实际上我们的前端开发
模块化(js的模块化、css的模块化、资源的模块化)
组件化(复用现有的UI结构、样式、行为)
规范化(目录机构的划分、编码规范化、接口规范化、文档规范化、Git分支管理)
自动化(自动化构建、自动部署、自动化测试)
什么是前端工程化
前端工程化指的是:在企业级的前端项目开发中,把前端所需要的工具、技术、流程、经验等进行标准化
企业中的Vue项目和React项目,都是基于工程化的方式进行开发的
好处:前端开发自成体系,有一套标准的开发方案和流程。
前端工程化的解决方案
早期的前端工程化解决方案
????????grunt(https://www.gruntjs.net/)
????????gulp(https://www.gulpjs.com.cn/)
目前主流的前端工程化解决方案
? ? ? ? webpack(https://www.webpackjs.com)
? ? ? ? parcel(https://zh.parceljs.org/)????????
WebPack的基本使用
什么是webpack
概念:webpack是前端项目工程化的具体解决方案
主要功能:它提供了友好的前端模块开发支持,以及代码压缩混淆、处理浏览器JavaScript的兼容性、性能优化等强大的功能
好处:让程序员把工作的重心放到具体功能的实现了,提高了前端开发效率和项目的可维护性。
注意:目前Vue,React等前端项目,基本上都是基于webpack进行工程化开发的
创建列表隔行变色项目
步骤:
? ? ? ? 1.新建空白项目,并运行npm init -y 命令,初始化包管理配置文件package.json
? ? ? ? 2.新建src源代码目录
? ? ? ? 3.新建src -> index.html首页和src -> index.js脚本文件
? ? ? ? 4.初始化首页基本结构
? ? ? ? 5.运行npm install jquery -S命令安装jQuery
? ? ? ? 6.通过ES6模块化的方式导入jQuery,实现列表隔行变色效果

输入cmd进入小黑窗口

运行npm init -y 命令,初始化包管理配置文件package.json

?新建src源代码目录

?新建src -> index.html首页和src -> index.js脚本文件
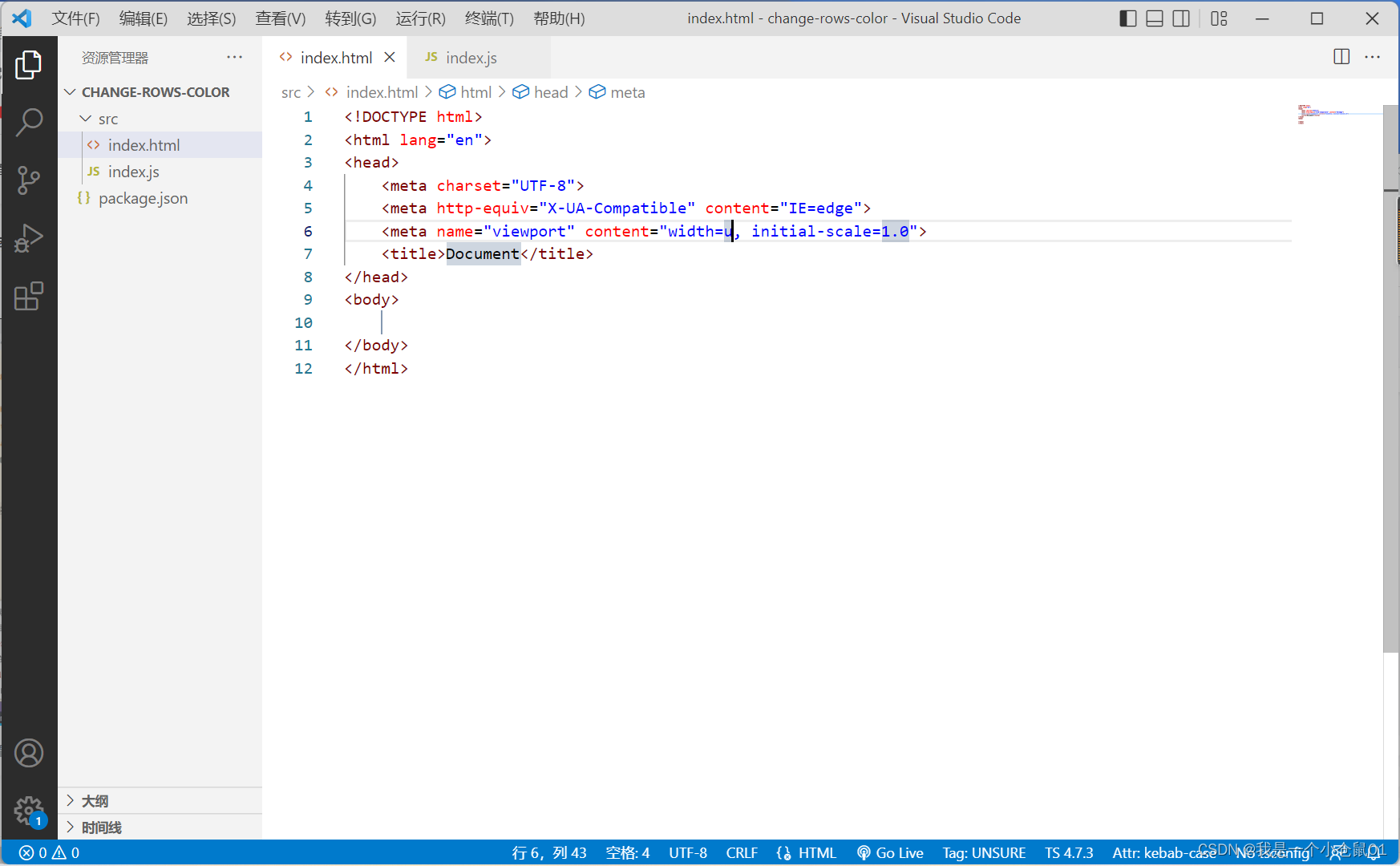
 初始化首页基本的结构
初始化首页基本的结构
? ul>li{这是第$个li}*9?
运行npm install jquery -S命令安装jQuery
npm i?jquery -S
完整写法
npm i?jquery --save
通过ES6模块化的方式导入jQuery实现列表隔行换色
老版本

