基于 Vue3.x + Vant UI 的多功能记账本(三)
| 系列内容 | 参考链接 |
|---|---|
| 基于 Vue3.x + Vant UI 的多功能记账本(一) | 项目演示,涉及知识点 |
| 基于 Vue3.x + Vant UI 的多功能记账本(二) | 搭建开发环境 |
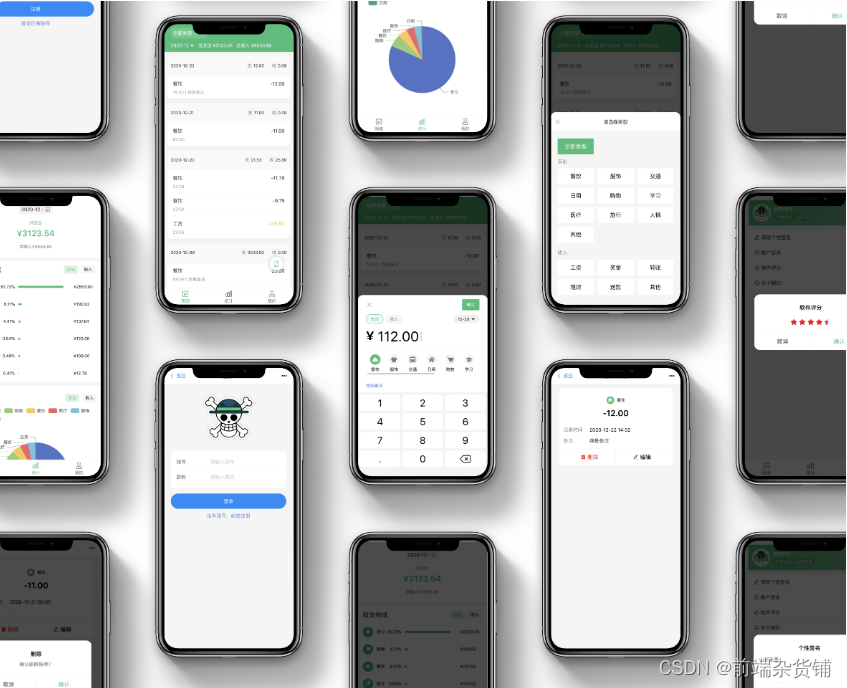
项目演示
Vue3 + Vant UI_多功能记账本

开发导航栏
1、底部导航栏
components 文件夹下,创建 NavBar.vue 组件
NavBar.vue
- 详细内容请看代码和注释
- van-tabbar-item 为标签栏

<template>
<van-tabbar v-model="active">
<!-- 三个导航,通过 link 方法切换相应路径对应的页面 -->
<van-tabbar-item icon="notes-o" @click="link('/home')"
>明细</van-tabbar-item
>
<van-tabbar-item icon="bar-chart-o" @click="link('/data')"
>统计</van-tabbar-item
>
<van-tabbar-item icon="user-o" @click="link('/user')">我的</van-tabbar-item>
</van-tabbar>
</template>
<script>
import { ref } from "vue";
import { useRouter } from "vue-router";
export default {
name: "NavBar",
props: {
msg: String, // 限制 msg 的类型为字符串
},
// 相当于 vue2.x 的 beforeCreate 和 created
setup() {
// 使用路由
const router = useRouter();
const active = ref(0);
// 路由跳转
const link = (path) => {
router.push({ path });
};
return {
active,
link,
};
},
};
</script>
Data.vue
<template>统计</template>
<script>
export default {
name: "Data",
};
</script>
User.vue
<template>个人中心</template>
<script>
export default {
name: "User",
};
</script>
在 src/router/inedx.js 将这三个页面给定对应的路径
