1.创建一个空白文档,根据下面的命令会生成个page.json文件
mkdir my-electron-app && cd my-electron-app
npm init
交互是命令会提示在配置中设置一些字段,需要注意:
入口文件应该是main.js
author和description可以是任何值,但是在打包的时候是必填的
package.json文件应如下:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Jane Doe",
"license": "MIT"
}
然后,将electron包安装到您的应用程序的devDependencies.
2.安装electron
npm install --save-dev electron
可能会出现安装不成功
可以尝试
npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
3.在packeage.json中添加start命令
{
"scripts": {
"start": "electron ."
}
}
4.在根目录下创建一个入口文件main.js
5.创建一个index.html,就是自己的网页内容
6.在main.js中添加两个Electron模块
- app 控制应用程序事件生命周期的模块。
- BrowserWindow 创建和管理应用程序窗口的模块。
const { app, BrowserWindow } = require('electron')
const path = require('path');
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('home.html')//BrowserWindow实例加载index.html
}
接下来,调用这个createWindow()函数来打开你的窗口。
在 Electron 中,浏览器窗口只能在app模块ready事件触发后创建。app.whenReady()您可以使用API等待此事件 。 在解决其 PromisecreateWindow()后调用。whenReady()
app.whenReady().then(() => {
createWindow()
})
main.js的全部代码
const { app, BrowserWindow } = require('electron');
const path = require('path');
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('home.html')
}
app.whenReady().then(() => {
createWindow()
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
打包 安装
npm install --save-dev @electron-forge/cli
npx electron-forge import
使用 Forge 的命令make创建一个可分发的
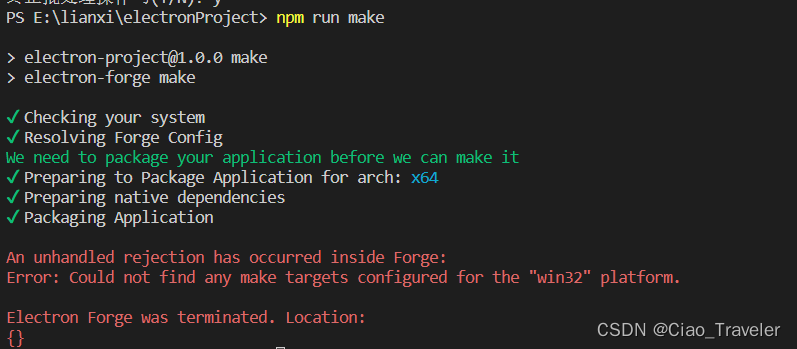
npm run make

遇到上述报错不影响打包