?新版本


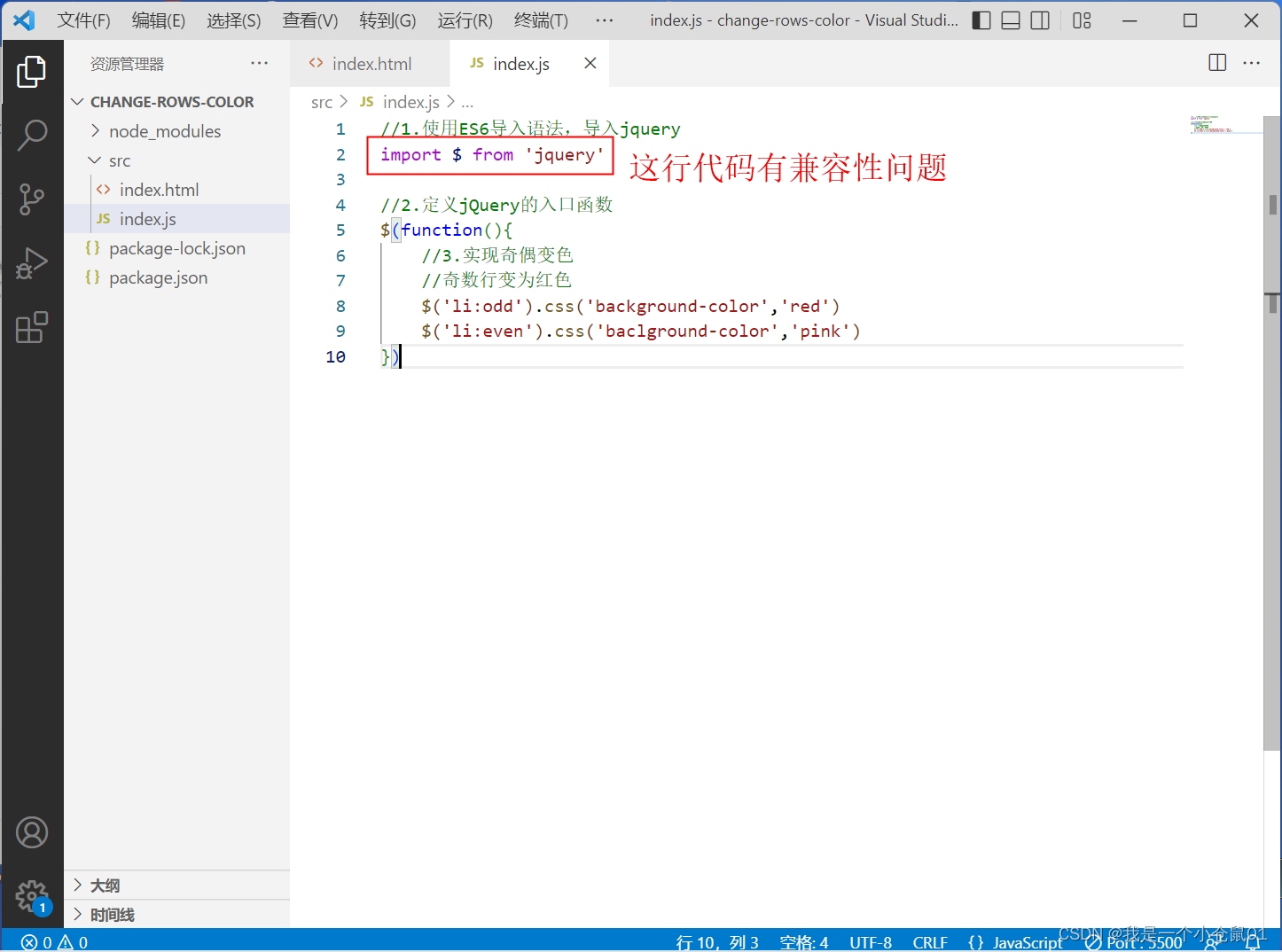
index.js
//1.使用ES6导入语法,导入jquery
import $ from 'jquery'
//2.定义jQuery的入口函数
$(function(){
//3.实现奇偶变色
//奇数行变为红色
$('li:odd').css('background-color','red')
$('li:even').css('background-color','pink')
})index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="/.index.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>
</html>?安装和配置webpack
在项目中安装webpack
在终端运行如下的命令,安装webpack相关的两个包
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
备注
注释:????????? ? ? ?
