一、导语
在 React 中有函数组件和类组件。类组件中有生命周期函数,函数组件中用useEffect来代替生命周期函数的功能。
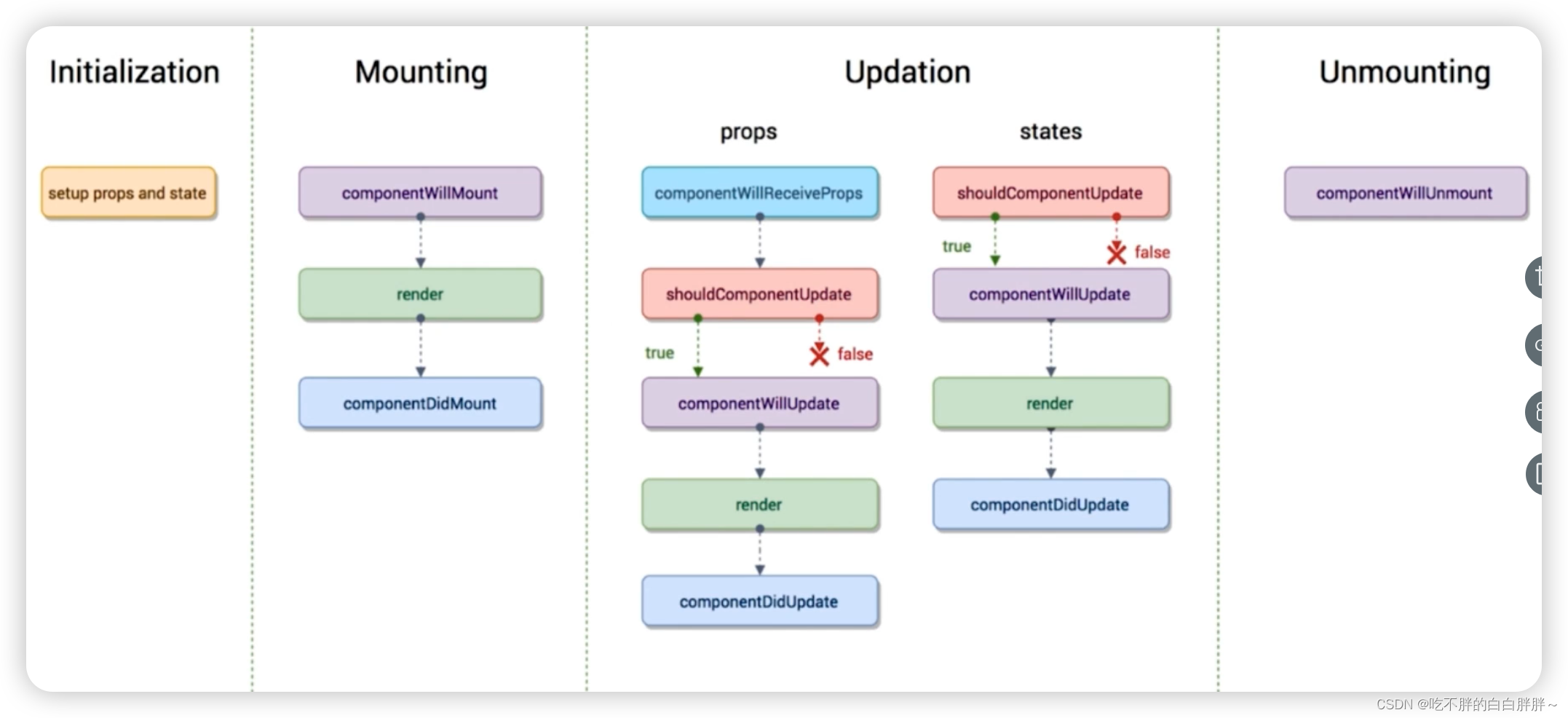
二、类组件

大致可以分为 组件挂载 组件更新 组件卸载 三个阶段。
1、组件挂载
/** 组件 挂载 时生命周期函数 **/
componentWillMount() {
console.log("组件即将挂载")
}
// 一般在这个生命周期函数进行ajax请求
componentDidMount() {
console.log("组件 挂载 完成")
}
2、组件更新
/** 组件 更新 时生命周期函数 **/
componentWillReceiveProps() {
}
shouldComponentUpdate() {
}
componentWillUpdate() {
}
componentDidUpdate() {
}
3、组件卸载
/** 组件 卸载 时生命周期函数 **/
componentWillUnmount() {
}
有些生命周期函数已经不建议使用,也更加推荐使用函数组件,所以关于他们的用法不在累赘讲解。
三、函数组件
1、函数组件可以分为三种:
第一种:不带参数
useEffect(() => {
// todo...
})
初始化和组件重新渲染的时候执行。
父组件重新渲染也会执行。
第二种:带空数组 []
useEffect(() => {
// todo...
}, [])
组件初始化(挂载)的时候执行,可以用于ajax数据请求。
第三种:带具体参数的数组(可以多个参数)
useEffect(() => {
// todo...
}, [参数1,参数2,...])
其中一个值或多个发生改变时执行。
2、副作用
概念:
组件爱你执行数据获取、订阅或手动修改DOM统称副作用。简而言之就是阻塞浏览器对屏幕(页面)的更新就是所产生的副作用。
如何消除副作用:
在useEffect中返回消除副作用的操作。
useEffect(() => {
// 清除定时器
return () => {
clearInterval(timer1)
}
}, [])
return 中的内容会在页面卸载时执行,类似生命周期函数 componentWillUnmount。比如在页面销毁的之前先清除定时器,避免不必要的性能开支。