socket.io
官网地址:https://socket.io/docs/v4/
1、服务器端
1.1、安装
socket.io v4.x版本 至少需要 Nodev10
1.2、下载
npm install socket.io
1.3、使用
1.3.1、启动端口
这里使用的是express
var express = require('express');//引用express
var app = express();//创建express实例
var server = app.listen(9999, function () {//应用启动端口为9999
var host = server.address().address;
var port = server.address().port;
console.log("访问地址为", host, port)
});
const socketIo = require('socket.io')(server, { cors: true });
1.3.2、socketIo监听
let users = []
//监听connection(用户连接)事件,socket为用户连接的实例
socketIo.on('connection',(socket)=>{
socket.on('disconnect',()=>{
console.log("用户"+socket.id+"断开连接");
users = users.filter(item=> item.socketId !== socket.id)
});
// 监听客户端连接事件
socket.on('client_online', data => {
const { nickName, id } = data
const userInfo = {
nickName,
socketId:socket.id,
id
}
users.push(userInfo)
socketIo.emit('server_online',users);
})
socket.on('client_msg',(data)=>{
//监听msg事件(这个是自定义的事件)
// type 1代表左侧消息,2代表右侧消息
const { msg, nickName, roomId, userId } = data
const params = {
msg,
nickName,
times:moment(new Date().getTime()).format('YYYY-MM-DD HH:mm:ss'),
userId,
}
const leftMessage = { ...params, type:1 }
const rightMessage = { ...params, type:2 }
// 向其他人发送消息
socket.broadcast.emit('server_msg',leftMessage);
// 向当前发送者返回消息
socket.emit('server_msg',rightMessage);
})
})
socket.id自动生成,每次连接都是新的id,这里通过监听client_online事件,收集客户端传入的数据data,
通过client_message
data:{
id:number;
nickName:string;
}
2、客户端
2.1、安装
socket.io v4.x版本 至少需要 Nodev10
2.2、下载
npm install socket.io-client
2.3、使用
import io from 'socket.io-client'
const socket = io('ws://localhost:9999')
socket.emit('client_online', {
nickName,
id:userId,
})
通过client_online自定义事件,向服务端传输当前用户信息,服务端保存当前连接数量及用户
socket.emit('client_msg', {
msg,
nickName,
userId
})
通过client_msg自定义事件,向服务端发送聊天信息
socket.on('server_msg', (data) => {
const { chatMsg } = this.state
const newChatMsg = chatMsg.concat(data)
this.setState({
chatMsg:newChatMsg
})
});
通过监听server_msg,获取服务端返回的消息,并保存
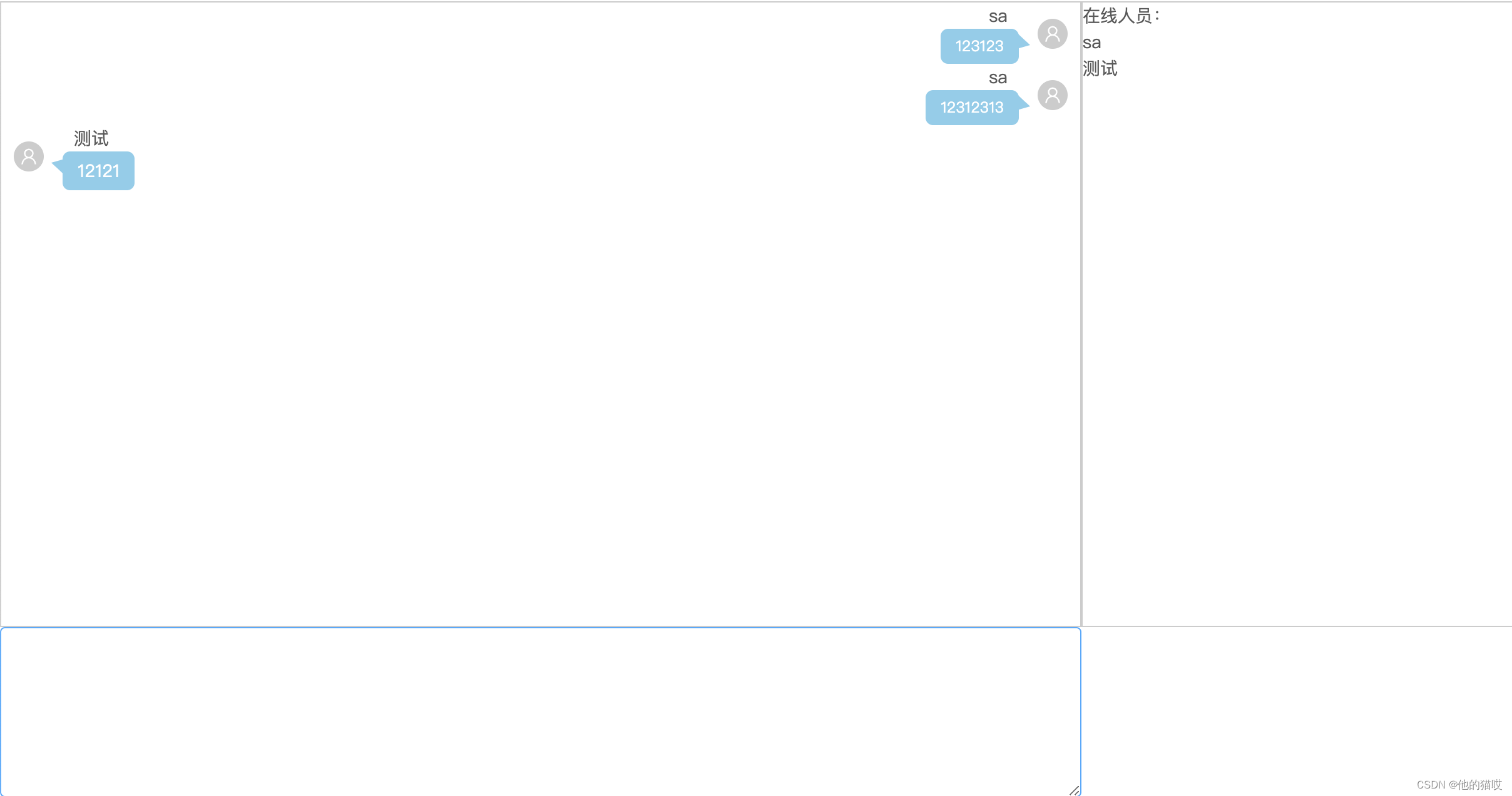
3、截图
3.1最终实现截图

3.3网址
该网址不保存聊天记录、不需要注册登录
http://47.102.121.156:8092/chat