接上篇《64、CND优化ElementUI以及首页内容定制》
上一篇我们学习了通过CND优化ElementUI的打包,以及完成根据生产和测试环境进行不同定制不同的首页内容。本篇我们来学习通过“路由懒加载”提升项目的访问速率。
一、什么是路由懒加载,为什么使用?
路由懒加载,即是我用的时候才加载,不用就不加载。
当打包构建项目时,JavaScript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
如何使用路由懒加载呢?需要以下3步:
1、安装@babel/plugin-syntax-dynamic-import包
2、在babel.config.js配置文件中声明该插件
3、将路由改为按需加载的形式,示例代码如下:
const UserDetails = () =>
? import(/* webpackChunkName: "group-user" */ './UserDetails.vue')
const UserDashboard = () =>
? import(/* webpackChunkName: "group-user" */ './UserDashboard.vue')
const GoodsDetails = () =>
? import(/* webpackChunkName: "group-goods" */ './GoodsDetails.vue')上面我们并没有使用import来直接导入对应的组件,而是使用import+小括号的形式,里面的参数是一个注释和组件真正的路径。
注释的意思是这个组件的分组,“webpackChunkName”是组名。如果两个组件的组名相同(例如上面的UserDetails和UserDashboard),那么它们将会被打包到一个js文件中,即请求UserDetails的时候会顺带加载UserDashboard(相反也是),而GoodsDetails是单独的一个组,它会被单独打包到一个js文件中。
上面这个语法是安装了@babel/plugin-syntax-dynamic-import包后才能支持。
关于路由懒加载的详细文档,可参考如下链接:
https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
注:什么是babel?
vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5。
Babel是一个工具链,主要用于将采用ECMAScript2015+语法编写的代码转换为向后兼容的JavaScript语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
plugin-syntax-dynamic-import是干嘛的?
作用:用以解析识别import()动态导入语法---并非转换,而是解析识别。
二、设置路由懒加载
首先我们来安装@babel/plugin-syntax-dynamic-import(详见:https://babeljs.io/docs/en/babel-plugin-syntax-dynamic-import/):
打开vue UI,在“依赖”模块选择“安装依赖”
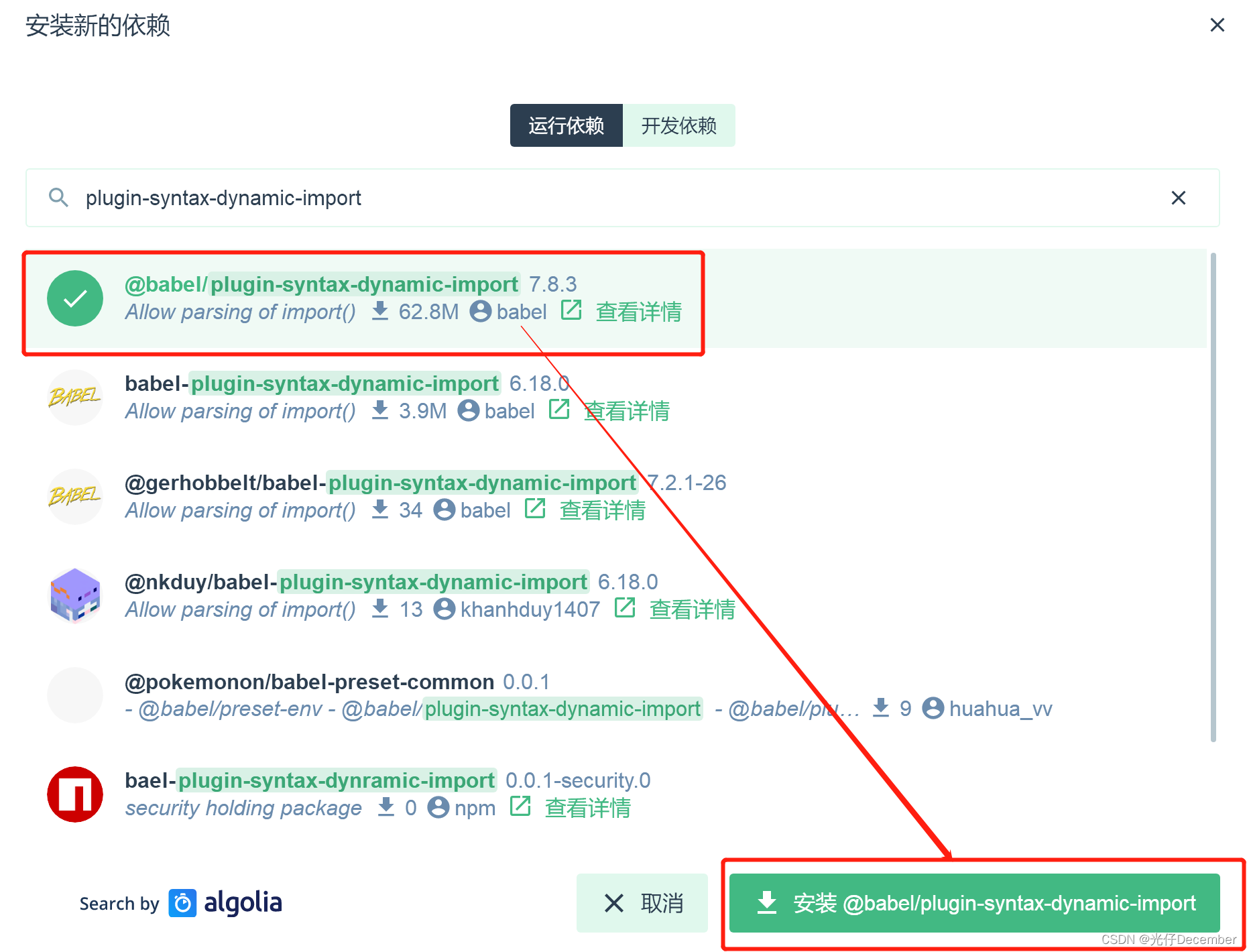
然后查找名为“plugin-syntax-dynamic-import”的依赖组件,选择第一个:
安装完成后我们会在依赖列表中看到该组件: 然后打开vscode,找到babel.config.js配置文件,在“module.exports”中的“plugins”加入“plugin-syntax-dynamic-import”的声明:
然后打开vscode,找到babel.config.js配置文件,在“module.exports”中的“plugins”加入“plugin-syntax-dynamic-import”的声明:
module.exports = {
? presets: [
