vue2项目搭建结构
文章目录
从0到1 自己搭建vue项目骨架
自己在vue开发过程中,熟悉开发总体架构
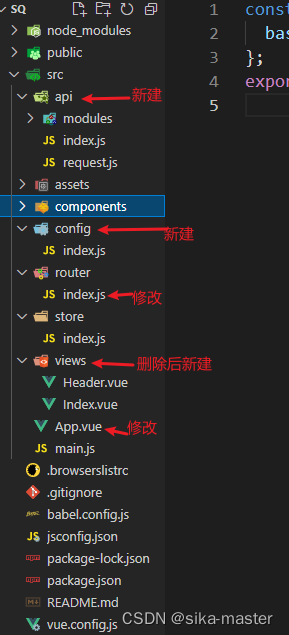
一、vue2项目搭建结构
1.初始化项目
可以使用vue ui的工具在图形化界面进行项目的搭建,选择要使用的vuex、vue-router、babel、less、hash等初始化项目结构。

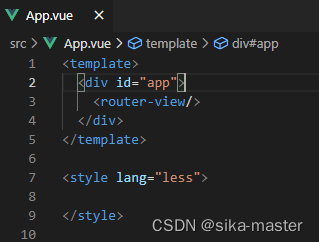
2.删除不需要的所有的view文件夹的文件,然后删除App.vue 中的文件,如下

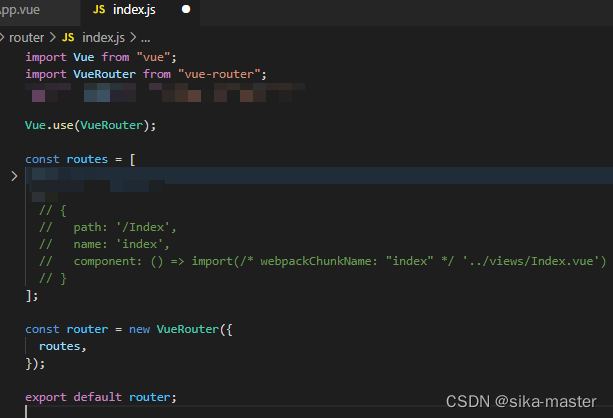
3.删除router/index.js 文件中的路由和引用的组件

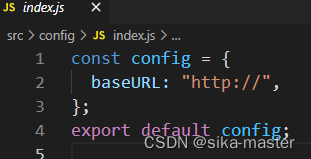
4.创建文件夹config,做地址配置文件

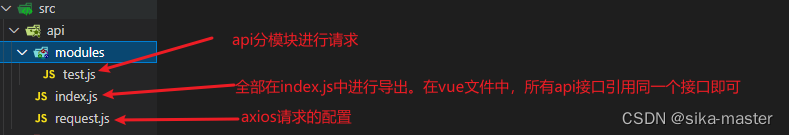
5.创建api文件夹
建立request.js 文件
import axios from "axios";
import config from "@/config";
import store from "@/store";
import router from "../router"
// 创建 axios 请求实例
const serviceAxios = axios.create({
baseURL: config.baseURL, // 基础请求地址
timeout: 10000, // 请求超时设置
// withCredentials: false, // 跨域请求是否需要携带 cookie
});
console.log("config: ", config);
serviceAxios.interceptors.request.use(
(config) => {
if (store.state.token) {
config.headers["token"] = store.state.token;
}
return config;
},
(error) => {
return Promise.reject(error);
}
);
serviceAxios.interceptors.response.use(
(res) => {
if (response.status === 200) {
if (response.data.code === 200) {
return Promise.resolve(response.data.data);
} else if (response.data.code === 403) {
store.commit("loginOut");
store.commit('emptyUserInfo')
router.push('/login')
return Promise.reject(response.data);
} else {
return Promise.reject(response.data);
}
} else {
return Promise.reject({message: "网络错误"});
}
},
(error) => {
console.log(error);
return Promise.reject({ message: "网络错误" });
}
);
export default serviceAxios;
建立index.js 文件
// 导入modules中的模块的api请求;所有模板的请求数据
export * from "@/modules/test.js";

vue中使用