哈喽大家好,本次是jQuery案例练习系列第一期,本期是用jQuery实现下拉菜单。
笔者还是前端的菜鸟,还请大家多多指教呀~
欢迎大佬指正,一起学习,一起加油!
第一期——下拉菜单的实现?
?
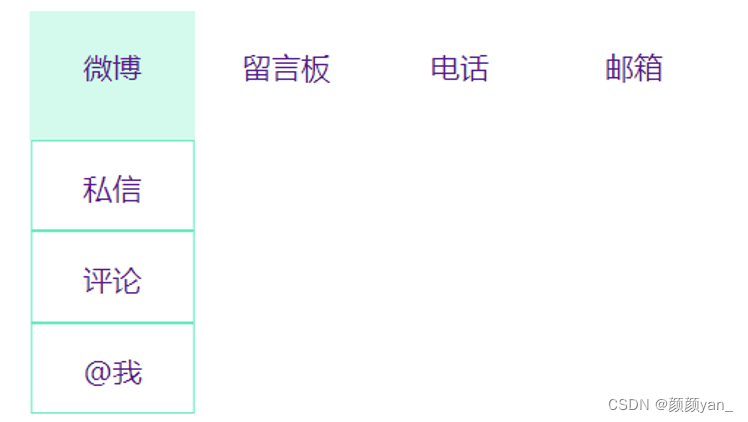
整体效果图
实现效果:当鼠标移到不同的一级菜单,会显示相应的二级菜单,鼠标移走,二级菜单消失。

?
一、HTML样式
当我们在做导航栏、少量数据表格、层级列表时,使用无序列表ul、li可以实现想要的效果。这里我们先用无序列表ul、li完成页面结构,为每一个元素添加a标签,即超链接。
<body>
<ul class="nav">
<li class="nav-item">
<a href="#">微博</a>
<ul class="nav-slide">
<li><a href="#">私信</a></li>
<li><a href="#">评论</a></li>
<li><a href="#">@我</a></li>
</ul>
</li>
<li class="nav-item">
<a href="#">留言板</a>
<ul class="nav-slide">
<li><a href="#">私信</a></li>
<li><a href="#">评论</a></li>
<li><a href="#">@我</a></li>
</ul>
</li>
<li class="nav-item">
<a href="#">电话</a>
<ul class="nav-slide">
<li><a href="#">私信</a></li>
<li><a href="#">评论</a></li>
<li><a href="#">@我</a></li>
</ul>
</li>
<li class="nav-item">
<a href="#">邮箱</a>
<ul class="nav-slide">
<li><a href="#">私信</a></li>
<li><a href="#">评论</a></li>
<li><a href="#">@我</a></li>
</ul>
</li>
</ul>
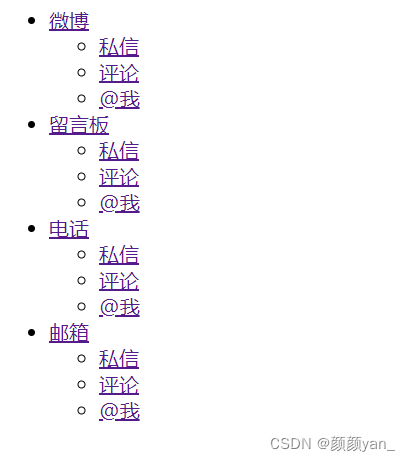
</body>显示效果如下:
 ?
?
?
二、CSS样式
此时我们会发现,文字前面有黑色小圆点,这是ul、li自带的样式,文字有下划线,这是a标签自带的样式。先在头部标签中用link链入css,接着在css中设置样式。

li {
list-style-type: none;
}
a {
text-decoration: none;
}接下来使用float将竖向一级菜单变为横向,此时文字挨得非常紧,我们为盒模型设置宽度和高度,让文字分开。
接着使用text-align和padding将文字水平垂直居中。用margin调整相邻元素间的间距。
添加box-sizing属性,box-sizing属性主要用来控制元素的盒模型的解析模式,默认值是content-box,这里使用border-box,此时border-box的width和height从border算起,包含border和padding。
为一级菜单的元素添加position:relative;意为相对定位,在元素原有的位置基础上,根据设置的left调整元素位置,这样做不会改变页面布局,不影响其他元素的偏移。
使用:hover设置鼠标指针浮动在文字上面的效果,即当鼠标移入,背景颜色改变。
.nav-item {
float: left;
width: 90px;
height: 70px;
text-align: center;
padding: 20px 20px;
box-sizing: border-box;
position: relative;
margin-left: 5px;
}
.nav-item:hover {
background-color: rgba(132, 240, 204, 0.359);
}
接下来设置二级菜单的样式,此时二级菜单相对于一级菜单向右偏移,我们使用padding-left使其对其。使用position: absolute;让二级菜单对于一级菜单来说绝对定位。
使用left、transform设置居中对齐,设置display:none;隐藏下拉菜单。
二级菜单中的li样式和一级菜单差不多。
/* 下拉列表 */
.nav-slide {
padding-left: 0;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 70px;
/* 下拉隐藏 */
display: none;
}
.nav-slide li {
float: left;
width: 90px;
height: 50px;
text-align: center;
padding: 15px 10px;
box-sizing: border-box;
border: 1px solid rgba(33, 225, 161, 0.675);
}三、jQuery代码
先引入jQuery库,接着设置script标签。
添加ready函数,ready是jQuery的文档就绪函数,它用于防止在文档完全加载之前允许jQuery代
码。如果在文档没有完全加载之前就运行函数,操作可能失败。
使用$选中ul和li ,为其添加鼠标移入和移出的函数,即mouseover和mouseout。接着用.children获取下拉列表中要显示的元素,也就是nav的子元素。 ??$(this).children("ul")的意思是当前元素的子元素,this表示当前元素。
添加隐藏和显示的方法,即hide()和show()。
? ? ? ? ? ? ? ? // this表示当前元素,show显示元素
<script src="jquery-3.3.1.min.js"></script>
<script>
// ready是jQuery的文档就绪函数,它用于防止文档在完全加载之前允许jQuery代码,
$(document).ready(function () {
$(".nav li").mouseover(function () {
// 如果在文档没有完全加载之前就运行函数,操作可能失败。
// this表示当前元素,show显示元素
$(this).children("ul").show();
});
$(".nav li").mouseout(function () {
// hide隐藏元素
$(this).children("ul").hide();
});
});
</script>
</head>?
?
总结
以上就是本期练习的内容,本文仅仅使用下拉菜单的案例简单介绍了jQuery隐藏元素和显示元素的使用。博主才疏学浅,难免出现错误,希望大佬们看到错误能够不吝赐教,博主一定及时修正。
咱们下期再见~
?