? ? '@vue/cli-plugin-babel/preset'
? ],
? plugins: [
? ? [
? ? ? 'component',
? ? ? {
? ? ? ? libraryName: 'element-ui',
? ? ? ? styleLibraryName: 'theme-chalk'
? ? ? },
? ? ? '@babel/plugin-syntax-dynamic-import'
? ? ]
? ]
}然后找到路由配置文件“.router/index.js”,将所有的路由组件的直接导入写法,修改为懒加载:
import Vue from 'vue'
import VueRouter from 'vue-router'
const Login = () => import(/* webpackChunkName: "Login_Home_Welcome" */ '../components/Login.vue')
const Home = () => import(/* webpackChunkName: "Login_Home_Welcome" */ '../components/Home.vue')?
const Welcome = () => import(/* webpackChunkName: "Login_Home_Welcome" */ '../components/Welcome.vue')?
const Users = () => import(/* webpackChunkName: "Users_Rights_Roles" */ '../components/user/Users.vue')?
const Rights = () => import(/* webpackChunkName: "Users_Rights_Roles" */ '../components/power/Rights.vue')?
const Roles = () => import(/* webpackChunkName: "Users_Rights_Roles" */ '../components/power/Roles.vue')?
const Cate = () => import(/* webpackChunkName: "Cate_Params" */ '../components/goods/Cate.vue')?
const Params = () => import(/* webpackChunkName: "Cate_Params" */ '../components/goods/Params.vue')?
const GoodsList = () => import(/* webpackChunkName: "GoodsList_Add" */ '../components/goods/List.vue')?
const Add = () => import(/* webpackChunkName: "GoodsList_Add" */ '../components/goods/Add.vue')
const Order = () => import(/* webpackChunkName: "Order_Report" */ '../components/order/Order.vue')
const Report = () => import(/* webpackChunkName: "Order_Report" */ '../components/report/Report.vue')
?
Vue.use(VueRouter)
const routes = []
?
const router = new VueRouter({
? routes: [
? ? { path: '/', redirect: '/login' },
? ? { path: '/login', component: Login }, //定义访问页面的路由地址
? ? {?
