目录
前言
阅读使人充实,会谈使人敏捷,写作使人精确。????????????????????????????????????????????????????????——培根
1.据时间事件改变状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<img src="./img/shanyu.jpg" alt="">
<div>上午好</div>
<script>
var img = document.querySelector('img')
var div = document.querySelector('div');
var date = new Date();
var h = date.getHours();
if (h < 12) {
img.scr = './img/shanyu.jpg';
div.innerHTML = '上午好';
} else if (h < 18) {
img.src = './img/山鱼妹.jpg';
div.innerHTML = '下午好';
} else {
img.src = './img/hopegirl.jpg'
div.innerHTML = '晚上好';
}
</script>
</body>
</html>根据早中晚不同时间,进行一个判断,然后再进行一个事件的改变,近而可以从不同时间段获得不同的图片状态
2.表单元素的属性操作
相关用法:type(类型)、value(值)、 checked(默认选择)、 selected(下拉)、 disabled(禁用)
<body>
<button>点击按钮嘿嘿嘿!</button>
<input type="text" value="请输入文字">
<script>
// 获取元素
var button = document.querySelector('button');
var input = document.querySelector('input');
// 注册事件 处理程序
// 通过点击按钮 改变value的值
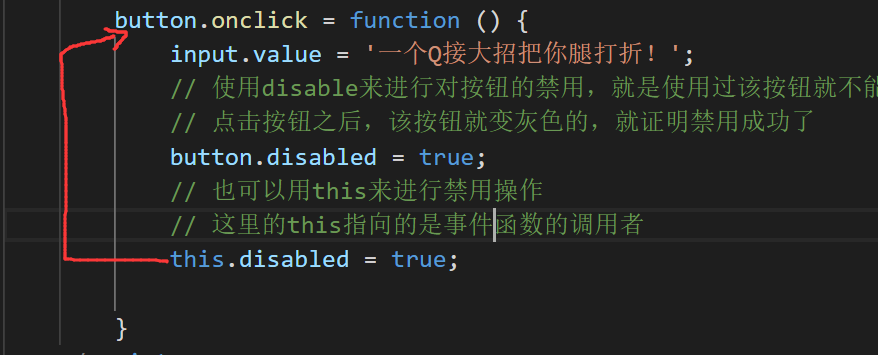
button.onclick = function () {
input.value = '一个Q接大招把你腿打折!';
// 使用disable来进行对按钮的禁用,就是使用过该按钮就不能再用了
// 点击按钮之后,该按钮就变灰色的,就证明禁用成功了
button.disabled = true;
// 也可以用this来进行禁用操作
// 这里的this指向的是事件函数的调用者
this.disabled = true;
}
</script>
?3.实现密码显示隐藏
1.点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
2.一个按钮两个状态,点击次,切换为文本框,继续点击次切换为密码框
3.算法:利用一个flag变量,来判断flag的值,如果是1就切换为文本框, flag设置为0 ,如果是0就切换为密码框, flag设置为1
这里用到了定位,把图片定位到相应的位置
</head>
<body>
<div class="box">
<label for="">
<img src="./img/biyan.png" alt="" id="eye">
</label>
<input type="password" name="" id="pw">
</div>
<script>
// 获取元素
var eye = document.getElementById('eye');
var pw = document.getElementById('pw');
var img = document.querySelector('img');
// 注册事件 执行程序
var flag = 0;
eye.onclick = function () {
if (flag == 0) {
img.src = './img/zhengyan.png';
pw.type = 'text';
flag = 1;
} else {
img.src = './img/biyan.png'
pw.type = 'password';
flag = 0;
}
}
</script>
</body>相关style样式
注:当然,这里只是展现实现密码框的转换,现在大多数浏览器都自带“小眼睛”,不再需要进行手动设置
<style>
.box{
position: relative;
width: 400px;
border-bottom: 1px solid black;
margin: 100px auto;
}
.box input{
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img{
position:absolute;
top:8px;
right: 30px;
width: 24px;
}
</style>JS修改style样式操作,产生的是行内样式,CSS权重比较高
<style>
div {
width: 200px;
height: 200px;
background-color: deepskyblue;
}
</style>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
div.onclick = function () {
this.style.backgroundColor = 'red';
}
</script>
?4.循环精灵图
1.写上12个大小为24的小盒子(根据精灵图大小进行样式的书写)
2.然后在进行对精灵图的计算和使用(计算下,y轴)
3.可以利用for循环设置一组元素的精灵图背景,修改背景位置background-position

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1.获取元素所有的小li
var lis = document.querySelectorAl1('li');
for (var i = 0; i < lis.length; i++) {
//让索引号乘以44就是每个li的背景y坐标工
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
</body>
</html>?相关css代码
<style>
li {
list-style: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background-image: url('./img/jinglingtu.jpg')
}
</style>