前言
本文基于
- “react-native”: “0.70.1”
- “react-native-web”: “^0.18.9”
本篇文章使用的自定义 webpack 配置的方式,配置起来相对麻烦一点
也可以参考另一篇文章,使用的是 react 官方提供的webpack配置包(react-scripts):react native 多平台配置,使用react-native-web运行在web端(react-scripts插件篇)
1.安装依赖
yarn add react-dom react-native-web babel-plugin-react-native-web --save
webpack相关
yarn add babel-loader url-loader webpack webpack-cli webpack-dev-server --dev
这个插件是官网没有提到的,算是一个坑
yarn add html-webpack-plugin --dev
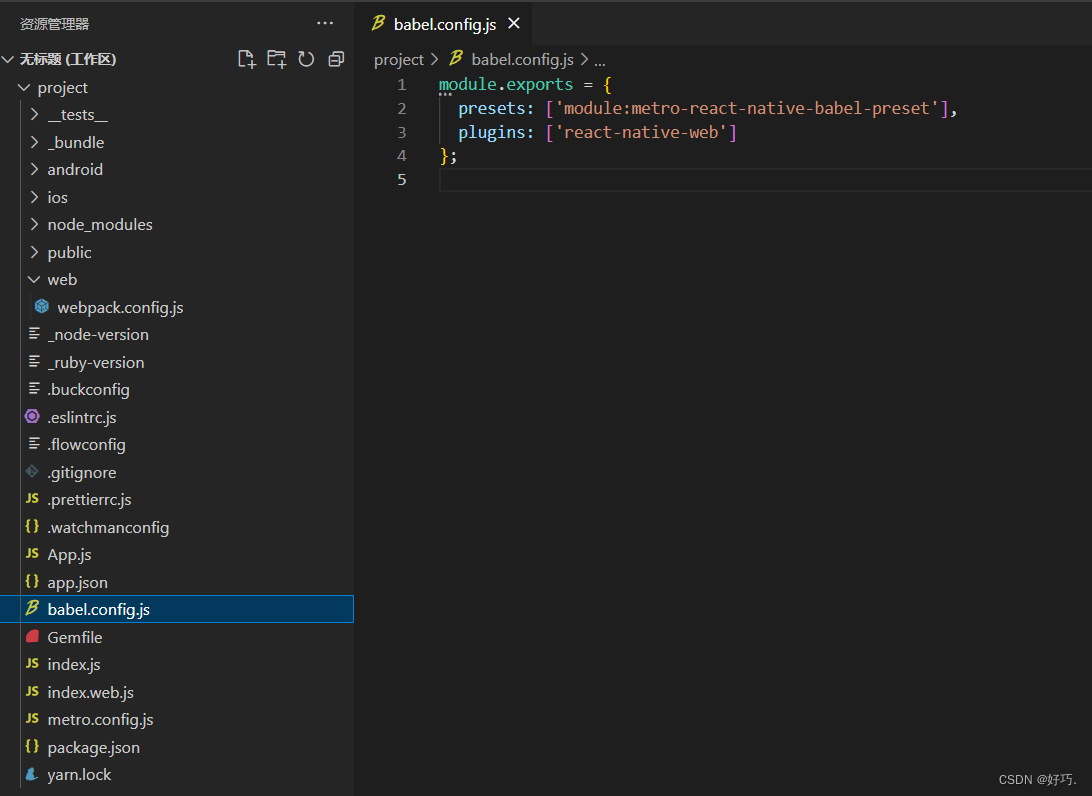
2.配置 babel.config.js
官网 - 构建打包优化
plugins: ['react-native-web']

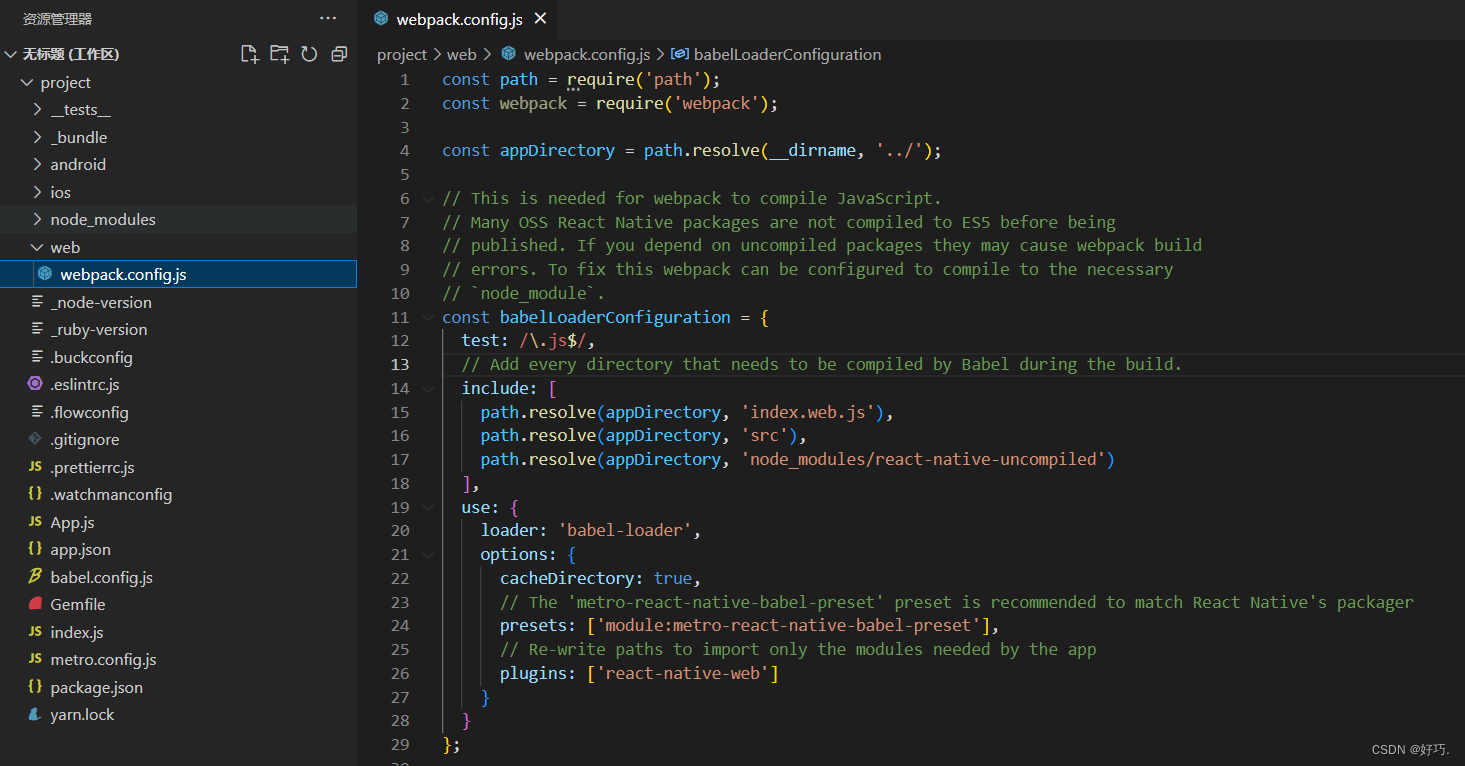
3.根目录新建 web/webpack.config.js
webpack配置在官网 - 多平台设置 ,复制到本地

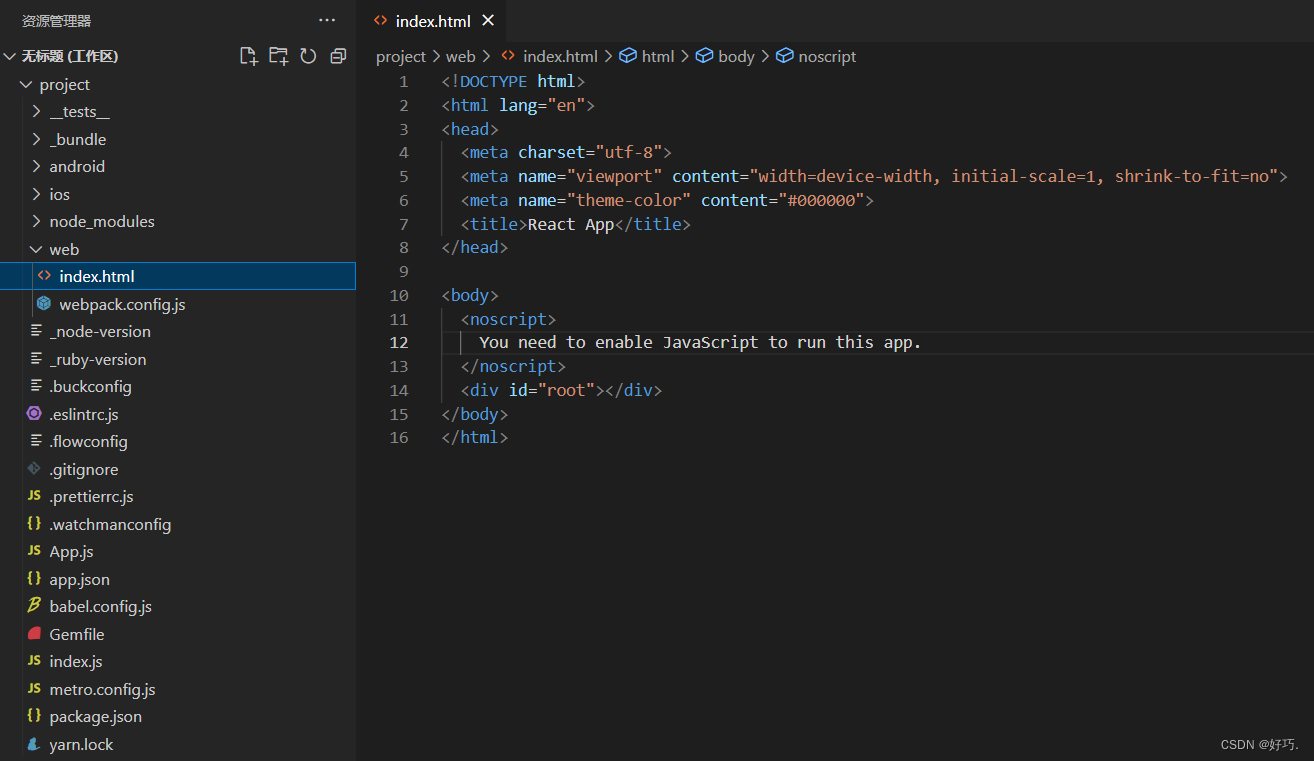
4.根目录新建 web/index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>

5.配置 html-webpack-plugin 插件
修改 webpack.config.js 文件,不配置这个,项目启动后页面不会显示任何内容
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
...官网配置
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, './index.html'), // 指定模板路径
filename: 'index.html' // 指定文件名
})
]
}
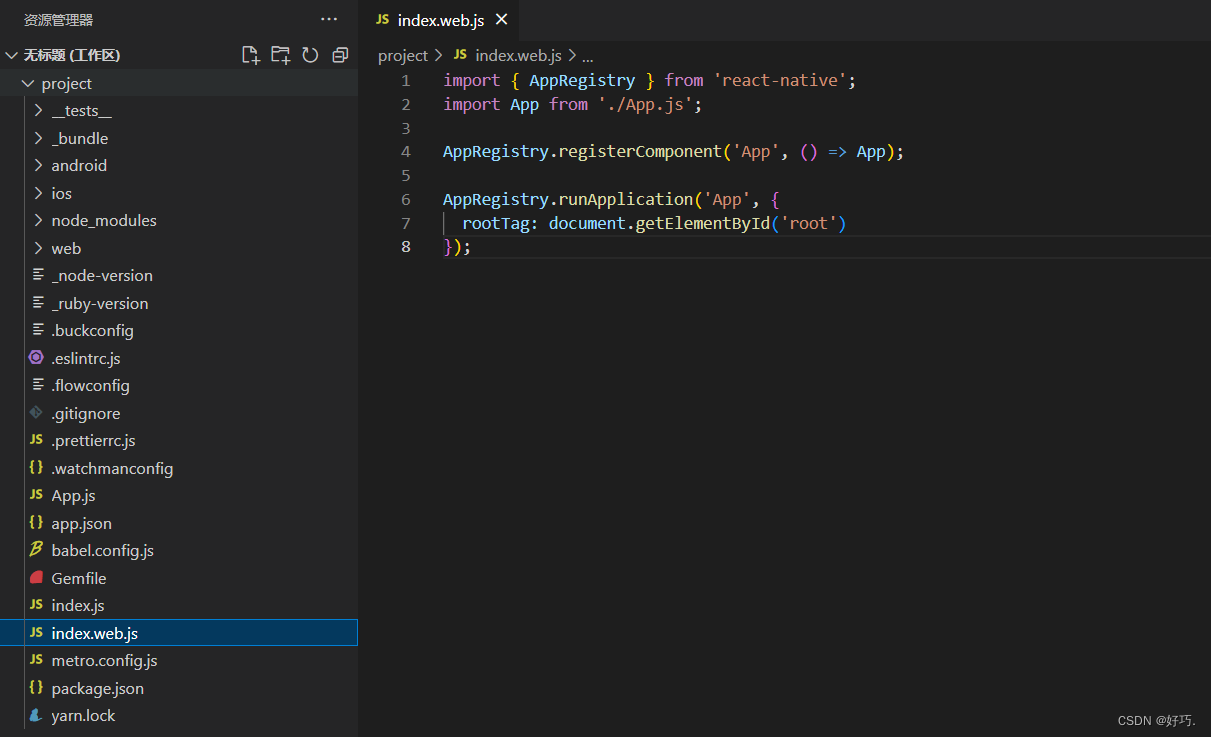
6.根目录新建 index.web.js 文件
import { AppRegistry } from 'react-native';
import App from './App.js';
AppRegistry.registerComponent('App', () => App);
AppRegistry.runApplication('App', {
rootTag: document.getElementById('root')
