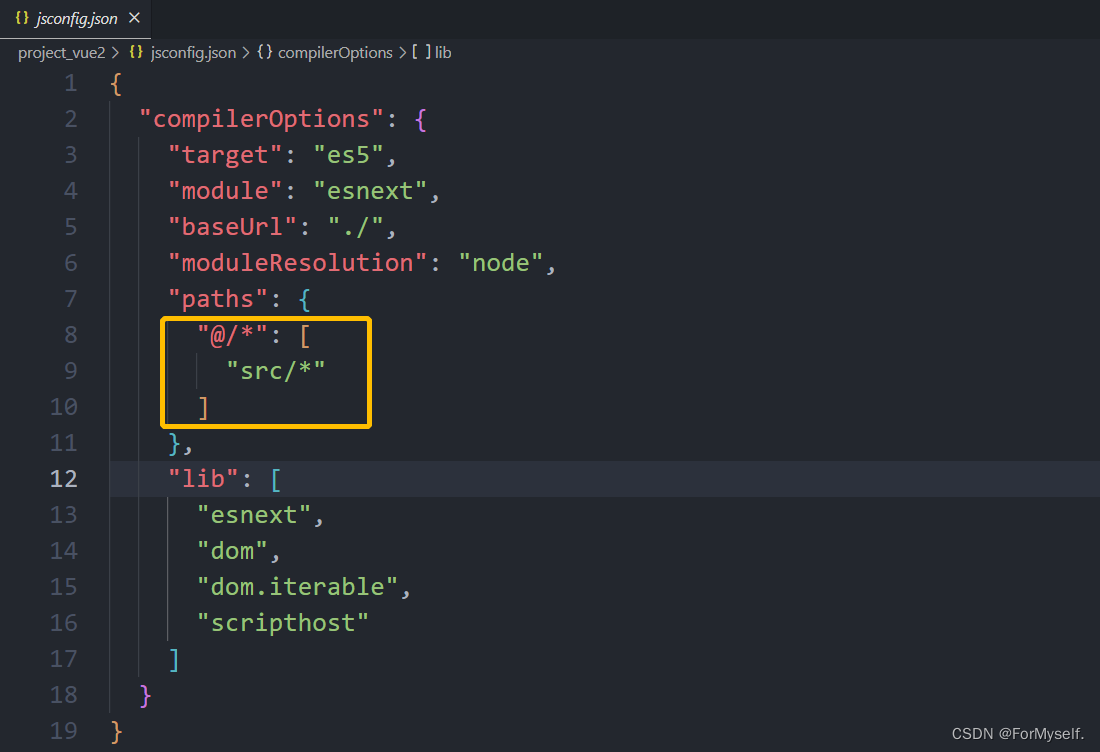
(3)src文件夹简写方法,配置别名。
在jsconfig.json文件中。@代表的是src文件夹,这样将来文件过多,找的时候方便很多。

二、项目的路由分析及搭建
1.项目的路由分析
前端所谓路由:key-value键值对
key:URL(地址栏中的路径)
value:相应的路由组件
本项目和品优购差不多,上中下结构的
非路由组件:Header,Footer(首页,搜索页)
路由组件:【Home首页】,【Search搜索】,【login登录(无Footer)】,【register注册(无Footer,可以通过条件渲染搞没)】
2.开发项目的步骤
1、书写静态页面(HTML,CSS)
2、拆分组件(路由/非路由)
3、获取服务器的数据动态展示
4、完成相应的动态业务逻辑
注意1:创建组件的时候,找准 组件结构 + 组件的样式 + 图片资源
注意2:项目如果采用的less样式,浏览器不识别less样式,需要通过less、less-loader【安装六版本】进行处理less:npm i less-loader@6,如果想要组件识别less样式,需要在style标签加上lang=“less”。
注意3:引入清除默认样式,将默认样式文件放在public文件夹内,在index.html里引入。<link rel="stylesheet" href="<./css/reset.css">
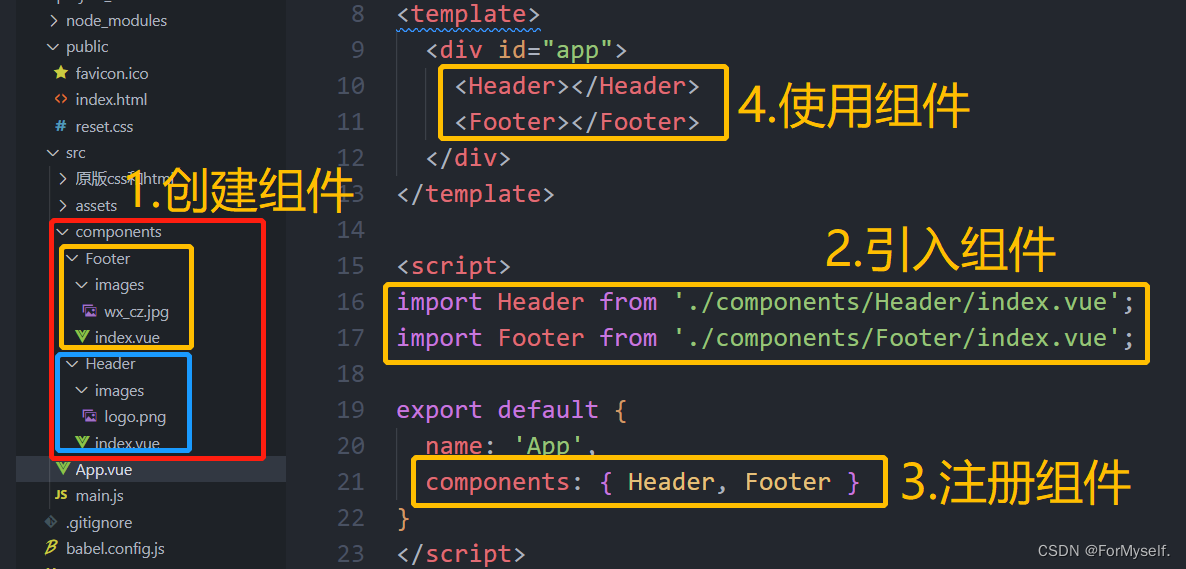
3.非路由组件的搭建
非路由组件都搞在components文件夹里,本项目有Header和Footer
