首先我们可先了解一个父组件向子组件传值的一个案例:将父组件请求的后端数据传值给子组件props
因为通过属性传值是单向的,有时候我们需要子组件的data 数据需要交给父组件使用:通过在子组件上定义自定义事件,在子组件中通过$emit 来触发事件;子组件的事件被触发并传参,事件处理函数可以接收到子组件的数据;事件绑定的事件处理函数在父节点上,故可在事件处理函数中用到子组件的数据值来修改父节点的数据。
案例:
父组件
子组件触发事件 并传值 :
?this.$emit("自定义事件,可以和原生事件同名:click",参数1,参数2,) ?
?<Box @事件="fn"/>
<template> <div> <!--首先用v-for循环把值遍历出来 ,同时通过属性绑定将父组件的值传入子组件 --> <!-- 绑定一个自定义事件 --> <Box @mychange="change" v-for="(el,index) in arr" :title="el.title" :price="el.price" :count="el.count" :index="index" :key="index" ></Box> <button>{{msg}}:{{total}}</button> </div> </template> <script> import Box from "@/components/myheader.vue" //引入子组件 export default { name: 'VueApp', data() { return { msg:"父组件的总价", arr:[] //必须提前给后端数据创建一个数据容器,不然在数据请求过来之前会出错 }; }, components:{ Box }, async mounted() { let res= await this.$axios("/test") //页面挂载的时候请求的后端数据 this.arr=res.data //将后端数据保存起来 console.log(this.arr) }, methods: { change(n,index){ this.arr[index].count=n //将子组件的值赋值给父组件 console.log(this.arr[index].count,n,99999) this.$set(this.arr,index,this.arr[index])//刷新页面 } }, computed:{ total(){ //父组件计算总价 return this.arr.reduce((n1,n2)=>{ return n1+n2.price*n2.count },0) } } }; </script> <style scoped> </style>
子组件
<template> <div> 菜名:{{title}}, 数量:{{count}} <button @click="add">+</button> , 价格:{{price}}元 单菜总价:{{total}}元 </div> </template> <script> export default { name: 'VueBox', props:['title','price','count','index'], // 使用props属性接受父组件的值 data() { return { }; }, mounted() { }, computed:{ total(){ return this.count*this.price //计算单样菜品的总价 } }, methods: { add(){ // this.count++ //点击事件,让菜品数量增加 let n=this.count+1 this.$emit("mychange",n,this.index)//当该函数运行时,就会去触发mychange这个自定义事件,后边可以写传参即n、this.index console.log(n,this.index,666666) } }, }; </script> <style scoped> </style>
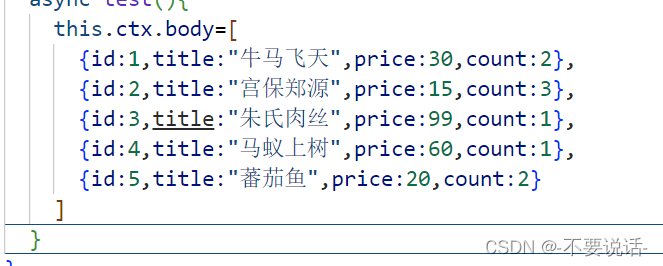
首先已知该案例后端请求的数据为一个数组
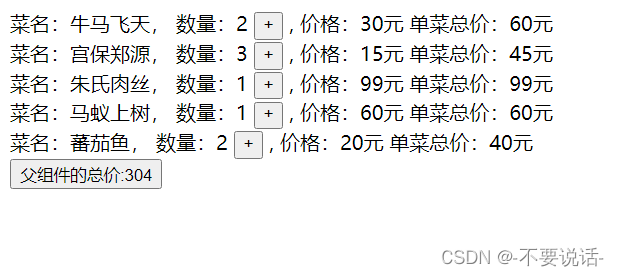
效果图:
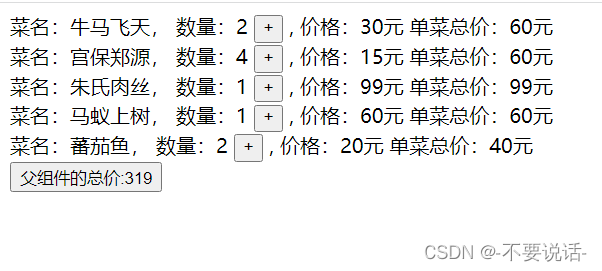
?此时我们随意点击一个+按钮,如点击第二个
?根据父组件总价也随着子组件的值改变而改变,说明传值成功。
.sync
系统自带的直接可以使用,不需要自定义事件,直接传值过来
子:如 this.$emit("update:msg",100) ? ?父:<Box v-bind:msg.sync="n" />
案例
父组件
<template> <div> <!--首先用v-for循环把值遍历出来 ,同时通过属性绑定将父组件的值传入子组件 --> <!-- 给a1绑定sync --> <Box @mychange="change" v-for="(el,index) in arr" :title="el.title" :price="el.price" :count="el.count" :index="index" :key="el.id" :a1.sync="el.count" ></Box> <button>{{msg}}:{{total}}</button> </div> </template> <script> import Box from "@/components/myheader.vue" //引入子组件 export default { name: 'VueApp', data() { return { msg:"父组件的总价", arr:[] //必须提前给后端数据创建一个数据容器,不然在数据请求过来之前会出错 }; }, components:{ Box }, async mounted() { let res= await this.$axios("/test") //页面挂载的时候请求的后端数据 this.arr=res.data //将后端数据保存起来 console.log(this.arr) }, methods: { change(n,index){ this.arr[index].count=n //将子组件的值赋值给父组件 console.log(this.arr[index].count,n,99999) this.$set(this.arr,index,this.arr[index])//刷新页面 } }, computed:{ total(){ //父组件计算总价 return this.arr.reduce((n1,n2)=>{ return n1+n2.price*n2.count },0) } } }; </script> <style scoped> </style>子组件
<template> <div> 菜名:{{title}}, 数量:{{count}} <button @click="add">+</button> <button @click="decline">-</button>, 价格:{{price}}元 单菜总价:{{total}}元 </div> </template> <script> export default { name: 'VueBox', props:['title','price','count','index','a1'], // 使用props属性接受父组件的值 data() { return { }; }, mounted() { }, computed:{ total(){ return this.count*this.price //计算单样菜品的总价 } }, methods: { add(){ // this.count++ //点击事件,让菜品数量增加 let n=this.count+1 this.$emit("mychange",n,this.index)//当该函数运行时,就会去触发mychange这个自定义事件,后边可以写传参即n、this.index console.log(n,this.index,666666) }, decline(){ let i=this.count-1 this.$emit("update:a1",i,11) } }, }; </script> <style scoped> </style>
效果图
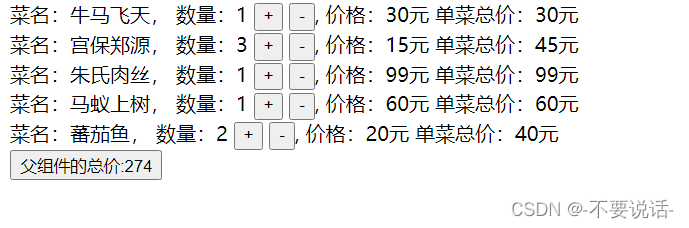
此时点击-按钮,会发现和+按钮实现的效果一样
?如点击第一个-按钮
?依然能将子组件的值传给父组件
v-model
v-model同样也可以传值实现双向数据绑定,子组件由props接收value即可