vue中的mixin混入
1、什么是mixin?
这不是Vue的专属的,可以说是一种思想,在很多开发框架中都实现了Mixin。
官方解释:
mixin提供了一种非常灵活的方式,来分发Vue组件中可复用的功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
自己的理解:
将组件的公共逻辑或者配置提取出来,哪个组件需要用到时,直接将提取的这部分混入到组件内部即可。这样可以减少代码冗余度,也可以让后期维护起来更加容易。
2、mixin与Vuex的区别
vuex: 公共状态管理,如果在一个组件中更改Vuex中的某个数据,name其他所有引入了Vuex中该数据的组件也会跟着变化;
Mixin: 中的数据和方法都是独立的,组件之间使用后是相互不影响的。
3、mixin的使用
可以理解为一个对象。只不过这个对象里面可以包含Vue组件中的一些常见配置。如data,methods,created。

3.1、局部混入
<script>
//1、引入
import MyMixin from "../../mixin/index"
export default {
//使用
mixins: [MyMixin],
}
</script>
3.2、全局混入
在main.js中配置全局混入,请谨慎使用全局混入,因为它会影响每个单独创建的Vue实例。推荐将其作为插件发布,以避免重复应用混入。
import Mixin from "./mixin";
Vue.mixin(Mixin)
4、mixin选项合并
mixin中定义的属性或方法名称与组件中定义的名称冲突了,该怎么办?
当发生了冲突,默认使用或执行组件内部的数据或方法。
4.1、生命周期函数
确切来说不算冲突,因为生命周期函数的名称都是固定的。默认的合并策略如下:
- 先执行mixin中生命周期函数中的代码,然后执行组件内部的代码。
4.2、data中的数据冲突
- 当mixin中的data数据和组件中的data的数据冲突时,组件中的data数据会覆盖mixin中数据。
4.3、方法冲突
命名方法的名字一样就会冲突。
可以自定义合并规则解决冲突,但是感觉没必要,这使项目更加复杂了
5、优点、缺点
5.1、优点
- 提高代码复用性
- 无需传递状态
- 维护方便,只需要修改一个地方
5.2、缺点
- 命名冲突
- 滥用的话后期很难维护
- 不好追溯源,排查问题稍显麻烦
- 不能轻易的重复代码
6、利用mixin开发一个UI库 简单案例

创建Button.vue组件
<template>
<div class="Button">
<button :class="['my-btn', btnStyle]">
<slot></slot>
</button>
</div>
</template>
<script>
export default {
name: "Button",
props: {
btnStyle: {
type: String,
default: 'btn-primary'
},
},
}
</script>
<style scoped>
.my-btn {
height: 34px;
padding: 0 15px;
border: none;
background-color: #874b4b;
color: #fff;
}
.my-btn.btn-primary {
background-color: blue;
/*color: #fff;*/
}
.my-btn.btn-danger {
background-color: red;
/*color: #fff;*/
}
</style>
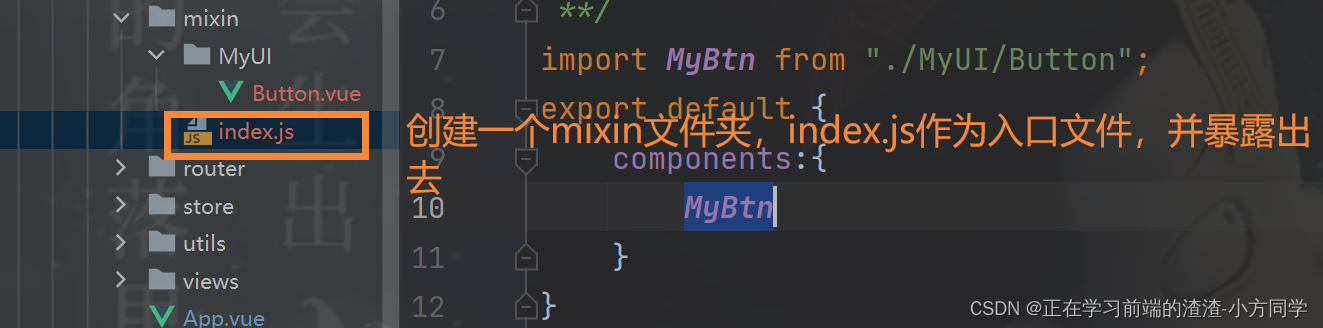
在index.js中引入并暴露:
import MyBtn from "./MyUI/Button";
export default {
components:{
MyBtn
}
}
在组件内混入使用的方法
<template>
<div class="MixinStudy">
<!-- 通过Mixin写的一个UI组件button-->
<MyBtn btnStyle="btn-danger">点击</MyBtn>
</div>
</template>
<script>
import MyMixin from "../../mixin/index"
export default {
name: "MixinStudy",
mixins: [MyMixin],
}
</script>
全局混入的使用方法
main.js文件中
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import Mixin from "./mixin";
Vue.prototype.$echarts = echarts
Vue.config.productionTip = false;
Vue.mixin(Mixin)
new Vue({
router,
render: h => h(App)
}).$mount('#app')
//组件中
<template>
<div class="MixinStudy">
<!-- 通过Mixin写的一个UI组件button-->
<MyBtn btnStyle="btn-danger">点击</MyBtn>
</div>
</template>
<script>
export default {
name: "MixinStudy",
}
</script>