1、创建或定义组件
2、引入组件
3、注册组件
4、使用组件

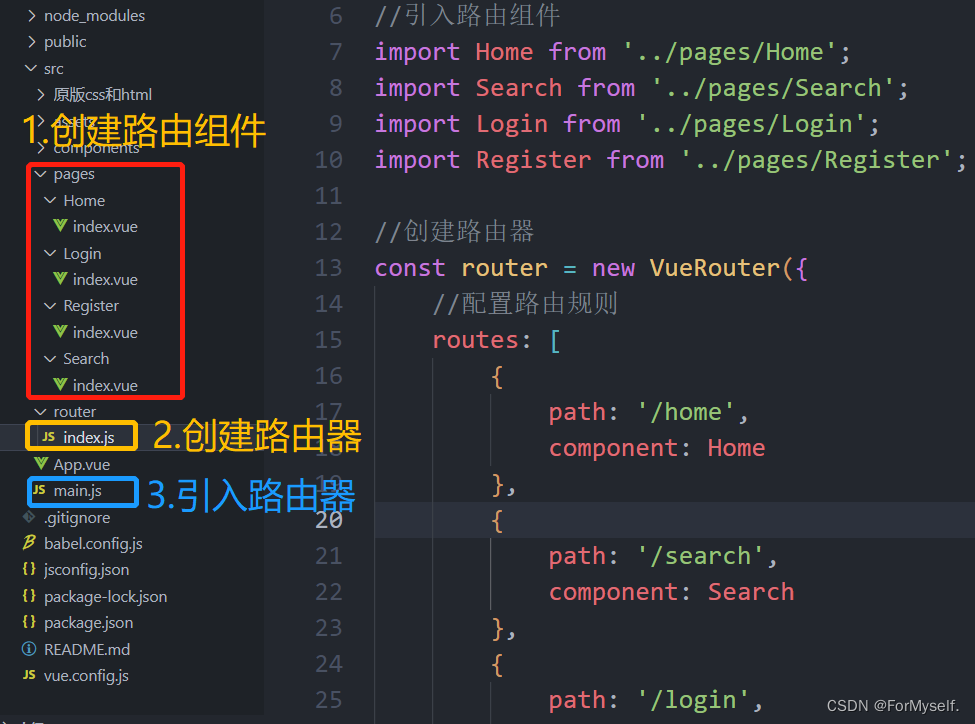
4.路由组件的搭建
(1)配置路由器
详见笔记:路由的使用
Vue2安装vue-router,命令:npm i vue-router@3
Vue3安装vue-router,命令:npm i vue-router
路由组件有四个:Home,Search,Login,Register(注册)
components文件夹:经常放置 非路由组件 (公用全局组件)
pages|views文件夹:经常放置 路由组件

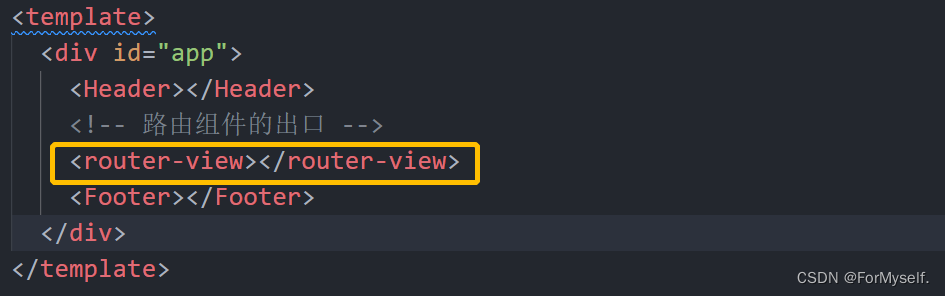
(2)使用路由组件
用<router-view></router-view>指定展示位置,然后登录,注册,搜索这几个a标签都换成router-link标签,href换成to

(3)路由组件与非路由组件的区别?
1、路由组件一般放置在pages|views文件夹,非路由组件一般放置在components文件夹中
2、路由组件一般需要在router文件夹中的index.js文件中配置路由规则(使用路径和组件名字等属性),非路由组件在使用的时候,一般都是以标签的形式使用
3、注册完路由,不管是路由组件还是非路由组件,身上都有 $route,$router属性
$route:一般获取路由信息【路径,query,params等等】,其实非路由组件当中的this.$route就是当前显示的路由组件的一些信息,比如路径,name,meta等等
$router:一般进行编程式导航进行路由跳转【push | replace】
