目录
一、什么是vue-cli?
?vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,
创建命令如下: ? ? ? ? ??
????????vue init webpack xxx ? ??
????????注意:①xxx 为自己创建项目的名称
? ? ? ? ? ? ? ? ? ?②必须先安装vue,vue-cli,webpack,node等一些必要的环境
二、前提:搭建好NodeJS环境
?安装vue-cli:
?doc命令分别(分开)执行:
? ?npm install -g vue-cli
? ?npm install -g webpack
-g:js依赖会下载到node_global中
-s:会被打包? ? --->存放在vueproject文件中package.json里的dependcies,打包项目的时候,里面的jar包依赖会一并打包
-d:只在开发环境中被依赖????????--->存放在vueproject文件中package.json里的DevDependecies(开发环境),打包项目的时候,里面的jar包不会被打包,只供本地项目使用
注意:
????????①安装成功之后nodejs文件中的node_global里会出现如下文件:



?????????②安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
三、使用脚手架vue-cli(2.X版)来构建项目
? ?## 使用脚手架创建项目骨架
? ?## 此步骤可理解成:使用eclipse创建一个maven的web项目?
?第一步:
在非中文目录下创建一个文件,在这里待开命令窗口cmd
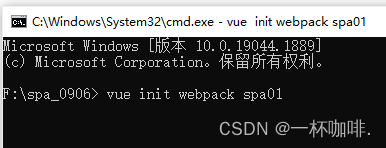
?第二步:
在命令窗口中输入:vue init webpack spa1 【注意:spa1指的是项目名,可自定义】然后回车。? ?
#此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹。
?第三步:
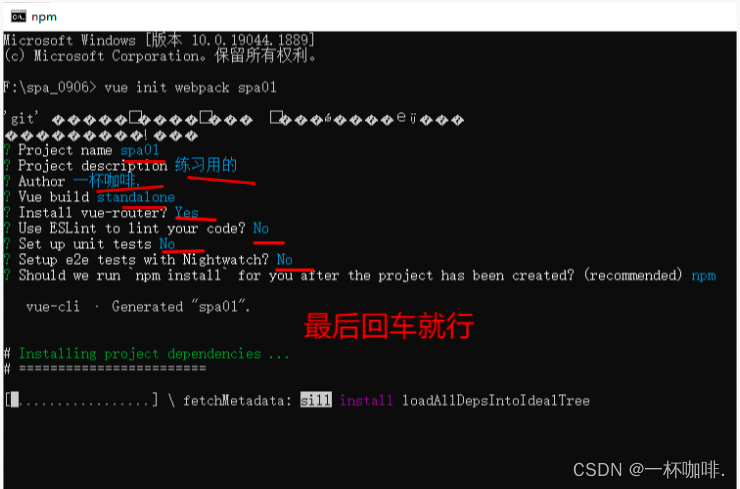
进入一问一答模式
?注意:
? ? ? ? ?1.Project name:项目名,默认是输入时的那个名称spa1,直接回车?
? ? ? ? ?2.Project description:项目描述,直接回车
? ? ? ? ?3.Author:作者,随便填或直接回车
? ? ? ? ?4.Vue build:选择题,一般选第一个
? ? ? ? ? ?4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
? ? ? ? ? ?4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files?
? ? ? ? ? ? ? - render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
? ? ? ? ?5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
? ? ? ? ?6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N ?新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
? ? ? ? ?7.Set up unit tests:是否安装单元测试 N
? ? ? ? ?8.Setup e2e tests with Nightwatch?:是否安装e2e测试 ?N
? ? ? ? ?9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
? ? ? ? ? ?> Yes, use NPM ? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ?Yes, use Yarn
? ? ? ? ? ? ?No, I will handle that myself ? ? //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖? ? ? ? 全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成!
? ? ? ? # Project initialization finished!
?等待构建脚手架就好。
OK,下载完毕 ,可以看见我们的文件夹里出现了这个项目文件。
?点进去是这样的:
?第三步:?
将项目导入HBuilder X中,
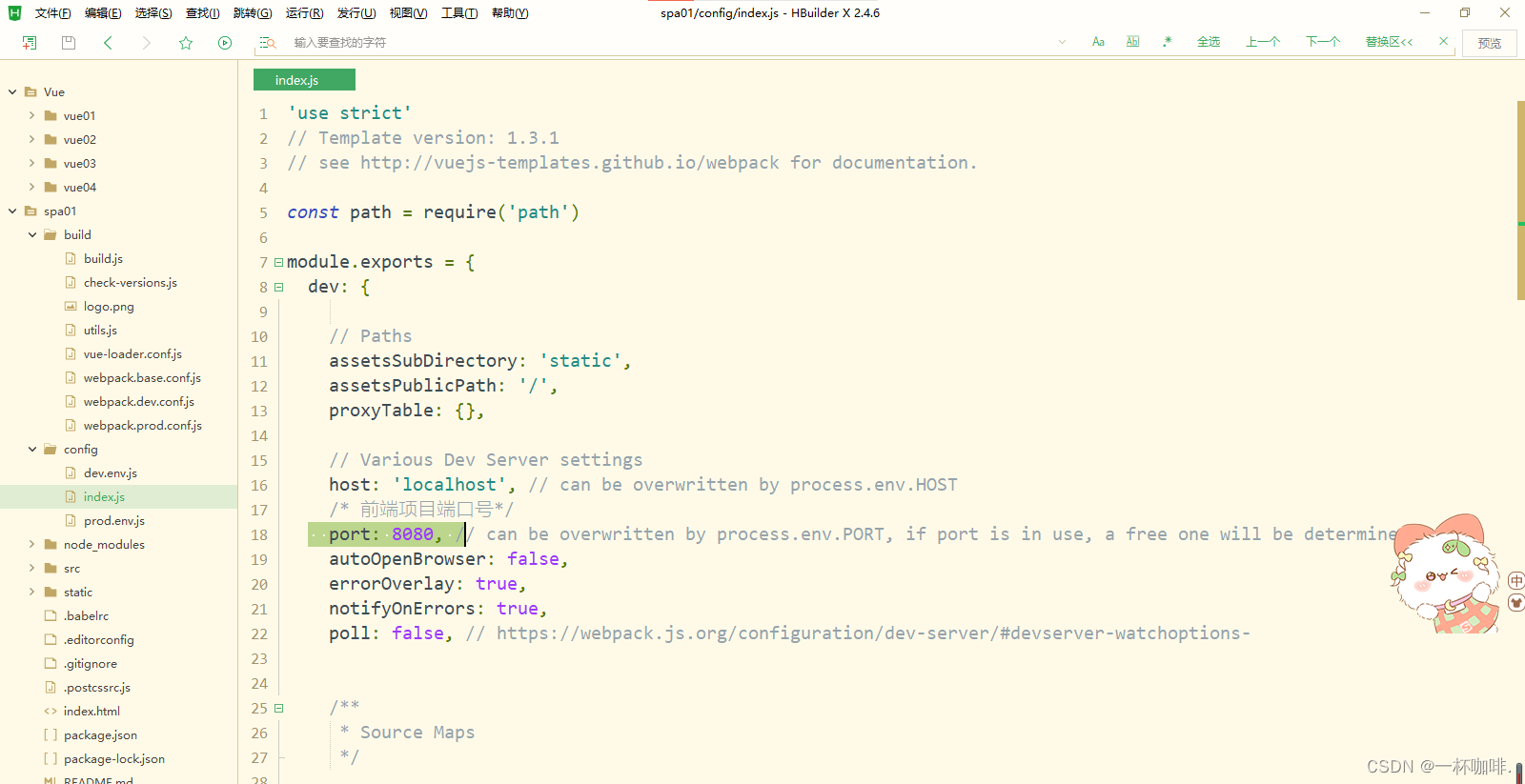
注意:vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的但是大部分时候,我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了。