????????-S 是--save的简写
? ? ? ? -D 是--save-dev的简写
? ? ? ? @是版本号
? ? ? ? -D是安装devDependencies测试环境下
????????dependencies是生产环境
官网:https://npmjs.com/package/
webpack是-S还是-D可以看下面官网
在项目中配置webpack
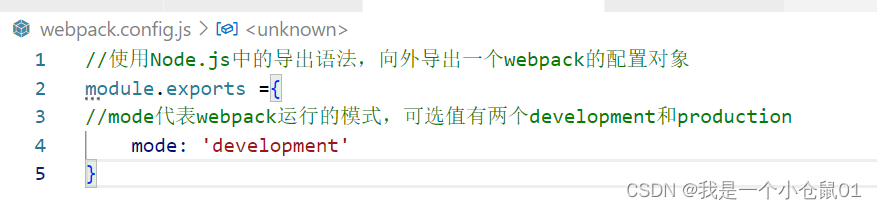
在项目根目录下,创建名为webpack.config.js的webpack的配置文件,并初始化如下的基本配置:

代码如下:
//使用Node.js中的导出语法,向外导出一个webpack的配置对象
module.exports ={
//mode代表webpack运行的模式,可选值有两个development和production
mode: 'development'
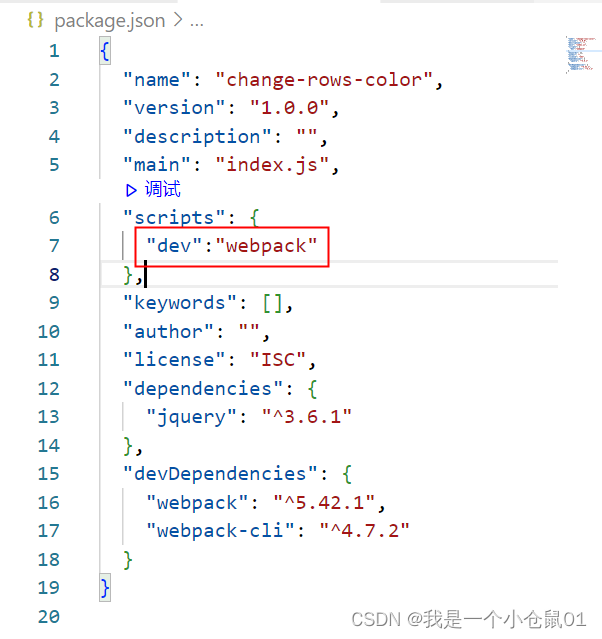
}在package.json的scripts节点下,新增dev脚本如下:

在终端中运行npm run dev 命令启动webpack进行项目的打包构建
最后修改引入依赖就可以解决隔行换色不生效的问题

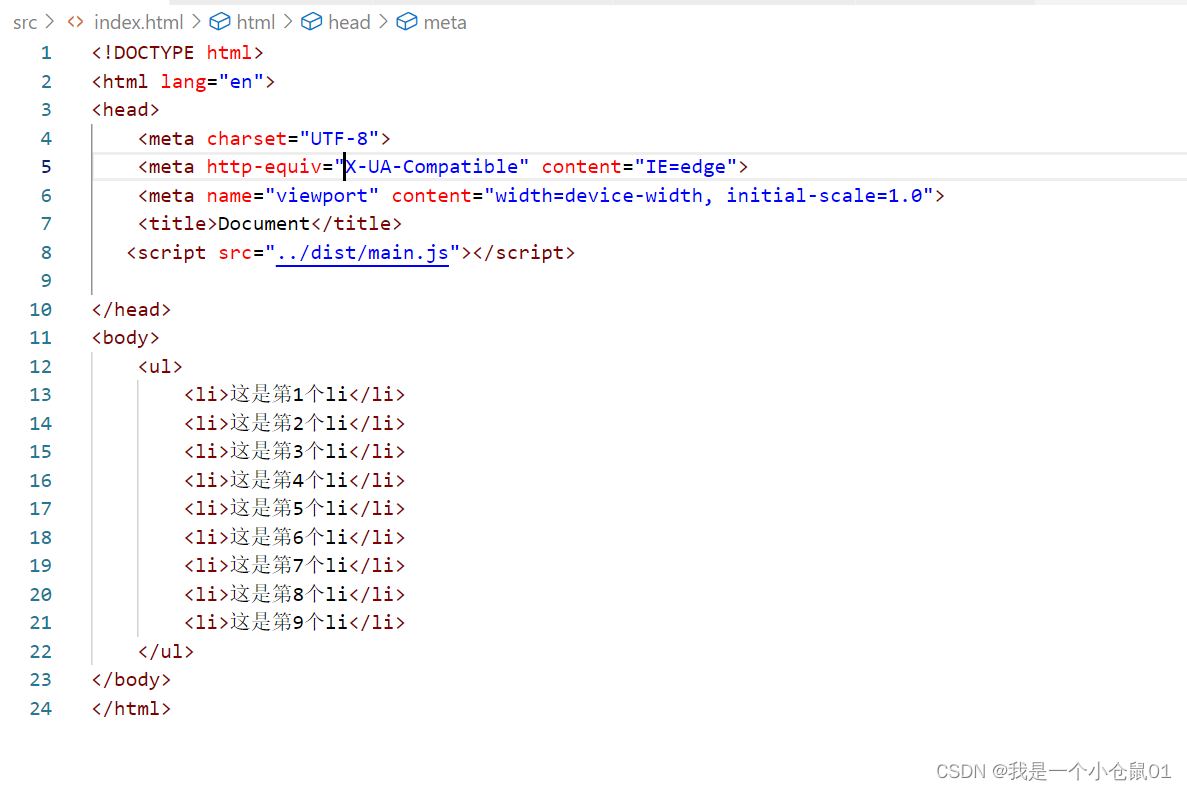
?代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../dist/main.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>
</html>了解mode可选值的应用场景
webpack.config.js由development换成production会进行压缩
开发使用development不会压缩打包快
开发完成上线用production会压缩打包慢