提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
目录
1.路由守卫
1.1全局守卫
全局前置钩子router.beforeEach(fn),导航被触发----一般登录验证
全局解析钩子router.beforeResolve(fn),组件初始化
全局后置钩子router.afterEach(fn),没有next,导航被确认,一般路由跳转以后用window把窗口调上去
示例应用如下:
在router文件里面的index.js里面去写入:
1.2路由独享的守卫
1、路由独享的守卫beforeEnter(to,from,next),路由初始化(组件未初始化)----
????????a,路由鉴权-----用户体验:界面,功能,bug,效率,权限
????????b,组件异步加载情景中(插件配置:syntax-dynamic-import)
2、beforeEnter模板如下:
3、beforeEnter?示例应用如下:
1.3组件内部生命周期守卫
beforeRouteLeave 从该组件离开
beforeRouteEnter(to,from,next),组件被激活,使用不了this,故构造指定该next 可以接收一个回调函数接收当前vm 实例----路由传参获取参数,得到初始化数据
beforeRouteUpdate(to,from,next),组件重用时被调用----路由传参获取参数,避免增添watch 开销
导航守卫执行顺序:beforeRouteLeave < beforeEach < beforeRouteUpdate < beforeEnter < beforeRouteEnter < beforeResolve < afterEach
出发路由,预备从当前组件离开,判断路由变化,判断组件是否重用,判断新路由初始化,判断组件初始化,路由与组件初始化完毕,路由组件重定向完毕
beforeRouteLeave示例如下:
2、仓库vuex
1、下载引入vuex:vue create init? ==>?选择配置vuex
2.1 State
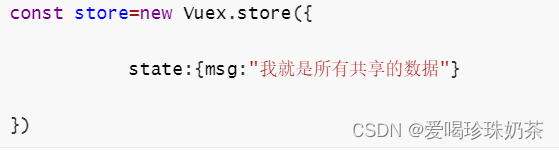
1、创建state状态,状态就是那个存数据的对象
2、组件中访问数据:this.$store.state.msg
2.2 Getter
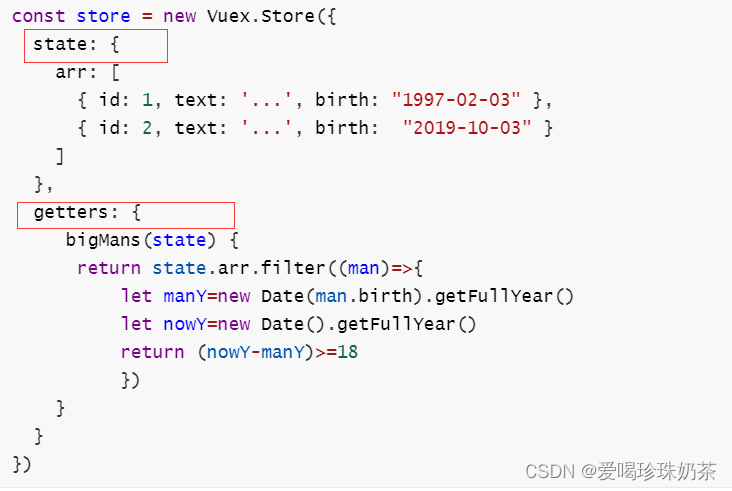
1、getter就就像是store的计算属性,它会传入state对象供我们操作
2、组件中访问数据:this.$store.getters.bigMans
2.3?Mutation
组件中希望更改 Vuex 的 store 中的状态(数据)的唯一方法是提交 mutation
这样设计的原因是,只有通过mutation来更新数据,它才会去帮我们通知所有使用数据的组件更新数据 刷新UI
不要用赋值表达式直接在组件中给store设置新数据
组件中使用
????????2.1 直接触发并传值(提交载荷):this.$store.commit('increment',{n:100})
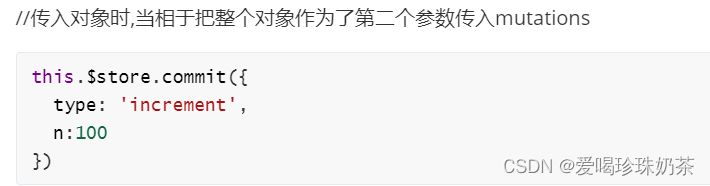
????????2.2 可以以一个对象的形式传入:
2.4 Action
Action 提交的是 mutation,而不是直接变更状态。
Action 可以包含任意异步操作。
使用的两种情况:
????????1.直接分发:this.$store.dispatch('increment',{n:100})
? ? ? ? 2.以对象形式分发
?
2.5 Module
Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter
3、elementUI框架
安装:npm i element-ui -S
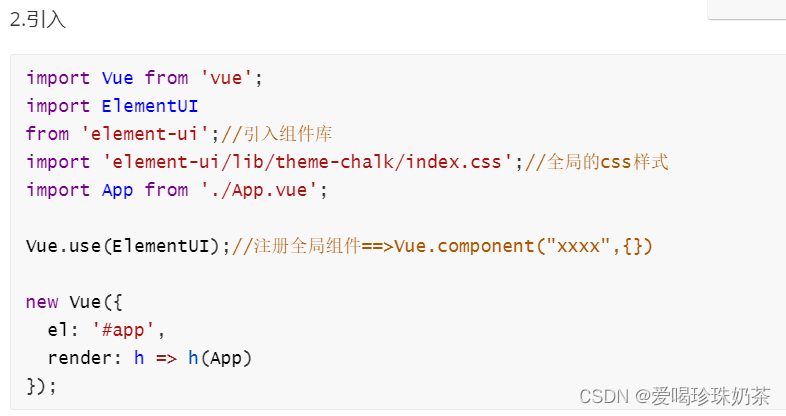
引入:
使用步骤:
在main.js里面去引入:
?
?