??博主简介:一个会bbox的👨?💻
??个人主页:沫洺的主页
?📚📚系列专栏:?📖?JavaWeb专栏📖?JavaSE专栏 📖?Java基础专栏
💖💖如果文章对你有所帮助请留下三连??
🌈Element
🎉🎉Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
🎉🎉组件:组成网页的部件,例如 超链接、按钮、图片、表格等等~
🎉🎉Element 官网:https://element.eleme.cn/#/zh-CNListener
🎨Element 快速入门
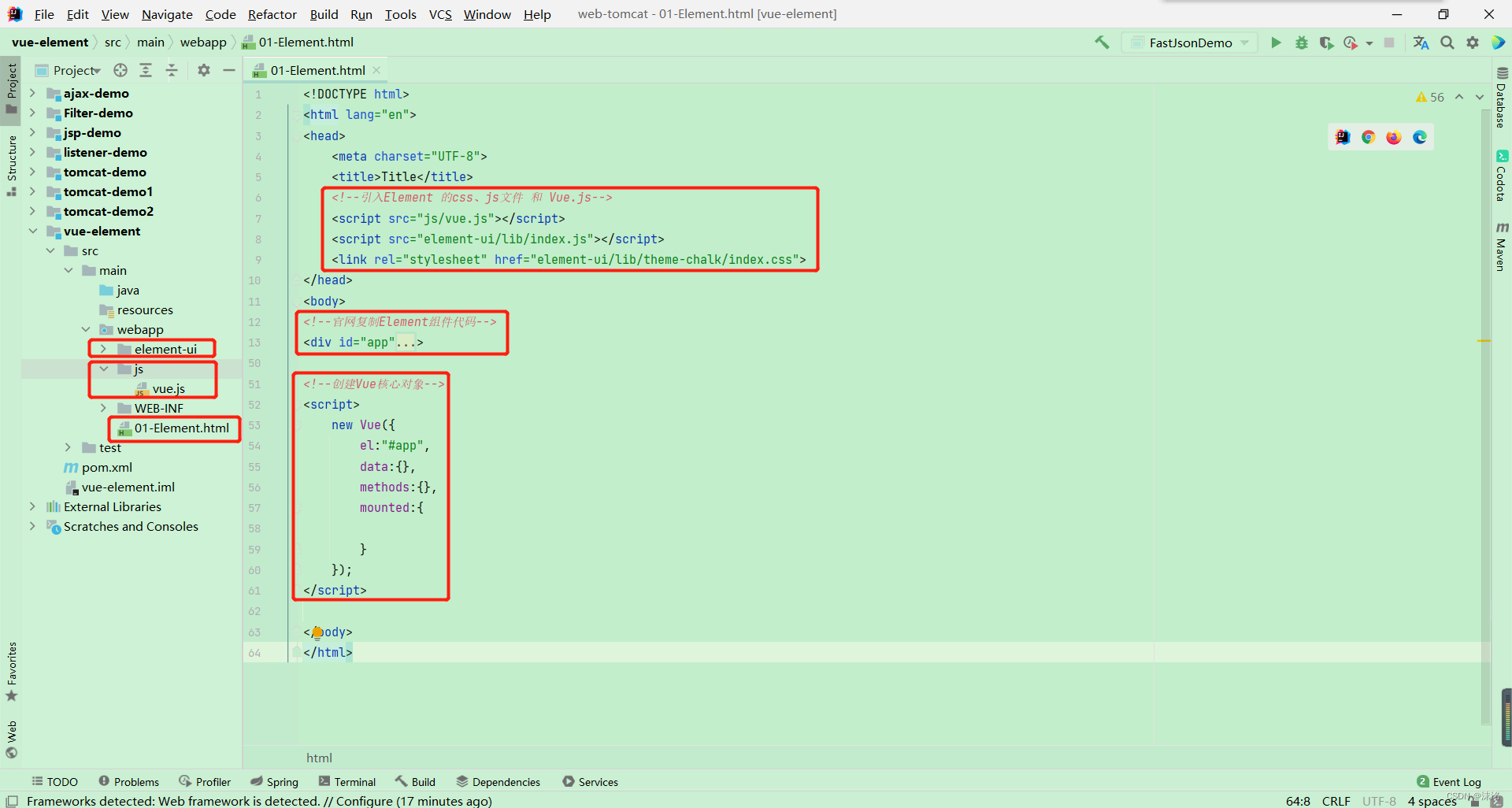
1. 📌引入Element 的css、js文件 和 Vue.js
<script src="vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">2. 