});

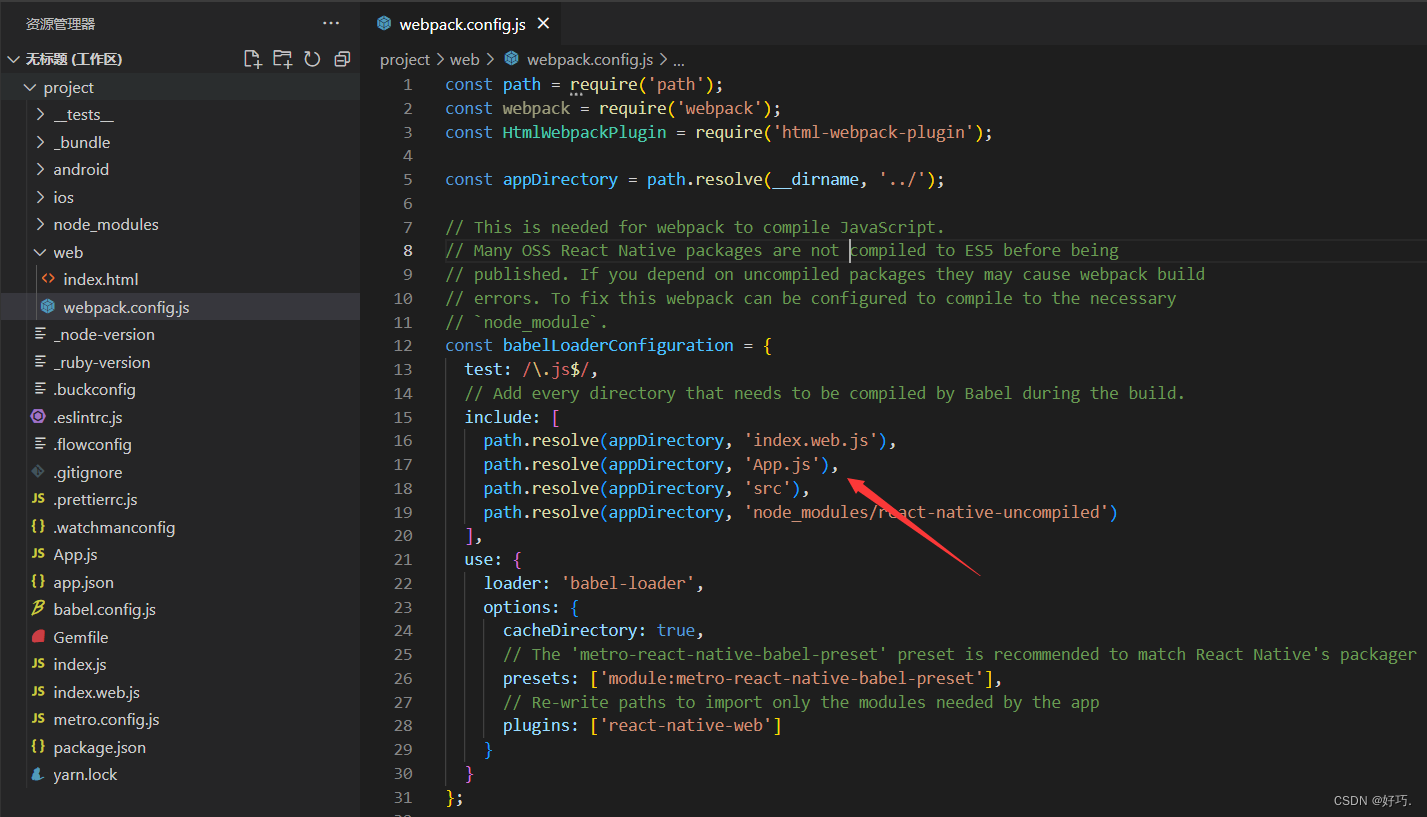
7.配置 App.js 文件
react-native 官方脚手架提供的 App.js 是在根目录,而react-native-web官方提供的 webpack 配置并没有配置解析这个文件,需要配置一下
include:需要被webpack编译的文件、插件包
path.resolve(appDirectory, 'App.js'),

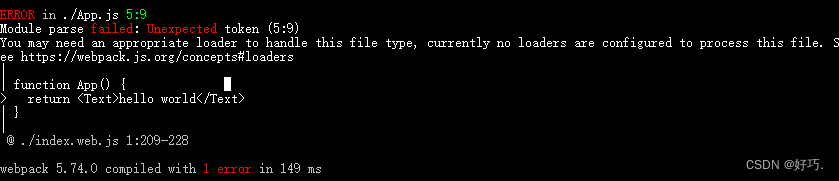
如果不配置,启动项目时就会报一个无法解析的错误

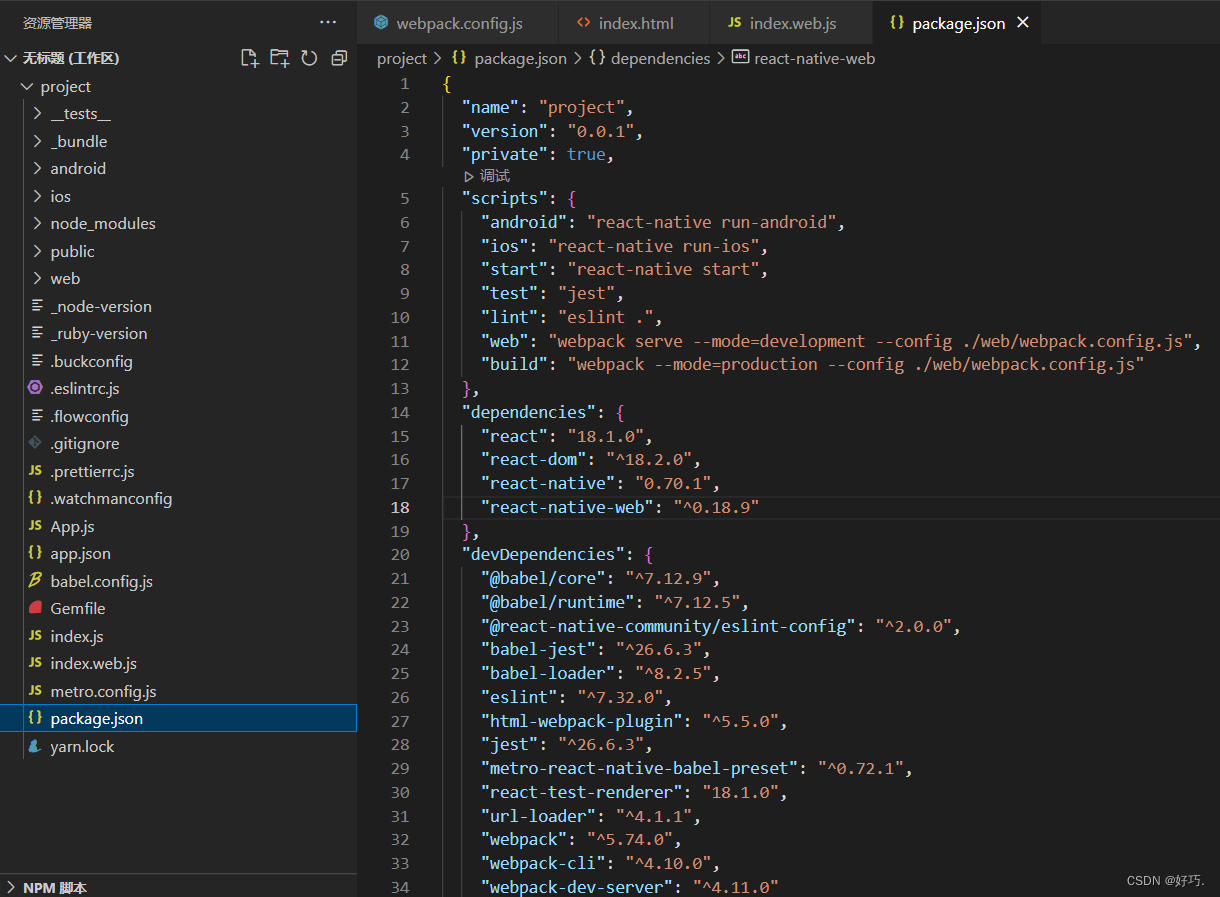
8.配置 package.json 启动命令
"web": "webpack serve --mode=development --config ./web/webpack.config.js",
"build": "webpack --mode=production --config ./web/webpack.config.js"

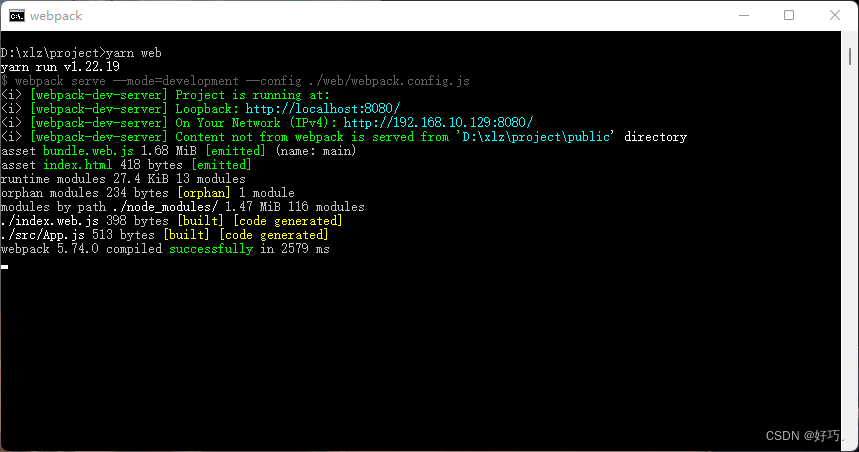
9.启动项目
web端
yarn web


app端
报错,待补充
如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。