目录
?扩展:yarn也是一个命令工具,有兴趣可以了解一下Yarn 中文文档
?3.安装Element-ui,官网地址(Element - The world's most popular Vue UI framework)
1.Node.js安装
介绍:node.js是JavaScript 运行在服务端的开发平台,其中的http://localhost:8080本地访问地址就是node.js提供的,安装好node.js后会自动安装npm运行命令。
版本:node.js官网地址(Node.js),也不用去选择最新的版本,因为还不是很稳定,目前比较稳定的是node16-node17的版本,我这里以node16的版本为例(推荐使用长期维护版本),可以通过查看以往版本进行选择。点击下载,根据自己电脑的配置(win64,win86)选择后缀名为msi的文件下载安装包。

安装:node.js,next(下一步)就行,到选择安装路径的时候,尽量选择C盘,并且文件夹的路径不能有中文,也尽量避免中划线。不然后期会出现诸多问题小则重装node,大则重装系统,就比较繁琐,所以前期尽量避免这些问题,直到Finish完成安装。。
检查:安装完成后,可以通过cmd命令行界面(window+r,输入cmd按回车),输入node -v,和npm -v检查版本,如果安装成功就会显示相应的版本,否则报错提示没有该命令。
淘宝镜像安装(前提node.js安装完成)
使用npm访问的是外网可能会比较慢,阿里定制的cnpm命令行代替默认的npm,速度会提升不少,
1.全局安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org2.(不更改,系统默认不允许你使用淘宝镜像,所以需要更改一下)
桌面左下角开始 搜索:Windows PowerShell ? ?...以管理员身份运行哟
?
输入: set-ExecutionPolicy RemoteSigned ? ...用来改变执行策略
?
然后会出现几个选项 ?选 Y
?扩展:yarn也是一个命令工具,有兴趣可以了解一下Yarn 中文文档
?全局安装yarn
npm install --global yarn?2.Vue-Cli脚手架安装
1.安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
2.安装报错
Install fail! Error: GET https://registry.npmmirror.com/vue-cli-g response 404 status
遇到这种情况,使用管理员身份运行cmd后在安装
3.检查vue-cli是否安装成功
vue-V
# OR
vue --version创建vue项目
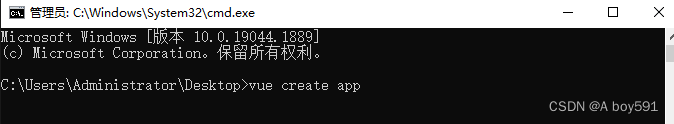
1.通过vue create app(项目名称)创建项目

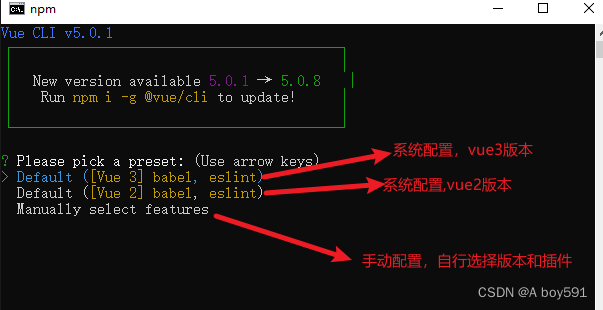
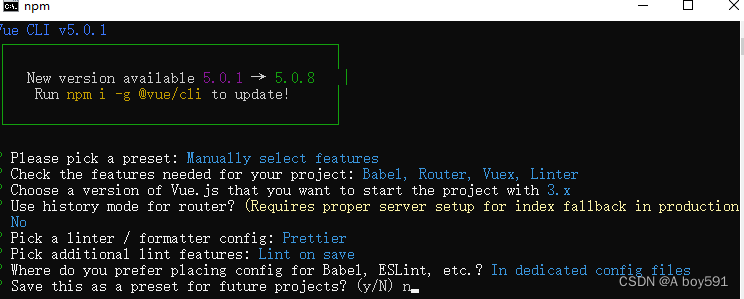
?2.选择版本以及配置,前面2个系统默认生成,里面没有router(路由)和Vuex(状态管理)这2项配置,所以这里我们选择第三个Manually select features手动配置,按回车