📌创建Vue核心对象
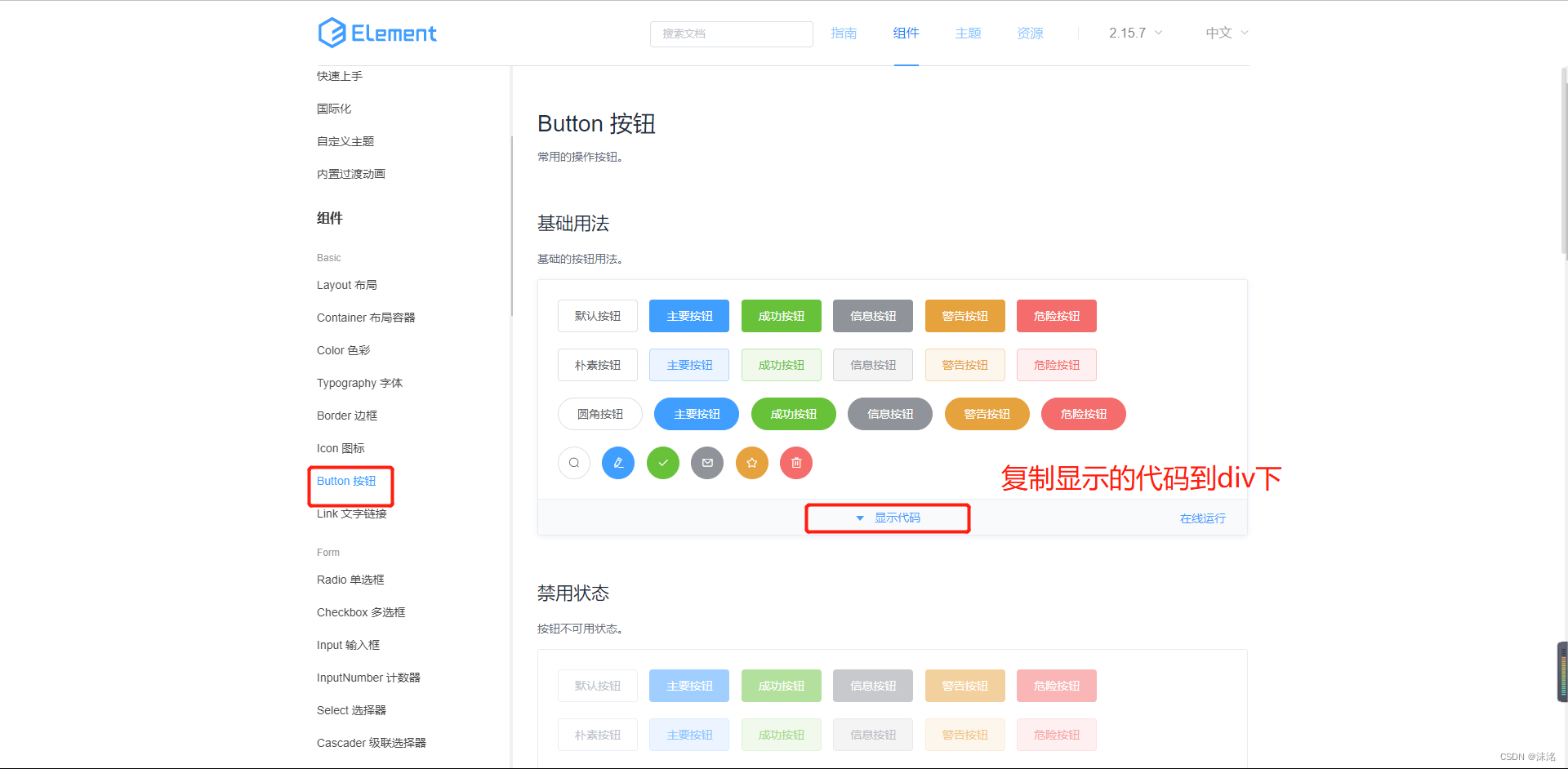
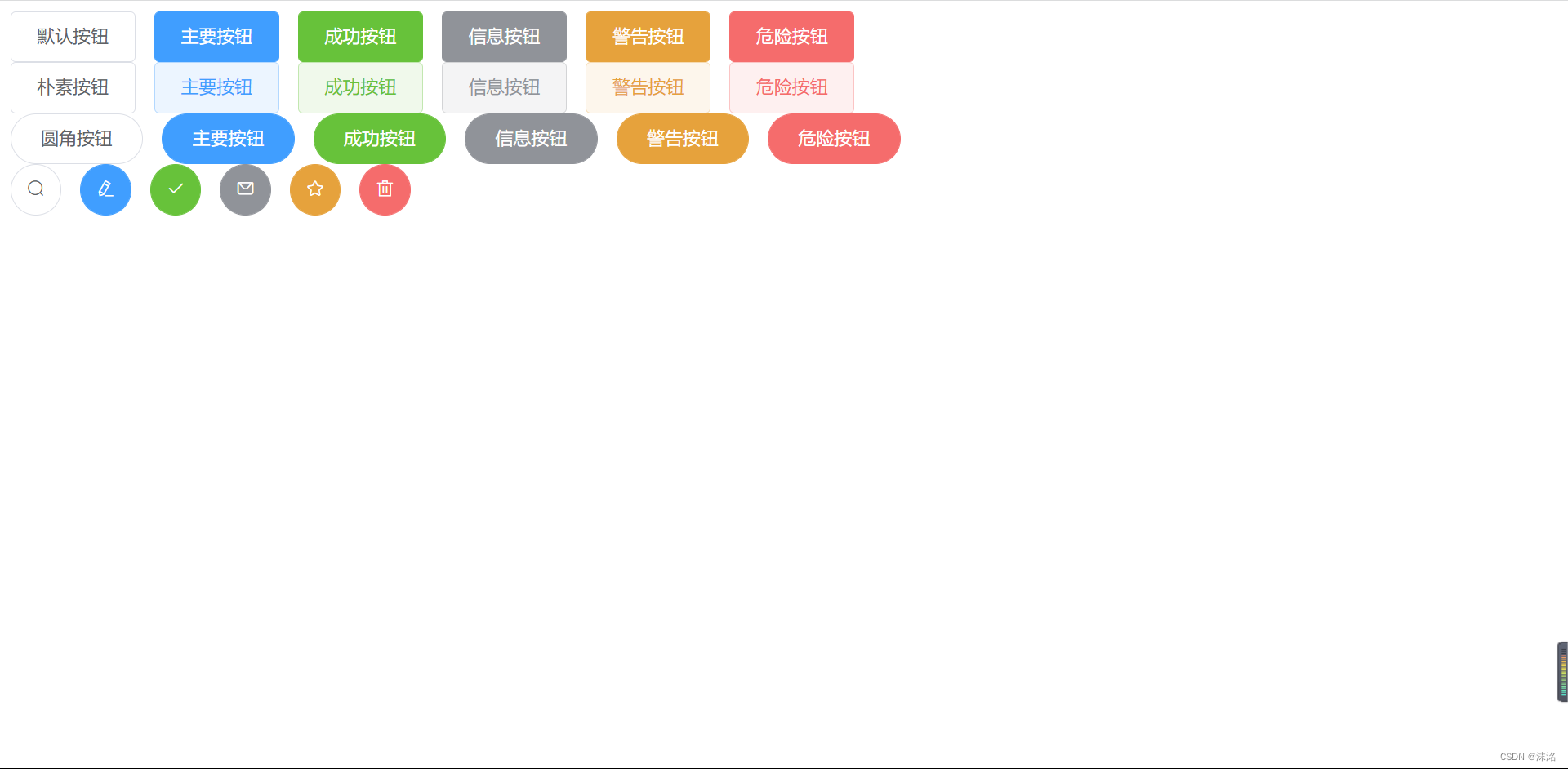
<script> new Vue({ el:"#app" }) </script>3. 📌官网复制Element组件代码
🎨Element 布局?
Element 中有两种布局方式:
1.📌Layout 布局:通过基础的 24 分栏,迅速简便地创建布局
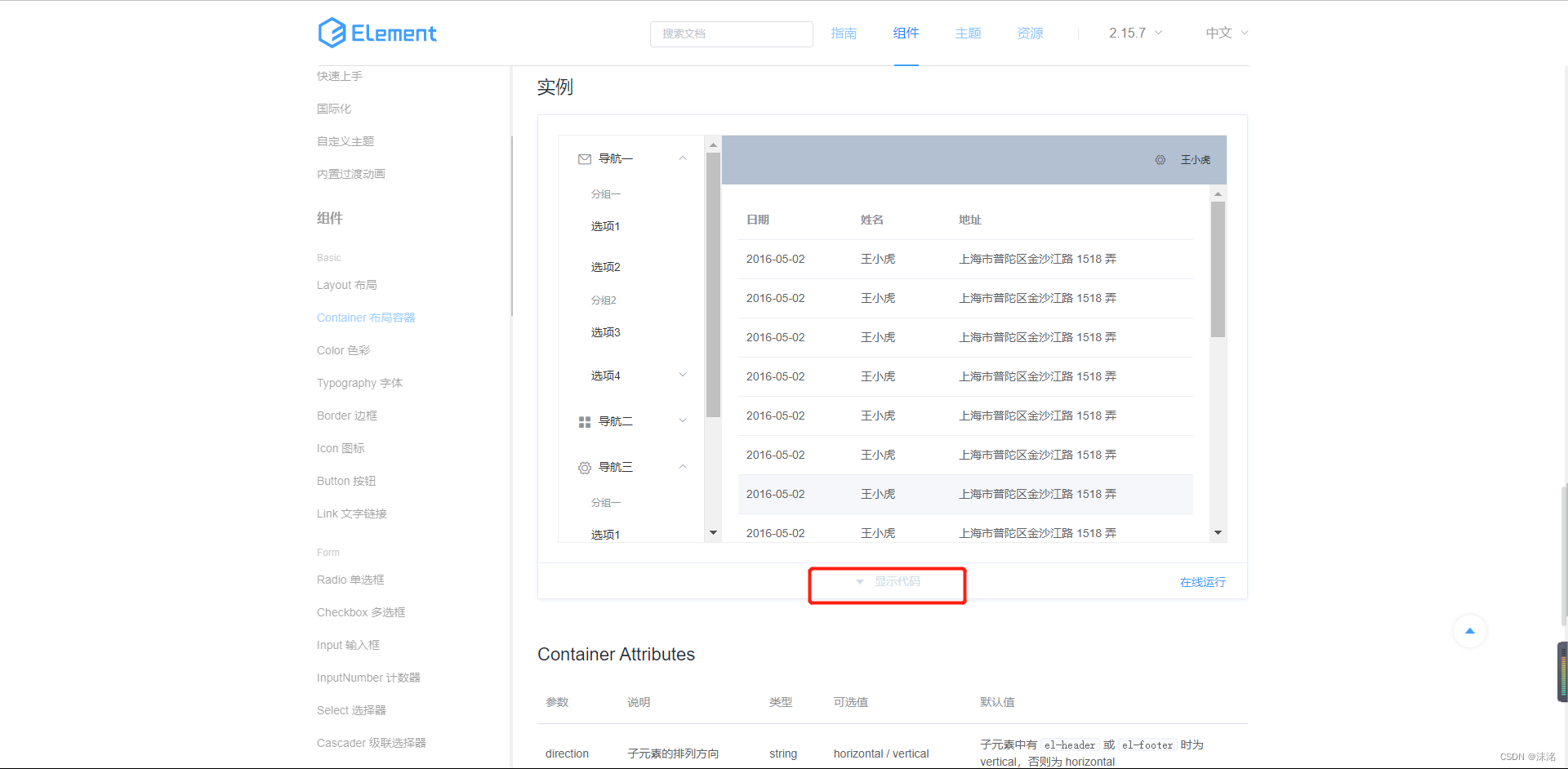
2.📌Container 布局容器:用于布局的容器组件,方便快速搭建页面的基本结构
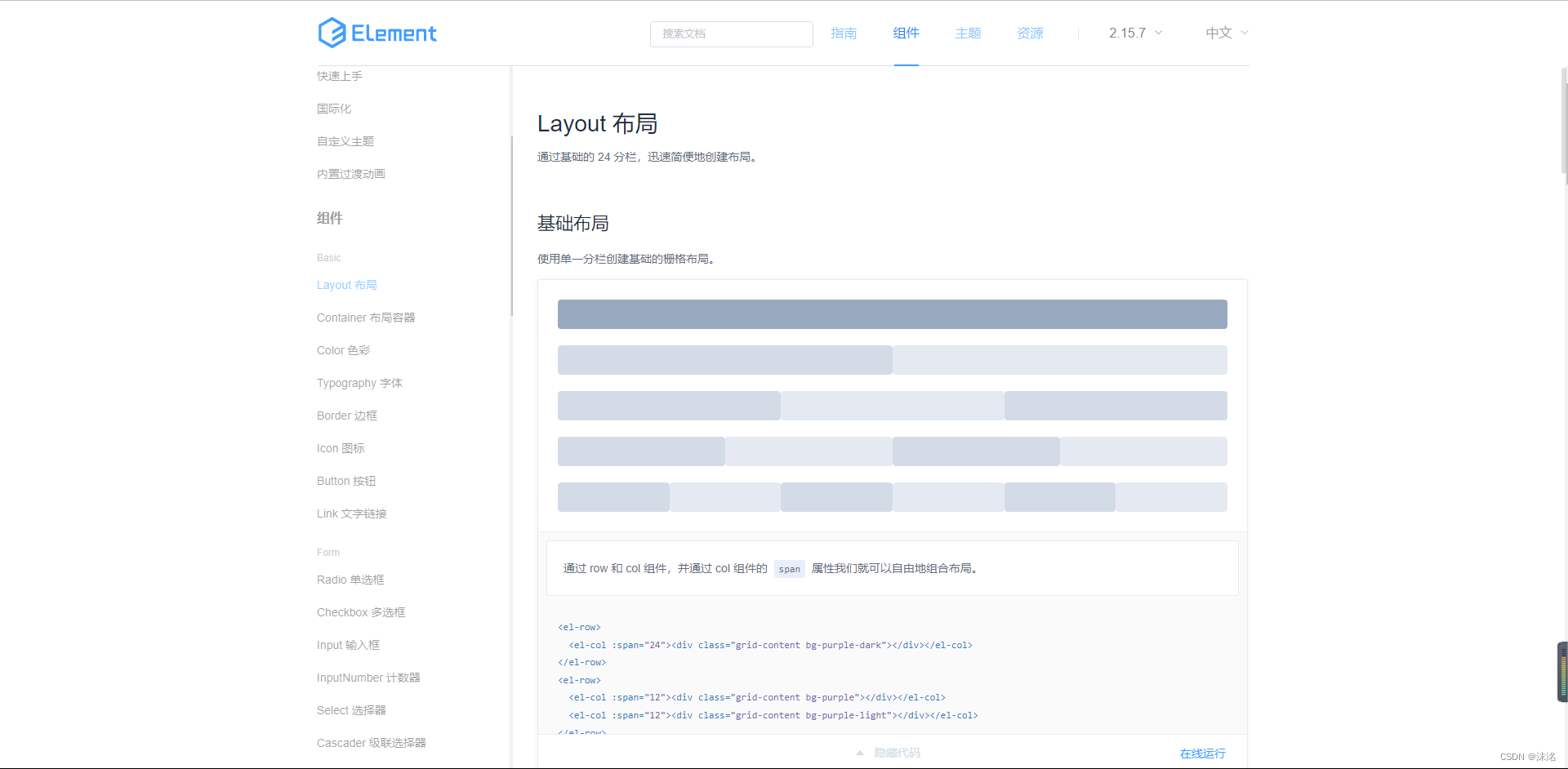
🔎Layout 布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入Element 的css、js文件 和 Vue.js--> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <!--css--> <style> .el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; } .bg-purple-dark { background: #99a9bf; } .bg-purple { background: #d3dce6; } .bg-purple-light { background: #e5e9f2; } .grid-content { border-radius: 4px; min-height: 36px; } .row-bg { padding: 10px 0; background-color: #f9fafc; } </style> </head> <body> <!--官网复制Element组件代码--> <div id="app"> <el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> </el-row> </div> <!--创建Vue核心对象--> <script> new Vue({ el:"#app", data:{}, methods:{}, mounted:{ } }); </script> </body> </html>🔎Container 布局容器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入Element 的css、js文件 和 Vue.js--> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <!--css--> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style> </head> <body> <!--官网复制Element组件代码--> <div id="app"> <el-container style="height: 500px; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>导航二</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="2-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>导航三</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="3-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">选项4</template> <el-menu-item index="3-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>删除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <el-main> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main> </el-container> </el-container> </div> <!--创建Vue核心对象--> <script> new Vue({ el:"#app", data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } }, methods:{}, mounted:{ } }); </script> </body> </html>
🎨Element 组件
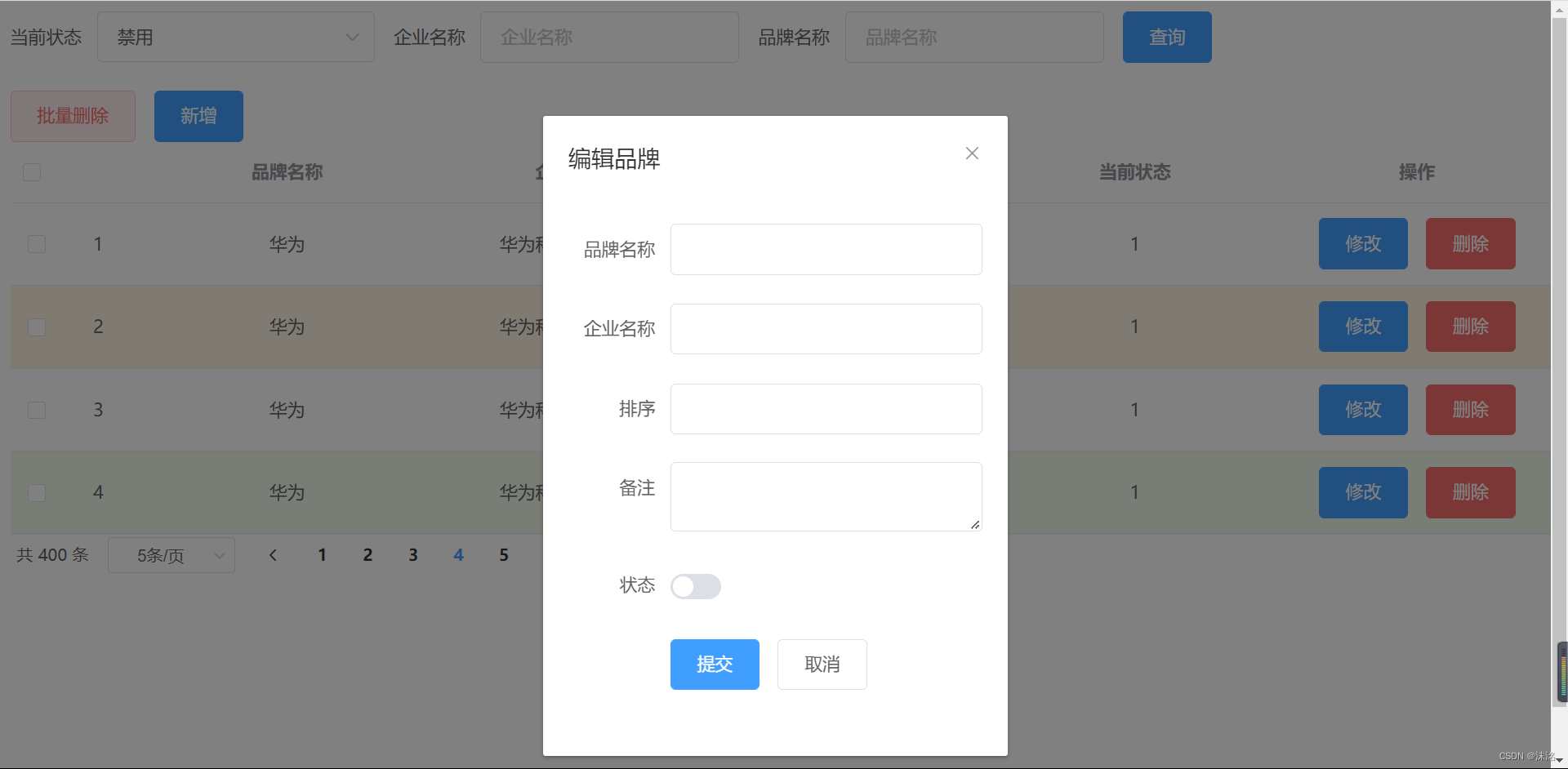
🎈接下来使用element组件制作一个好看的表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--引入Element 的css、js文件 和 Vue.js--> <script src="../js/vue.js"></script> <script src="../element-ui/lib/index.js"></script> <link rel="stylesheet" href="../element-ui/lib/theme-chalk/index.css"> <!--css样式--> <style> .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } </style> </head> <body> <div id="app"> <!--搜索表单--> <el-form :inline="true" :model="brand" class="demo-form-inline"> <el-form-item label="当前状态"> <el-select v-model="brand.status" placeholder="当前状态"> <el-option label="启用" value="1"></el-option> <el-option label="禁用" value="0"></el-option> </el-select> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand.companyName" placeholder="企业名称"></el-input> </el-form-item> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName" placeholder="品牌名称"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> <!