1.生命周期函数(钩子函数)
beforeCreate
描述:组件实例被创建之初。
注意:不能获得DOM节点。data、methods、watch上的方法和数据均不能访问。(loading)
created
描述:组件实例已经完全创建。
注意:可以访问到data、methodes上的方法和数据。(结束loading事件)
beforeMount
描述:组件挂载之前。
注意:得不到具体的DOM节点,Vue挂载的根节点已经创建。(一个项目用一两次)
mounted
描述:组件挂载到实例上去之后。
注意:完成挂载DOM和渲染,可以对挂载的DOM进行操作。(发起后端Ajax请求)
beforeUpdate
描述:组件数据发生变化 更新之前。
注意:数据是新的,但页面是旧的,即页面尚未与数据保存同步。(访问现有的DOM)
updated
描述:组件数据更新之后。
注意:数据是新的,页面也是新的,即页面和数据保持同步。
beforeDestroy
描述:组件实例销毁之前。
注意:(可做一些删除提示,如:您确定删除XX嘛?)
destroyed
描述:组件实例销毁之后。
注意:销毁后,当前组件已被删除,无法操作里面的任何东西了。
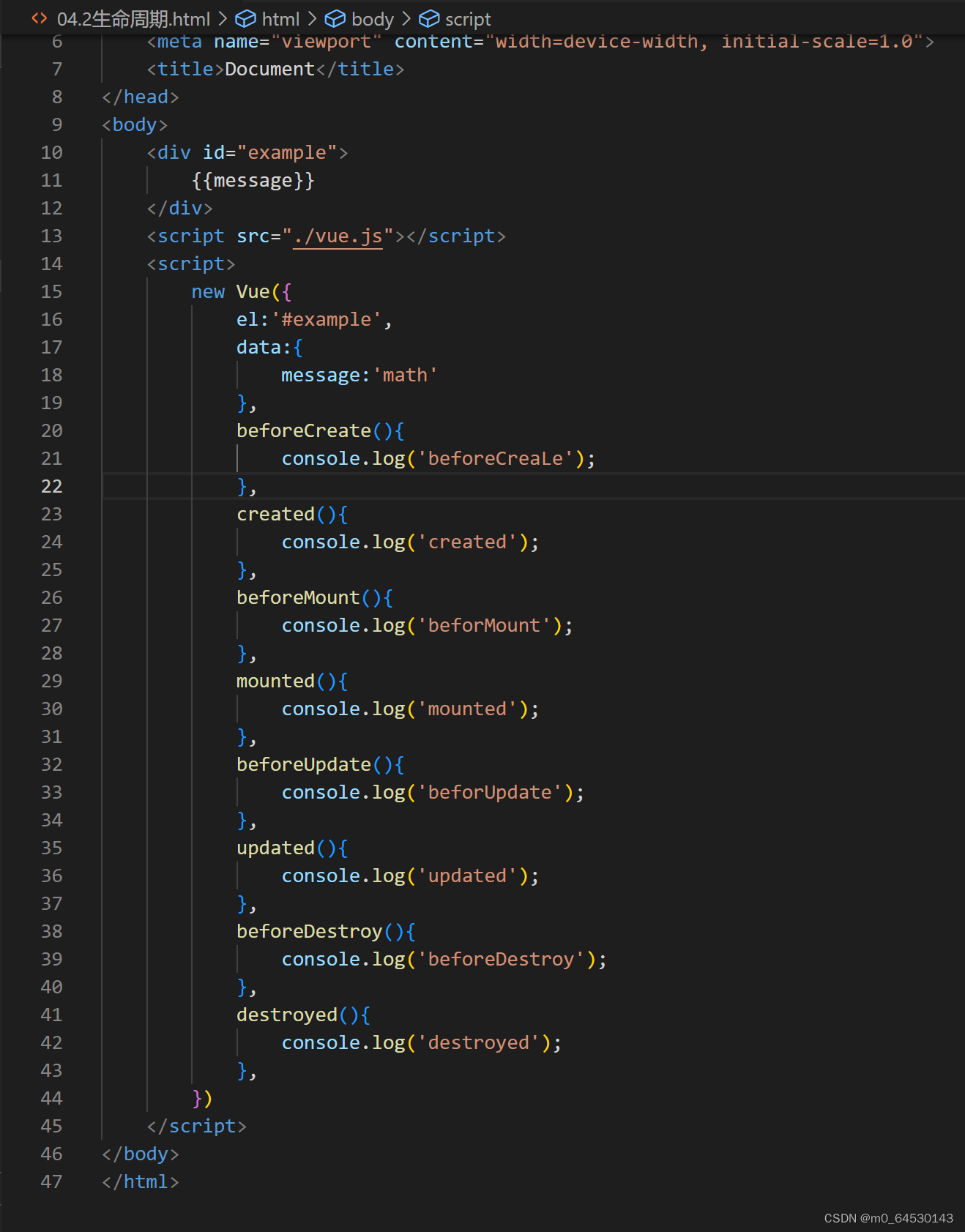
2.生命周期函数的实例

 ?
?
如上所示为八个钩子函数的代码以及代码效果
?3.v-model指令的实例
v-model指令:
这个指令一般是给表单元素使用的。 ?(输入框、密码框、单选框、文本框、下拉框...)?
作用:可以获取表单元素的值,也可以设置表单元素的值。
语法:<表单元素 v-model=“变量”></表单元素>
补充:是一种双向奔赴(两边都可修改)
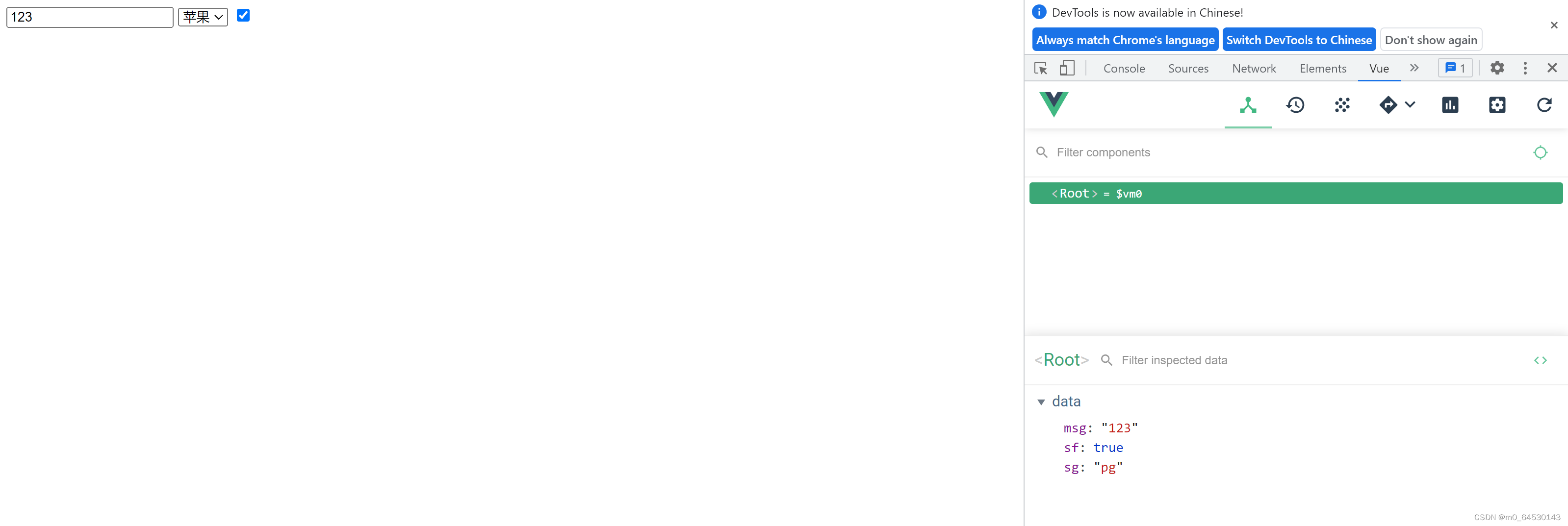
v-model实例:

?
?