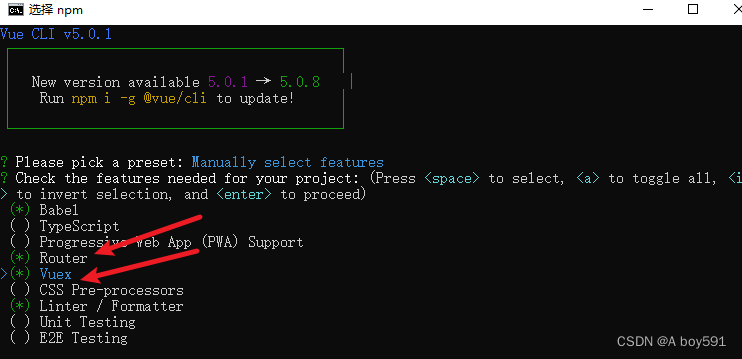
?3.我们选择常用的Router和Vuex即可,通过上下键控制,空格就是选中,选择好后按回车

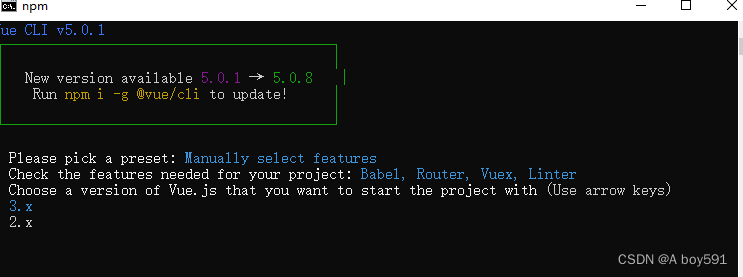
4.选择vue的版本,(vue2和vue3),选择好后按回车

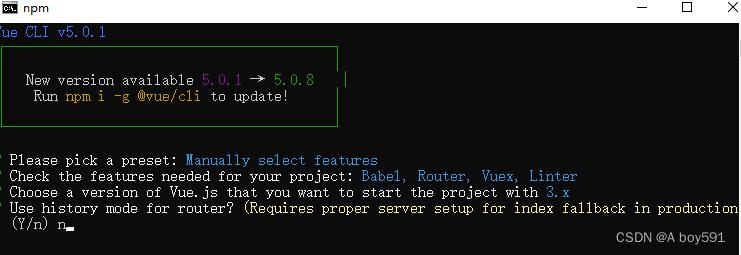
?5.是否使用history模式,我们路由的模式有,hash和history两种模式,这里我们选择vue的默认模式hash,所以这里输入n,按回车

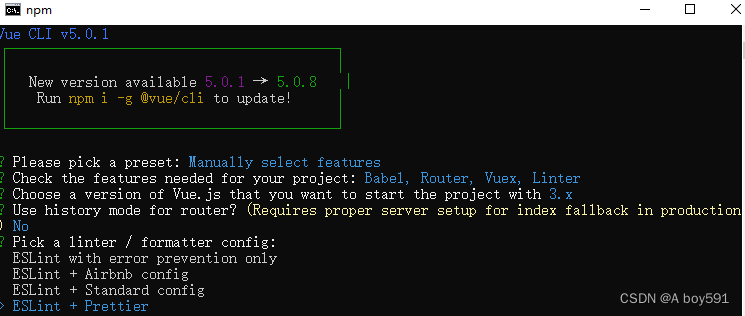
?6.使用ESlint,这个是vue的语法检查,起到一个提示作用,配合vscode的插件ESlint(新手不建议安装这个插件)一起使用,这里我们选择最后一个配置就行了,选择好后按回车

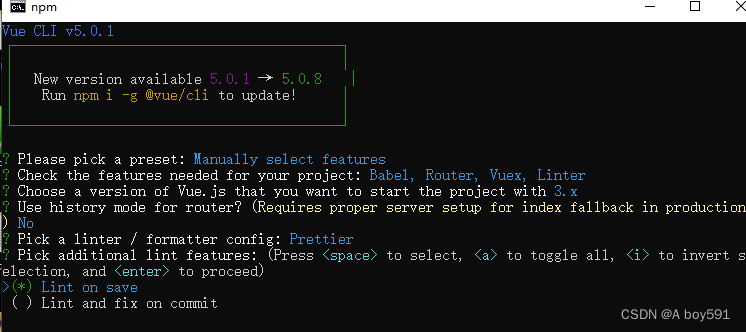
?7.一些默认的配置直接回车进行了

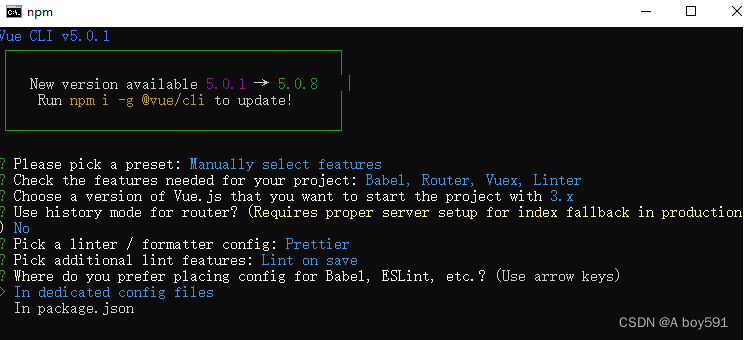
8.默认配置直接回车

?9.是否保存预设,意思是,如果你选择了y那么你下次创建项目的时候就只需要命名,其他配置就是你这次保存的内容,下次就不用再次选这些了。当然选n的话就是不保存,这个看个人选择,2种选一个就行,选择好之后按回车。

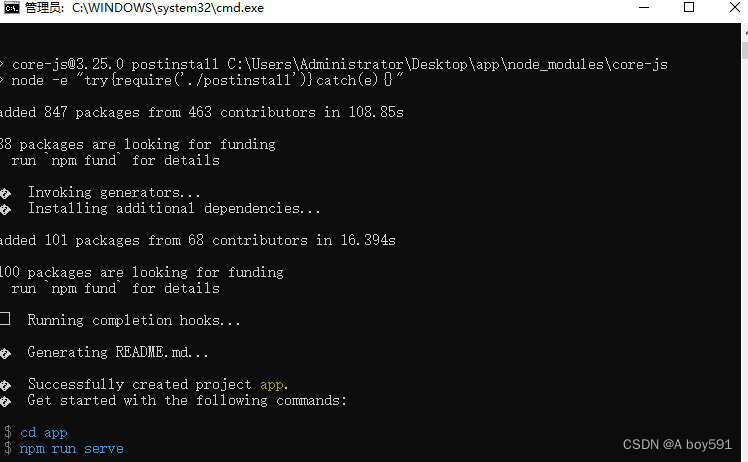
?10.此时我们需要耐心等待一下,下载包的速度取决于你的电脑配置以及网速,包安装成功之后,就可以通过cd app进入app项目后,输入npm run serve运行项目

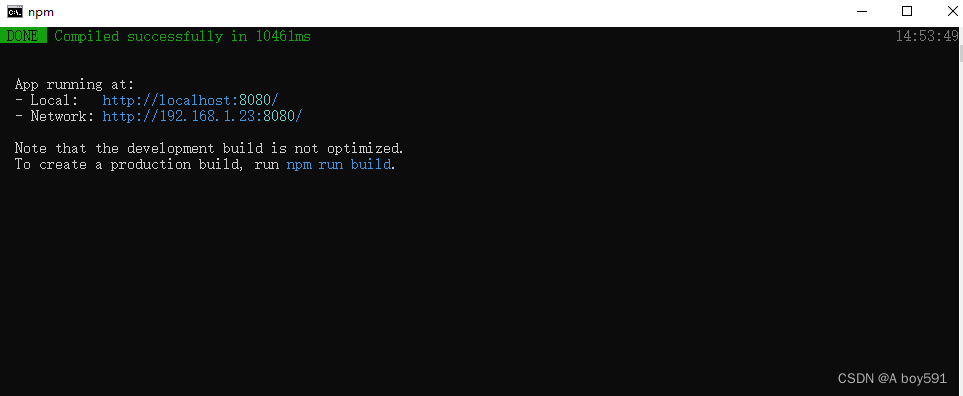
?11.运行成功后本地地址http://localhost:8080环境就已经搭建完毕,可以直接访问该地址。

