目录
1.this是静态的,this始终指向函数声明明所在作用域下
一、解构(数组、对象)
1.数组解构
- 模式匹配
let arr = [1,2,3] let [a,b,c] = arr console.log(a,b,c)
不仅仅是一维数组,也可以是多维数组!
let arr = [1,[2,3],4] let [a,b,c] = arr console.log(a,b,c)
-
...扩展运算符(省略参数,后面的变为数组)?
// ...扩展运算符
let arrs = [1,2,3,4,5,6]
let [a,...b] = arrs
console.log(a,b)?
- 合并数组
?//合并数组 let arr1 = [1,2,3] let arr2 = [4,5,6] let arr = [...arr1,...arr2] console.log(arr)
- ?默认值(必须是Undefined,默认值才有效)
//默认值 let [c,d] = [1] console.log(c,d)
因为右边的数组只有一个1,d没有被赋值,所以d是undefined。
let [c,d=2] = [1] console.log(c,d)?

当右边的的数组中的元素不够左边的变量时,可以用【d=2】来设置变量的默认值。BUT!如果:
let [c,d=2] = [1,'undefined'] console.log(c,d)?

let [c,d=2] = [1,null] console.log(c,d)?

都是不行的,哒咩呦~?哒咩哒咩!必须是undefined时,默认值才会有效。
2.对象的解构
- 基本用法
//1.基本使用 let Person = {name:'王仕丹',age:18} let {name,age} = Person console.log(name,age)
key值一一对应,顺序无影响?!
-
重命名
//2.重命名 let Person1 = {name:'王仕丹a',age:19} let {name:myname,age:myage} = Person1 console.log(myage,myname)
真正被赋值的是后者(myname、myage),而不是name、age.
-
默认值
//3.默认值 let Person2 = {name:'王仕丹',age:19} let{name,age,height=180} = Person2 console.log(name,age,height)?

你看,在Person2对象中并没有变量height,但是左边的对象中有【height = 180】,所以王仕丹才有了180的身高,这就是默认值!!!和数组解构的默认值是没有什么区别的。
二、ES6引入新的声明字符串的方式【``】
- 声明
?//1.声明 let str = `我也是一个字符串` console.log(str,typeof str)
- 内容中可以直接出现换行符
//2.内容中可以直接出现换行符 let str = `<ul> <li>沈腾</li> <li>沈腾</li> <li>沈腾</li> <li>沈腾</li> </ul>` console.log(str)
?三、简化对象写法
- 变量的简化
<script> let name = '尚硅谷'; let change = function(){ console.log('我们可以改变你!!') } const school = { name,//name = name change,//change = change } </script> - 方法的简化
const school = { name,//name = name change,//change = change improve(){ console.log('我们可以提高你的技能') }, // improve:function(){ // console.log('我们可以提高你的技能') // } }方法名之间的【:function】可以省略!
四、箭头函数
1.this是静态的,this始终指向函数声明明所在作用域下
<script>
//1.箭头函数this是静态的,this始终指向函数声明明所在作用域下
//call()、apply()方法都不能改变this
function getName(){
console.log(this.name)
}
let getName2 =()=>{
console.log(this.name)
}
//设置window对象的name属性
window.name = '尚硅谷';
const school = {
name:"ATGUIGU"
}
//直接调用
// getName();
// getName2()
//call方法调用
getName.call(school)
getName2.call(school)
</script>?
可以看到,普通函数的指向发生了改变,但是箭头函数并没有发生改变!?
其中还有一个比较重要的点,不能作为构造实例化对象!!
2.不能作为构造实例化对象
<script>
let Person = (name,age)=>{
this.name = name;
this.age = age
}
let me = new Person('三',30);
console.log(me)
</script>?
3.不能用做arguments变量
我们先来看一下普通函数:
let fn = function(){
console.log(arguments)
}
fn(1,2,3)?
我们再来看一下构造函数:
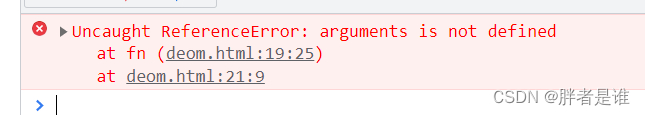
let fn = ()=>{
console.log(arguments)
}
fn(1,2,3) ?
?
?4.箭头函数的简化
- 省略小括号,当形参有且只有一个的时候
- 省略花括号,当代码体只有一条语句的时候,此时return必须省略,而且语句的执行结果就是函数的返回值