原理:利用点击事件控制一个标识,使用此标识动态绑定一个类名。
直接上代码了
HTML中:
<template>
? <div class="menu">
? ? <div v-for="(item, index) in sideMenus" :key="index">
? ? ? <!-- 父级 -->
? ? ? <div
? ? ? ? @click="menus(item)"
? ? ? ? class="menu-item"
? ? ? ? :class="item.isCurrent === true ? 'active-item' : ''"
? ? ? >
? ? ? ? <p>{{ item.name }}</p>
? ? ? ? <i
? ? ? ? ? :class="item.isCurrent === true ? 'active-item-icon' : ''"
? ? ? ? ? v-if="item.children !== null"
? ? ? ? ? class="el-icon-arrow-down"
? ? ? ? ></i>
? ? ? </div>? ? ? <!-- 子级 -->
? ? ? <div v-if="item.isCurrent === true">
? ? ? ? <div
? ? ? ? ? class="sub-menu-item"
? ? ? ? ? v-for="(subItem, index) in item.children"
? ? ? ? ? :key="index"
? ? ? ? ? @click="subMenus(subItem)"
? ? ? ? ? :class="subItem.isCurrent === true ? 'active-subItem' : ''"
? ? ? ? >
? ? ? ? ? <p>{{ subItem.name }}</p>
? ? ? ? </div>
? ? ? </div>
? ? </div>
? </div>
</template>
CSS中:
<style lang="scss" scoped>
.menu {
? width: 180px;
? .menu-item {
? ? width: 180px;
? ? height: 50px;
? ? background: #f5f5f5;
? ? margin-bottom: 2px;
? ? display: flex;
? ? align-items: center;
? ? justify-content: center;
? ? font-size: 22px;
? ? font-family: PingFang SC;
? ? font-weight: 400;
? ? color: #333333;
? ? line-height: 36px;
? ? transition: all 0.4s;
? ? cursor: pointer;
? ? & > i {
? ? ? display: block;
? ? ? margin-left: 16px;
? ? ? transition: all 0.4s;
? ? }
? }
? .active-item {
? ? color: #1890ff;
? }
? .active-item-icon {
? ? color: #1890ff;
? ? transform: rotate(-180deg);
? }
? .sub-menu-item {
? ? width: 180px;
? ? height: 50px;
? ? background: #f5f5f5;
? ? margin-bottom: 2px;
? ? display: flex;
? ? align-items: center;
? ? justify-content: center;
? ? font-size: 22px;
? ? font-family: PingFang SC;
? ? font-weight: 400;
? ? color: #333333;
? ? line-height: 36px;
? ? transition: all 0.4s;
? ? cursor: pointer;
? }? .sub-menu-item.active-subItem {
? ? background-color: #1890ff;
? ? color: #ffffff;
? }
}
</style>
JS中
<script>
export default {
components: {},
props: {
sideMenusData: {
type: Array,
default: []
}
},
data() {
return {
// 侧边菜单数据
sideMenus: [
{
name: '水果',
isCurrent: false,
children: [
{
name: '苹果',
isCurrent: true
},
{
name: '西瓜',
isCurrent: false
},
{
name: '葡萄',
isCurrent: false
},
{
name: '芒果',
isCurrent: false
}
]
},
{
name: '肉',
isCurrent: false,
children: [
{
name: '鸡肉',
isCurrent: true
},
{
name: '鸭肉',
isCurrent: false
}
]
},
{
name: '蔬菜',
isCurrent: false,
children: [
{
name: '黄瓜',
isCurrent: true
},
{
name: '白菜',
isCurrent: false
}
]
},
{
name: '饮品',
isCurrent: false,
children: [
{
name: '冰红茶',
isCurrent: true
},
{
name: '柠檬水',
isCurrent: false
}
]
}
]
}
},
computed: {},
mounted() {},
methods: {
// 点击父菜单
menus(data) {
if (data.isCurrent === false) {
this.sideMenus.map((item, index) => {
item.isCurrent = false
if (
item.children &&
item.children != null &&
item.children.length > 0
) {
item.children.map((subItem, subIndx) => {
subItem.isCurrent = false
})
item.children[0].isCurrent = true
}
})
data.isCurrent = true
} else {
data.isCurrent = false
}
},
// 点击子菜单
subMenus(data) {
this.sideMenus.map((item, index) => {
if (
item.children &&
item.children != null &&
item.children.length > 0
) {
item.children.map((subItem, subIndx) => {
subItem.isCurrent = false
})
}
})
data.isCurrent = true
}
}
}
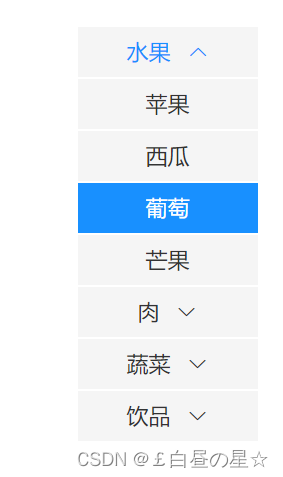
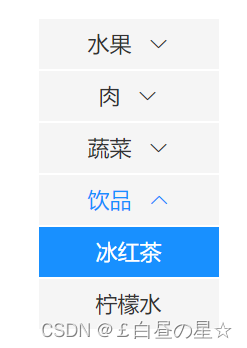
</script>实际效果: