哈喽各位本次小無分享使用vue-cli搭建SPA项目
先看本次目录吧
目录
1、什么是Vue-cli?vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下: ? ? ? ??
一、如何使用vue-cli搭建SPA项目
1、什么是Vue-cli
?vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下: ? ? ? ??
? ?vue init webpack xxx ? ? ? ? ? ? ? ? ? ?
? ?注1:xxx 为自己创建项目的名称
? ?注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
?2、安装vue-cli步骤
打开黑窗口,分别输入以下两个指令npm install -g vue-cli
npm install webpack -g

3、搭建项目
①、先在随便在其中一个盘创建一个文件夹,然后在该文件夹中打开命令窗口并输入该指令 vue init webpack spa1 ?此命令用于创建SPA项目,它会在当前目录生成一个“spa1” 命名的文件夹注1:spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现
?
注2:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
? ? ? ? 修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
? ? ? ? 切换回中文:chcp 936
? ? ? ? 这两条命令只在当前窗口生效,重启后恢复之前的编码。 ??
接下来需要打一下题
?注3:“一问一答”模式
? ? ? ? ?1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
? ? ? ? ?2.Project description:项目描述,直接回车
? ? ? ? ?3.Author:作者,随便填或直接回车
? ? ? ? ?4.Vue build:选择题,一般选第一个
? ? ? ? ? ?4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
? ? ? ? ? ?4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
? ? ? ? ? ? ? - render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
? ? ? ? ?5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
? ? ? ? ?6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N ?新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
? ? ? ? ?7.Set up unit tests:是否安装单元测试 N
? ? ? ? ?8.Setup e2e tests with Nightwatch?:是否安装e2e测试 ?N
? ? ? ? ?9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
? ? ? ? ? ?> Yes, use NPM ? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ?Yes, use Yarn
? ? ? ? ? ? ?No, I will handle that myself ? ? //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
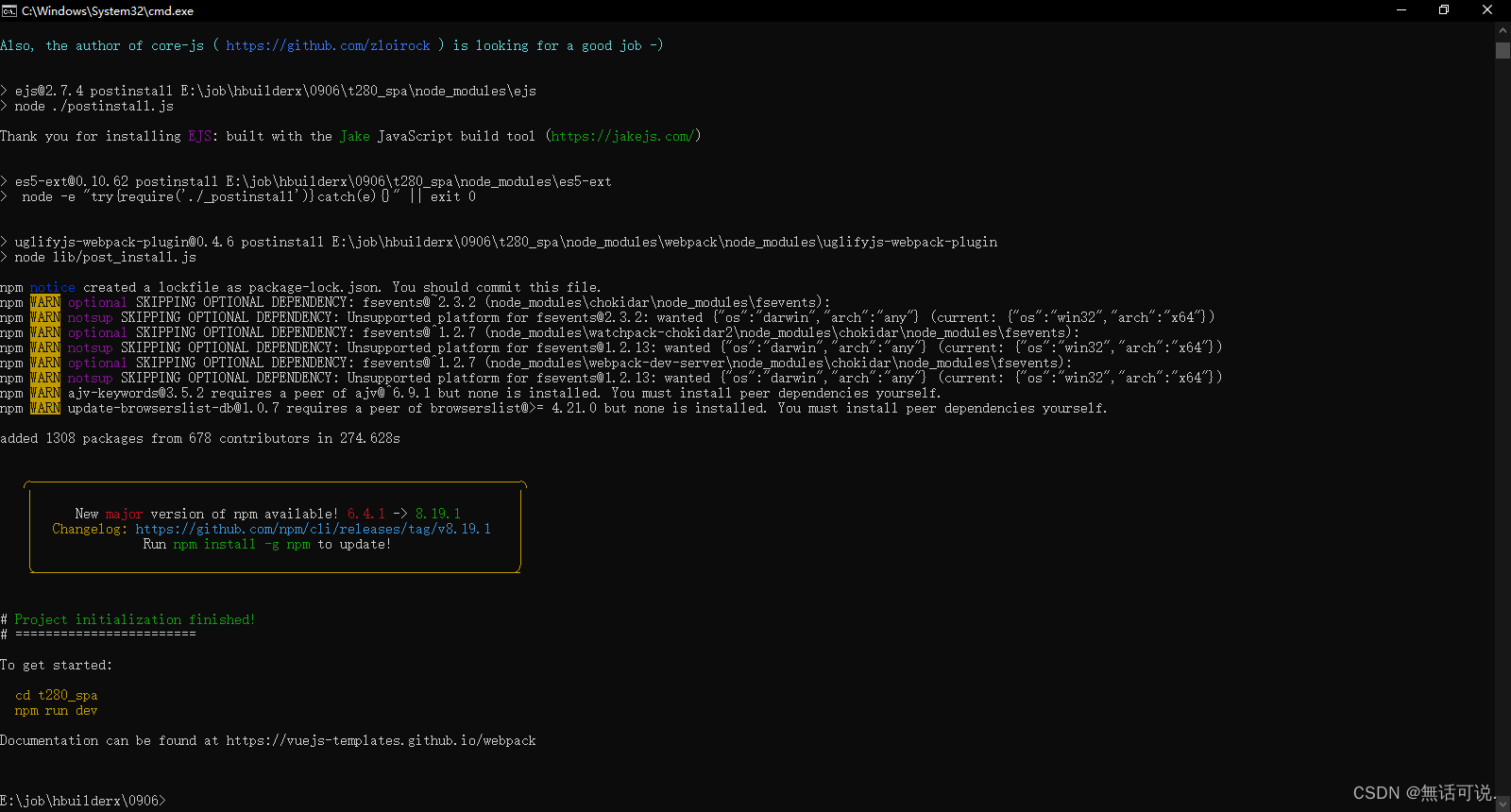
? ? ? ? 全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
? ? ? ? # Project initialization finished!