// 用的是 hash 路由,不需要后端支持
import { createRouter, createWebHashHistory } from "vue-router";
import Home from '../views/Home.vue'
import Data from '../views/Data.vue'
import User from '../views/User.vue'
// 创建路由实例
const router = createRouter({
history: createWebHashHistory(), // hash 模式
routes: [
{
path: "/",
component: Home
},
{
path: "/home",
component: Home
},
{
path: "/data",
component: Data
},
{
path: "/user",
component: User
},
]
})
// 抛出路由实例
export default router
在 App.vue 中引入 NavBar 组件
App.vue
<template>
<router-view />
<NavBar />
</template>
<script>
import Home from "./views/Home.vue";
import NavBar from "./components/NavBar.vue";
export default {
name: "App",
components: {
Home,
NavBar,
},
};
</script>
Vant UI 的新增组件,需要在 main.js 文件中引入
main.js
import { createApp } from 'vue'
import { Button, Tabbar, TabbarItem, Form, Field, Icon, NavBar } from "vant";
import "lib-flexible/flexible";
import App from './App.vue'
import router from './router'
import "vant/lib/index.css"; // 全局引入样式
import './index.css'
// 创建实例
const app = createApp(App)
// 注册组件 => 按需注册
app.use(router);
app.use(Tabbar);
app.use(TabbarItem);
app.use(Form);
app.use(Field);
app.use(Button); // 注册组件
app.use(Icon);
app.use(NavBar);
// 注册路由
app.use(router)
app.mount('#app')
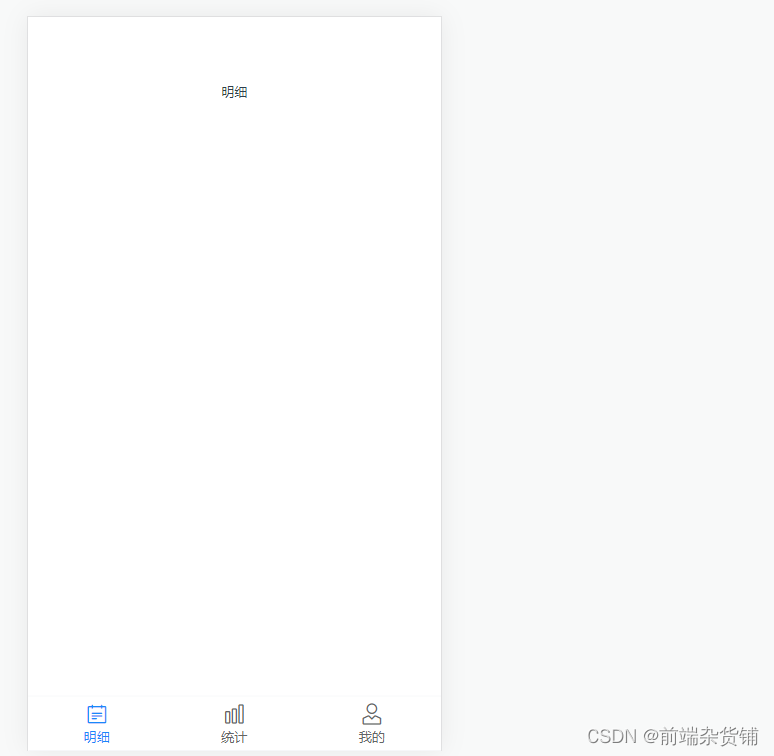
此时,yarn dev,打开浏览器可以看到…

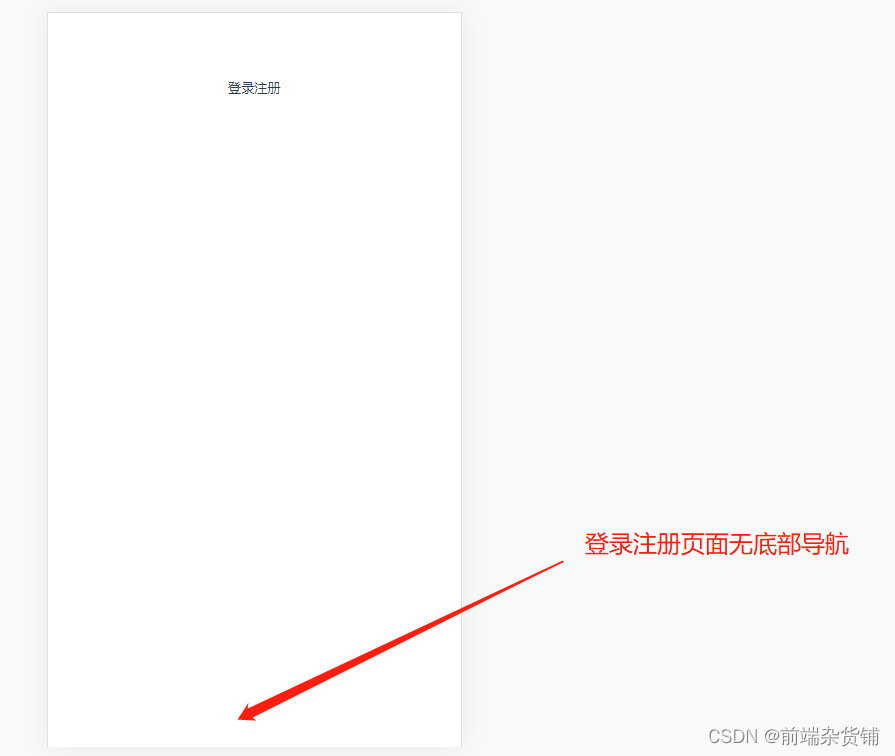
2、测试底部导航栏
./src/views 文件夹下新建一个 Login.vue 组件
Login.vue
<template>登录注册</template>
<script>
export default {
name: "Auth",
};
</script>
在 ./src/router/index.js 文件中添加以下路由(导入和配置)
import Login from '../views/Login.vue'
...
{
path: '/login',
component: Login
}
...
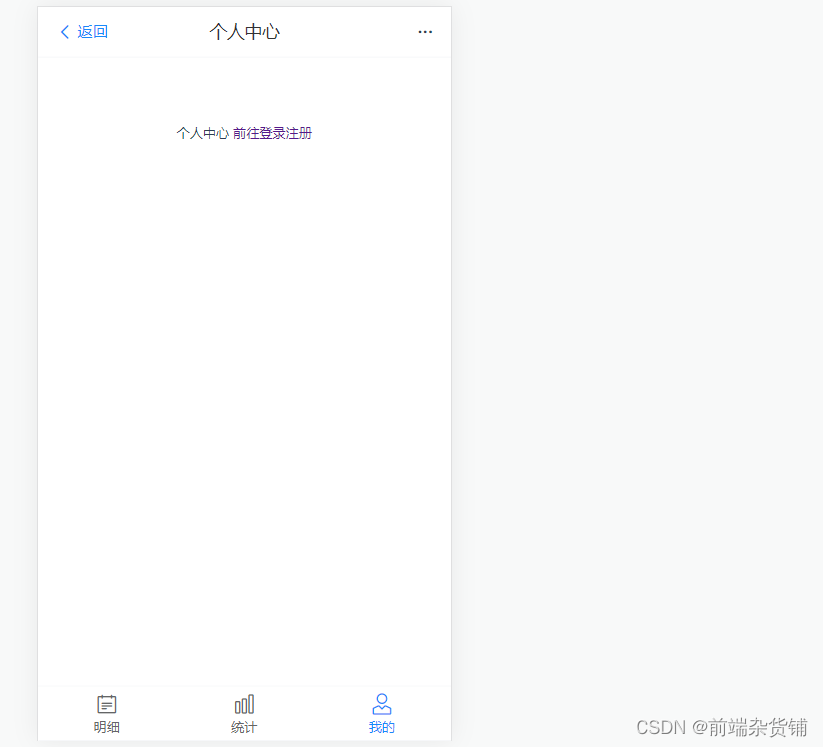
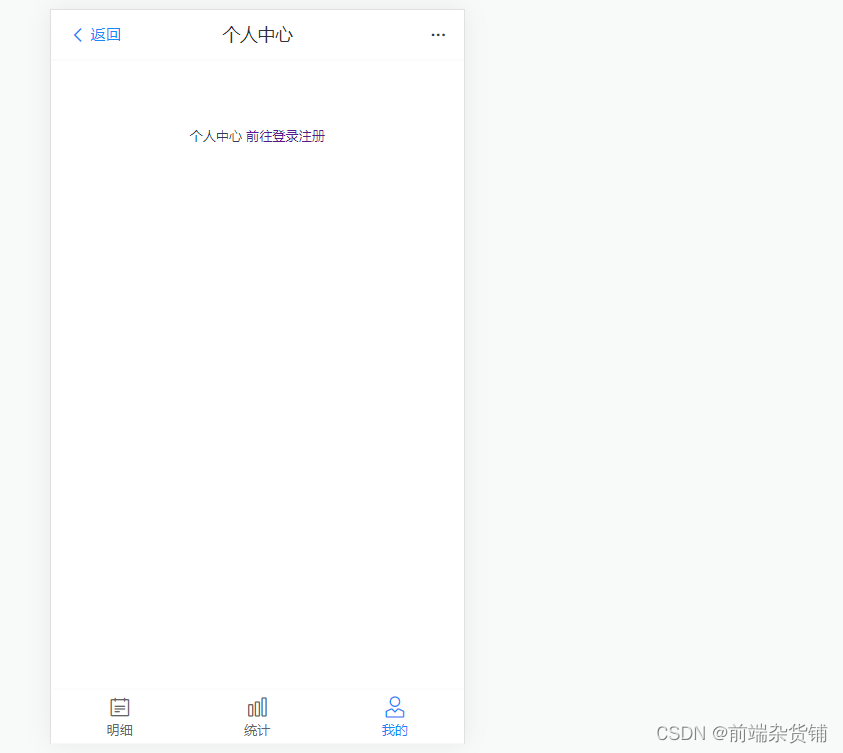
在 User.vue 中添加跳转到登录注册的路由
User.vue
<template>
<Header title="个人中心" />
个人中心
<router-link to="/login">前往登录注册</router-link>
</template>
<script>
import Header from "../components/Header.vue";
export default {
name: "User",
components: { Header },
};
</script>


3、公共头部
./components 文件夹中创建 Header.vue 文件
Header.vue
- 公共头部,详细内容看代码和注释
<template>
<!-- 占位标签,给的高度和 NavBar 组件一样高,这样就能将顶部撑开,不会让页面有一部分隐藏在 NavBar 后面 -->
<div class="block"></div>
<!-- title 通过变量的形式从外部传入,固定定位定位到页面顶部 -->
<!-- left-text:返回标志,left-arrow:箭头标志 -->
<van-nav-bar
class="header"
@click-left="back"
:title="title"
left-text="返回"
left-arrow
>
<template #right>
<!-- iconfont 的字体图标 -->
<i class="iconfont more">...</i>
</template>
</van-nav-bar>
