本系列教程是在vue2.X的基础上加载leaflet 程序,来开发各种示例程序。
安装顺序
1,下载安装nodejs
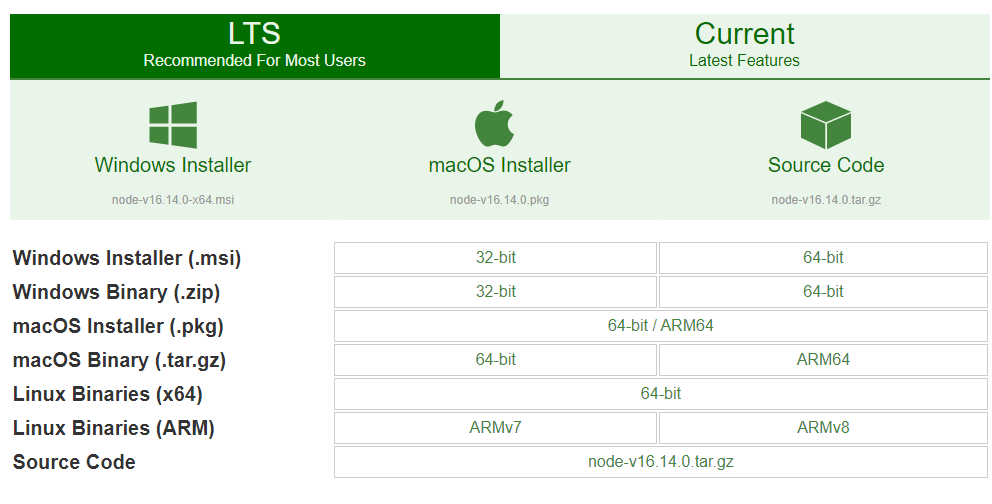
下载地址:https://nodejs.org/en/download/ 根据用户自己的机器情况进行选择不同版本的软件下载。 本教程示例采用是是windows 64位系统软件。
安装过程很简单,一路下一步。更为详细的请参考:http://www.openlayers-cesium.com/0929744.html
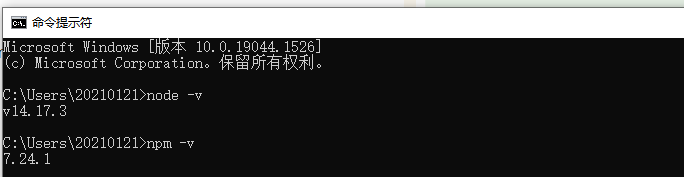
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号。
可以查到,表示安装成功。
2,安装vue-cli
安装可以参考:https://cli.vuejs.org/zh/guide/installation.html
安装命令:
npm install -g @vue/cli
或者 yarn global add @vue/cli (尽量不用这种方式,yarn不会自己配置环境变量,运行vue -V会提示错误)

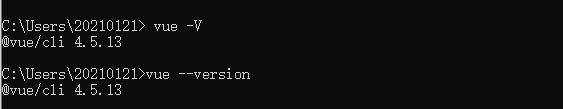
安装完后,可以通过 vue -V或者 vue --version 查看当前 vue-cli的版本号。
3,创建vue-leaflet 项目。
在系统中找一个文件夹,如d:/demos中,打开cmd窗口,使用 **vue create vue-leaflet ** 来创建基础项目

在项目中选择了 vue-router和vuex,方便以后的路由和组件数据传递使用方便。
4,安装leaflet
进入到vue-leaflet 文件夹中, 打开cmd窗口,使用 npm install leaflet --save 来安装leaflet 组件
5,安装element UI (选装)
为了在项目中操作方便,我们直接引用elementUI组件,方便添加一些按钮,弹窗等。
进入到vue-leaflet 文件夹中, 打开cmd窗口,使用 npm i element-ui -S 来安装elementUI组件
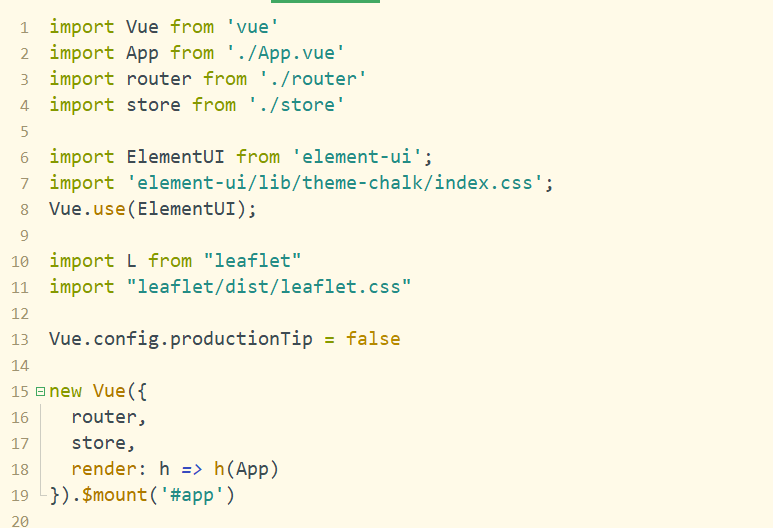
在src/main.js中添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

