Ⅰ、Element-ui 提供的组件与想要目标情况的对比:
1、Element-ui 提供组件情况:
其一、Element-ui 自提供的代码情况为(示例的代码,例子如下):

// Element-ui 自提供的代码:
<template>
<el-carousel :interval="5000" arrow="always">
<el-carousel-item v-for="item in 4" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</template>
<style>
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 300px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>
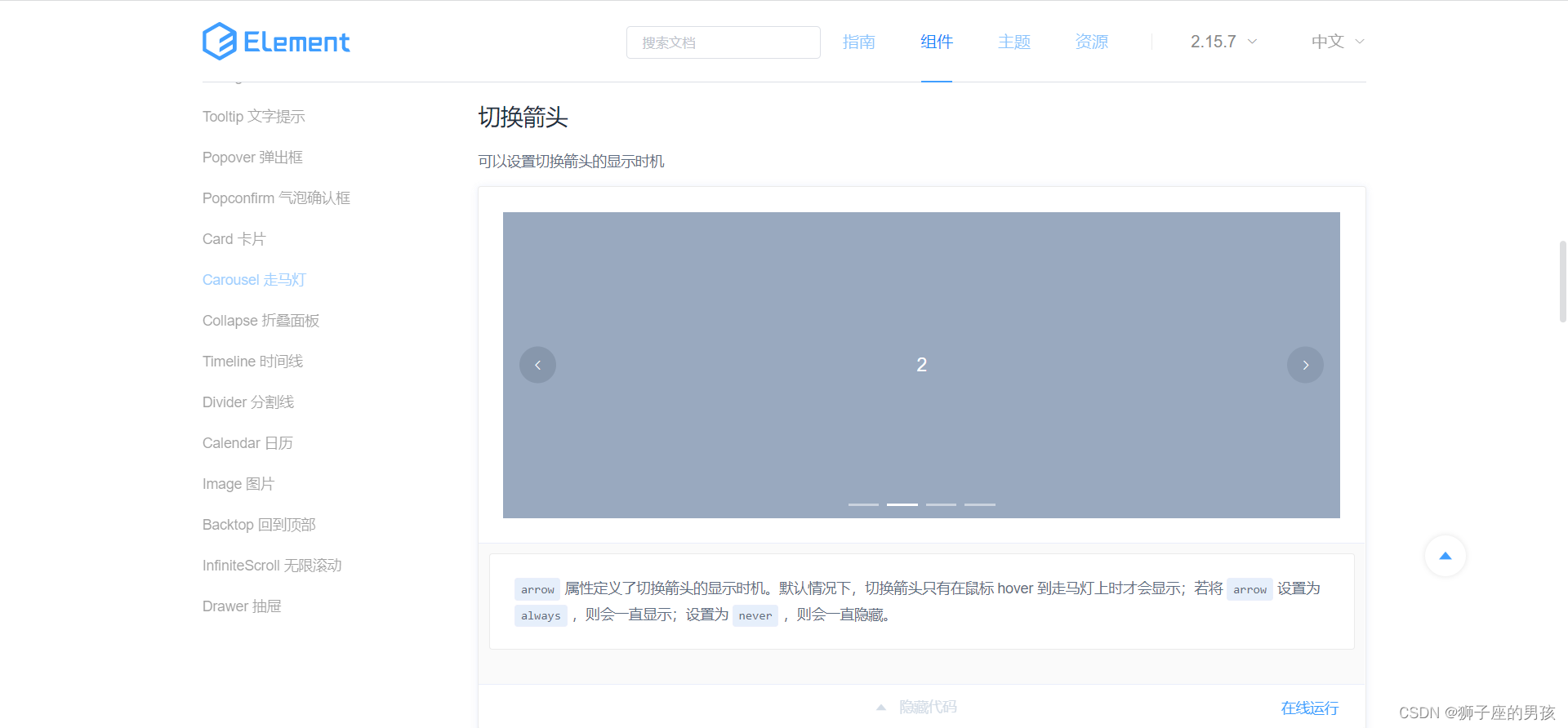
代码地址:https://element.eleme.cn/#/zh-CN/component/carousel
其二、页面的显示情况为:

Ⅱ、实现 Carousel 走马灯样式变化的过程:
1、 Carousel 自提供的代码的实践:
其一、代码为:
<template>
<div>
<div style="font-weight:bolder; font-size:20px">走马灯的使用:</div>
<div>
<div style="margin:20px 0;">方法一:原本样式</div>
<div class="block" style="width:50%;">
<el-carousel :interval="5000" arrow="always">
<el-carousel-item v-for="item in arrayList" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
arrayList:['王二','张三','李四','麻五']
}
}
}
</script>
<style lang="scss" scoped>
.block {
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 100px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
// 此时是:设置 carousel 走马灯的高度为:100px;
/deep/.el-carousel__container {
height: 100px;
}
}
</style>
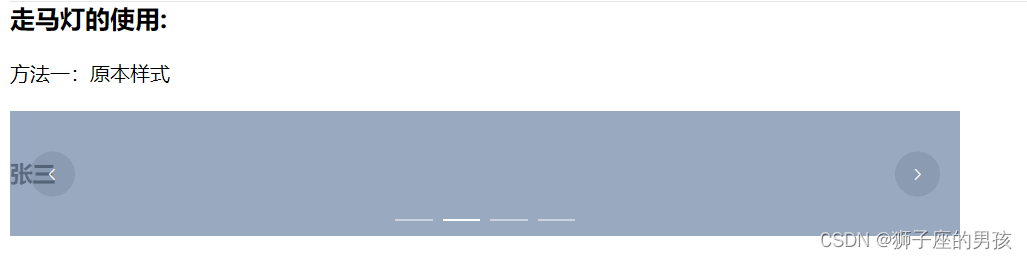
其二、页面展示为:

2、 Carousel 代码相关属性的使用:
其一、indicator-position(指示器) 属性的使用:
A、代码:
indicator-position="none" //此时的指示器就不显示了;
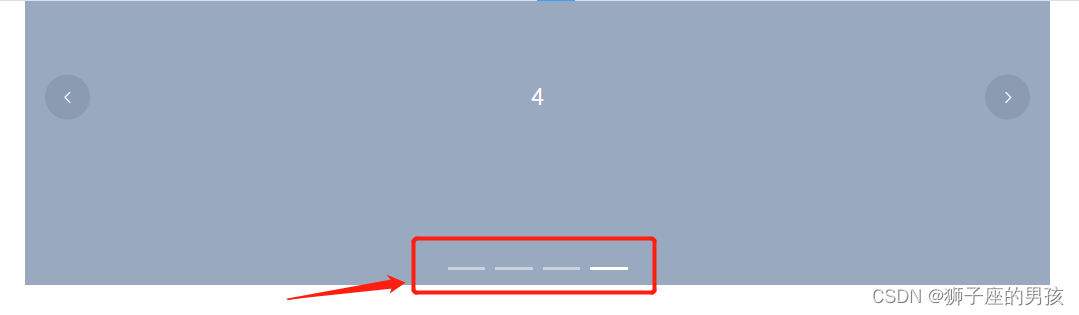
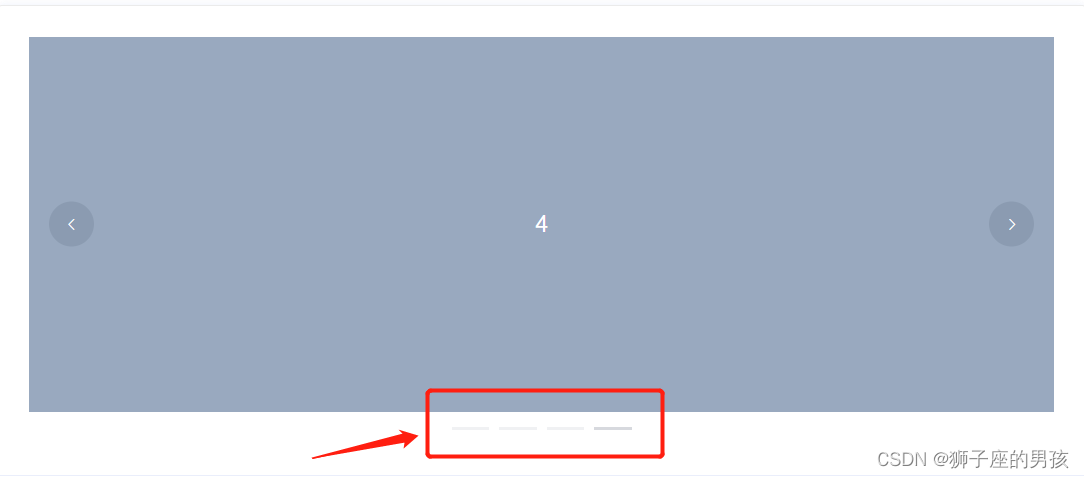
indicator-position="outside" //表示指示器在外面显示;
// 而默认不设置的指示器是在里面的;
B、状态显示:
//显示器不显示的情况:

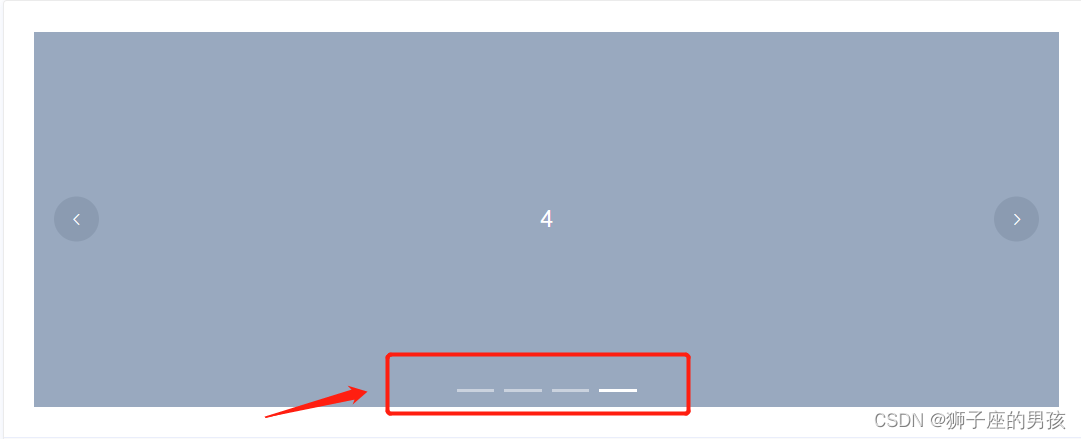
//显示器在内部的情况:

//显示器在外部的情况:

其二、arrow(箭头) 属性的使用:
A、代码:
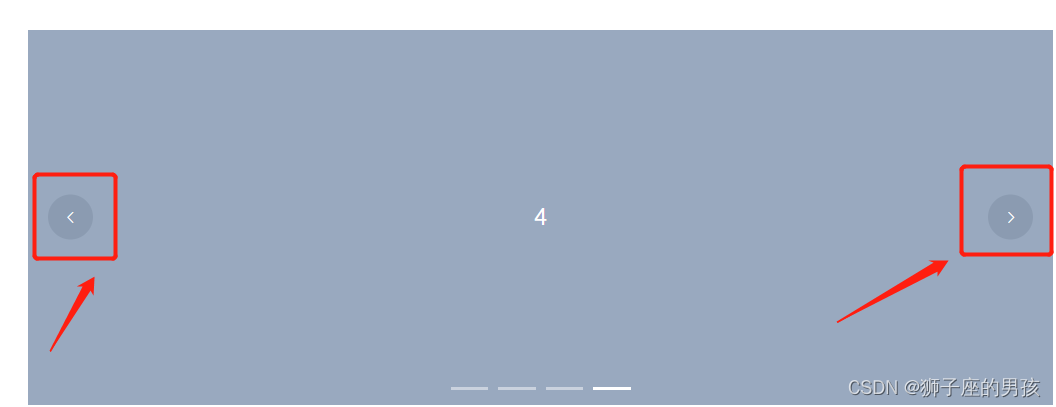
arrow="always" //此时是:箭头一直显示;
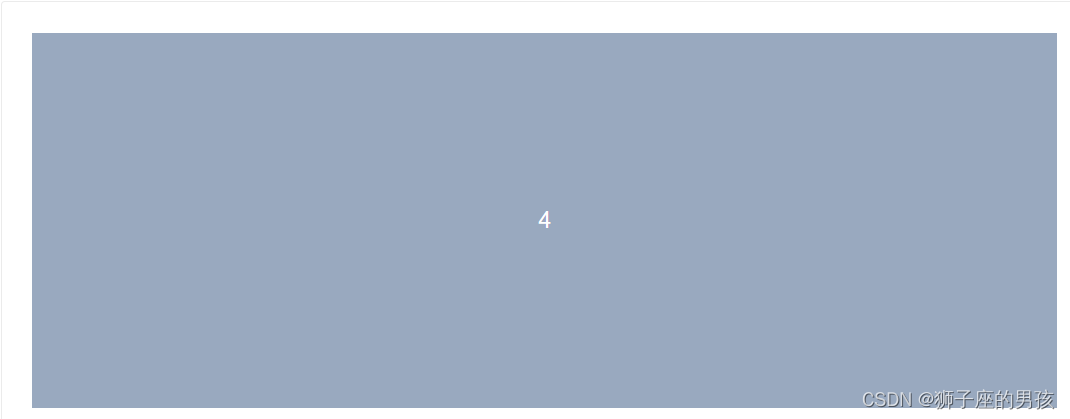
arrow="never" //此时是:箭头不再显示;
// 默认是 hover 时箭头才显示(即:不设置 arrow 属性时)
B、状态显示:
//箭头一直显示的情况:

//箭头不显示的情况:

//箭头 hover 时显示的情况(即:此时仅 hover 时才显示箭头):

其三、direction(方向) 属性的使用:
A、代码:
direction="vertical" //此时表示:让走马灯在垂直方向上显示;
//而默认是:走马灯在水平方向上显示;
B、状态显示:
// 走马灯在水平方向上显示为:

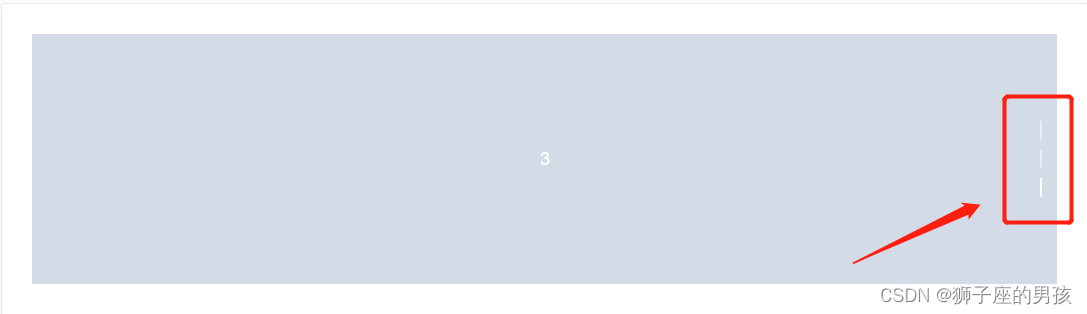
// 走马灯在垂直方向上显示为:

其四、autoplay(是否自动播放) 属性的使用:
:autoplay="false" //此时表示是:非自动播放;
//而默认是:自动播放;
3、 Carousel 代码相关样式修改的过程:
其一、走马灯高度设置:
/deep/.el-carousel__container {
height: 60px;
}
其二、设置 item 背景色:
/deep/.el-carousel {
.el-carousel__item {
background-color: #ccc; //设置每一个 item 待切换页面的背景色;
margin-top: 0px;
}
}
其三、调整箭头大小:
/deep/.el-carousel__arrow{
font-size: 20px;
}
其四、调整箭头的位置:
/deep/.el-carousel__arrow--left,
/deep/.el-carousel__arrow--right{
background-color: transparent !important; // 此时是将其外面的圆框变成透明(即:彻底消失);
position: relative;
top: 7px;
}
/deep/.el-carousel__arrow--left {
left: 20px;
}
/deep/.el-carousel__arrow--right {
left: 80px;
}
3、 Carousel 代码相关样式修改的整体代码为:
其一、代码为:
<template>
<div>
<div>
<div style="margin:20px 0;">方式二:修改后的样式</div><!-- 可以通过该 div 调整走马灯的位置; -->
<div class="project" style="width:80%;margin-top:20px;"><!-- 通过外层的 project 类来调整走马灯的位置; -->
<el-carousel :interval="5000" arrow="none" indicator-position="none" style="margin-top:20px;">
<!-- 也可以通过 el-carousel 的设置 style 属性来调整走马灯的位置; -->
<el-carousel-item v-for="item in arrayList" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
arrayList:['王二','张三','李四','麻五']
}
}
}
</script>
<style lang="scss" scoped>
.project {
//下面代码:此时是调整 arrayList 值的大小和位置;
.el-carousel__item h3 {
line-height: 60px; //此时是调整 arrayList 的值上下位置;
text-align: center; //此时是使 arrayList 的值居中;
font-size: 18px;
opacity: 0.75;
}
//下面代码:此时是调整走马灯的高度,但设置不了盒子上面的距离(暂时没找到合适的 css 位置);
/deep/.el-carousel__container {
height: 60px;
}
/deep/.el-carousel {
.el-carousel__item {
background-color: #ccc; //设置每一个 item 待切换页面的背景色;
margin-top: 0px;
}
}
//下面代码:此时是调整箭头的大小;
/deep/.el-carousel__arrow{
font-size: 20px;
}
//下面代码:此时是调整箭头的位置;
/deep/.el-carousel__arrow--left,
/deep/.el-carousel__arrow--right{
background-color: transparent !important; // 此时是将其外面的圆框变成透明(即:彻底消失);
position: relative;
top: 7px;
}
/deep/.el-carousel__arrow--left {
left: 20px;
}
/deep/.el-carousel__arrow--right {
left: 80px;
}
}
</style>
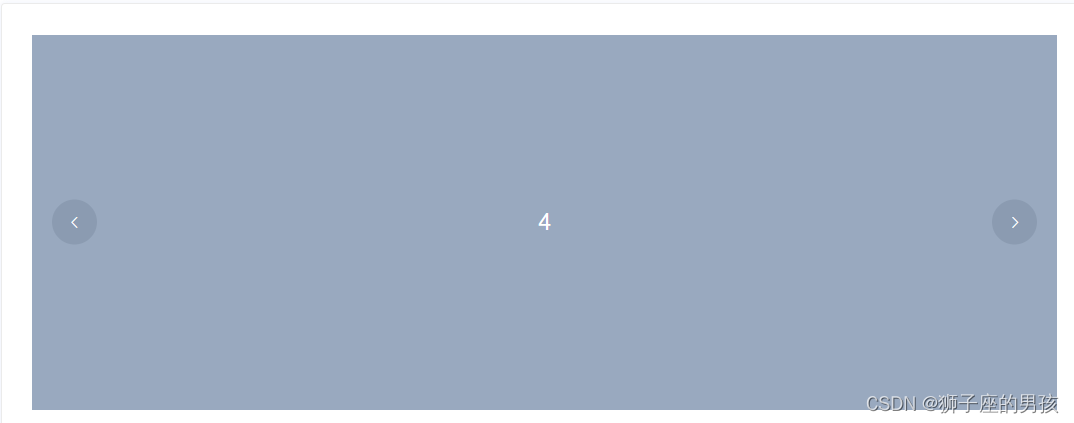
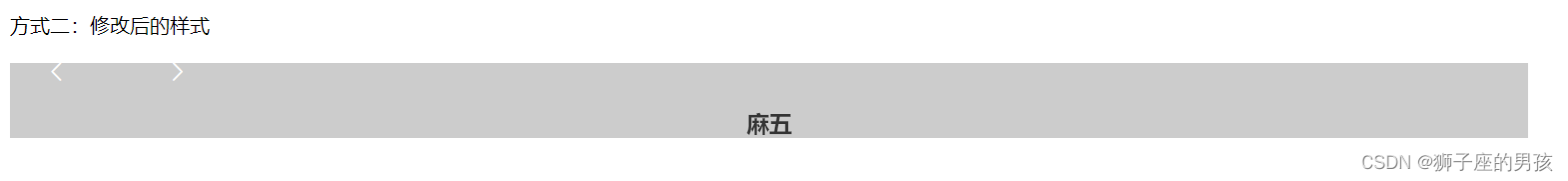
其二、页面显示为:

Ⅲ、实现 Carousel 走马灯样式的整体代码与显示结果:
1、整体代码为:
<template>
<div>
<div style="font-weight:bolder; font-size:20px">走马灯的使用:</div>
<div>
<div style="margin:20px 0;">方法一:原本样式</div>
<div class="block" style="width:50%;">
<el-carousel :interval="5000" arrow="always">
<el-carousel-item v-for="item in arrayList" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
</div>
<div>
<div style="margin:20px 0;">方式二:修改后的样式</div><!-- 可以通过该 div 调整走马灯的位置; -->
<div class="project" style="width:80%;margin-top:20px;"><!-- 通过外层的 project 类来调整走马灯的位置; -->
<el-carousel :interval="5000" arrow="none" indicator-position="none" style="margin-top:20px;">
<!-- 也可以通过 el-carousel 的设置 style 属性来调整走马灯的位置; -->
<el-carousel-item v-for="item in arrayList" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
arrayList:['王二','张三','李四','麻五']
}
}
}
</script>
<style lang="scss" scoped>
.block {
.el-carousel__item h3 {
color: #475669;
font-size: 18px;
opacity: 0.75;
line-height: 100px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
/deep/.el-carousel__container {
height: 100px;
}
}
.project {
//备用代码: 可能需要的 hover 状态;
// &:hover {
// /deep/.el-carousel__arrow--left,
// /deep/.el-carousel__arrow--right{
// background-color: transparent !important;
// position: relative;
// top: 7px;
// }
// /deep/.el-carousel__arrow--left {
// left: -67px;
// }
// /deep/.el-carousel__arrow--right {
// right: -67px;
// }
// }
//下面代码:此时是调整 arrayList 值的大小和位置;
.el-carousel__item h3 {
line-height: 60px; //此时是调整 arrayList 的值上下位置;
text-align: center; //此时是使 arrayList 的值居中;
font-size: 18px;
opacity: 0.75;
}
//下面代码:此时是调整走马灯的高度,但设置不了盒子上面的距离(暂时没找到合适的 css 位置);
/deep/.el-carousel__container {
height: 60px;
}
/deep/.el-carousel {
.el-carousel__item {
background-color: #ccc; //设置每一个 item 待切换页面的背景色;
margin-top: 0px;
}
}
//下面代码:此时是调整箭头的大小;
/deep/.el-carousel__arrow{
font-size: 20px;
}
//下面代码:此时是调整箭头的位置;
/deep/.el-carousel__arrow--left,
/deep/.el-carousel__arrow--right{
background-color: transparent !important; // 此时是将其外面的圆框变成透明(即:彻底消失);
position: relative;
top: 7px;
}
/deep/.el-carousel__arrow--left {
left: 20px;
}
/deep/.el-carousel__arrow--right {
left: 80px;
}
}
</style>
2、显示结果为:

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482