</template>
<script>
import { useRouter } from "vue-router";
export default {
name: "Header",
// 传入的 title 变量
props: {
title: {
type: String,
default: "",
},
},
setup() {
const router = useRouter();
// 点击返回时,返回上一级
const back = () => {
router.back();
};
return {
back,
};
},
};
</script>
<style lang="less" scoped>
.block {
width: 100%;
height: 46px;
}
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
.more {
font-size: 20px;
margin-bottom: 15px;
}
}
</style>
导入头部组件并使用,title 是传给 Header.vue 的名字
Data.vue
<template>
<Header title="统计" />
统计
</template>
<script>
import Header from "../components/Header.vue";
export default {
name: "Data",
components: { Header },
};
</script>
Home.vue
<template>
<Header title="明细" />
明细
</template>
<script>
import Header from "../components/Header.vue";
export default {
name: "Home",
components: { Header },
};
</script>
User.vue
<template>
<Header title="个人中心" />
个人中心
</template>
<script>
import Header from "../components/Header.vue";
export default {
name: "User",
components: { Header },
};
</script>

写到最后(附源码)
看到这么好的项目,是不是有种想自己做出来的冲动?
如果有,那么说明你非常的想提升自己,想检验自己这段时间的学习成果,这个项目绝对是你的 不二选择
心动不如行动
那么接下来,一起从0搭建,开始我们基于 Vue3.x + Vant UI 的项目之旅吧~
源码放在了下方的微信公众号里【回复:记账本】即可