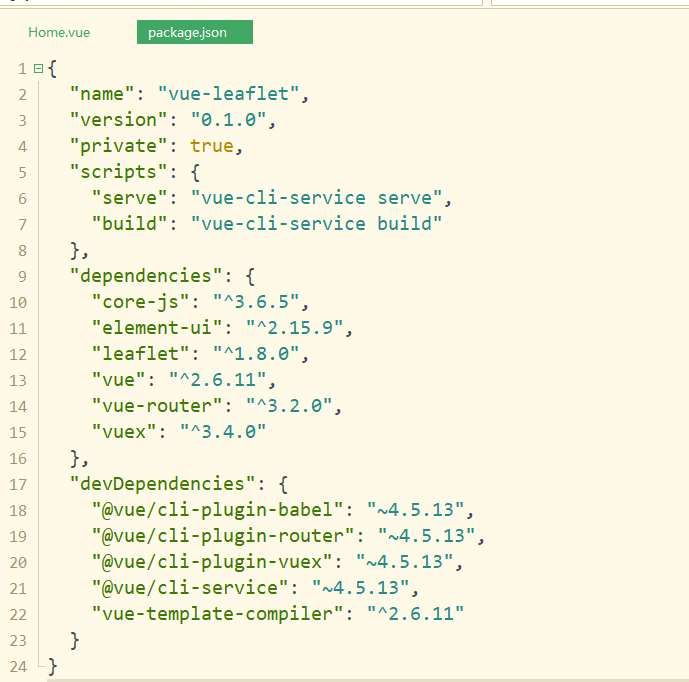
最终package.json文件如下:

打开src/views/Home.vue,替换为以下代码:
<template>
<div class="container">
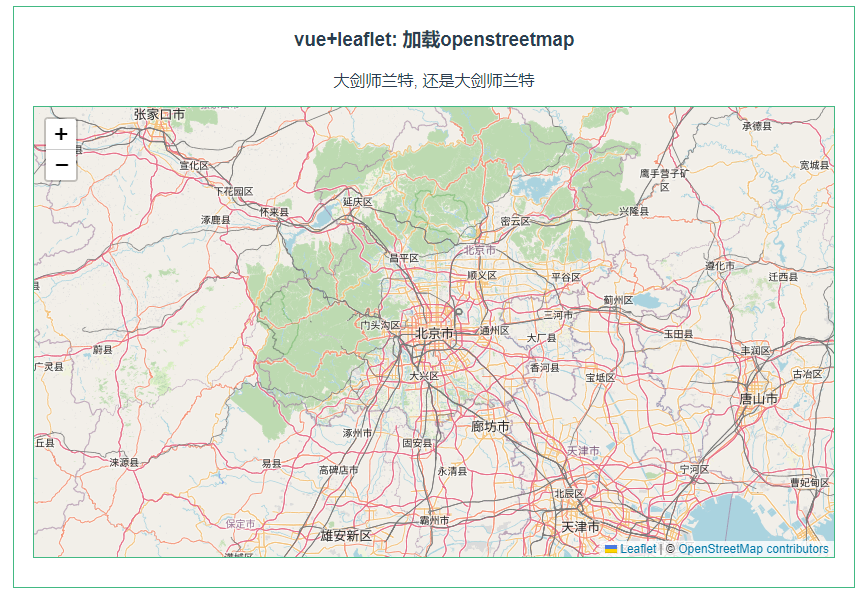
<h3>vue+leaflet: 加载openstreetmap</h3>
<p>大剑师兰特, 还是大剑师兰特</p>
<div id="vue-leaflet"></div>
</div>
</template>
<script>
export default {
name: 'LeafletMap',
data() {
return {
map: null
}
},
mounted() {
this.initMap()
},
methods: {
// 使用id为vue-leaflet的div容器初始化地图
initMap() {
this.map = L.map("vue-leaflet", {
center: [39.90562, 116.38840], // 中心位置 先纬度后经度
zoom: 8, // 缩放等级
attributionControl: true, // 版权控件
zoomControl: true //缩放控件
});
L.tileLayer(
"https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png", {
maxZoom: 19,
attribution: '© <a href="https://openstreetmap.org/copyright">OpenStreetMap contributors</a>',
}
).addTo(this.map)
}
}
}
</script>
<style scoped>
.container {
width: 840px;
height: 580px;
margin: 50px auto;
border: 1px solid #42B983;
}
#vue-leaflet {
width: 800px;
height: 450px;
margin: 0 auto;
border: 1px solid #42B983;
position: relative;
}
</style>
进入到vue-leaflet 文件夹中, 打开cmd窗口,执行命令:
npm run serve
浏览器打开http://localhost:8080,就能显示我们的第一个地图。