1.什么是jQuery
jQuery:Javascript +Query ,使用JavaScript编写的 js 库,提高开发效率
2.jQuery的特点
- 轻量级框架:write less ,do more
- 应用广泛
- 免费开源,文档丰富
- 可以辅助编写众多的第三方库
3.入门程序
1.步骤:
? ? ? ? 1.引入jquery.js
? ? ? ? 2.使用
2.举个例子:

?4.jQuery语法
4.1 语法
$("选择器").action()
4.2 说明
- $ :核心函数
- 选择器 :jQuery 查找网页元素的表达式,返回的是jquery 对象
- action :jquery 内置函数, 实现特定功能
4.3 核心函数的功能
- 获取dom对象
- 创建dom对象
- 克隆dom对象
5.什么是jQuery对象
使用jquery封装的dom 对象叫做 jQuery对象
6.DOM 对象和?Jquery 对象的相互转换
6.1 DOM对象转换为Jquery对象
6.1.1 语法
var $jquery 变量 =$(dom 对象);
6.1.2?案例

?6.2 Jquery对象转为 Dom对象
6.2.1 语法
?1.jquery 对象[ index]
?2. jquery 对象.get(index)
6.2.2 案例

?7.jquey选择器
7.1 什么是jquery选择器
用于获取jQuery对象的表达式
7.2 基本语法
$("选择器表达式")
7.3 基本选择器
基本选择器是Jquery中最常用的选择器,通过元素的id,引用的样式类名、标签名、通配符 来查找DOM 元素。
- id 选择器: $("#id")
- 元素选择器: $("元素名")
- 类选择器: $(".类名")
- 通配符选择器: $("*")
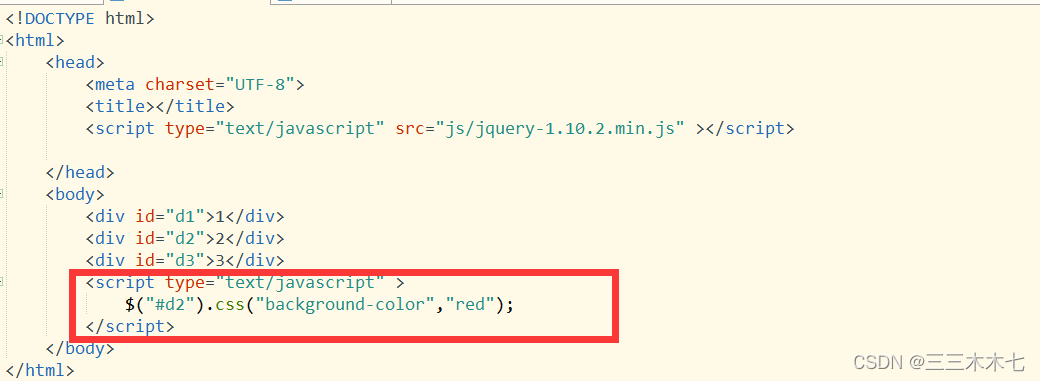
7.3.1 id选择器
$ (" #id")
 ?效果如下:
?效果如下:

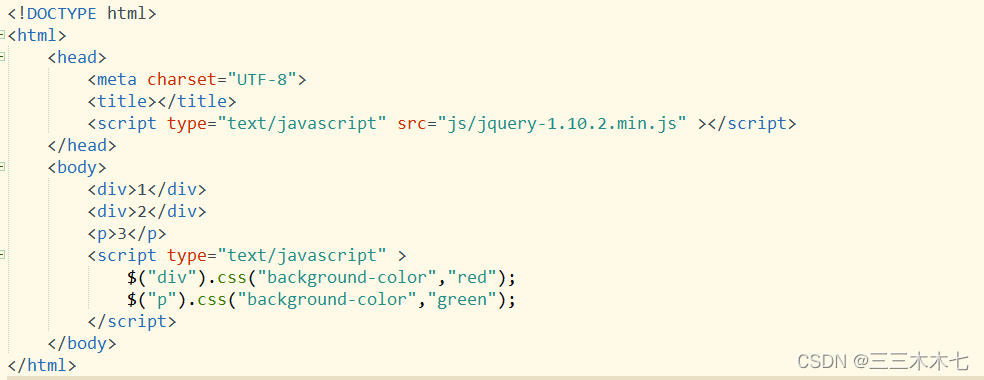
?7.3.2 元素选择器
$("元素名")
?
?效果如下:

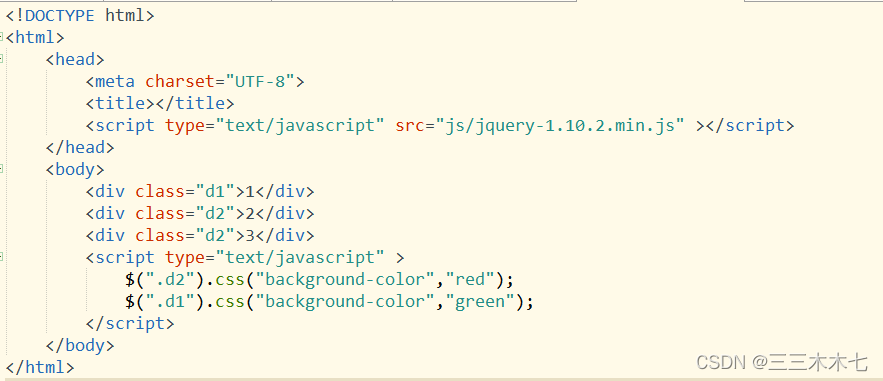
?7.3.3 类选择器
$(".类名")
?
?效果如下:

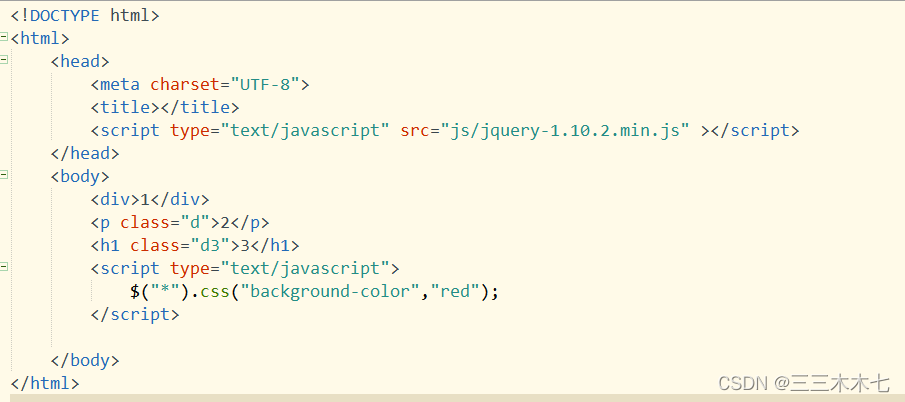
7.3.4? 通配符选择器
$(" *") 匹配所有元素
 ?效果如下:
?效果如下:
?
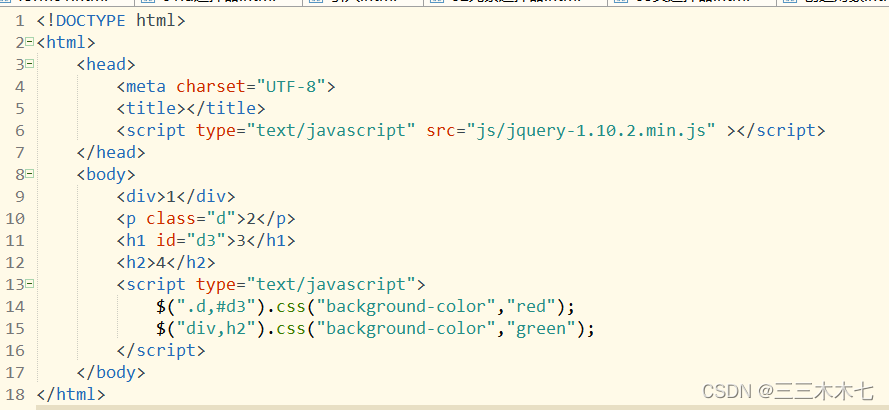
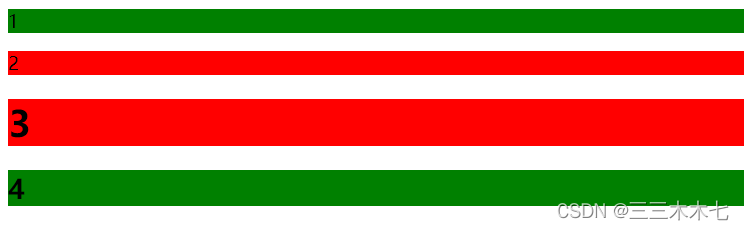
?7.3.5 组合(合并选择器)
$(“ 选择器 1, 选择器 2, 选择器 3,...”)
?将每一个选择器匹配到的元素合并后一起返回。
我们可以指定任意多个选择器,并将匹配到的元素合并到一个结果

?效果如下:

?8.属性选择器
8.1 定义
通过元素的属性获取相应的元素
8.2 类型
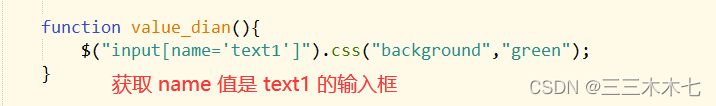
- [attribute]:匹配包含指定属性的元素

- [attribute=value]:匹配给定的属性是某个特定值的元素

- [attribute=!value]:匹配所有不包含指定的属性,或者属性不等于特定值的元素
- [attribute^=value]:匹配给定的属性是以某些值开始的元素
- [attribute$=value]:匹配给定的属性是以某些值结尾的元素
- [attribute*=value]:匹配给定的属性是以包含某些值的元素
- [attribute=!value][attribute=!value]:组合使用
9.层次选择器
9.1 定义
通过DOM元素之间的层次关系来获取特定元素,例如后代元素,子元素,相邻元素,兄弟元素等
9.2 类型
- parent child:匹配 符合parent 的元素下所有符合child 选择器的元素 (所有子孙)
- parent>child:匹配符合parent的元素下 所有符合child选择器的直接后代元素?
.... 好吧作者目前只学到了这里 剩下的有时间再整理吧