什么是Vue.js
Vue.js(/vju?/,或简称为Vue)是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。 2016年一项针对JavaScript的调查表明,Vue有着89%的开发者满意度。为了实现前后端分离的开发理念,开发前端 SPA(single page web application) 项目,实现数据绑定,路由配置,项目编译打包等一系列工作的技术框架。
Vue.js是一款流行的JavaScript前端框架,旨在更好地组织与简化Web开发。
Vue的核心是什么
vue脚手架是为了实现前后端分离的开发理念,开发前端 SPA(single page web application) 项目,实现数据绑定,路由配置,项目编译打包等一系列工作的技术框架。
VUE脚手架的安装:
1.node.js的安装:
参考网址:下载 | Node.js 中文网 (nodejs.cn)
2,初始化vue脚手架:
参考网址:Home | Vue CLI (vuejs.org)
步骤:
1.全局安装@vue/cli:
·将cmd用管理员权限打开
·配置国内npm淘宝镜像:npm config set registry https://registry.npm.taobao.org
·输入 npm install -g @vue/cli
·切换到你要创建项目的目录,命令创建项目(如:想要再桌面创建一个vue项目文件):
-cd Desktop
-Desktop > vue create XXX(文件名字)

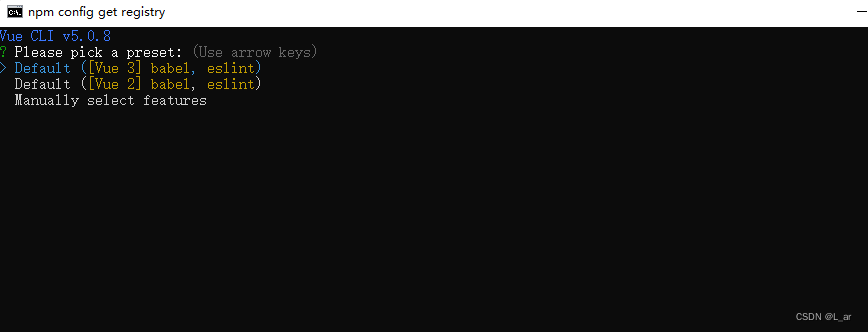
?
创建之后会让你选择vue2或vue3

?babel作用:将ES6的语法转换为ES5
?eslint作用:进行语言检查
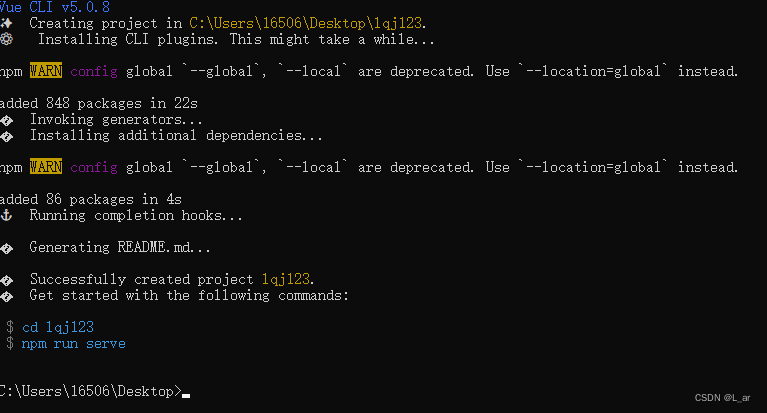
选择后回车,自动创建项目完成!

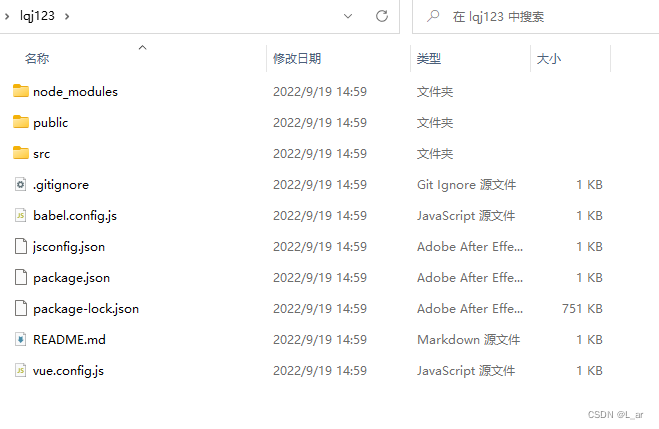
这时候回到我们桌面,会有一个刚才创建的vue项目的文件夹出现!
?
打开后内容如下:说明你创建成功了一个vue项目文件!

我们用vscode打开它(当然别的编译软件也可以,我比较习惯使用vscode)
用vscode的终端输入:npm run serve? 会出现两个网址
第一个:供自己惊醒浏览
第二个:供局域网内所有人浏览

再打开页面之前我们还需要再浏览器中安装一个扩展工具(Vue.js devtools)可以在Chrome 应用商店的扩展中找的:
安装后打开vue项目是会出现如下:

亮着的一个vue标!
?
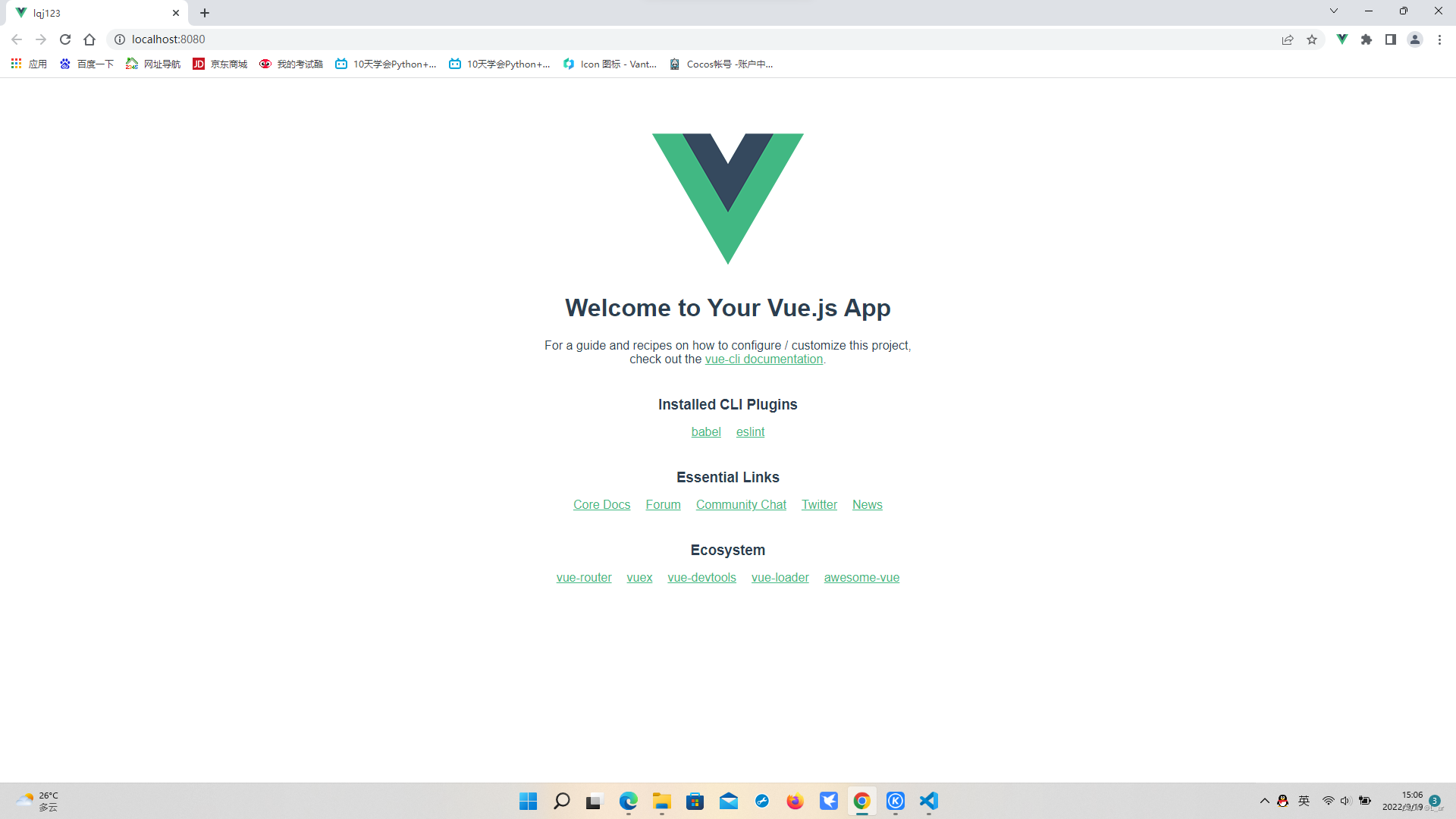
?我们ctrl+鼠标左键单击后出现页面如下:

?这是vue自动帮我们生成的基础页面
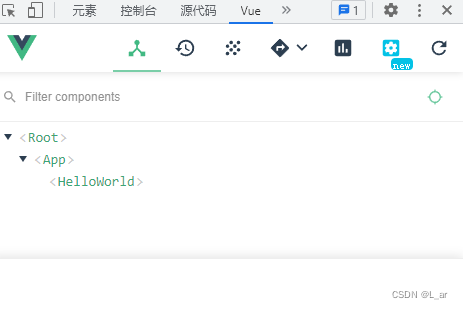
这时候我们打开我们的开发者工具如下:

再你的vue中出现helloworld,说明你的一切准备工作都做好了!