?介绍一下工程目录结构:
build文件夹(这个文件夹主要是进行webpack的一些配置)? ? ? ? ? ? ? ? ? ? ? ?
? ? ?webpack.base.conf.js【webpack基础配置,开发环境,生产环境都依赖】? ? ? ? ? ??
? ? ?webpack.dev.conf.js【webpack开发环境配置】? ? ? ? ? ?
? ? ?webpack.prod.conf.js【webpack生产环境配置】? ? ? ? ? ? ?
? ? ?build.js【生产环境构建脚本】? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ?vue-loader.conf.js【此文件是处理.vue文件的配置文件】? ? ? ? ? ? ? ?config文件夹
? ? ?dev.env.js【配置开发环境?】? ? ? ? ? ? ? ? ? ? ? ?
? ? ?prod.env.js 【配置生产环境?】?? ? ? ? ? ? ? ? ? ?
? ? ?index.js 【这个文件进行配置代理服务器,例如:端口号的修改】? ? ? ? ? ? ? ? ? ? ? ??
? ? ? ?
node_modules文件夹 (存放npm install时根据package.json配置生成的npm安装包的文件夹)src文件夹(源码目录(开发中用得最多的文件夹)? ? ? ? ? ? ? ? ? ? ? ? ??
? ? ?assets【共用的样式、图片?】?? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ?components【业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件】? ? ? ? ? ? ? ? ? ? ? ?
router(设置路由)? ? ? ? ? ? ? ? ? ? ? ?
? ? ?App.vue【 vue文件入口界面?】? ? ? ? ? ? ? ? ? ? ? ? ?
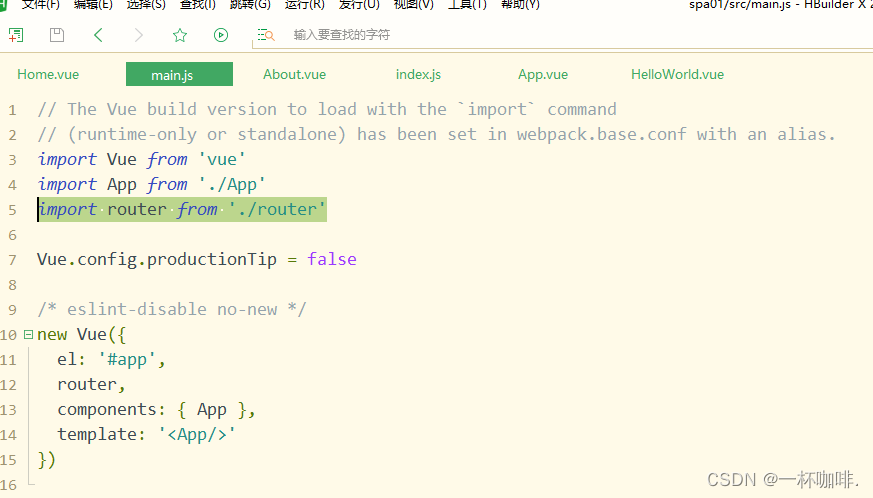
? ? ?main.js 【对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置 ?】?? ? ? ? ? ? ? ? ? ? ? ?static文件夹( 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置, ?对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用?)? ? ? ? ? ? ? ? ? ? ?? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ?package.json【?这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,?分别对应全局下载和局部下载的依赖包】? ?package.json详解:
? ?每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境
???? ? ? ? ? ? ?
第四步:
## 我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块。
## 此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖。
? ?cd spa1 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?#改变路径到spa1文件夹下
? ?npm install ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?#安装所有项目需要的npm模块
?然后回车。
?复制?http://localhost:8080去地址栏搜索:
?然后就OK了,访问成功!!
?SPA的访问过程:
? ? ? ? 1、访问index.html
? ? ? ? 2、index.html通过man.js中的vue实例管理#app边界,同时制定App.vue模板
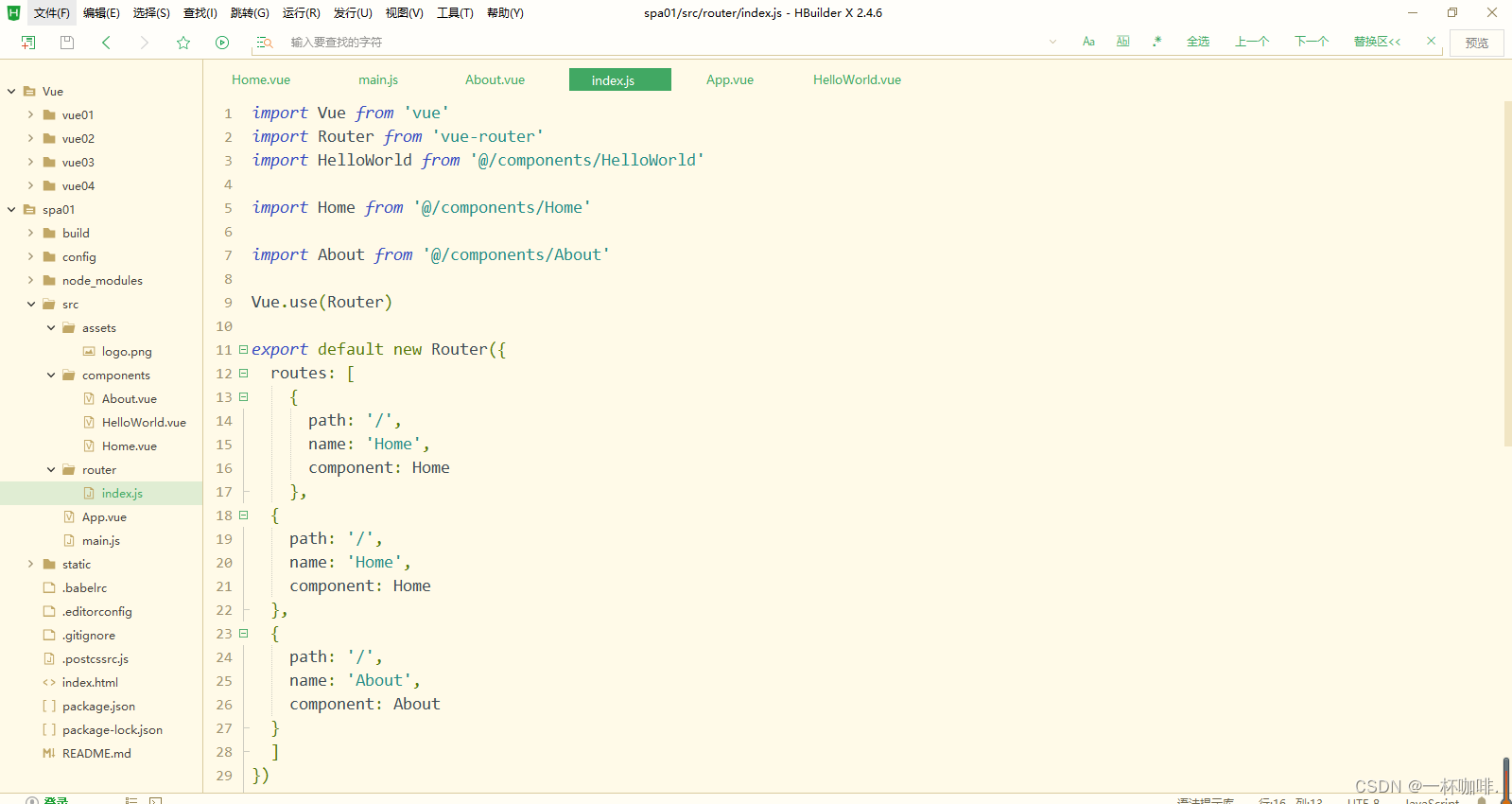
? ? ? ? 3、App.vue中包含了logo图片以及锚点,而锚点与组件的对应关系存在router/index.js中,所有就指向了一个组件
? ? ? ? 4、最终App.vue中就显示了logo图片以及helloworld.vue的内容??
??三、SPA完成路由的开发
现在,我们就开始捣鼓项目了:
第一步:引入路由js依赖包(注意:这一步就不需要了,在创建SPA页面的时候就已经有了)?
第二步:定义组件
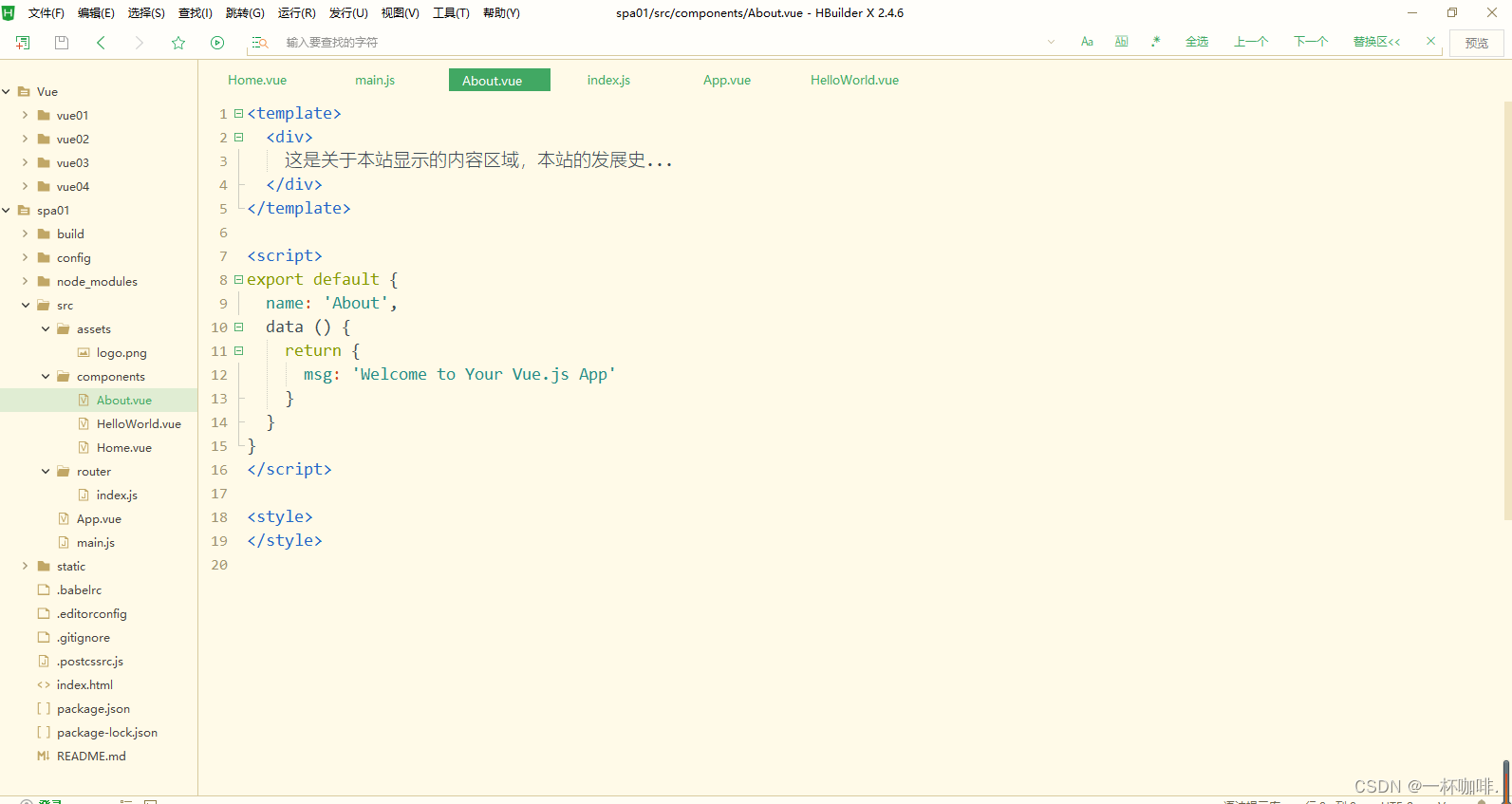
About.vue

