react生命周期=react类组件生命周期 (react函数组件没有生命周期)
函数组件和类组件的区别(important!!!):
- 函数组件没有生命周期的钩子函数
- 函数组件没有自己的实例,没有实例挂载的this,函数组件得到this谁调用指向谁
- 函数组件的性能更高
- 实际使用函数组件优先
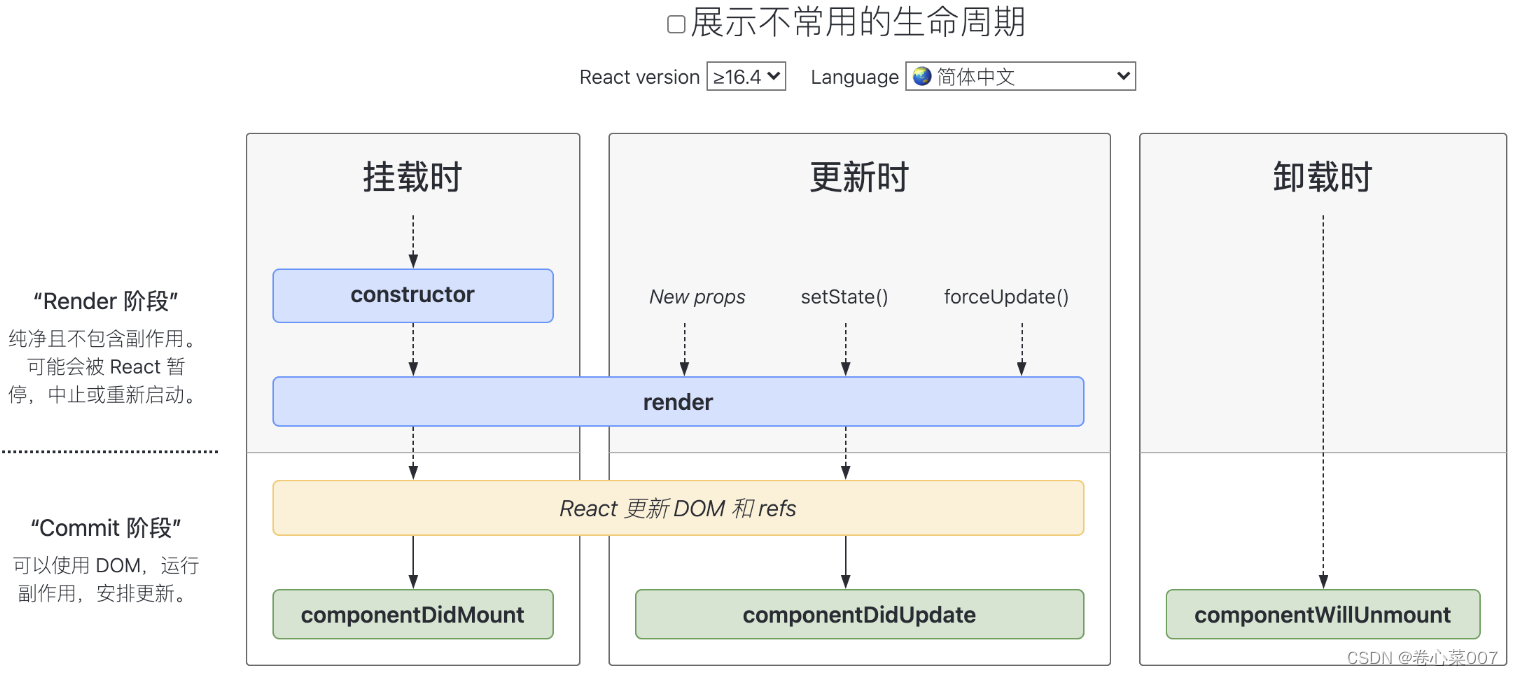
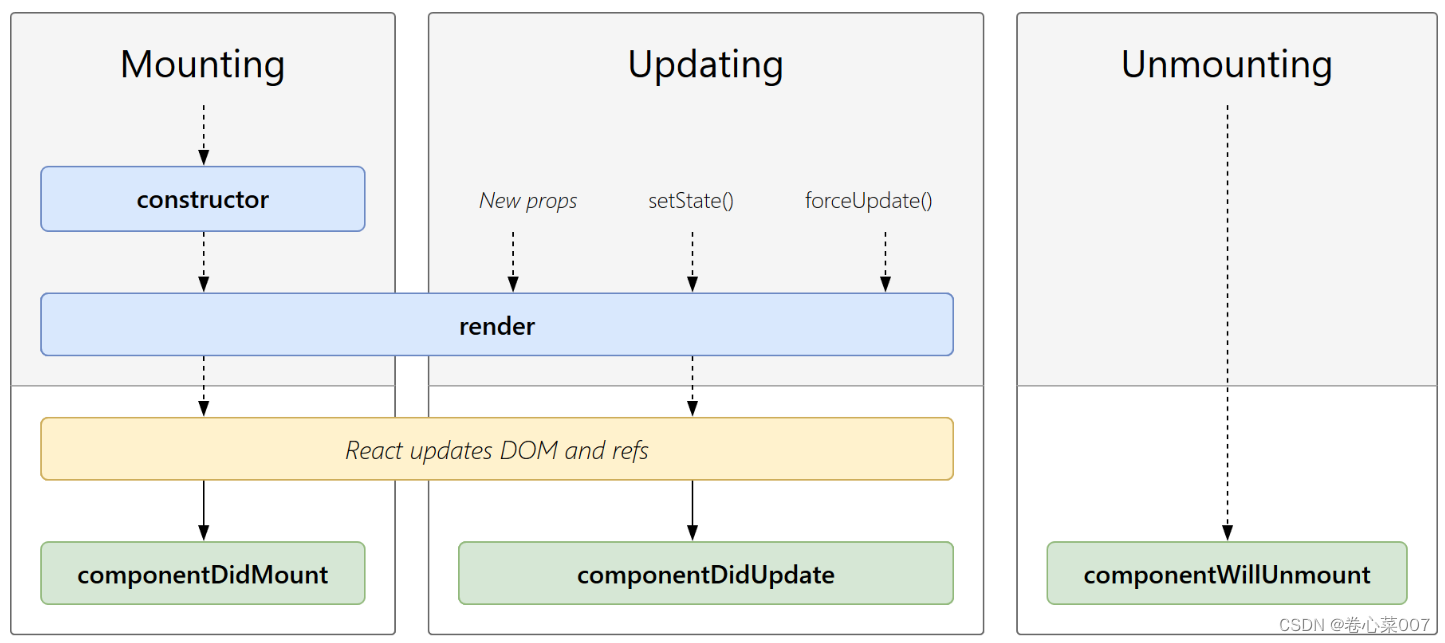
React 16.8+的生命周期分为三个阶段,分别是挂载阶段、更新阶段、卸载阶段。
组件的生命周期可分成三个状态(react16.4+)
- Mounting(挂载):已插入真实 DOM
- Updating(更新):正在被重新渲染
- Unmounting(卸载):已移出真实 DOM


?挂载
当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下:
constructor(): 在 React 组件挂载之前,会调用它的构造函数。getDerivedStateFromProps(): 在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。render(): render() 方法是 class 组件中唯一必须实现的方法。componentDidMount(): 在组件挂载后(插入 DOM 树中)立即调用。
更新
每当组件的 state 或 props 发生变化时,组件就会更新。
当组件的 props 或 state 发生变化时会触发更新。组件更新的生命周期调用顺序如下:
getDerivedStateFromProps(): 在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。根据 shouldComponentUpdate() 的返回值,判断 React 组件的输出是否受当前 state 或 props 更改的影响。shouldComponentUpdate():当 props 或 state 发生变化时,shouldComponentUpdate() 会在渲染执行之前被调用。render(): render() 方法是 class 组件中唯一必须实现的方法。getSnapshotBeforeUpdate(): 在最近一次渲染输出(提交到 DOM 节点)之前调用。componentDidUpdate(): 在更新后会被立即调用。
卸载
当组件从 DOM 中移除时会调用如下方法:
componentWillUnmount(): 在组件卸载及销毁之前直接调用。
注意
render() 方法是 class 组件中唯一必须实现的方法,其他方法可以根据自己的需要来实现。
挂载/更新/卸载使用细节
阶段:挂载,更新,卸载。
挂载mount
将创建的组件挂载到真实DOM中,插入容器
class App extends React.Component{
? ? ? ? //01 设置默认属性
? ? ? ? static defaultProps = {
? ? ? ? ? ? ? ? n:1}
? ? ? ? //02 初始化状态? ? ? ? constructor(props){ //constructor创建实例,本质是创建了一个新的对象
? ? ? ? ? ? ? ? //再constructor函数内处理this绑定问题
????????????????//2.1 super()做什么?
