一、Date()是一个构造函数,必须使用new调用

输出结果:
 ?注意:在使用date函数之前一定要用new调用
?注意:在使用date函数之前一定要用new调用
二、传参:
如果要输出设定时间,则可以在调用时直接传参:

这样输出的结果就是传入的时间值:?

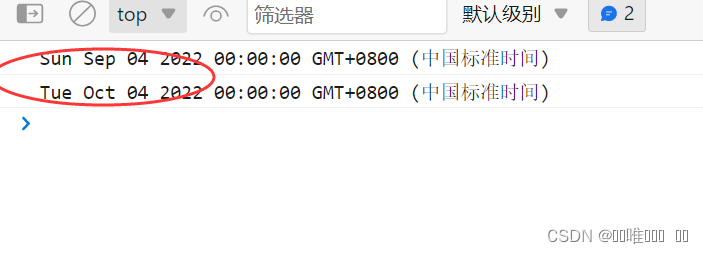
?上面是通过字符串方式传参,也可以通过数字形式,不过会有一点小问题
?
?可以看到同样是输入的9月,但字符串形式输出的是我想要的时间,但数字形式却比我输入的时间要多出一个月,这是因为date函数的月份计算是从0~11,也就是说输入的9,电脑读出来的时间其实是十月,所以如果要以数字形式输入,记得在月份的基础上加一,这样才能得到想要的结果。
除此之外,星期数的计算也是从0到6,0代表星期日,1代表星期一
三、日期和时间的格式化
如果要单独输出年月日和时分秒,则需要用到以下函数:

?比如我要单独获得年:
![]()
?这样就可以获得当前的年份啦:

?下面介绍一下如何把格式换成我们想要的样子吧
//格式化年月日
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var x = date.getDay();
var arr = [`星期天`, `星期一`, `星期二`, `星期三`, `星期四`, `星期五`, `星期六`];
console.log(y + `年` + m + `月` + d + `日 ` + arr[x]);
这样输出的结果就比较顺眼了

特别注意星期数得到的是0~6的数字哦,所以我们需要用一个数组包装转换一下?
同理,时分秒当然也可以包装一下:
//格式化时分秒
var h = date.getHours();
h = h < 10 ? `0` + h : h;
var min = date.getMinutes();
min = min < 10 ? `0` + min : min
var s = date.getSeconds();
s = s < 10 ? `0` + s : s
console.log(h + `:` + min + `:` + s); 这里有一个小小的技巧,当我们得到的时间小于10时,输出的结果是一个一位数,影响美观,所以这里用到了一个判断语句:![]()
当输出的结果小于10时,会添加上一个字符串“0”,这样得到的结果就美观多了
输出结果为当前时间:
![]()
四、获得Date总的毫秒数(时间戳)
获得当前时间距离1970年一月一号午夜的毫秒数
方法一:
? 通过 valueOf()/getTime()获取
? ? ? ? ?console.log(date.valueOf());
? ? ? ? console.log(date.getTime());
这两个函数写法和效果都一样:

方法二:

?
?方法三:
![]()
?方法二、三书写比较简单,是比较常用的方式
?五、倒计时
在写页面的时候倒计时会用得比较多,比如特价大甩卖那些,其实倒计时得思路很简单。
第一步:获得当前时间戳
![]()
第二步:获得指定时间的时间戳
?![]()
第三步:指定时间的时间戳减掉当前时间戳,就得到剩余时间毫秒数,也就是倒计时的时间了?
![]()
这里除以1000是为了把毫秒换成秒,方面下面的格式化,毕竟目前得到的是毫秒,不方便阅读
下面是格式化时间的代码:?
//倒计时:
function countDown(time) {
let newTime = +new Date();//当前时间总毫秒数
let inputTime = +new Date(time);//输入时间总毫秒数
let times = (inputTime - newTime) / 1000;//剩余时间总秒数
let d = parseInt(times / 60 / 60 / 24);//天
d = d < 10 ? `0` + d : d;
let h = parseInt(times / 60 / 60 % 24);//时
h = h < 10 ? `0` + h : h;
let m = parseInt(times / 60 % 60);//分
m = m < 10 ? `0` + m : m;
let s = parseInt(times % 60);//秒
s = s < 10 ? `0` + s : s;
return d + `天` + h + `时` + m + `分` + s + `秒`;
}
console.log(countDown(`2022-10-01 24:00:00`)); //这里输入指定时间,我输入的是国庆节的日期哦,所以这就是国庆节倒计时啦