(4)重定向
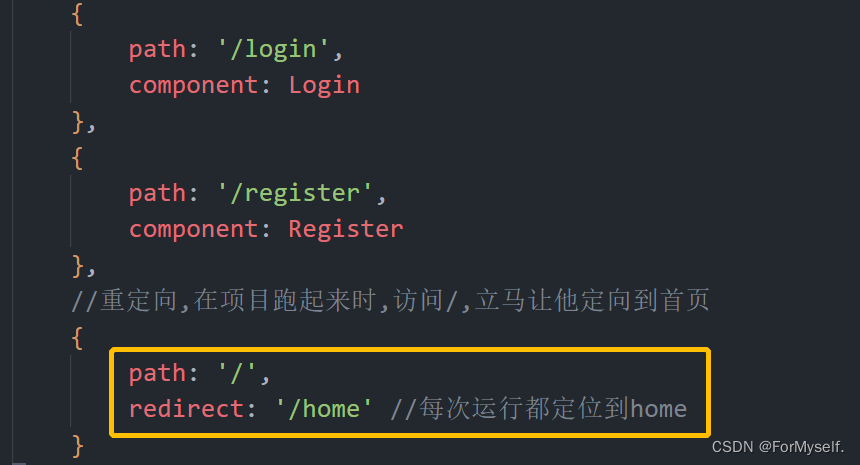
在项目跑起来的时候,访问/,立马让他定向到首页 写在 src/router/index.js文件里
//重定向,在项目跑起来时,访问/,立马让他定向到首页
{
path: '/',
redirect: '/home' //每次运行都定位到home
}

(5)路由跳转的两种方式
1、声明式导航router-link
2、编程式导航 push| replace
声明式路由导航可以做的事情 编程式导航都能做,除此之外,编程式导航还能做一些其他的业务
三、Footer组件的显示和隐藏——路由元信息
显示或隐藏组件:v-if / v-show
Footer组件在 Home,Search中是显示的,在Login和Register中是隐藏的
我们可以根据$route.path是否是home或search来控制Footer的显示与隐藏
<Header></Header>
<!-- 路由组件的出口 -->
<router-view></router-view>
<Footer v-show="$route.path === '/home' || $route.path === '/search'"></Footer>
但是如果有很多组件都要显示Footer呢?就要写很多,这样不太好啊。
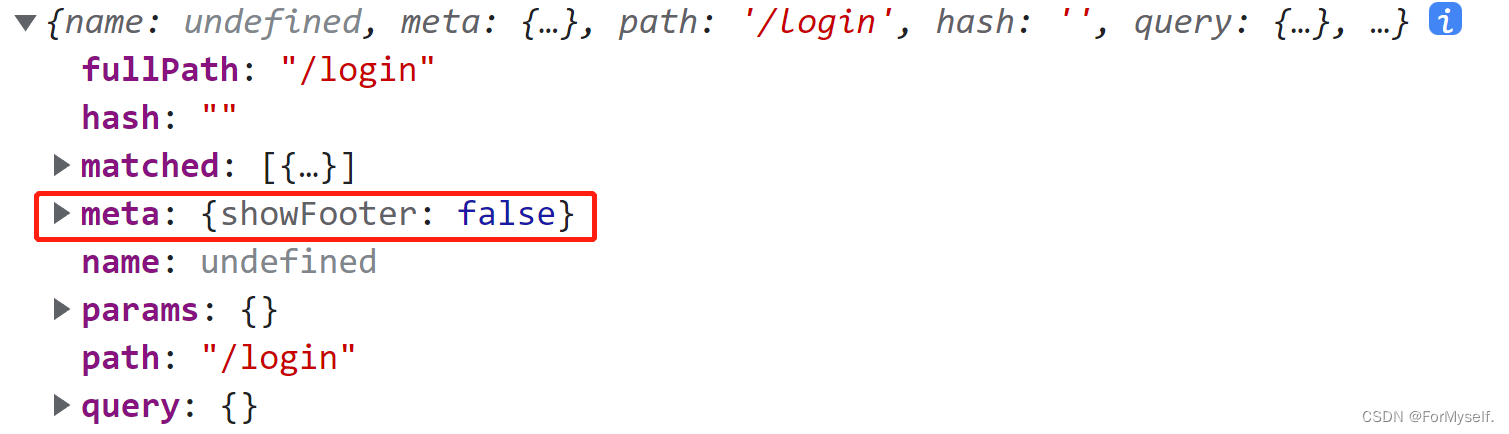
this.$route里存放着当前页面路径下的路由信息,我们可以利用其中的meta属性,也就是路由元信息

所以其实这么写就欧了:
<Footer v-show="$route.meta.showFooter"></Footer>
四、路由传参
params和query参数可以一起传噢
1.复习路由跳转的两种方式
声明式导航:router-link(务必要有to属性)
编程式导航:利用的是组件实例的$router.push | replace 方法
2.路由传参,参数有几种写法?
参数分别有params参数和query参数,具体翻笔记:路由传参
goSearch() {
//搜索按钮的回调函数,需要向search路由跳转并传参给search
//第一种传参方式:字符串
// this.$router.push('/search/' + this.keyword + '?k=' + this.keyword.toUpperCase());
//第二种传参方式:模板字符串
// this.$router.push(`/search/${this.keyword}?k=${this.keyword.toUpperCase()}`);
//第三种传参方式:对象写法
this.$router.push({
// path: '/search', 和params一起时不能用path只能name
name: 'sousuo',
params: { keyword: this.keyword },
query: { k: this.keyword.toUpperCase() },
})
}
路由携带
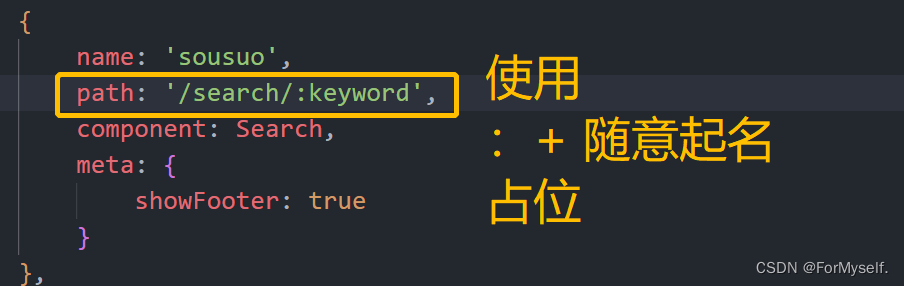
params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!而且params需要去占位!

