提示:以下是本篇文章正文内容,下面案例可供参考
jQuery选择器
原始网页代码:
<body>
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="one">style的display为none的div</div>
<div class="hide">class为hide的div</div>
<div>包含input的type为hidden的div<input type="hidden" size="8" /></div>
<span id="mover" animated>正在执行动画的span元素</span>
<input id='txtContent' class='txt' type='text' value='zhangsan' />
<input type='hidden' id='d' name='id' />
<input type='button' id='click' value='点击我' />
</body>
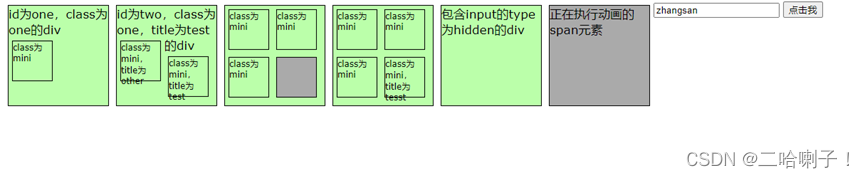
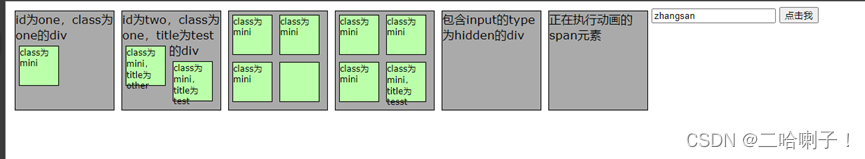
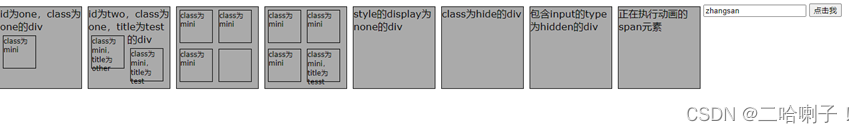
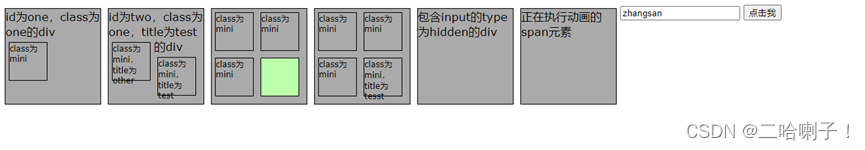
页面显示:

例题
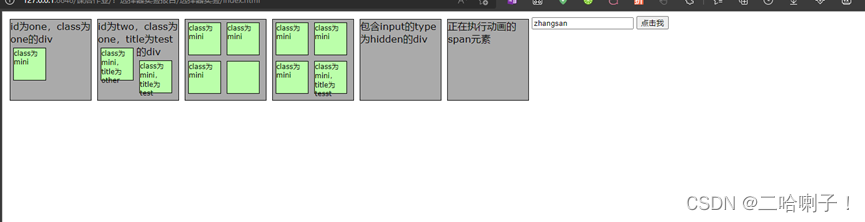
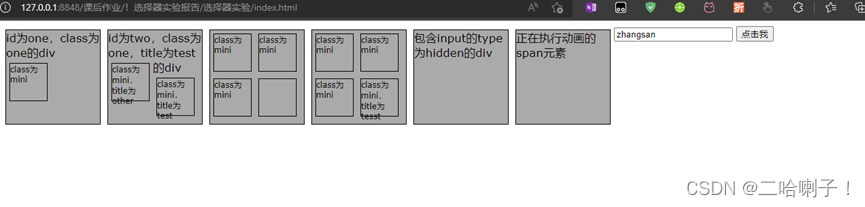
页面初始状态如下图所示,请使用jQuery的选择器完成以下任务,并将代码和截图在“解决方案”后面
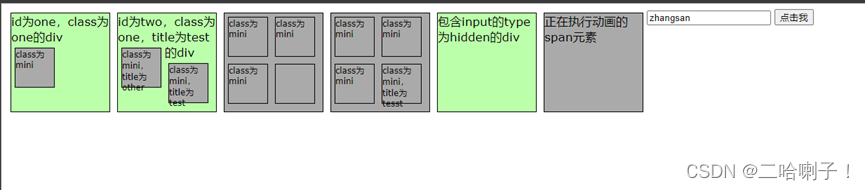
改变<body>内所有 <div> 的背景色:
$('body div').css('background','#bbffaa');
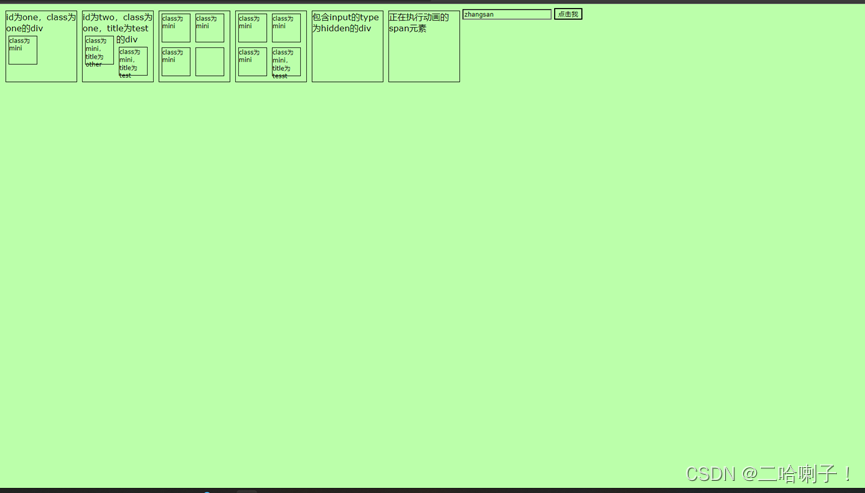
效果显示:

效果一
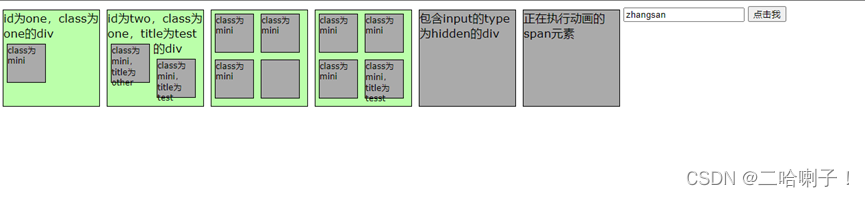
1、改变元素为 div 的所有元素的背景色
代码:
$('body div').css('background','#bbffaa');
效果显示:

效果二
改变<body>内子<div>元素的背景色
代码:
$('body div div').css('background','#bbffaa');
效果显示:

效果三
改变所有元素的背景色
代码:
$('div').add('span').add('input').add('body').css('background','#bbffaa');
效果显示:

