node.js+mysql+vue.js+vuex+echarts+elementui全栈后台管理系统
继续学习web开发相关技术,跟着B站up写了一个通用后台管理系统。
up视频地址在这里
虽说是跟着做的,但是这个视频写的比较乱。没有后端数据,token存储在cookie,,问题太多,跟着写的太痛苦。于是自己改了里面很多内容,主要是写了个后端的数据接口,改掉了登录页面,设置了token存储在localstorage中,记录一下这个项目的开发流程,主要是遇到的一些问题。
项目演示及项目地址
目前前后端代码都已经上传至Gitee,先上一下代码地址
前端地址:https://gitee.com/hgandzl/vue-manage
后端地址:https://gitee.com/hgandzl/vue-manage-api
演示视频传到了B站,在这里
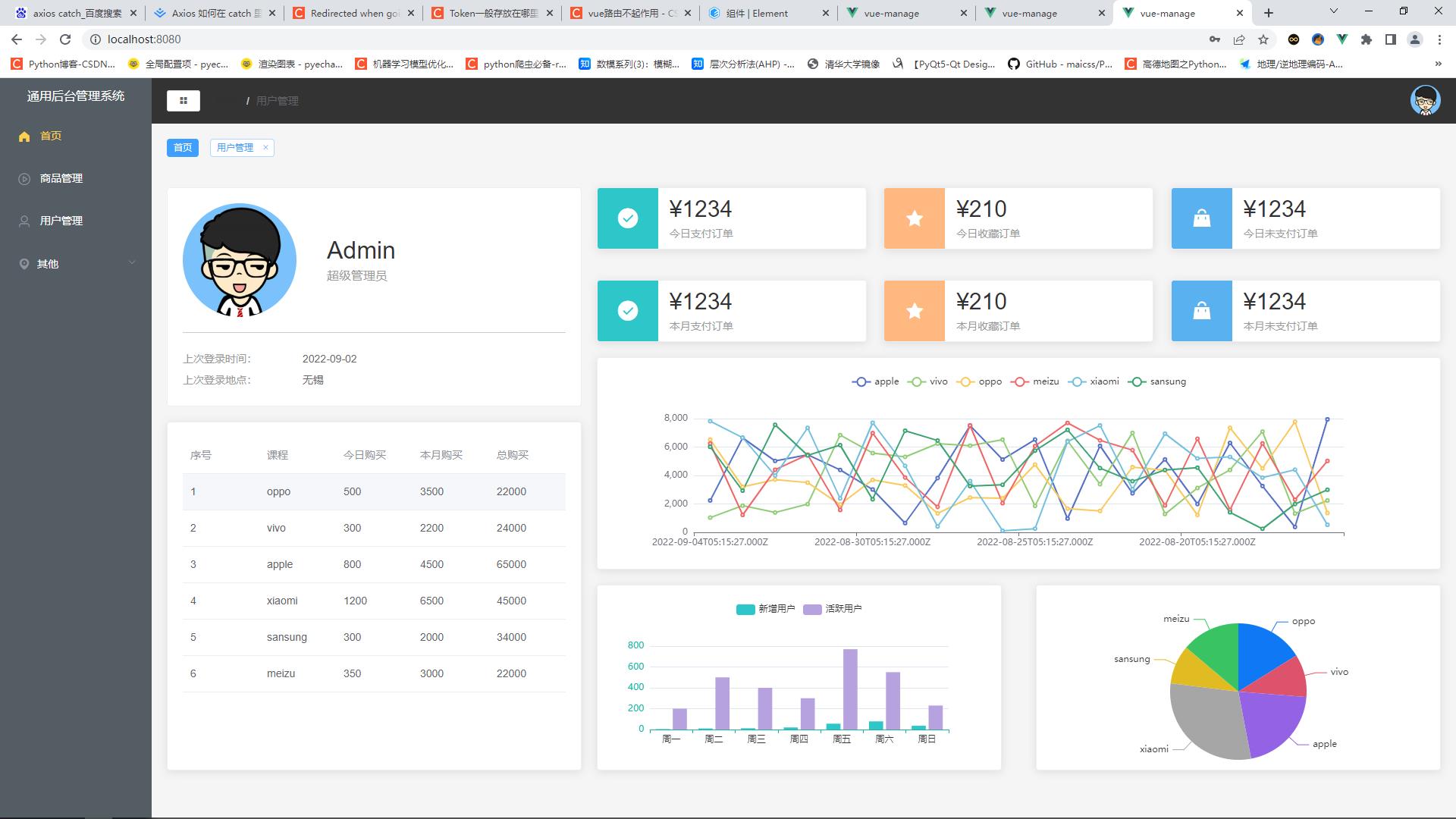
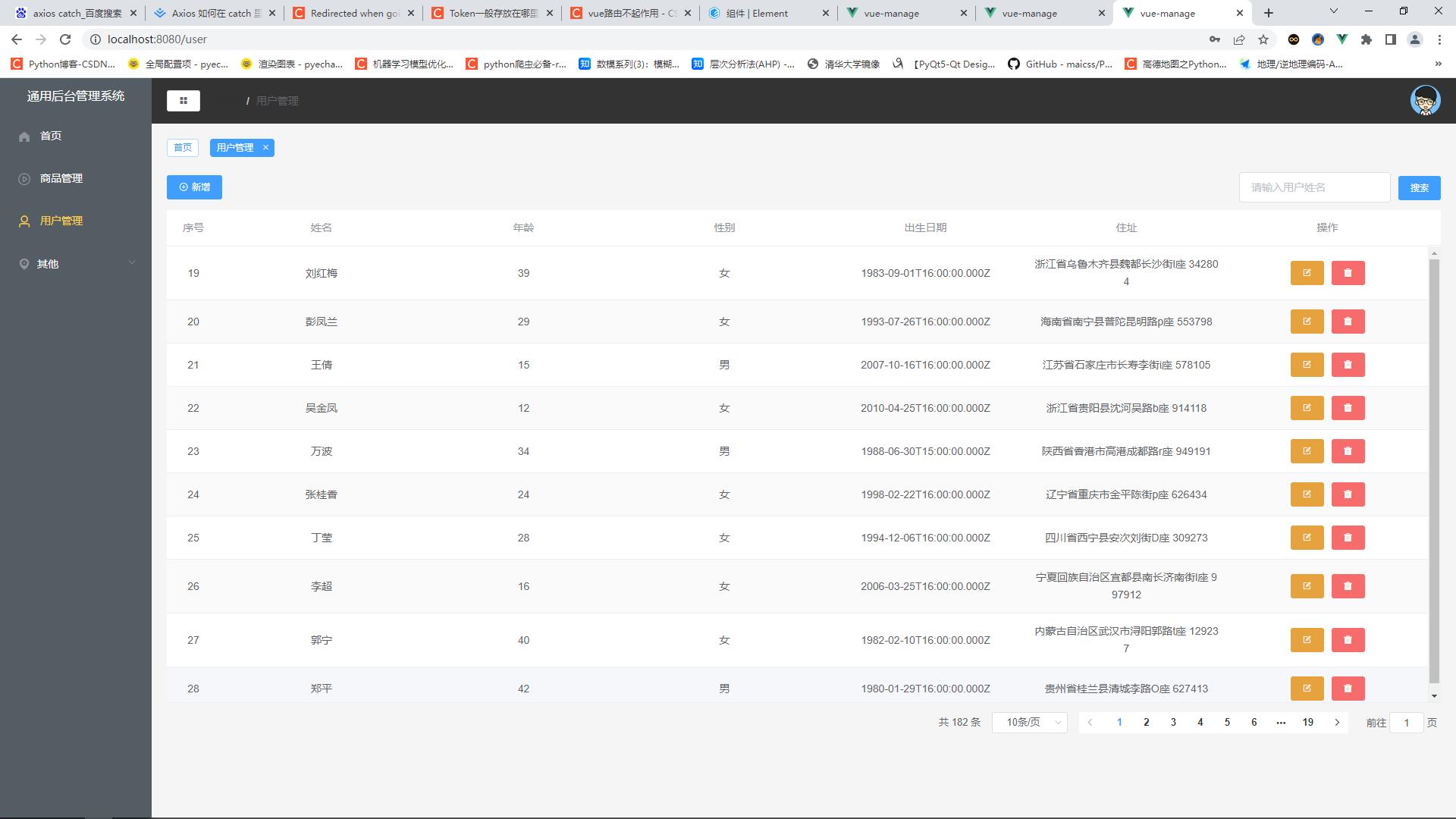
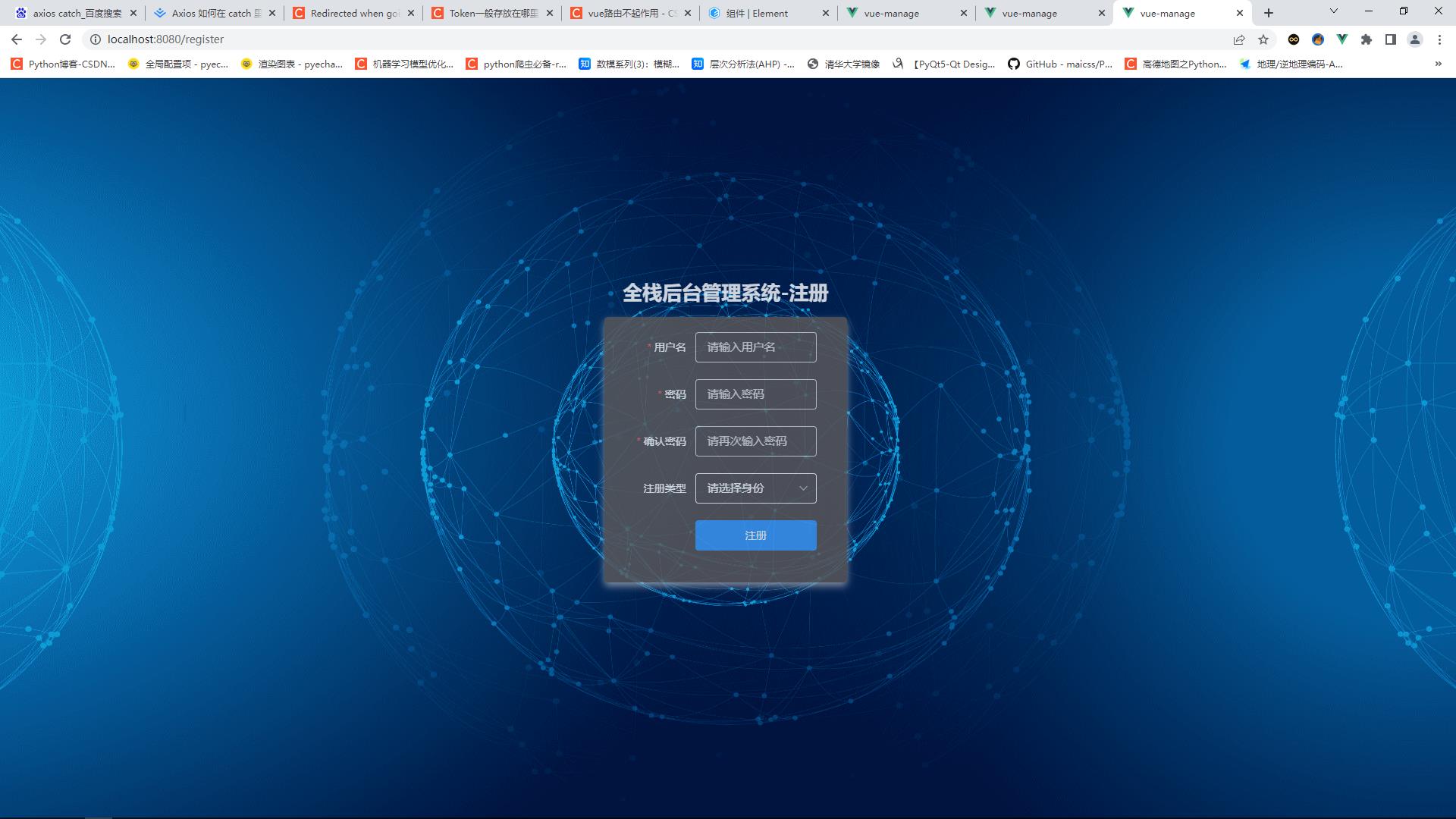
项目的主要界面如下:



模块化编写思路
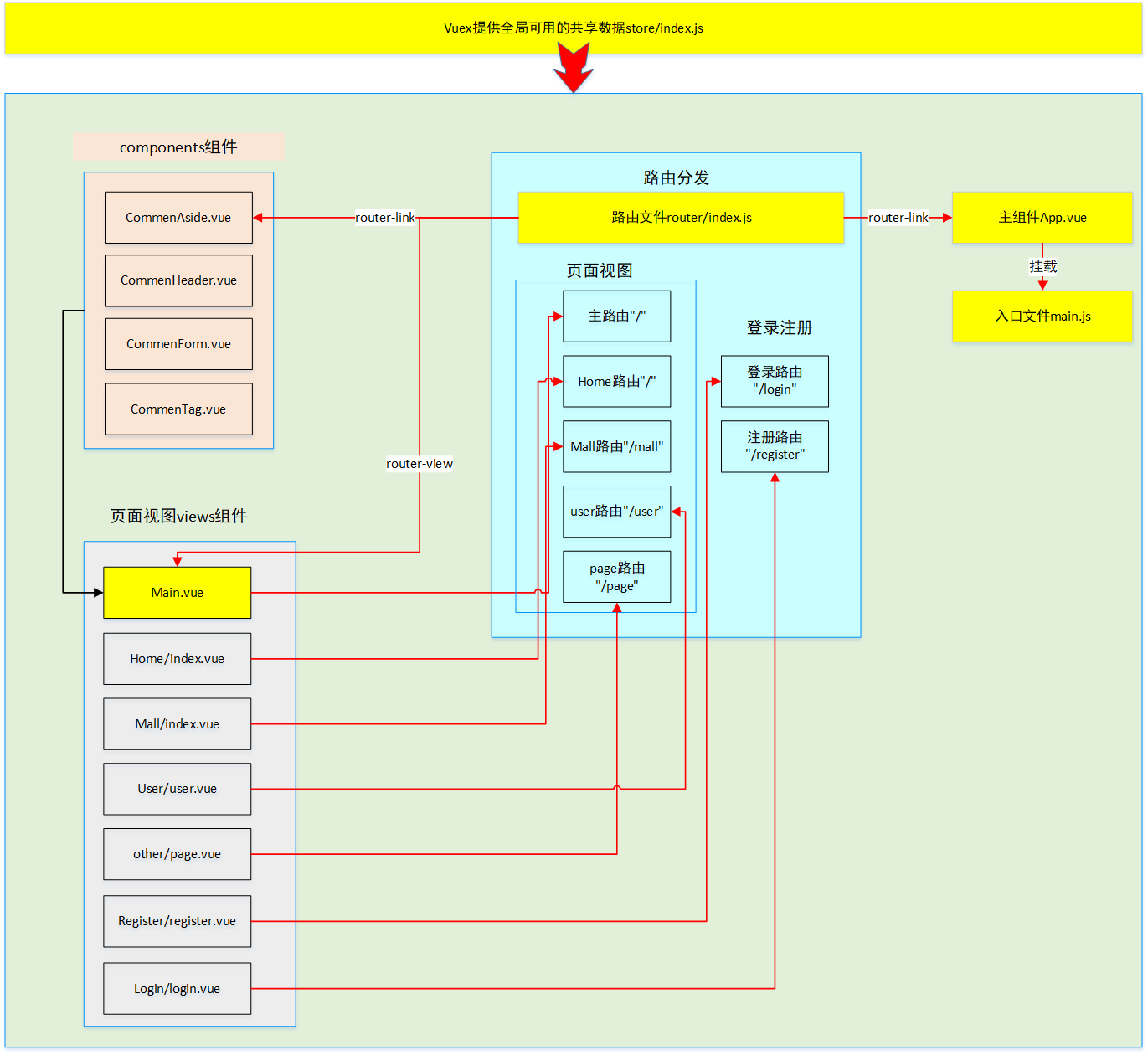
在这个项目中,有几部分内容是公用的,如左侧的侧边栏,顶部的工具栏和标签栏,因此,可以将公用的内容写在专门放置组件的components文件夹中,视图文件夹中创建主视图文件Main.vue,在这个文件中搭建好页面主视图,并与路由文件关联,大体是这么个思路。我画个图

再来梳理一下各个组件之间的关系:
- 所有页面(除登录、注册页面)公共的组件放在components文件夹中,并在views文件夹的Main.vue进行组装,形成一个主页面
- 视图文件夹,也就是上面说到的views文件夹中为每一个单独的功能写了一个单独的组件,用来呈现不同的内容,而这些内容需要通过路由(也就是链接)来索引,所以,每个单独的组件,都在路由文件router/index.js中进行了引入,最后形成了一个router/index.js路由文件
- 上面提到的router/index.js文件作用非常强大,它为公用组件和单独的组件都提供了视图,为侧边栏CommenAside.vue提供router-link链接,为主视图Main.vue提供每个变化页面所需要的router-view视图
- router/index.js集成了所有页面的路由视图,最后将为主组件App.vue提供一个总的视图,也就是router-view标签
- App.vue将在整个项目的入口文件main.js中被挂载
- 最后,还有一个非常重要,和router作用平级的项目配置vuex,一般在创建vue项目时手动选择引入,在store文件夹中编写index.js文件,这个文件将为所有的组件提供共享的数据,也就是全局使用,使用的时候,直接this.$store.即可
提供共享的数据,也就是全局使用,使用的时候,直接this.$store.即可
中秋节了,未完待续