3.路由传参面试题
1、路由传递参数(对象写法) path是否可以结合params参数一起使用?
不可以。路由跳转传参的时候,对象的写法可以是name,path的形式,但需要注意的是,path这种写法不能与params参数一起使用
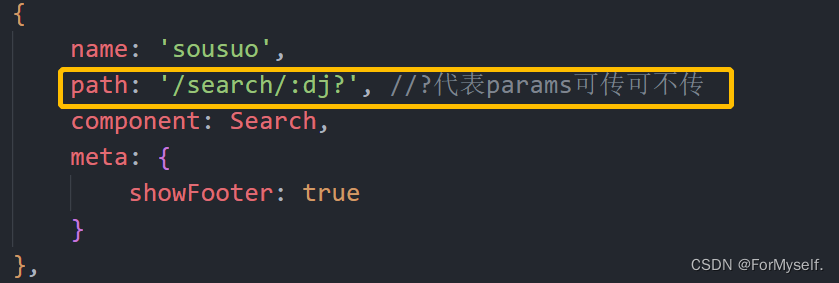
2、如何指定params参数可传可不传?
在配置路由的时候,给params占位 的后面加上?,代表可传递也可以不传递

比如:配置路由的时候如果已经给params参数
占位了但不写问号,那么路由跳转的时候不传递params参数,路径就会出现问题 。你跳转的本来是 http://localhost:8080/#/search/k=QWE 这个位置,结果你跳转的是 http://localhost:8080/#/k=QWE 这个位置,search路径直接没了,这可不行
3、params参数可传递也可以不传递,但是如果传递是空串,如何解决?
若有占位符也有问号,但传递的是空串的话,路径也会有问题(和上面路径问题一样,search直接没了)
使用undefined解决:params参数可传递不可传递的时候,传递是空串路径有问题的错误
params:{
keyWord:'' || undefined,
},
4、路由组件能不能传递props数据?
可以的,有三种写法:对象式,布尔值,函数式,具体见笔记路由中的props配置
五、解决bug
这里留个疑点,等掌握promise再回来研究
编程式路由跳转到当前路由(参数不变),多次执行会抛出NavigationDuplicated的警告错误?
? 因为路由跳转有两种形式:声明式导航,编程式导航,其中声明式导航没有这类问题,因为vue-router底层已经处理好了
为什么编程式导航进行路由跳转的时候,就有这种警告错误?
1、“vue-router”: “^3.6.4”:最新的vue-router引入promise,push返回的是promise,promise有两个形参,成功返回的函数和失败返回的函数
通过push方法传递相应的成功,失败的回调函数,可以捕获到当前错误,可以解决
通过下面的代码可以实现解决错误
this.$router.push({
// 第三种:对象写法
name:'sousuo',
// params参数
params:{
keyWord:'' || undefined,
},
// query参数
query:{
k:this.keyWord.toUpperCase()
}
},()=>{},()=>{})
这种写法治标不治本,将来在别的组件当中 push | replace,编程式导航还是有类似错误
由于this是组件,$router是VueRouter的一个实例,它可以访问到VueRouter原型对象上的push,所以我们通过重写push方法, 就可以解决问题。
// 以下代码在src/router/index.js文件中
//重写push和replace解决重复点击报错的问题
//先把VueRouter原型对象的push和replace,先保存一份
let originPush = VueRouter.prototype.push
let originReplace = VueRouter.prototype.Replace
//重写push|replace方法
//第一个参数:告诉原来push方法,往哪里跳转(传递哪种参数)
//第一个参数:成功的回调
//第三个参数:失败的回调
VueRouter.prototype.push = function(location,resolve,reject){
if(resolve && reject){
//call||apply:相同点:都可以调用函数一次,都可以篡改函数的上下文一次
//不同点:call与apply传递参数:call传递参数多个参数用逗号隔开,而apply方法执行要传递数组
//调用originPush,把this指向push的调用者
originPush.call(this,location,resolve,reject)
}else{
originPush.call(this,location,()=>{},()=>{})
}
}
//第一个参数:告诉原来replace方法,往哪里跳转(传递哪种参数)
VueRouter.prototype.replace = function(location,resolve,reject){
if(resolve && reject){
originReplace.call(this,location,resolve,reject)
}else{
originReplace.call(this,location,()=>{},()=>{})
}
}