?Home.vue
第三步:定义路由与组件的关系

?第四步:挂载边界(注意,这里是系统默认已经挂载?)

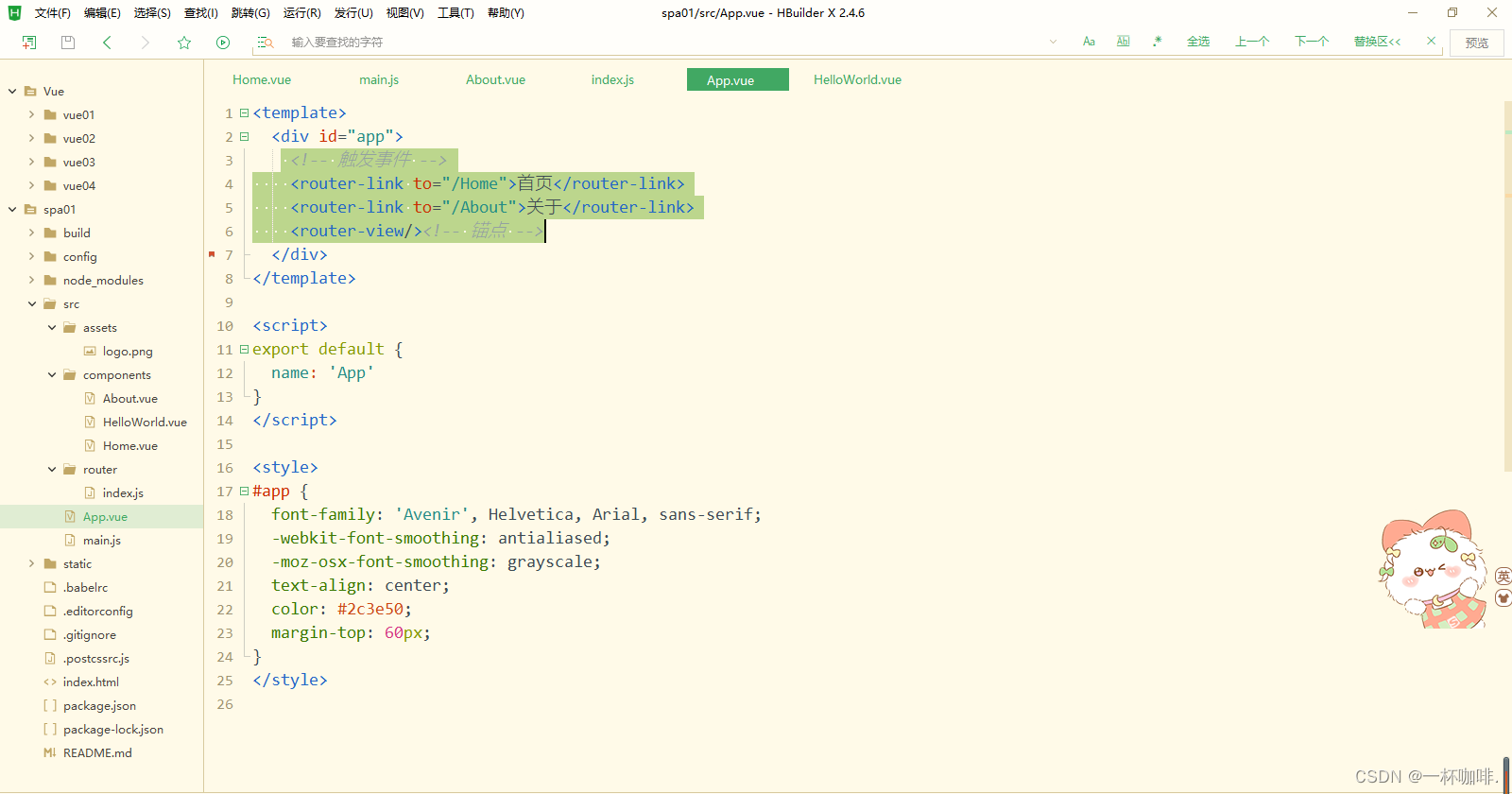
?第四步:定义锚点&第五步:触发事件

?效果展示:
点击首页时:

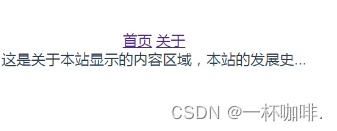
点击关于时:

?四、嵌套路由
需求:实现点击按钮 首页 / 关于 时出现不同的页面?。

?实现思路:
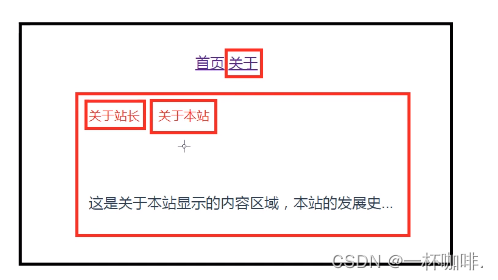
将“关于站长”以及“关于本站”的这两个组件嵌套在“关于”组件里。
使用children属性?

效果展示:? ? ? ? 点击关于时

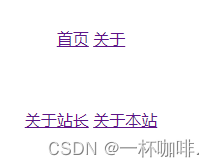
????????????????????????点击关于站长时:

????????????????????????点击关于本站时:?

五、知识总结?