效果四
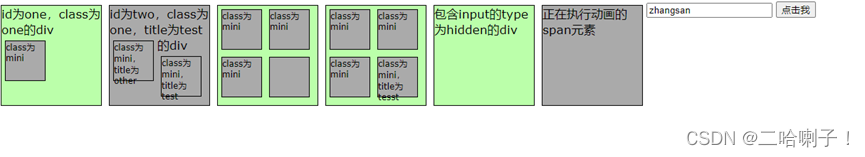
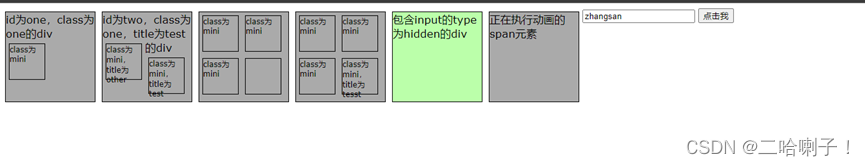
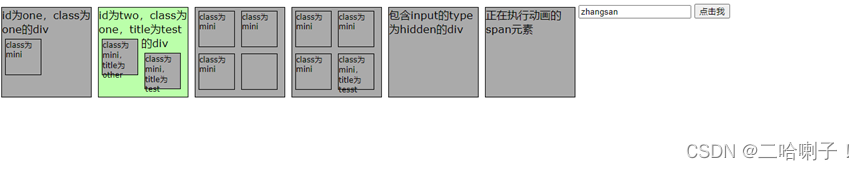
改变 id 为 one 的元素的背景色
代码:
$('.one').css('background','#bbffaa');
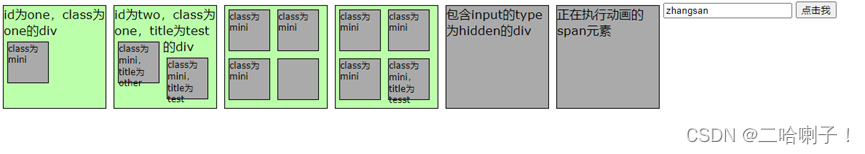
效果显示:
效果五
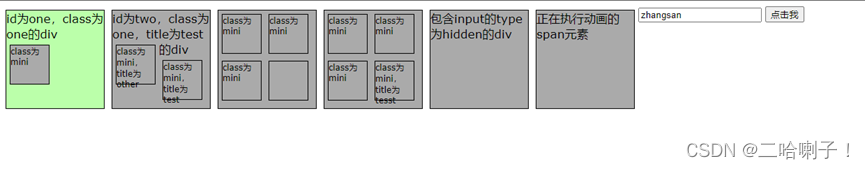
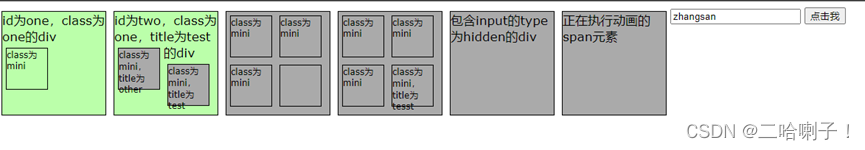
改变 class 为 one 的下一个<div>元素的背景色
代码:
$('.one div').css('background','#bbffaa');
效果显示:

效果六
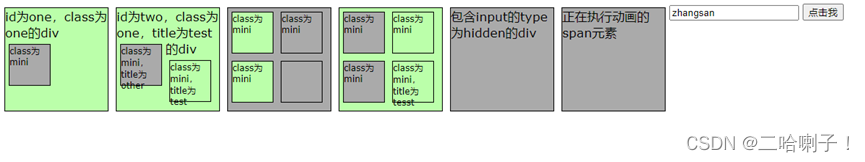
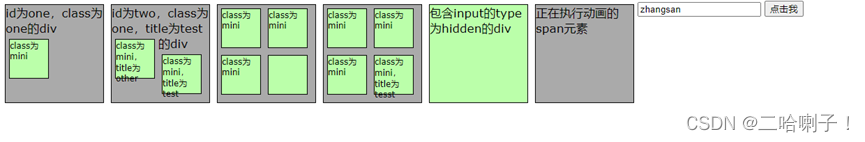
改变 class 为 mini 的所有元素的背景色
代码:
$('.mini').css('background','#bbffaa');
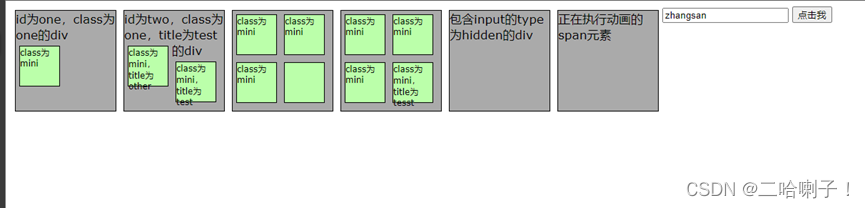
效果显示:

效果七
改变id为two的元素后面的所有<div>兄弟元素的背景色
代码:
$('#two').siblings("div").css('background', '#bbffaa');
效果显示:

效果八
改变第一个<div>元素的背景色
代码:
$('div#one').css('background','#bbffaa');
效果显示:

效果九
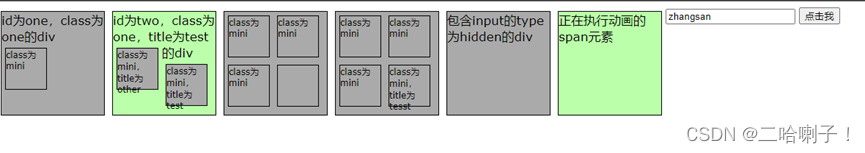
改变所有<span>元素和id为two的元素的背景色
代码:
$('span').add('#two').css('background','#bbffaa');
效果显示:
效果十
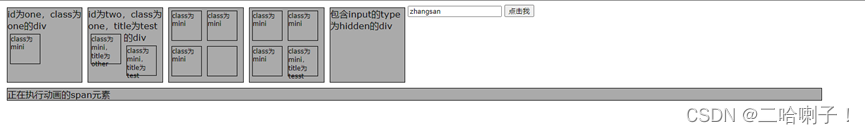
显示隐藏的<div>元素
代码:
$('div').show();
效果显示:

效果十一
改变当前正在执行动画的元素的背景色
代码:
$("#mover").animate({ width: "90%", height: "90%"}, 1000 );
效果显示:

效果十二
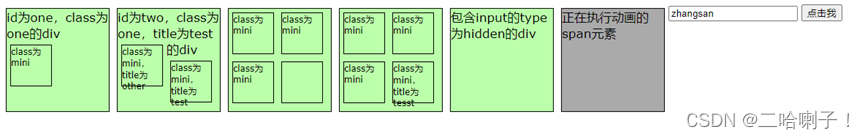
改变含有文本di的<div>元素的背景色
代码:
$("div:contains('di')").css('background','#bbffaa');
效果显示:

效果十三
改变所有可见<div>元素的背景色
代码:
$("div").css('background','#bbffaa');
效果显示:

效果十四
改变最后一个<div>元素的背景色
代码:
$("div:last").css('background','#bbffaa');
效果显示:

效果十五
改变索引值小于3的<div>元素的背景色
代码:
for(var i=0;i<3;i++){
$("div").eq(i).css('background','#bbffaa');
}
效果显示:

效果十六
改变索引值为偶数的<div>元素的背景色
代码:
var a = $('div').length;
for(var i=0;i<a;i++){
if(i%2==0){
$("div").eq(i).css('background','#bbffaa');
}
}
效果显示:

效果十七
改变所有标题元素的背景色
代码:
$(':header').css('background','#bbffaa');
效果显示:

效果十八
改变不包含子元素(包括文本元素)的<div>元素的背景色
代码:
var a = $('div').length;
for(var i=0;i<a;i++){
if(!$('div').eq(i).html()){
$("div").eq(i).css('background','#bbffaa');
}
}
效果显示:

效果十九
改变class不为one的<div>元素的背景色
代码:
var a = $('div').length;
for(var i=0;i<a;i++){
if(!$("div").eq(i).hasClass("one")){
$("div").eq(i).css('background','#bbffaa');
}
}
效果显示:

效果二十
改变索引值等于2的<div>元素的背景色
代码:
$("div").eq(2).css('background','#bbffaa');
效果显示:

效果二十一
改变含有class为mini元素的<div>元素的背景色
代码:
var a = $('div').length;
for(var i=0;i<a;i++){
if(!$("div").eq(i).children(".mini").length==0){
$("div").eq(i).css('background','#bbffaa');
}
}
效果显示:

效果二十二
改变含有子元素(包括文本元素)的<div>元素的背景色
代码:
var a = $('div').length;
for(var i=0;i<a;i++){
if($('div').eq(i).html()){
$("div").eq(i).css('background','#bbffaa');
}
}
效果显示: