目录
一、vue-cli构建SPA项目及SPA项目结构介绍
1、什么是vue-cli
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下: ? ? ? ? ??
? ?vue init webpack xxx ? ? ? ? ? ? ? ? ? ?
? ?注1:xxx 为自己创建项目的名称
? ?注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
2、安装vue-cli
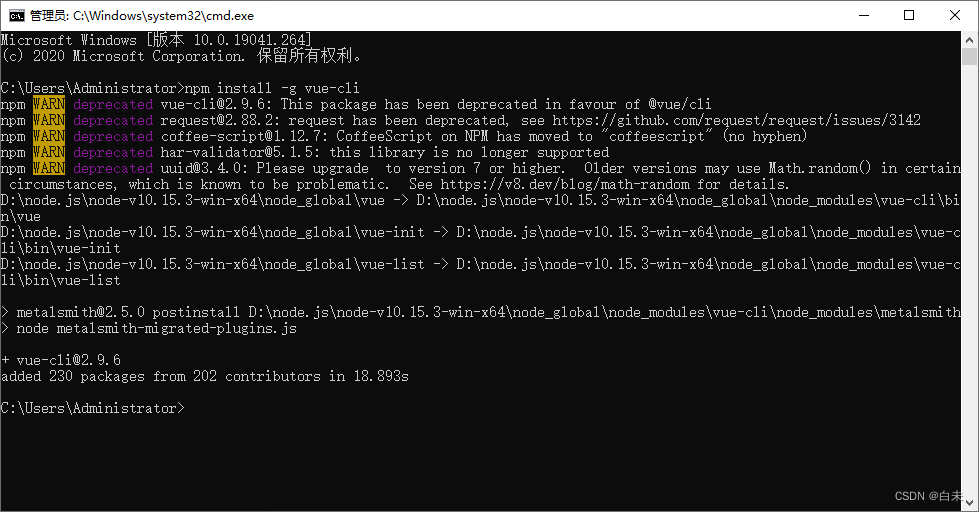
打开管理员执行npm install -g vue-cli?
npm install webpack -g?两个命令

?注1:安装成功后,会出现如下文件
????????D:\initPath
?????????????node-v10.15.3-win-x64
???????????????node_global
?????????????????vue
?????????????????vue.cmd
?????????????????vue-init
?????????????????vue-init.cmd
?????????????????vue-list
?????????????????vue-list.cmd

?注2:安装完成之后打开命令窗口并输入?vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。

?3、使用脚手架vue-cli(2.X版)来构建项目
步骤一:使用脚手架创建项目骨架
此步骤可理解成:使用eclipse创建一个maven的web项目
找到你要创建项目的目录下cmd打开命令窗口输入指令
vue init webpack spa1
此命令用于创建SPA项目,它会在当前目录生成一个以“spa1”命名的文件夹
spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式(见注2)
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
????????修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
????????切换回中文:chcp 936
????????这两条命令只在当前窗口生效,重启后恢复之前的编码。
?注2:“一问一答”模式
?????????1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
?????????2.Project description:项目描述,直接回车
?????????3.Author:作者,随便填或直接回车
?????????4.Vue build:选择题,一般选第一个
???????????4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
???????????4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
??????????????- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
?????????5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
?????????6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N ?新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
?????????7.Set up unit tests:是否安装单元测试?N
?????????8.Setup e2e tests with Nightwatch?:是否安装e2e测试 ?N
?????????9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
???????????> Yes, use NPM ???????????????????
?????????????Yes, use Yarn
?????????????No, I will handle that myself ????//选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
????????全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
????????# Project initialization finished!
????????# ========================
?
步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
???cd spa1??????????????????????????????????#改变路径到spa1文件夹下
???npm install??????????????????????????????#安装所有项目需要的npm模块
步骤三:启动并访问项目
此步骤可理解成:启动tomcat,并通过浏览器访问项目
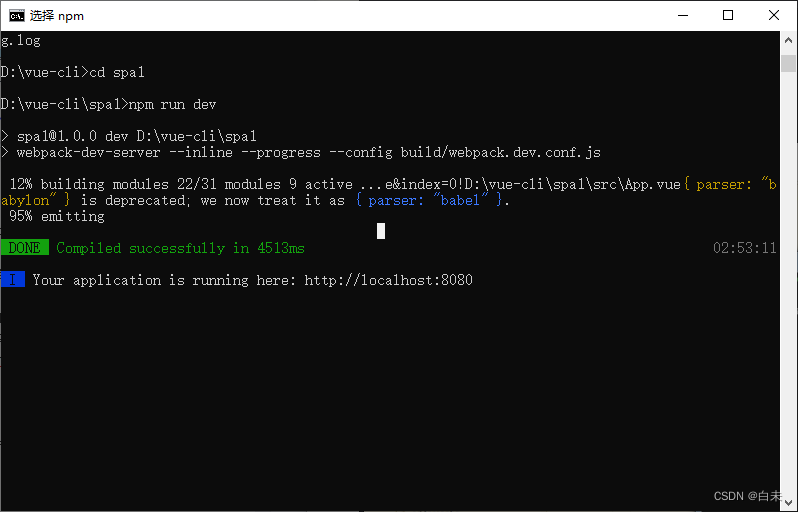
???cd spa1
???npm run dev

?
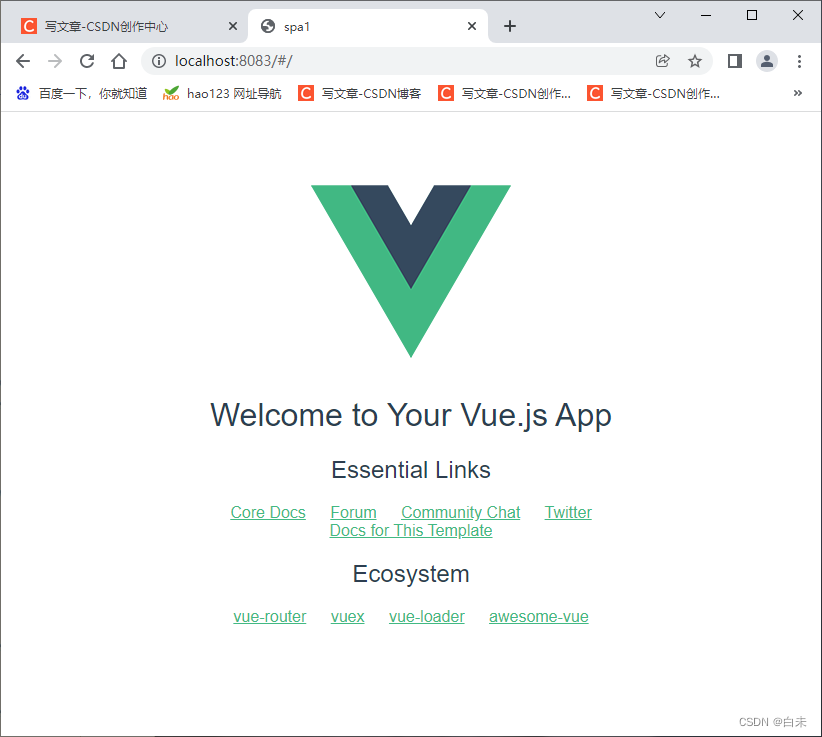
???注1:项目启动成功后,打开浏览器输入“http://localhost:8080”即可

???注2:vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的但是大部分时候,
????????我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了
????????config --> index.js??
????????dev: {
??????????// Paths
??????????assetsSubDirectory: 'static',
??????????assetsPublicPath: '/',
??????????proxyTable: {},
??????????host: 'localhost',
??????????port: 8083, ??????//?在这里修改端口号
??????????autoOpenBrowser: false,
??????????errorOverlay: true,
??????????notifyOnErrors: true,
????????},
?改完之后重启项目

?
?4、spa项目的访问过程
1.访问index.html
2.index.html通过main.js中的vue实例管理#app边界,同时指定App.vue模板
3.App.vue中包含了图片以及锚点,而锚点与组件的对应关系存在于router/index.js中,所以就指向一个组件
4.最终App.vue中就显示了logo图片以及helloworld.vue的内容
二、SPA完成路由的开发
1、定义组件
我们定义两个组件:在components中
Home组件:
<template>
<div>
首页内容
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
About组件:
<template>
<div>
关于本站
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
2、定义组件与路由的关系
在router里面的index.js中定义;
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About
}
]
})
3、定义触发事件
在App.vue中定义触发事件:
<template>
<div id="app">
<!-- 触发事件 -->
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于</router-link>
<!-- <img src="./assets/logo.png"> -->
<!-- 锚点 -->
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
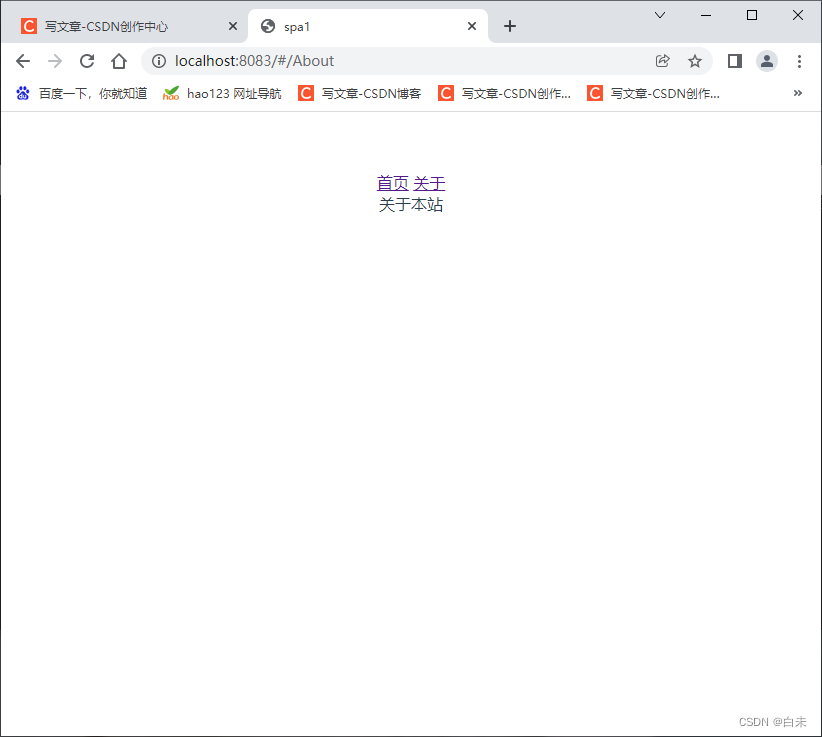
4、测试

?
?三、嵌套路由
1、触发事件
<template>
<div>
<router-link to="/AboutMe">关于站长</router-link>
<router-link to="/AboutSite">关于本站</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
2、定义组件
AboutMe:
<template>
<div>
站长666
</div>
</template>
<script>
export default {
name: 'AboutMe',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
AboutSite:
<template>
<div>
本站666
</div>
</template>
<script>
export default {
name: 'AboutSite',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
3、定义组件与路由的关系
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutSite from '@/components/AboutSite'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children: [{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
}, {
path: '/AboutSite',
name: 'AboutSite',
component: AboutSite
}]
}
]
})
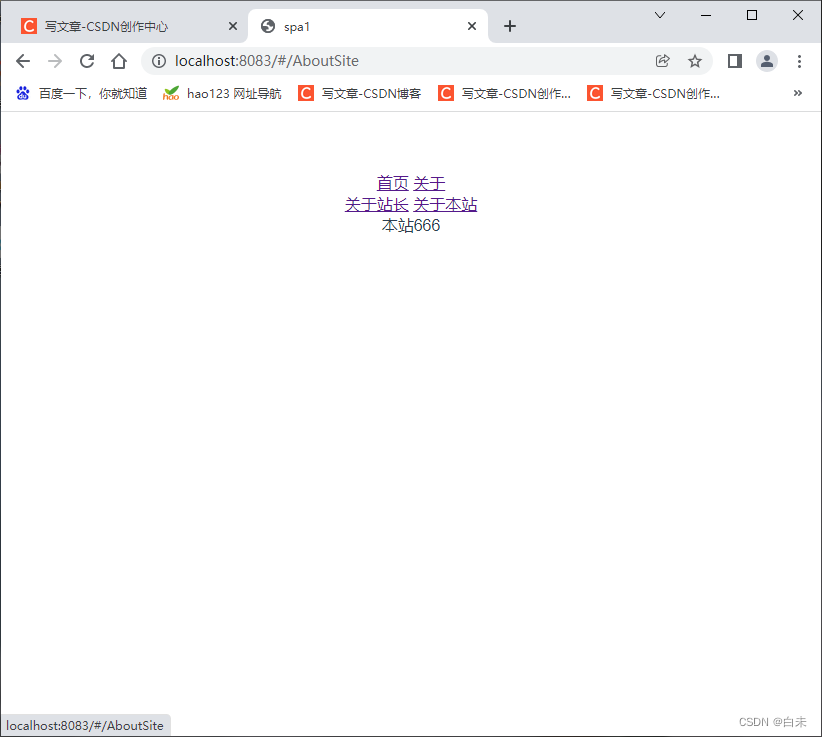
4、测试

?
?