? ? ? ? # ========================
? ? ? ??
? ? ? ? 实在不会选,就回车选择“默认”或是选择“N”不安装
? ? 
现在呢等待下载完成
?
这样子就是下载完成了
开始下一步
??③、导入项目并且更改端口

选择从本地目录导入
步骤总结:
1.安装vue-cli命令-npm install(-g、-s、-d)
? ? ? ? -g:js依赖会下载到node_global中
? ? ? ? -s:会被打包 npm install xxx -s
? ? ? ? -d:只在开发环境中被依赖 npm install xxx -d
4、spa的访问过程
1)访问index.html2)index.html通过main.js中的vue实例管理#app边界,同时指定App.vue模板
3)App.vue中包含了logo图片以及锚点,而锚点与组件的对应关系存在router/index.js中,所有就指向了一个组件
4)最终App.vue中就显示了logo图片以及helloworld.vue的内容
5、文件格式
? build文件夹 ? ? ? ? ? ? ? ? ? ? ? 这个文件夹主要是进行webpack的一些配置? ? ?webpack.base.conf.js ? ? ? ? ? ?webpack基础配置,开发环境,生产环境都依赖
? ? ?webpack.dev.conf.js ? ? ? ? ? ? webpack开发环境配置
? ? ?webpack.prod.conf.js ? ? ? ? ? ?webpack生产环境配置
? ? ?build.js ? ? ? ? ? ? ? ? ? ? ? ?生产环境构建脚本 ? ? ?
? ? ?vue-loader.conf.js ? ? ? ? ? ? ?此文件是处理.vue文件的配置文件
? ?config文件夹
? ? ?dev.env.js ? ? ? ? ? ? ? ? ? ? ?配置开发环境
? ? ?prod.env.js ? ? ? ? ? ? ? ? ? ? 配置生产环境
? ? ?index.js ? ? ? ? ? ? ? ? ? ? ? ?这个文件进行配置代理服务器,例如:端口号的修改
? ? ? ?
? ?node_modules文件夹 ? ? ? ? ? ? ? ?存放npm install时根据package.json配置生成的npm安装包的文件夹
? ?src文件夹 ? ? ? ? ? ? ? ? ? ? ? ? 源码目录(开发中用得最多的文件夹)
? ? ?assets ? ? ? ? ? ? ? ? ? ? ? ? ?共用的样式、图片
? ? ?components ? ? ? ? ? ? ? ? ? ? ?业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
? ? ?router ? ? ? ? ? ? ? ? ? ? ? ? ?设置路由 ??
? ? ?App.vue ? ? ? ? ? ? ? ? ? ? ? ? vue文件入口界面
? ? main.js ? ? ? ? ? ? ? ?对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置 ?
? ?static文件夹 ? ? ? ? ? ? ? ? ? ? ?存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置 对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ?package.json ? ? ? ? ? ? ? ? ? ? ?这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
*.vue文件:
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。这三个部分分别代表了 html,js,css。
二、如果在spa项目中使用路由
步骤:引入js依赖:main.js中已经做了,不用管
定义组件:呈现形式是以.vue文件展示
? ? ? ? ? ? ? ? template标签中定义组件内容
? ? ? ? ? ? ? ? 通过export default指定组件的名字
定义路由与组件的对应关系
? ? ? ? router/index.js文件中进行定义
获取路由对象:main.js中已经做了,不用管
挂载vue实例:main.js中已经做了,不用管
定义锚点:App.vue 使用 router-view
触发事件:App.vue 使用 router-link to
Home.vue:
<template>
<div>
这是首页内容,展示最新的10篇博客
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>index.js
? ?
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
}
]
})?App.vue
<template>
<div id="app">
<!-- 触发事件 -->
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于</router-link>
<!-- <img src="./assets/logo.png"> -->
<!-- 锚点 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Home.vue
<template>
<div>
这是首页内容,展示最新的10篇博客
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
msg:'welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>?About.vue
<template>
<div>
这是关于本站显示的内容区域,本站的发展历史。。。
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg:'welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>三,嵌套路由的使用
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebSite from '@/components/AboutWebSite'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children:[
{
path:'/AboutMe',
name:'AboutMe',
component: AboutMe
},
{
path:'/AboutWebSite',
name:'AboutWebSite',
component: AboutWebSite
}
]
}
]
})Home.vue
<template>
<div>
这是首页内容,展示最新的10篇博客
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
msg:'welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>About.vue
<template>
<div>
<!-- 这是关于本站显示的内容区域,本站的发展历史。。。 -->
<router-link to="/AboutMe">关于站长</router-link>
<router-link to="/AboutWebSite">关于本站</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg:'welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>AboutMe.vue
<template>
<div>
自认惊叹的桥段 终沦为老生常谈
</div>
</template>
<script>
export default {
name : 'AboutMe',
data() {
return {
msg:'welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>AboutWebSite.vue
<template>
<div>
合上书中 荒原每寸逆风的石楠
</div>
</template>
<script>
export default {
name : 'AboutWebSite',
data() {
return {
msg:'welcome to Your Vue.js App'
};
}
}
</script>
<style>
</style>好了各位今天小無就讲到这里了我们下次见