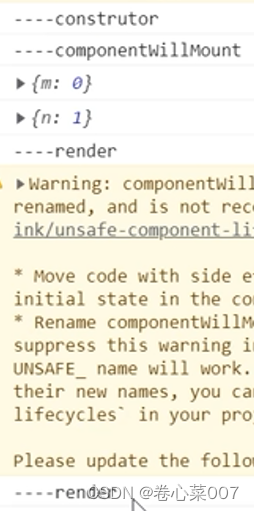
? ? ????????? ? console.log("----coustructor");
? ? ? ? ? ? ? ? console.log(this,this.porps)?//在super实例化props之前拿不到this/this.props
? ? ? ? ? ? ? ? //报错:this hasn't beeninitialised? - super() hasn't been called?没有初始化
? ? ? ? ? ? ? ? super(props)?//this.props = props给当前组件实例挂载props特殊属性
? ? ? ? ? ? ? ? console.log(this.props)//在super实例props之后,可以输出实例化的props
????????????????//2.2?初始化状态
????????????????this.state = {m:0}
????????????????//2.3 this绑定
? ? ? ? ? ? ? ? this.go = this.go.bind(this)
? ? ? ? ? ? ? ? this.go1 = this.go1.bind(this)
? ? ? ? ? ? ? ? this.go2 = this.go2.bind(this)
? ? ? ????????? //03 componentWillMount第一次组件渲染之前(render)
? ? ? ? ? ? ? ? 只会执行一次
????????????????componentWillMount(){
????????????????????????console.log("----componentWillMount")
????????????????????????//3.1?componentWillMount能获取当前组件实例
????????????????????????console.log(this.state)
? ? ? ? ? ? ? ? ? ? ? ? console.log(this.props) //可以获取组件实例
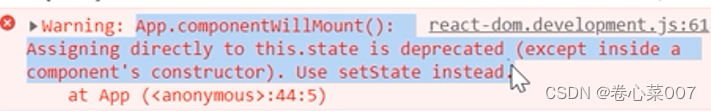
????????????????????????//3.2?可以通过setState修改数据
? ? ? ? ? ? ? ? ? ? ? ? ?this.state = {m:1} //直接修改实例数值,报错
? ? ? ? ? ? ? ? ? ? ? ? ?this.setState({m:1}) //setState可以修改实例数据,但是不会触发render渲染
? ? ? ? ? ? ? ? ? ? ?? //3.3不适合异步请求
????????????????????????render不会阻塞渲染,不适合做请求数据,时机不确定,可能会出现二次页面刷新
????????????????????????setTimeout(()=>{
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? this.setState({m:1})
????????????????????????},1000) //修改了数据且触发了render()
? ? ? ? ? ? ? ? ? ? ?? //3.4 场景: 服务器端渲染
????????????????}
? ? ? ? ? ? ? ??//3.5使用componentWillMount不推荐使用
????????????????使用时警告Warning:componentWillMount has been renamed,and is not recommended for use
????????}
? ? ? ? //04 render渲染:第一次挂载和更新
????????解析jsxm构建虚拟DOM=>(diff算法)=>真实DOM
? ? ? ? //注:diff算法(important)
????????React中的diff算法 - 知乎 (zhihu.com)
? ? ? ? render(){
? ? ? ? ? ? ? ? return(
? ? ? ? ? ? ? ?? ? ? ? ?console.log("----render")
? ? ? ? ? ????????? ? ? <div> app component:{this.state.m} </div>
????????????????)
????????}
}