? ? ? path: '/home',
? ? ? component: Home,
? ? ? redirect: '/welcome',
? ? ? children: [
? ? ? ? {path:'/welcome',component:Welcome},
? ? ? ? {path:'/users',component:Users},
? ? ? ? {path:'/rights',component:Rights},
? ? ? ? {path:'/roles',component:Roles},
? ? ? ? {path:'/categories',component:Cate},
? ? ? ? {path:'/params',component:Params},
? ? ? ? {path:'/goods',component:GoodsList},
? ? ? ? {path:'/goods/add',component:Add},
? ? ? ? {path:'/orders',component:Order},
? ? ? ? {path:'/reports',component:Report}
? ? ? ]
? ? }
? ]
})
//挂载路由导航守卫
//to是我们跳转的路径,from是来自的路径,next为放行函数
router.beforeEach((to,from,next)=>{
? //如果用户访问登录页,直接放行
? if(to.path ==="/login") return next();
? //从sessionStorage中获取到保存的token值
? const tokenStr = window.sessionStorage.getItem("token");
? //没有token,强制跳转到登录页面
? if(!tokenStr) return next("/login");
? next();//有token,直接放行
})
?
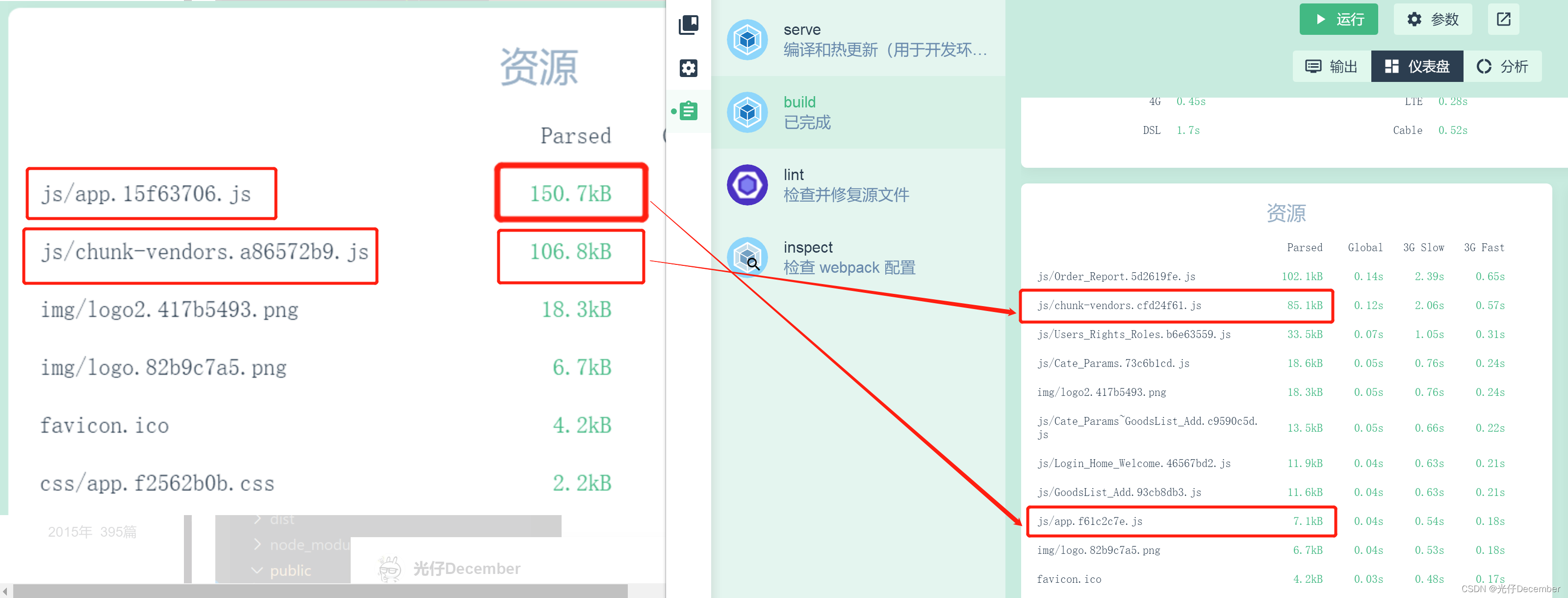
export default router修改完毕保存后,我们前往vue ui进行build,看看打包后的体积:
我们对比之前的build结果,发现app和chunk的js都变小了不少,而且build的时间也减少了很多,可以大大优化项目的加载和访问效率。

至此,我们的项目优化方面的准备工作全部完成,下一篇我们来正式学习项目上线的相关内容。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/126915388