--按钮--> <el-row> <el-button type="danger" plain>批量删除</el-button> <el-button type="primary" plain @click="dialogVisible = true">新增</el-button> </el-row> <!--添加数据的对话框表单--> <el-dialog title="编辑品牌" :visible.sync="dialogVisible" width="30%"> <el-form ref="form" :model="brand" label-width="80px"> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName"></el-input> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand.companyName"></el-input> </el-form-item> <el-form-item label="排序"> <el-input v-model="brand.ordered"></el-input> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="brand.description"></el-input> </el-form-item> <el-form-item label="状态"> <el-switch v-model="brand.status" active-value="1" inactive-value="0" ></el-switch> </el-form-item> <el-form-item> <el-button type="primary" @click="addBrand">提交</el-button> <el-button @click="dialogVisible = false">取消</el-button> </el-form-item> </el-form> </el-dialog> <!--表格--> <template> <el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName" @selection-change="handleSelectionChange"> <!--复选框--> <el-table-column type="selection" width="55"> </el-table-column> <!--序号--> <el-table-column type="index" width="50"> </el-table-column> <el-table-column prop="brandName" label="品牌名称" align="center"> </el-table-column> <el-table-column prop="companyName" label="企业名称" align="center"> </el-table-column> <el-table-column prop="ordered" align="center" label="排序"> </el-table-column> <el-table-column prop="status" align="center" label="当前状态"> </el-table-column> <el-table-column align="center" label="操作"> <!--按钮--> <el-button type="primary">修改</el-button> <el-button type="danger">删除</el-button> </el-table-column> </el-table> </template> <!--分页工具条--> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 15, 20]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" :total="400"> </el-pagination> </div> <!--创建Vue核心对象--> <script> new Vue({ el:"#app", data() { return { //当前页码 currentPage: 4, //添加数据对话框是否展示的标记 dialogVisible: false, //品牌模型数据数据 brand: { status: '', brandName: '', companyName: '', id:'', ordered:'', description:'' }, //复习框选中集合 multipleSelection: [], //表格数据 tableData: [{ brandName: '华为', companyName: '华为科技有限公司', ordered: '100', status:'1' }, { brandName: '华为', companyName: '华为科技有限公司', ordered: '100', status:'1' }, { brandName: '华为', companyName: '华为科技有限公司', ordered: '100', status:'1' }, { brandName: '华为', companyName: '华为科技有限公司', ordered: '100', status:'1' }] } }, methods: { //分页 handleSizeChange(val) { console.log(`每页 ${val} 条`); }, handleCurrentChange(val) { console.log(`当前页: ${val}`); }, //表格 tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; }, //复选框选中后执行的方法 handleSelectionChange(val) { this.multipleSelection = val; }, //查询方法 onSubmit() { console.log(this.brand); }, //添加方法 addBrand() { console.log(this.brand); } }, mounted:{ } }); </script> </body> </html>
💦 说明
🎁将element-ui包放到webapp下
🎯网盘链接:https://pan.baidu.com/s/1NgM50O0X71Qm6LncPyReiw?pwd=wznb?
提取码:wznb?