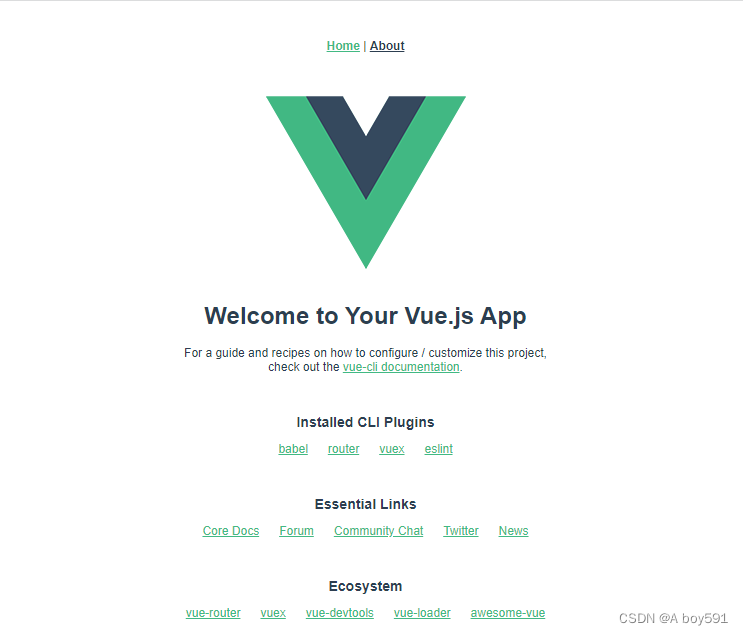
?12.运行成功效果图,项目初始效果,看到这个界面,说明项目已经搭建好了。

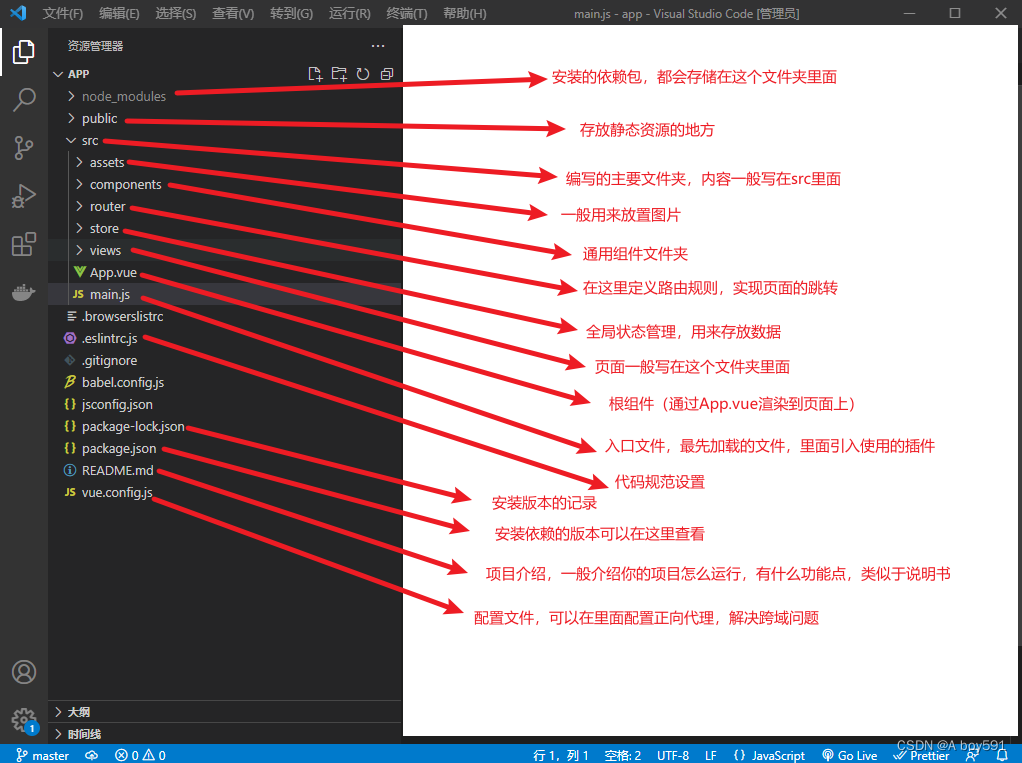
?项目文件及文件夹功能介绍

?还可以安装 Visual Studio Code需要安装插件Vetur
?vetur的特性: 语法高亮, 代码片段, 质量提示&错误、格式化/风格、智能提示等。

?3.安装Element-ui,官网地址(Element - The world's most popular Vue UI framework)
npm i element-ui -S 安装命令在main.js中引入:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI); 4.安装axios
?在main.js中引入axios,并挂载到原型上
import axios from 'axios'
Vue.prototype.$axios = axios在.vue文件中使用axios
<script>
export default {
mounted(){
this.$axios.get('/getList').then(res=>{
console.log(res.data);
}).catch(error=>{
console.log(error)
})
}
}
</script>谢谢支持!,祝你成为一名优秀的程序员