相关链接
??最开始只是想尝试一下,在Axure RP9中引用echarts图片。访问了一下echarts官网 ,后来对官网的 左侧导航栏、上方标题、深色模式开关、窗口滚动 等功能比较好奇,想试试Axure RP9实现原型图效果能到达哪个底部。就干脆模仿ecahrts部分官网做一小部分山寨。这个案例中内容比较多,尤其是滚动、深色模式的实现方式上我也踩了很多坑,反复修改,建议先完成以下案例后再来尝试:
??案例11 【动态面板-滚动条1】
??案例12 【动态面板-滚动条2】单向同步滚动
??案例13 【动态面板-滚动条3】双向同步滚动
??案例14 【动态面板-滚动条4】深色模式 - 图层处理
??案例15 【动态面板-滚动条5】深色模式 - 按钮效果升级
?? ↑ 制作的深色模式按钮可以直接拿来这里使用,原理都是一样的 ↑
??案例16 【动态面板-滚动条6】手动制作滚动条
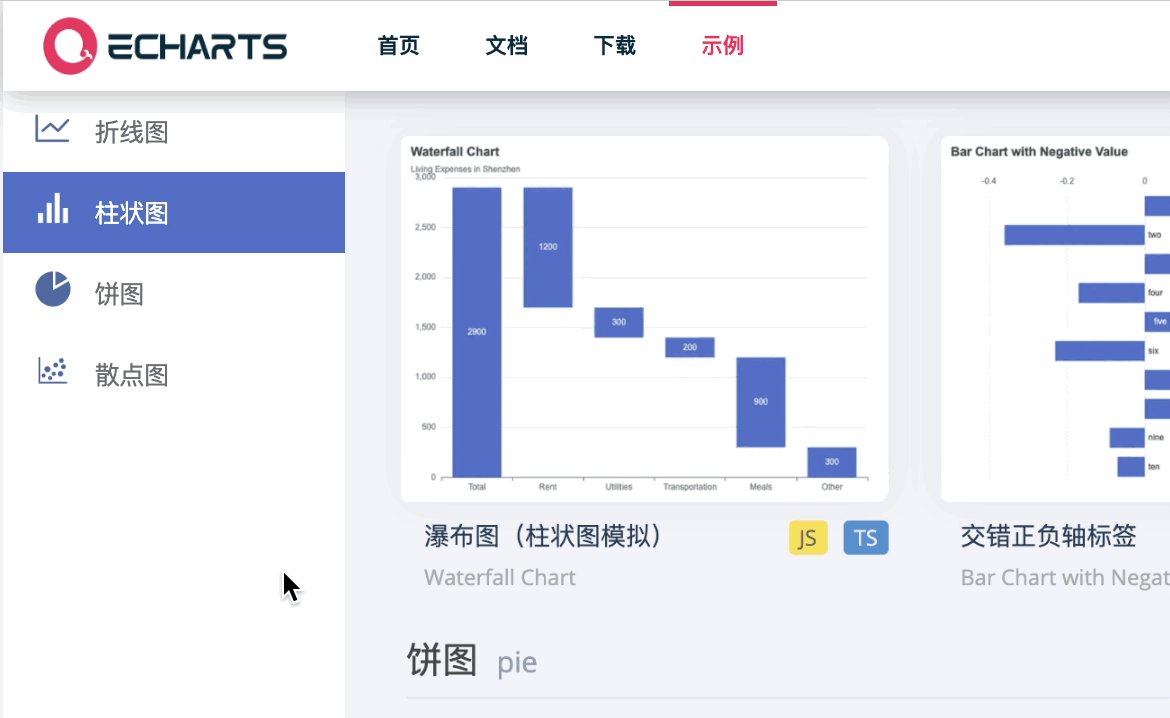
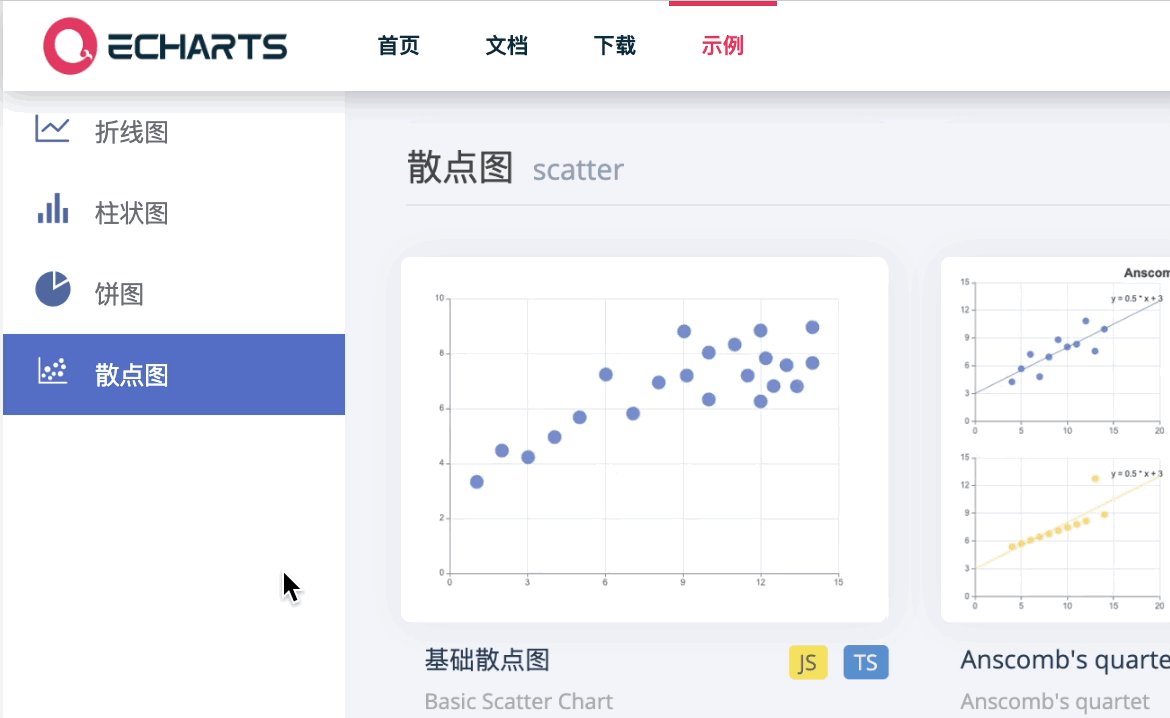
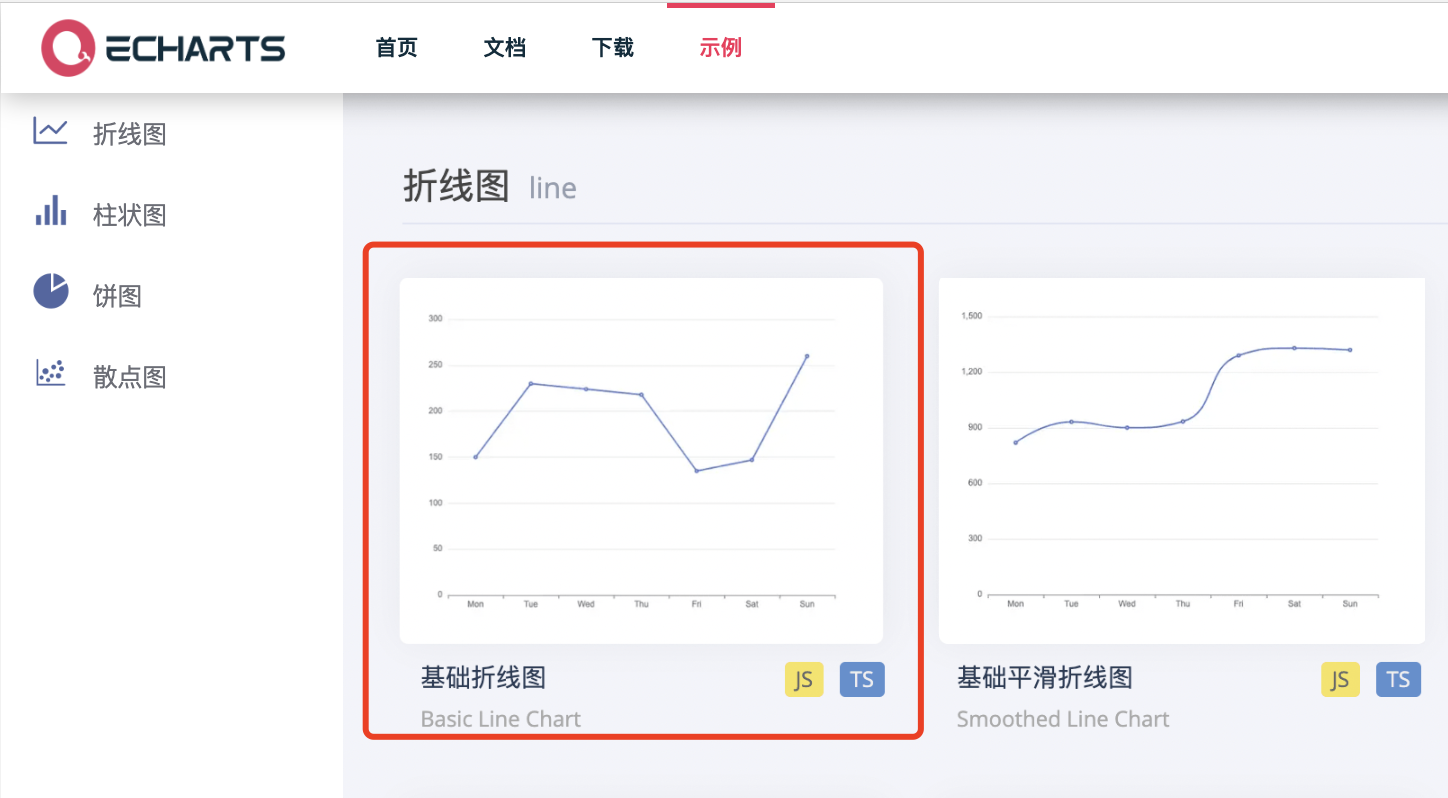
?1. 模仿 echarts官网 ,制作高仿页面
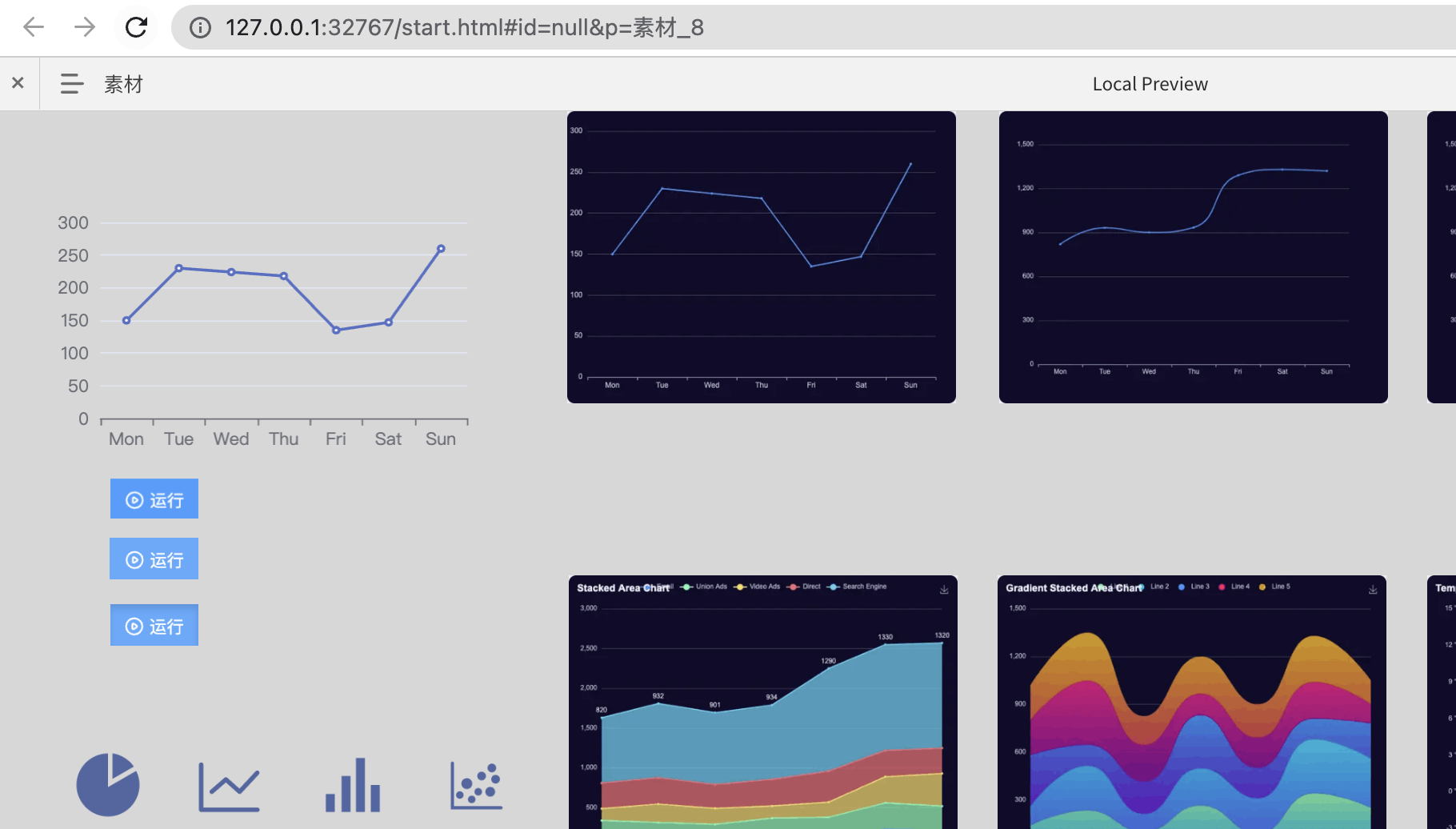
一、成品效果
Axure Cloud 案例17 【js-echarts官网】
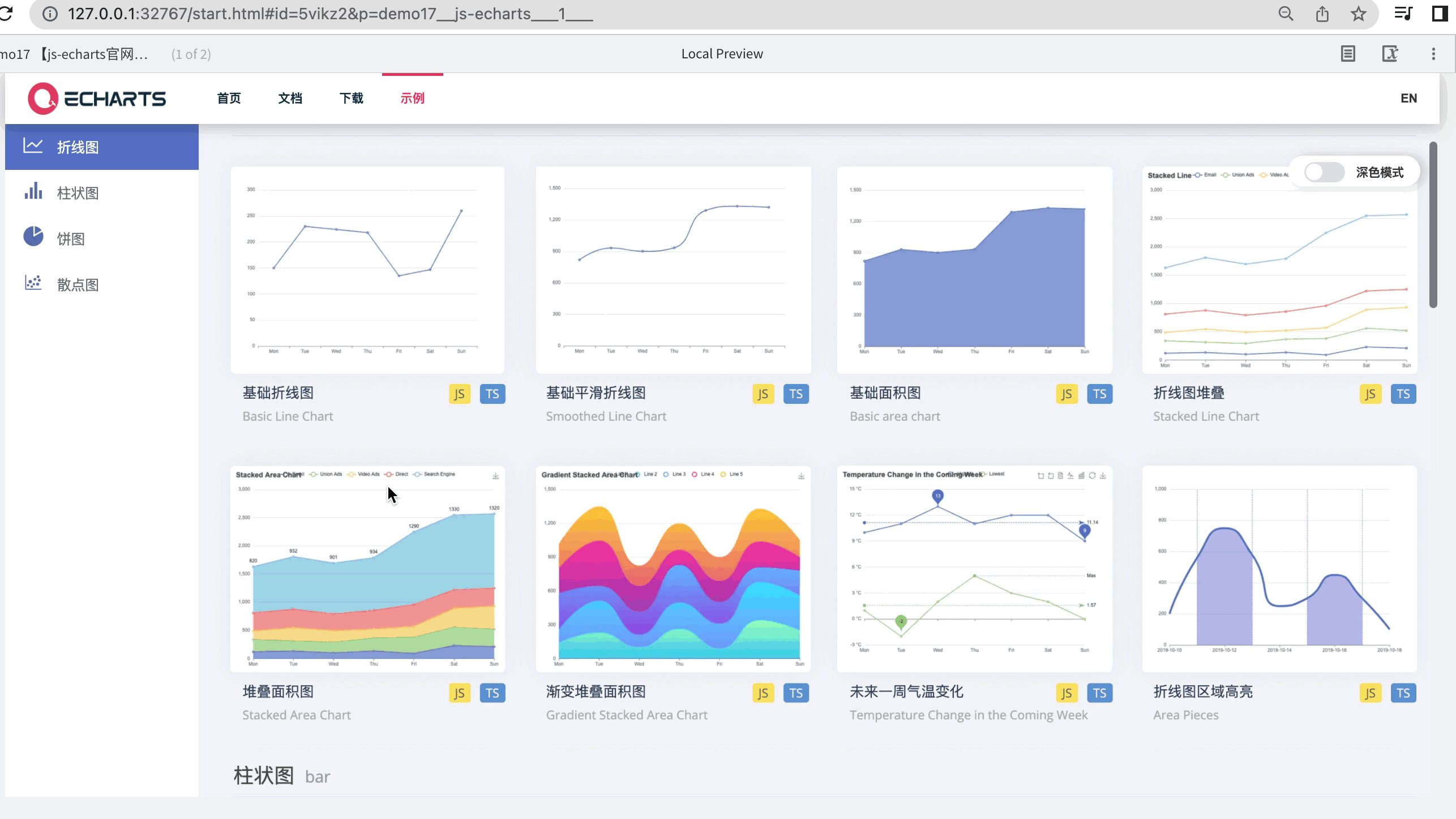
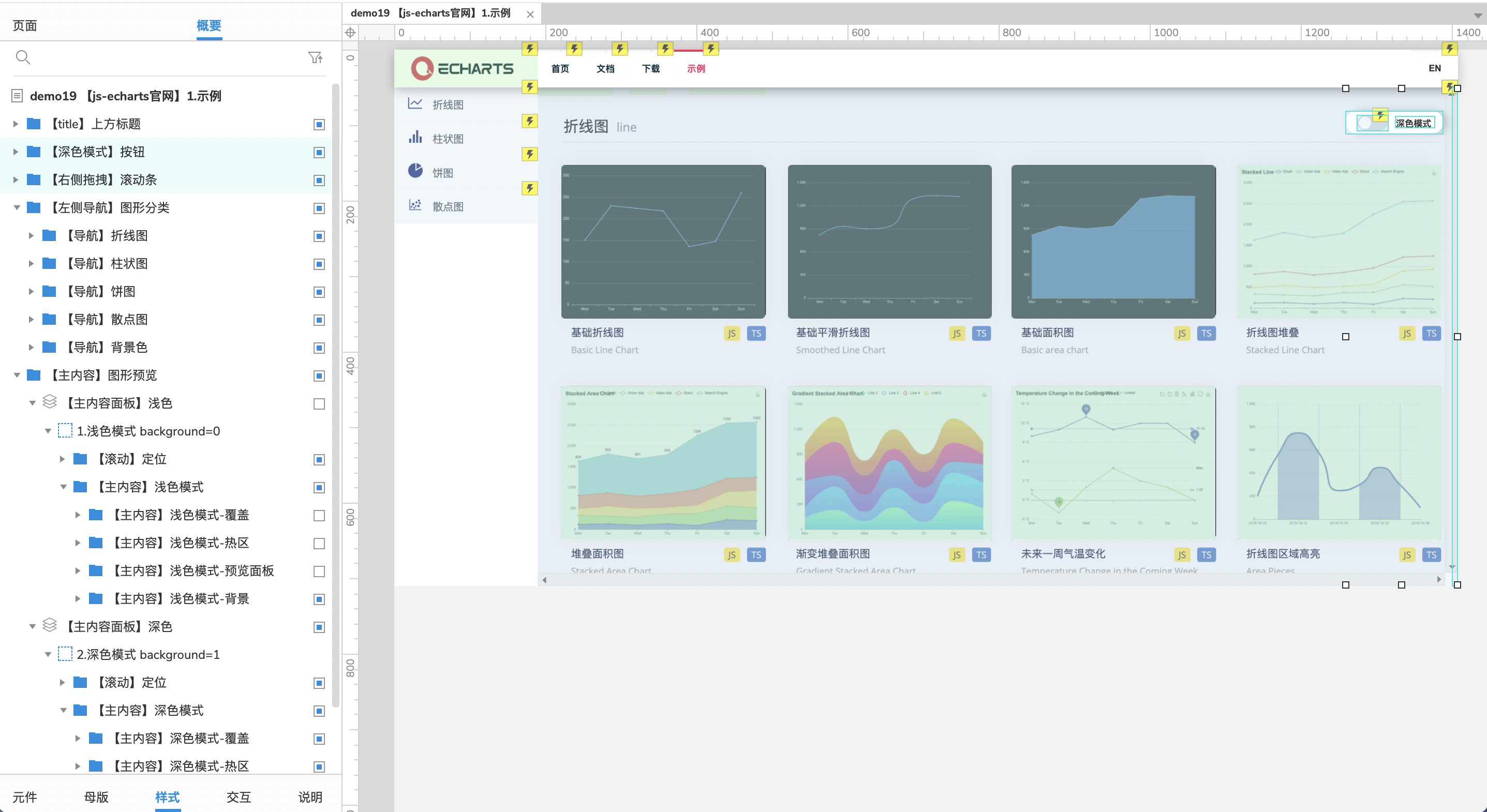
?一、示例页面
??1.1 上方title 的 所有标题 支持 鼠标移入、鼠标移出 交互样式。
??1.2 上方title 的 【Echarts】、【示例】、【EN】 支持 鼠标点击 交互样式,并打开链接。
??1.3 上方title 点击 【Echarts】打开 echarts官网主页 。
??1.4 上方title 点击【示例】打开 Axure Cloud 案例17 【js-echarts官网】- 1.示例页面。
??1.5 上方title 点击【EN】打开 echarts官网 - 示例英文页面 。
??1.6 左侧导航栏 支持 鼠标移入、鼠标移出 、鼠标点击 交互样式。(用到了 选项组 功能)
??1.7 左侧导航栏 与右侧主内容窗口 浏览进度绑定。(动态面板滚动时,根据This.scrollY值,指定左侧导航栏的选中状态)
??1.8 左侧导航栏 点击图形名称,右侧主内容窗口 跳转到对应位置。(用到了 滚动到元件 动作,并配合使用热区)
??1.9 深色模式开关 支持 鼠标点击 交互样式。(案例15)
??1.10 深色模式开关 切换模式后,切换当前模式,并且页面浏览进度不变。(案例15)
??1.11 主内容 图形支持 鼠标移入、鼠标移出 、鼠标悬停、鼠标点击 交互样式。
??1.12 主内容 触发 鼠标移入、鼠标悬停 时,预览图案 渐变放大。(用到了 设置尺寸 动作的 尺寸+锚点)
??1.13 主内容 触发 鼠标移出 时,预览图案 渐变恢复。(用到了 设置尺寸 动作的 尺寸+锚点)
??1.14 主内容 触发 鼠标点击 时,跳转到 示例详情页面,并呈现对应 代码 及 图形。(用到了 全局变量 功能)
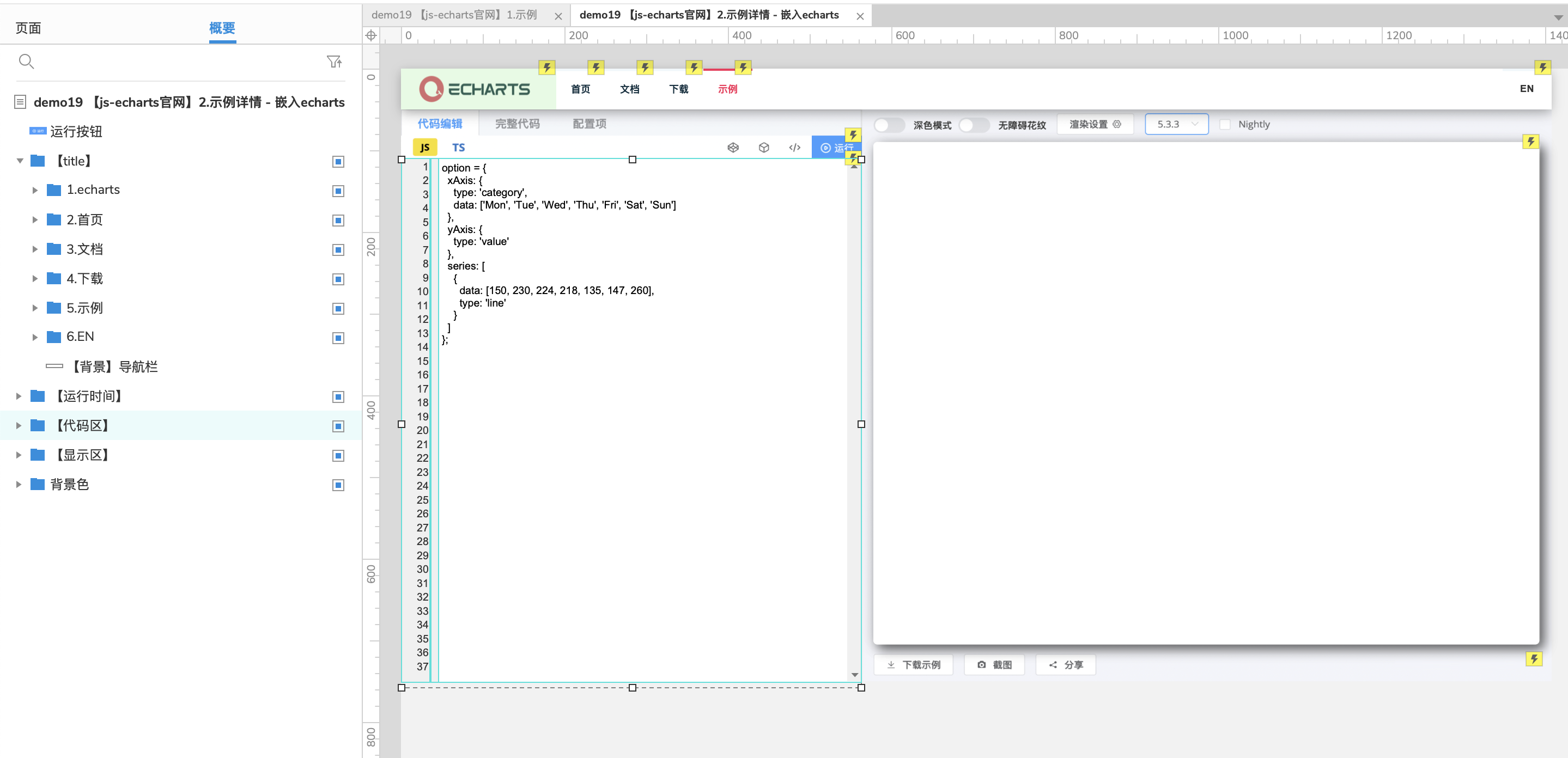
?二、示例详情页面
??2.1 上方title 功能不变,参考示例页面。
??2.2 左侧文本框 显示js引用内容,支持实时修改后右侧图案也对应变化。(文本改变时,使用 拼接 思想设置变量值)
??2.3 运行按钮 点击后,再触发一次右侧图案刷新。
??2.4 每次刷新图案后,右下角 显示文案: HH:mm:ss 图表已生成, ss.SSms。(Axure内置函数获取时间)
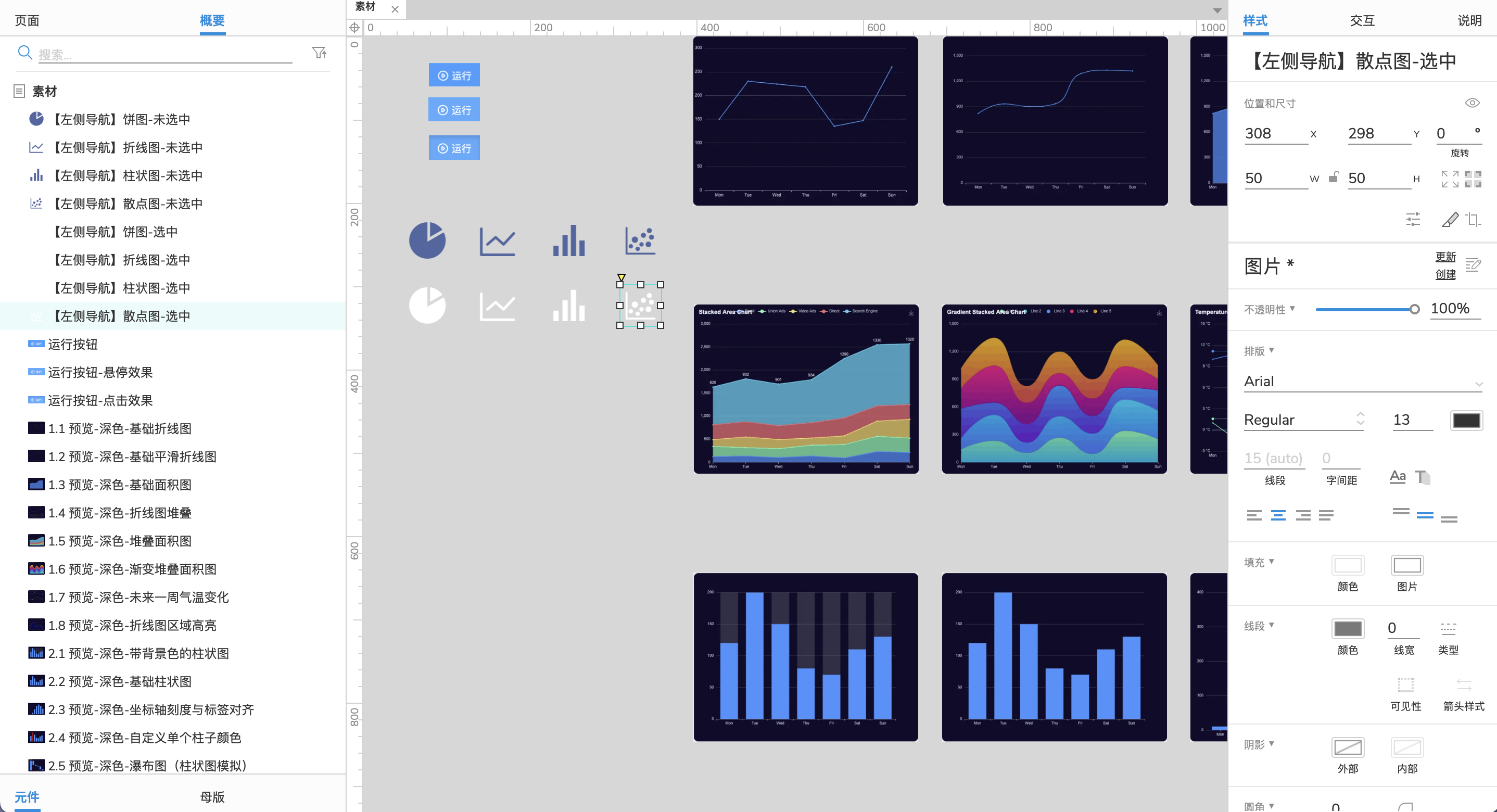
二、素材准备
??需要准备的素材有 运行按钮(截图)、左侧导航(iconfont,色号#6578AA、#FFFFFF)、预览图片(截图 + 切割图片,深色模式浅色模式各一套)。
三、示例页面 - 制作方法
此案例涉及到的元件极多,建议规范命名,制作方法也仅以介绍实现思路为主。
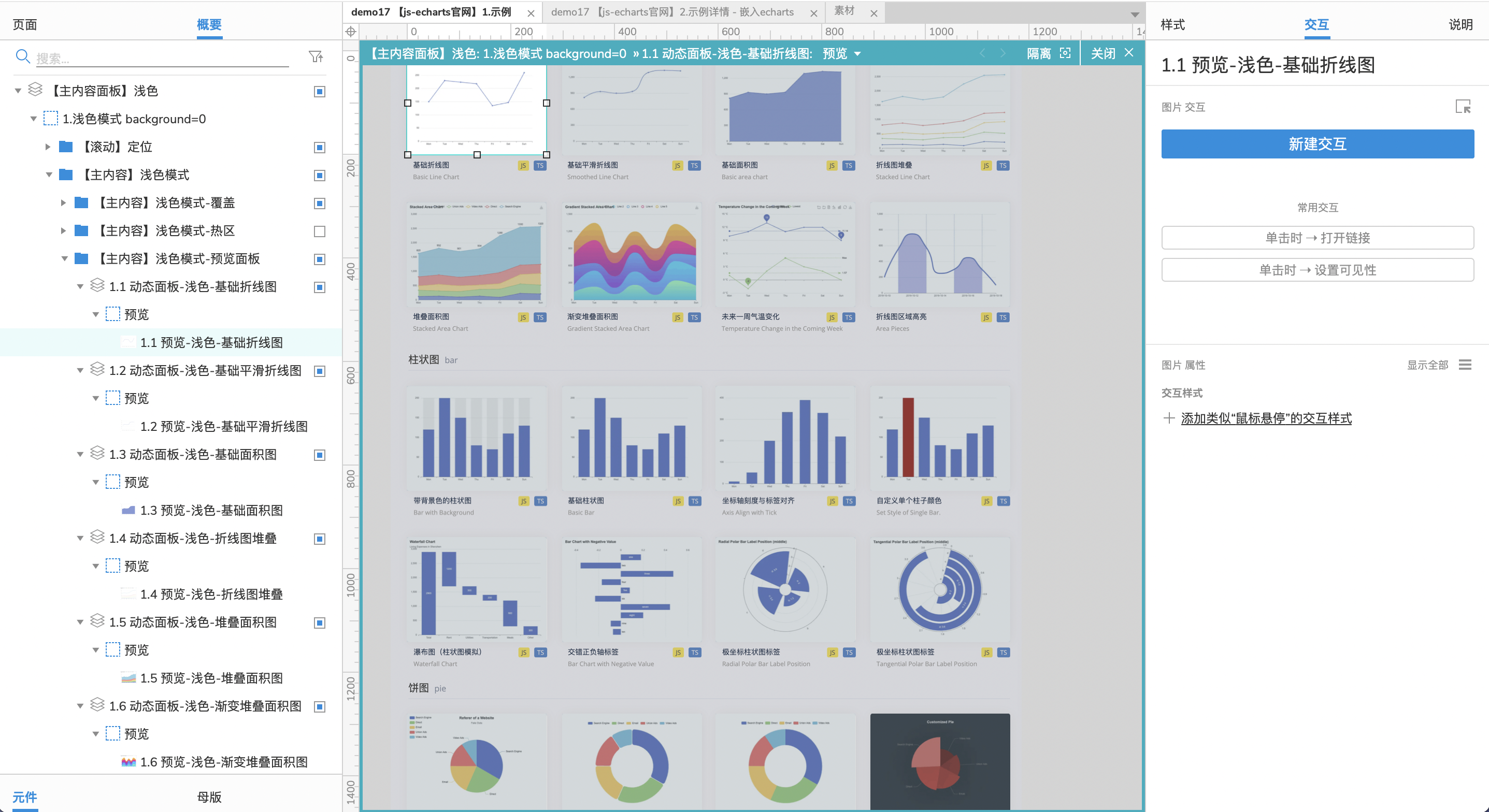
1.示例 - 预览
?
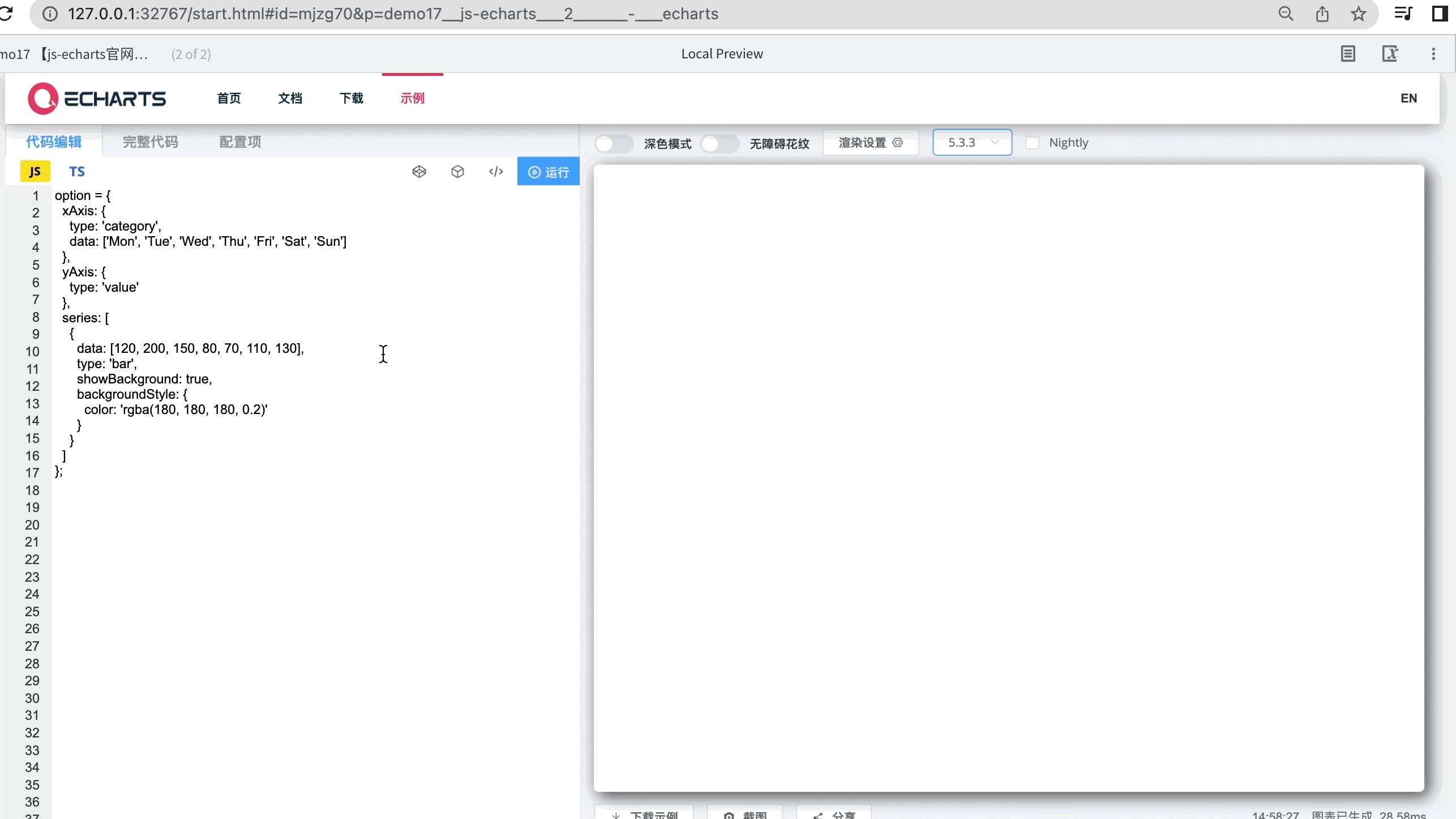
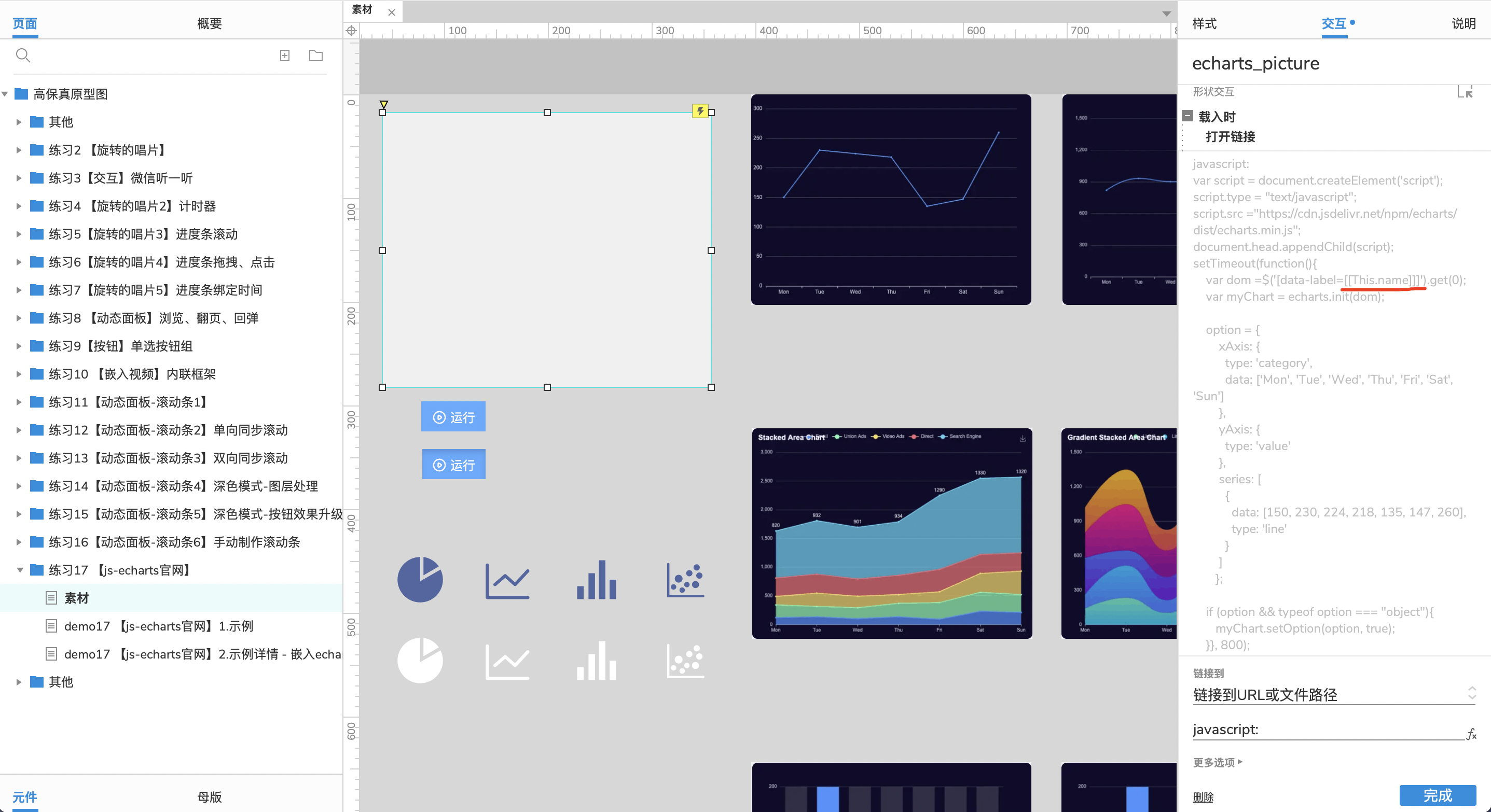
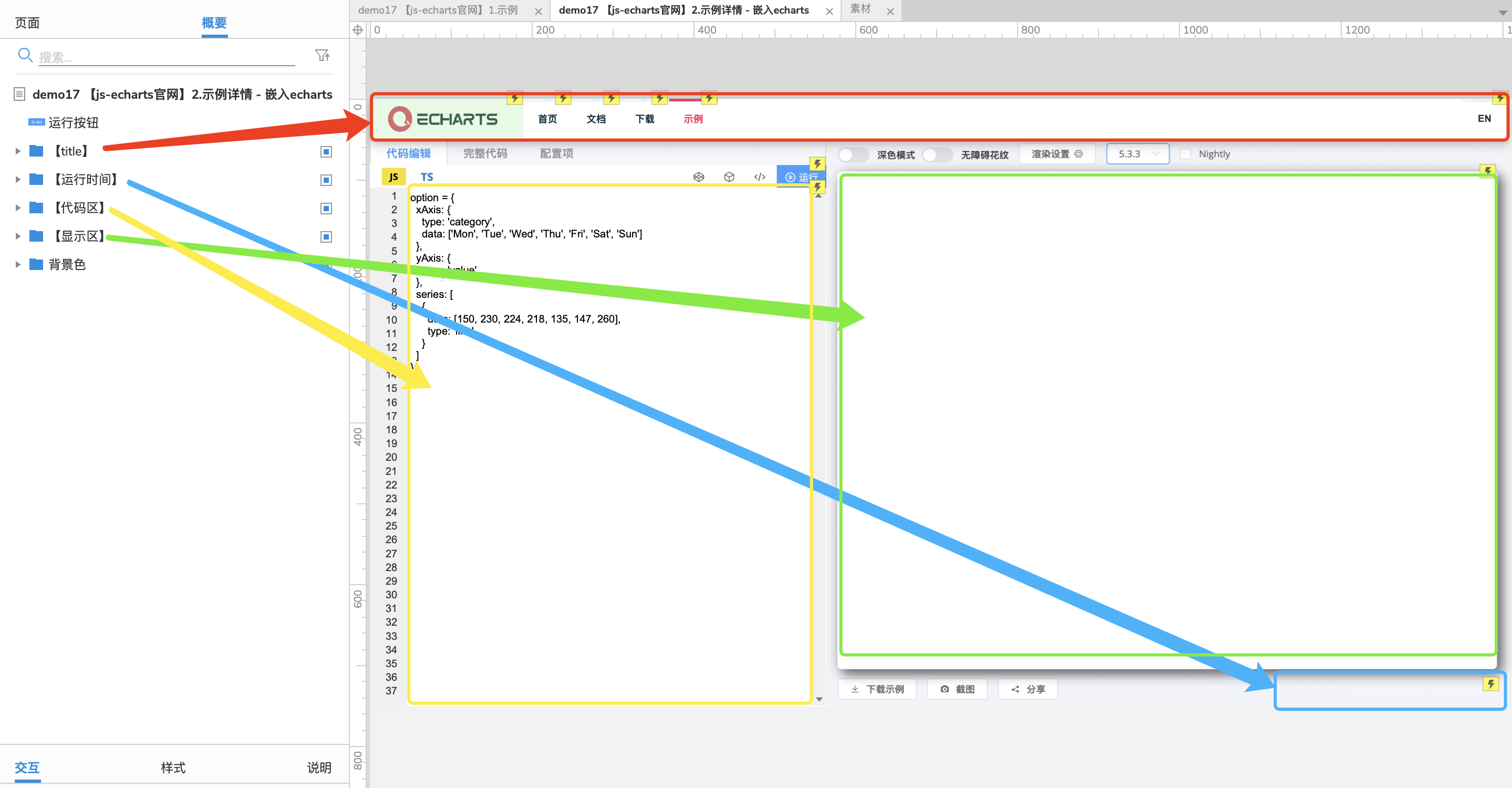
2.示例详情 - 嵌入echarts
?
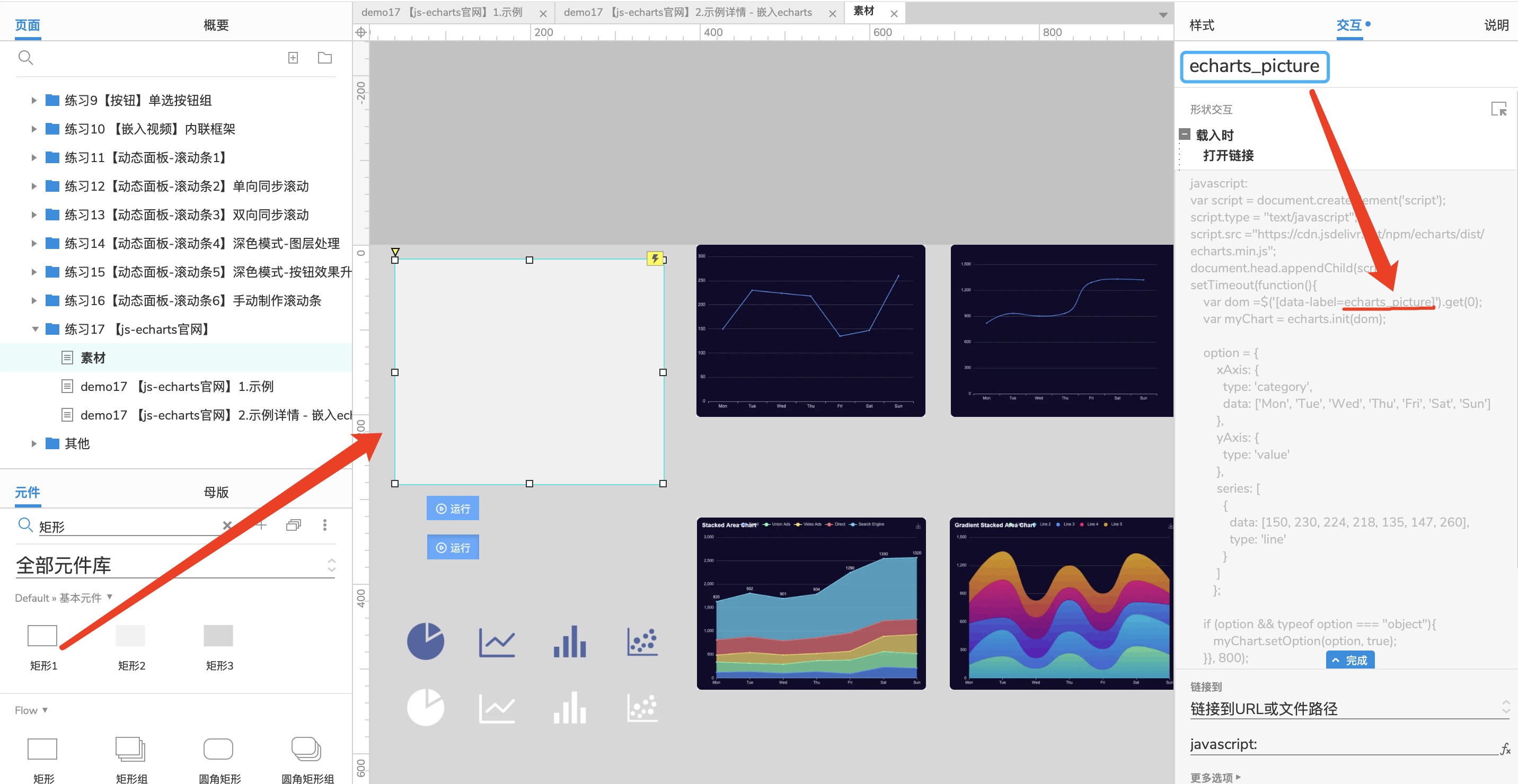
如果只是测试Axure RP9中,显示echarts图案的话,直接引用以下代码也可以:(data-label参数与元件名称保持一致)
javascript: var script = document.createElement('script'); script.type = "text/javascript"; script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"; document.head.appendChild(script); setTimeout(function(){ var dom =$('[data-label=echarts_picture]').get(0); var myChart = echarts.init(dom); option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] }; if (option && typeof option === "object"){ myChart.setOption(option, true); }}, 800);
?
预览:这里也可以看出echarts图案是透明的,会显示出下层底色。
?
还可以加上Axure的变量功能,自动获取当前元件名称[[This.name]]
javascript: var script = document.createElement('script'); script.type = "text/javascript"; script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"; document.head.appendChild(script); setTimeout(function(){ var dom =$('[data-label=echarts_picture]').get(0); var myChart = echarts.init(dom); option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] }; if (option && typeof option === "object"){ myChart.setOption(option, true); }}, 800);
?
预览:和不使用变量的效果一致。
?
3.1 title
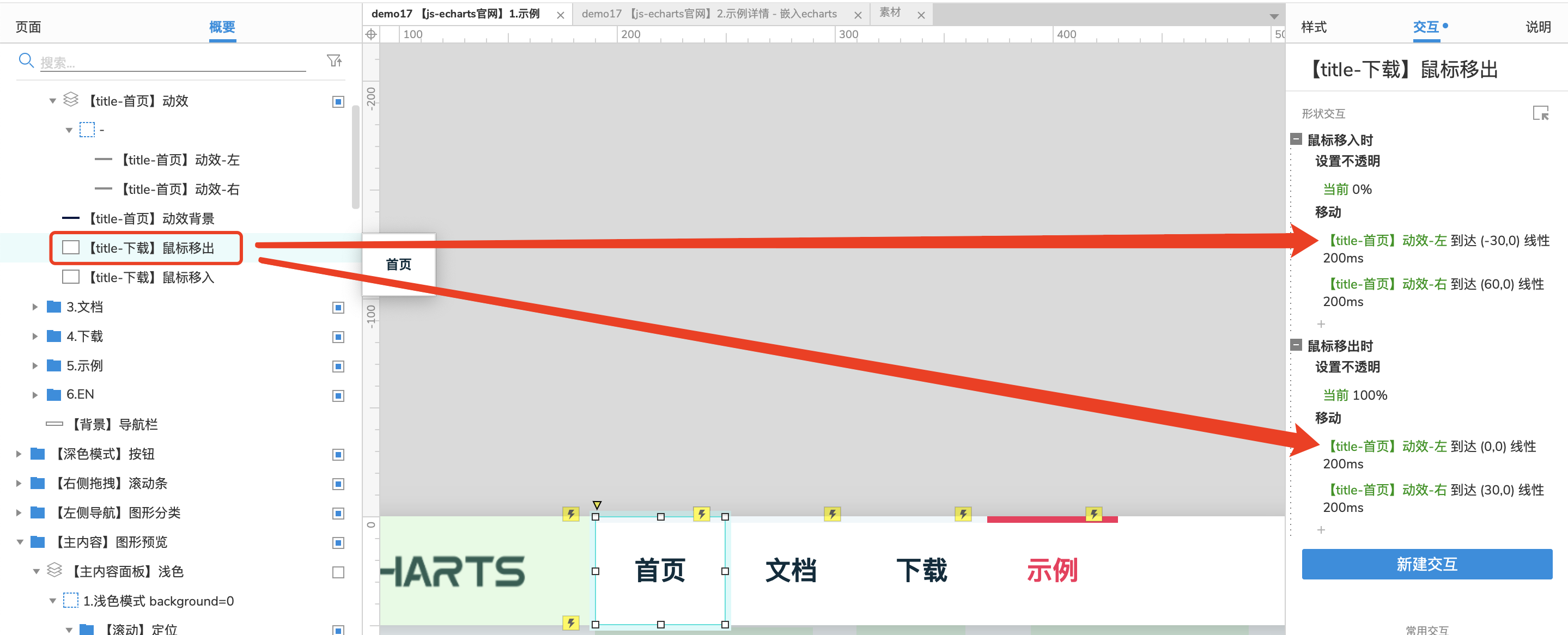
鼠标移入时,背景色 会变为浅灰色,且上方有一个 线条 的交互效果。背景变色比较容易实现,
这里难点主要在于 线条 的交互效果,实现方法不唯一,仅供参考:用白块覆盖住底色黑块部分,交互时移开。
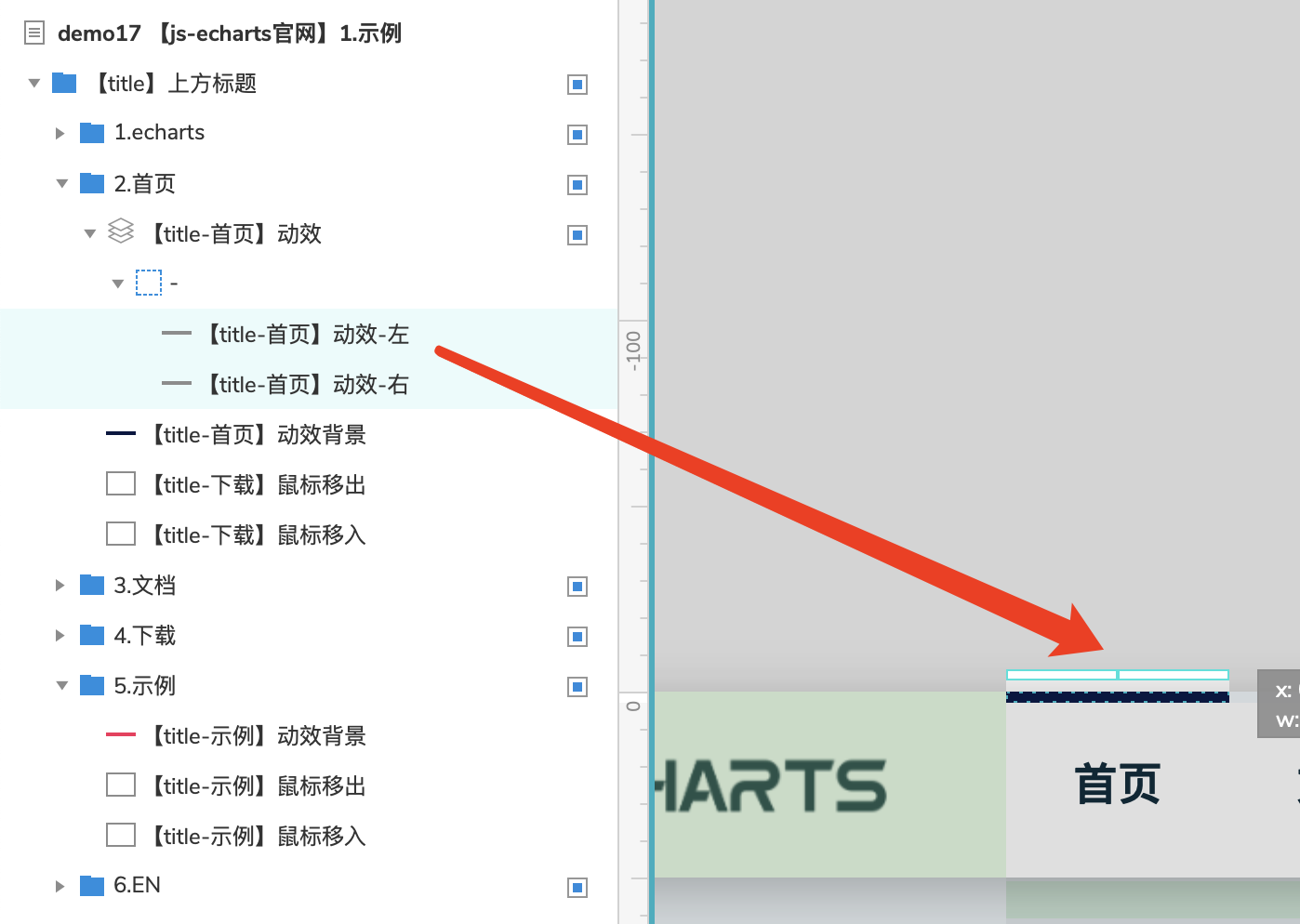
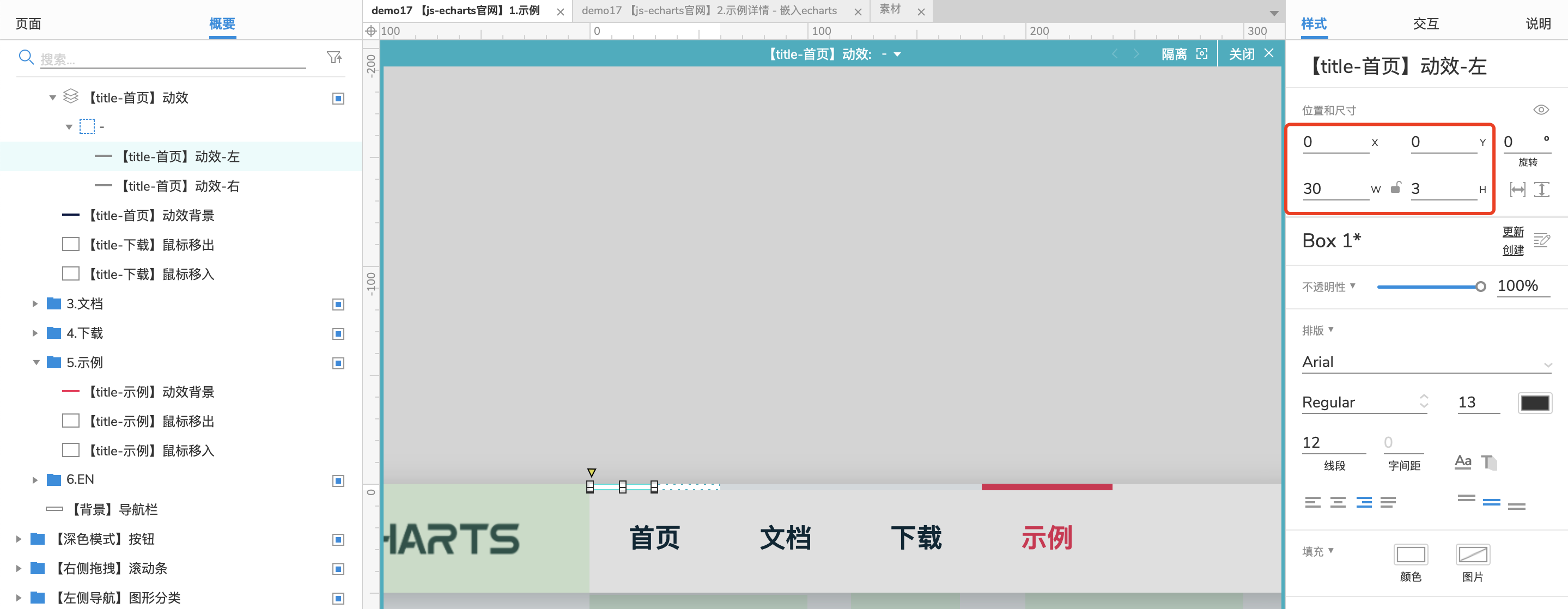
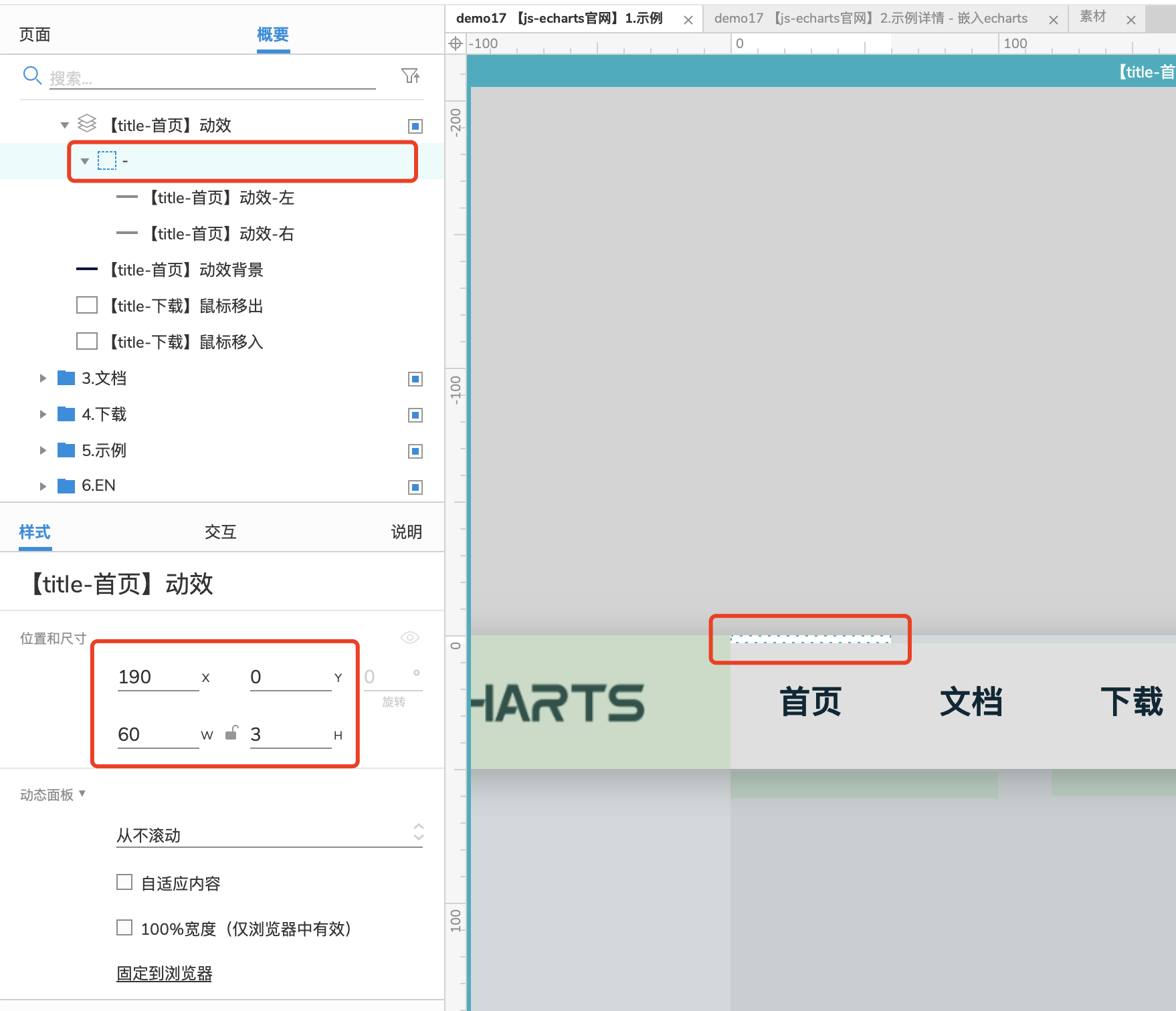
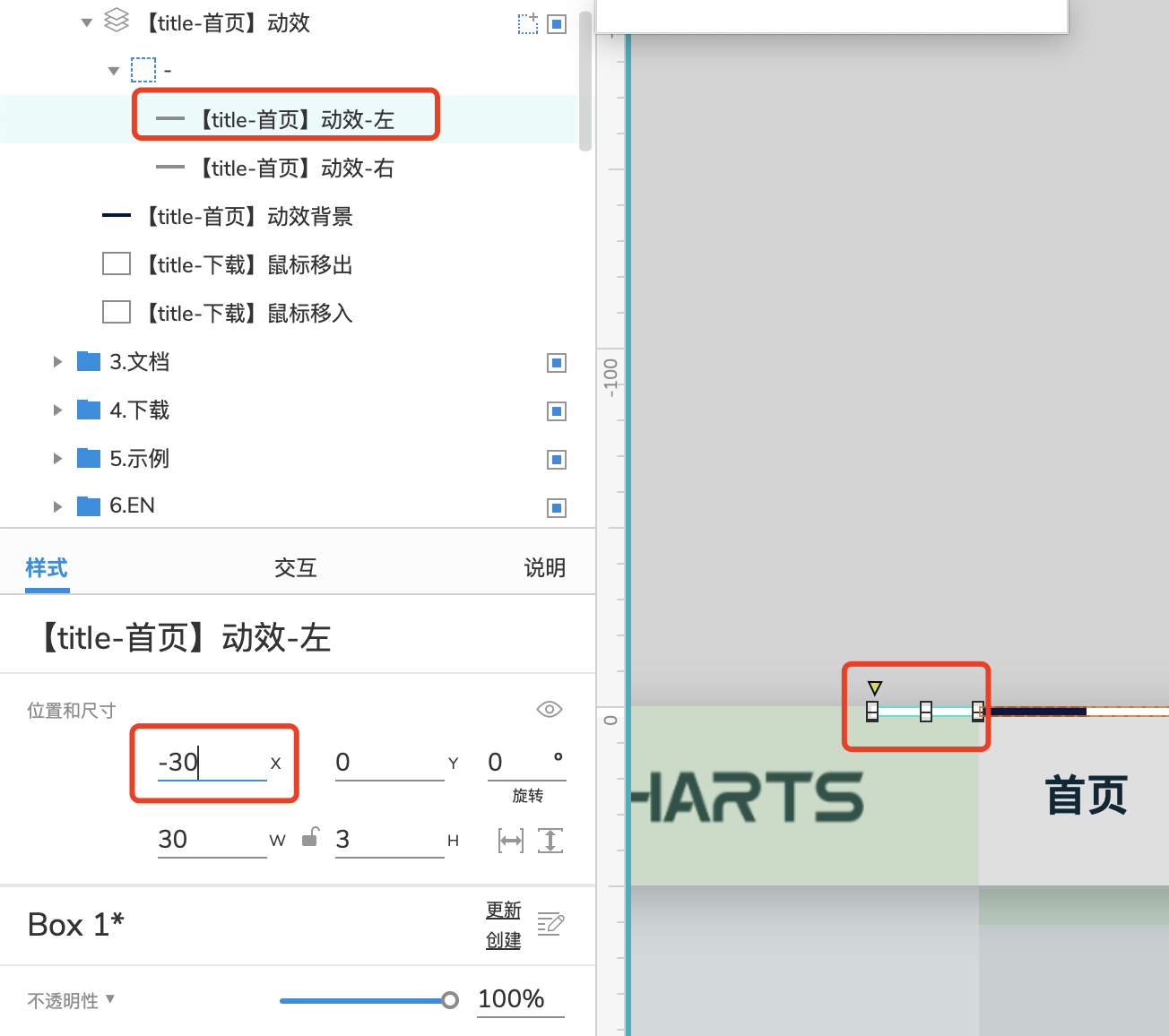
以左块为例讲解:初始坐标(0,0) 宽度30
鼠标移入时,左块移动到(-30,0),让底层黑色部分彻底暴露出来,线性200ms效果与官网基本一致。
鼠标移出时,左块移动到(0,0),覆盖底层黑色部分,从而达到与官网一致的交互效果。
需要注意,覆盖白块所在动态面板的宽度是60,左块、右块的宽度均为30。原理是动态面板内元件超出动态面板范围后,就看不到了。
案例中:左块移动到 (-30,0) 并没有消失或隐藏,但在面板外效果为不可见。
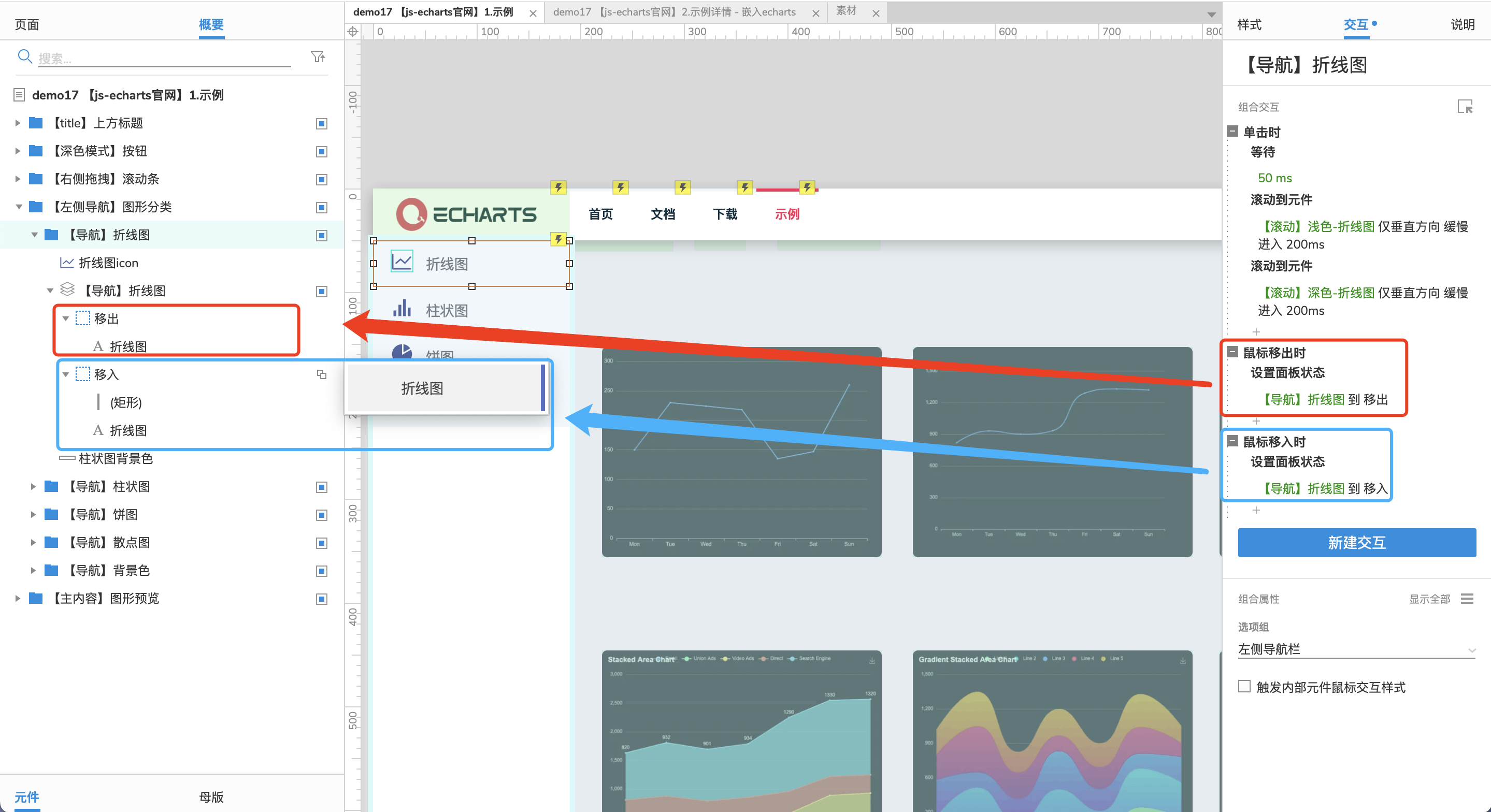
3.2 左侧导航
要点:鼠标移入、鼠标移出、设置选项组、选中效果、滚动到元件
鼠标移入、鼠标移出:使用动态面板的2个子页面实现即可。注意除了右侧 蓝色线条 和 灰色背景 外,字体颜色 也有细微变化。
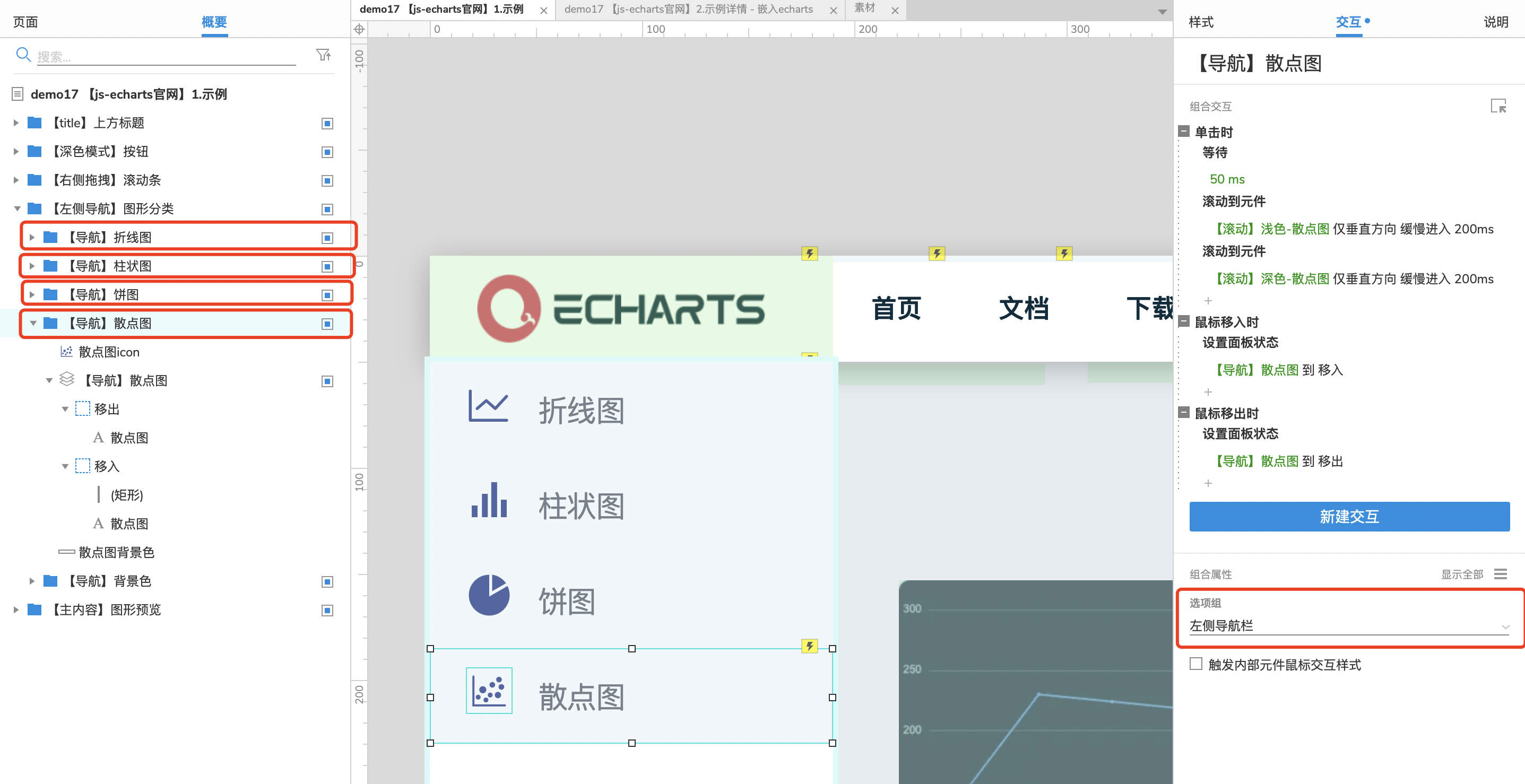
设置选项组:将所有左侧导航,放入同一个选项组内。
选项组的特点是:同一选项组内至多有一个对象处于选中状态 -> 参考 案例9 【按钮】单选按钮组。
选中:
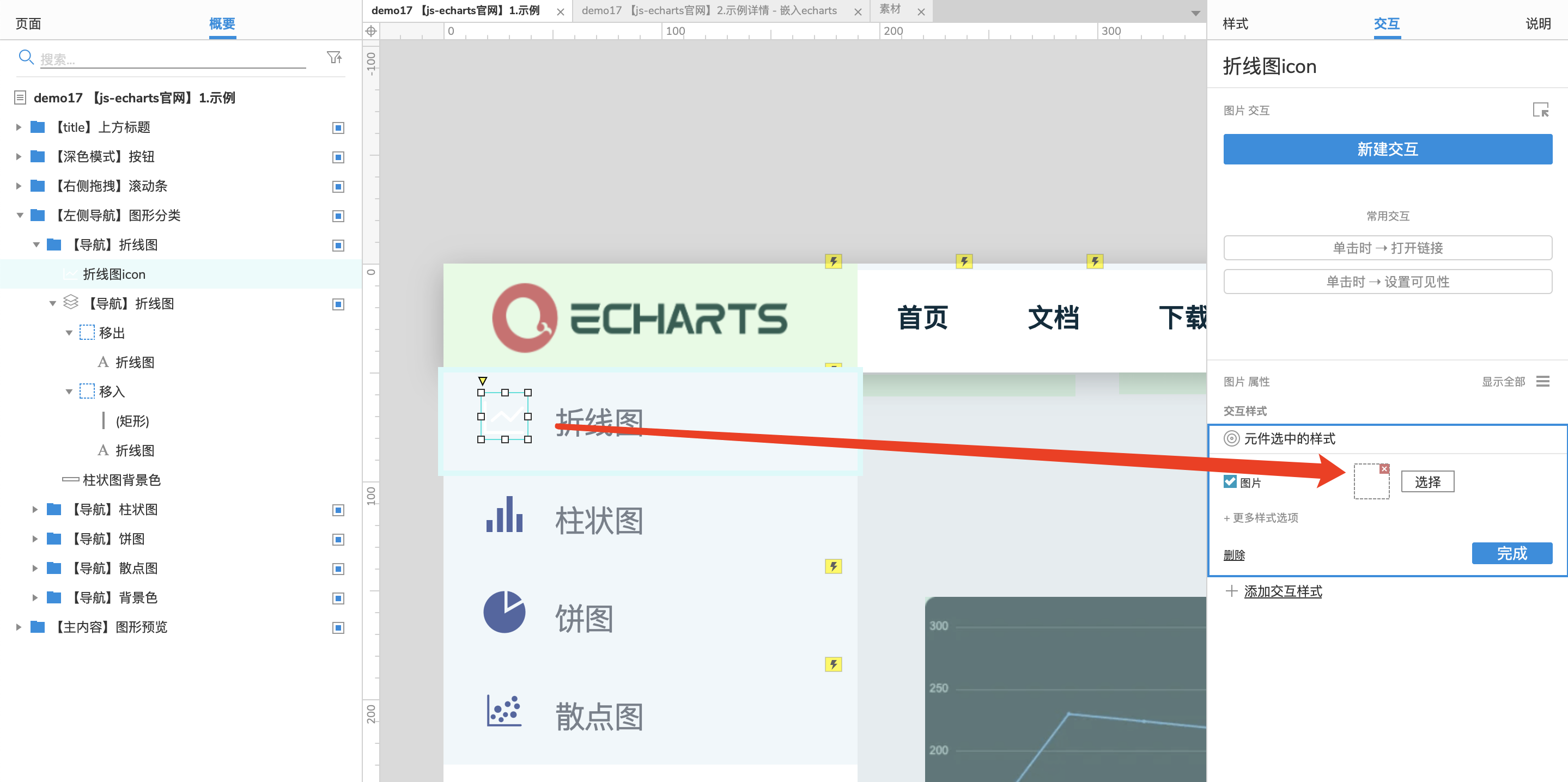
iconfont图片,未选中时: 蓝色图标(色号
#6578AA),选中时: 白色图标(色号#FFFFFF)。
?
?
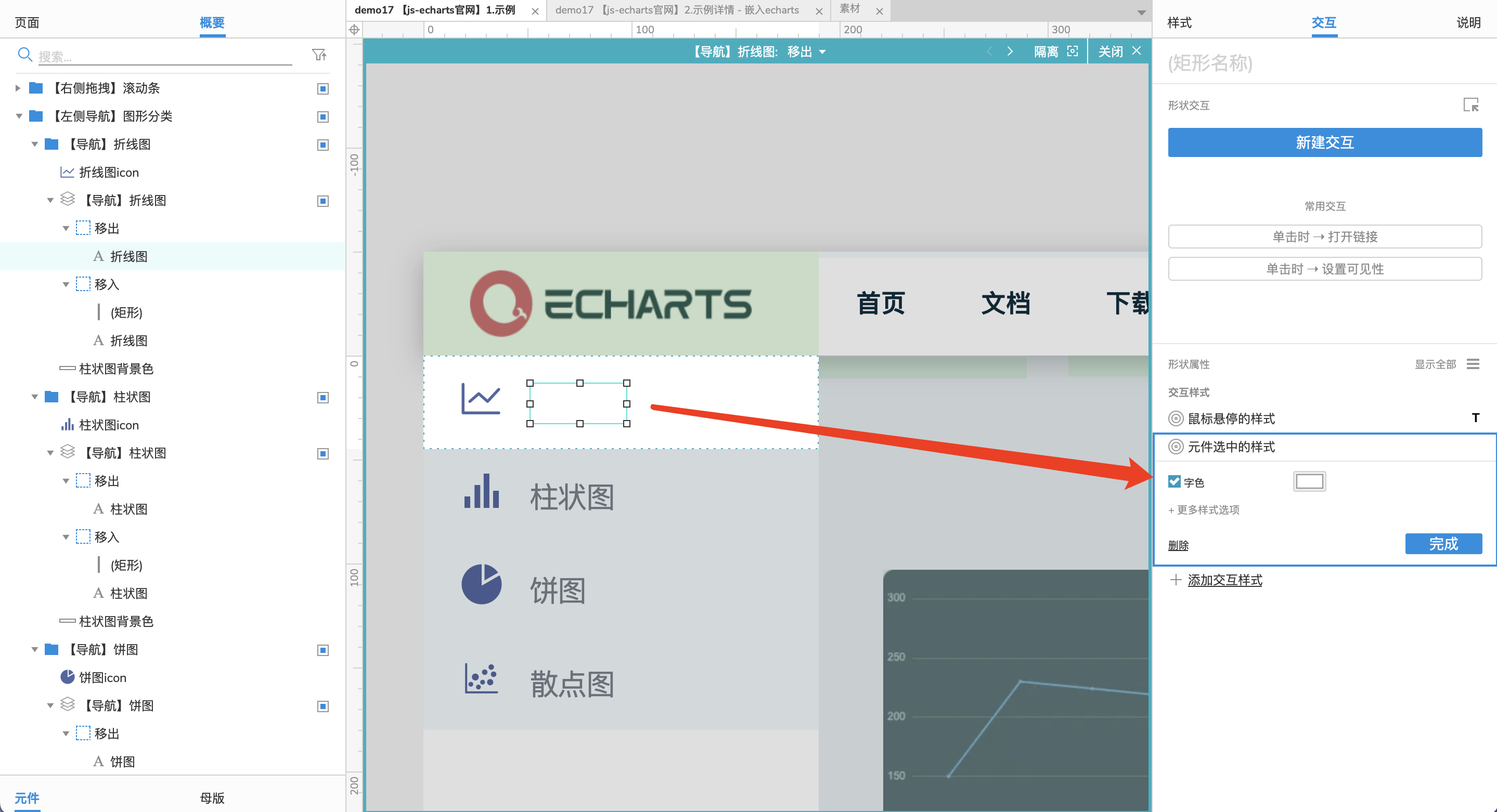
文字描述,字色:白色(色号#FFFFFF)。
?
?
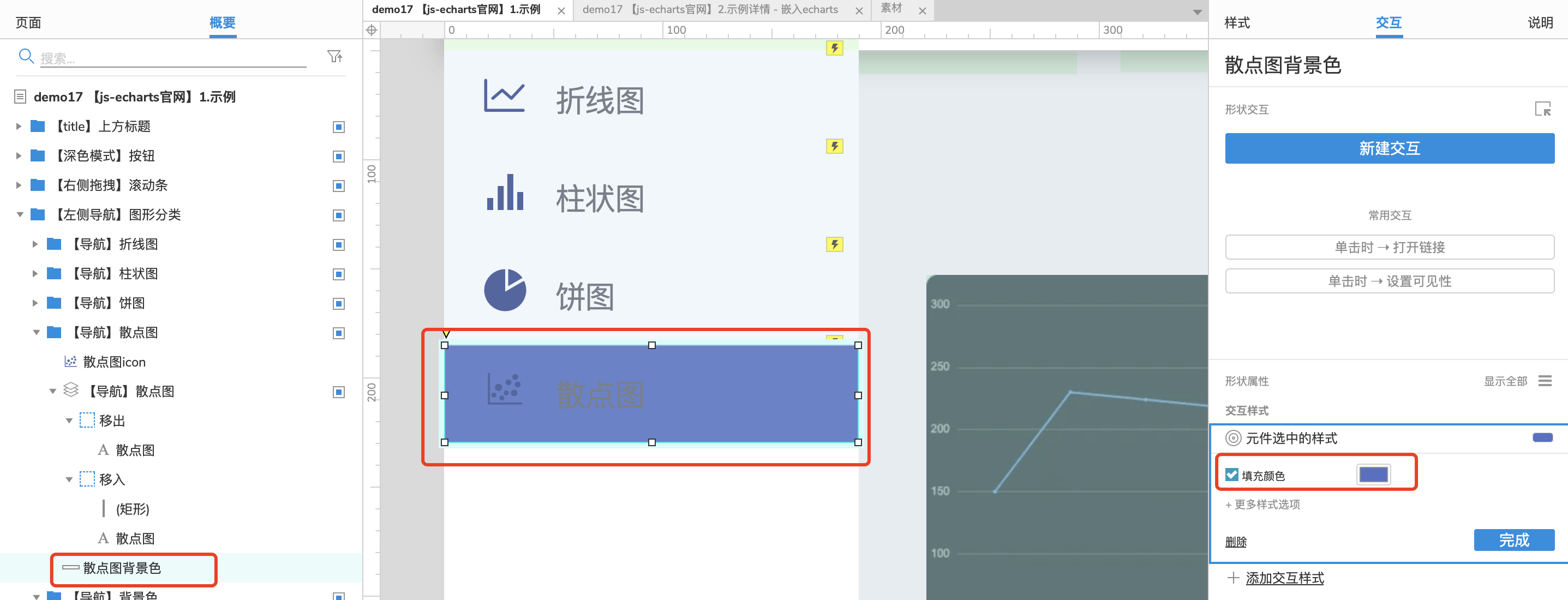
背景色,填充颜色:蓝色(色号5470C6)。
?
?
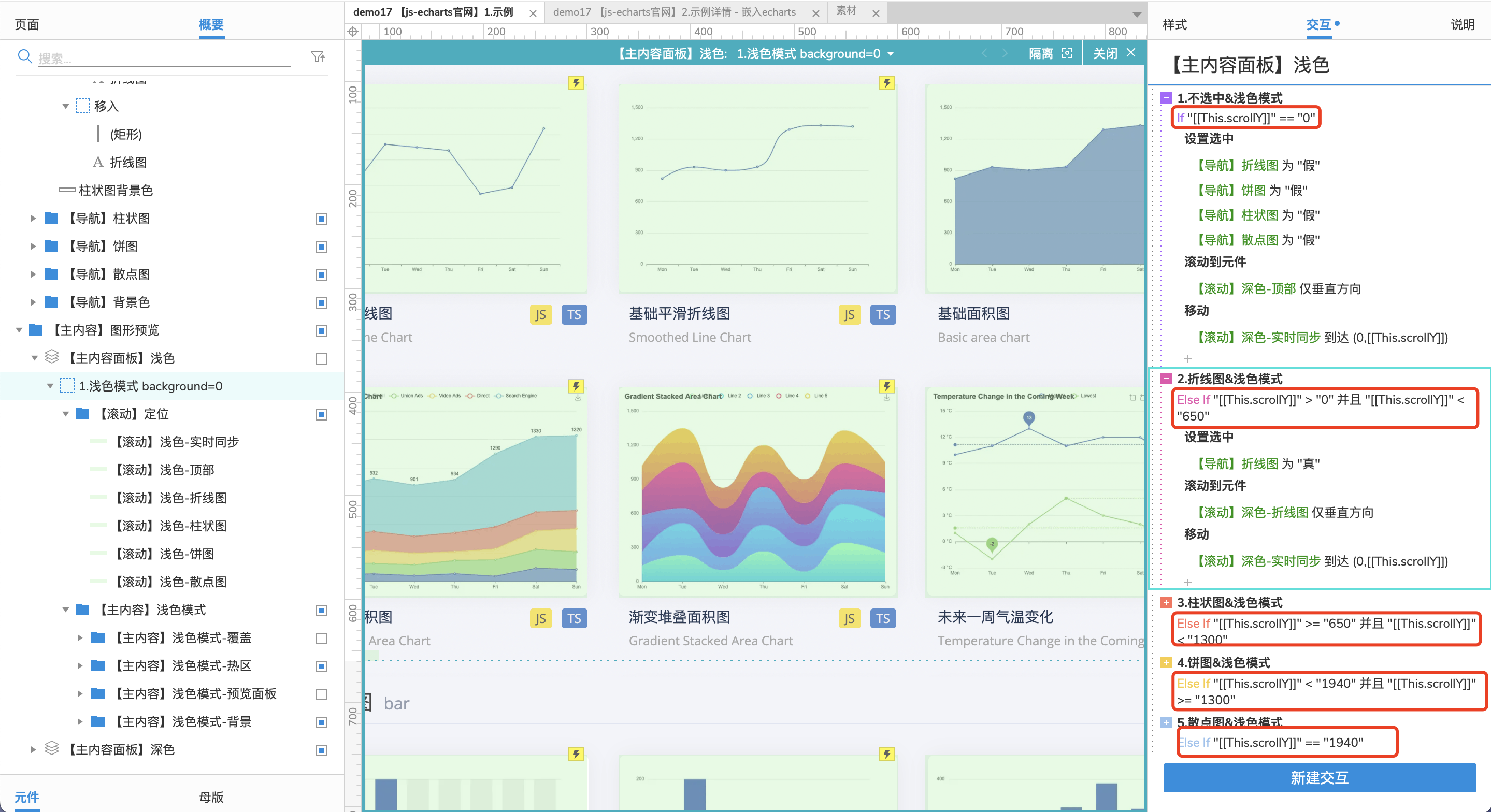
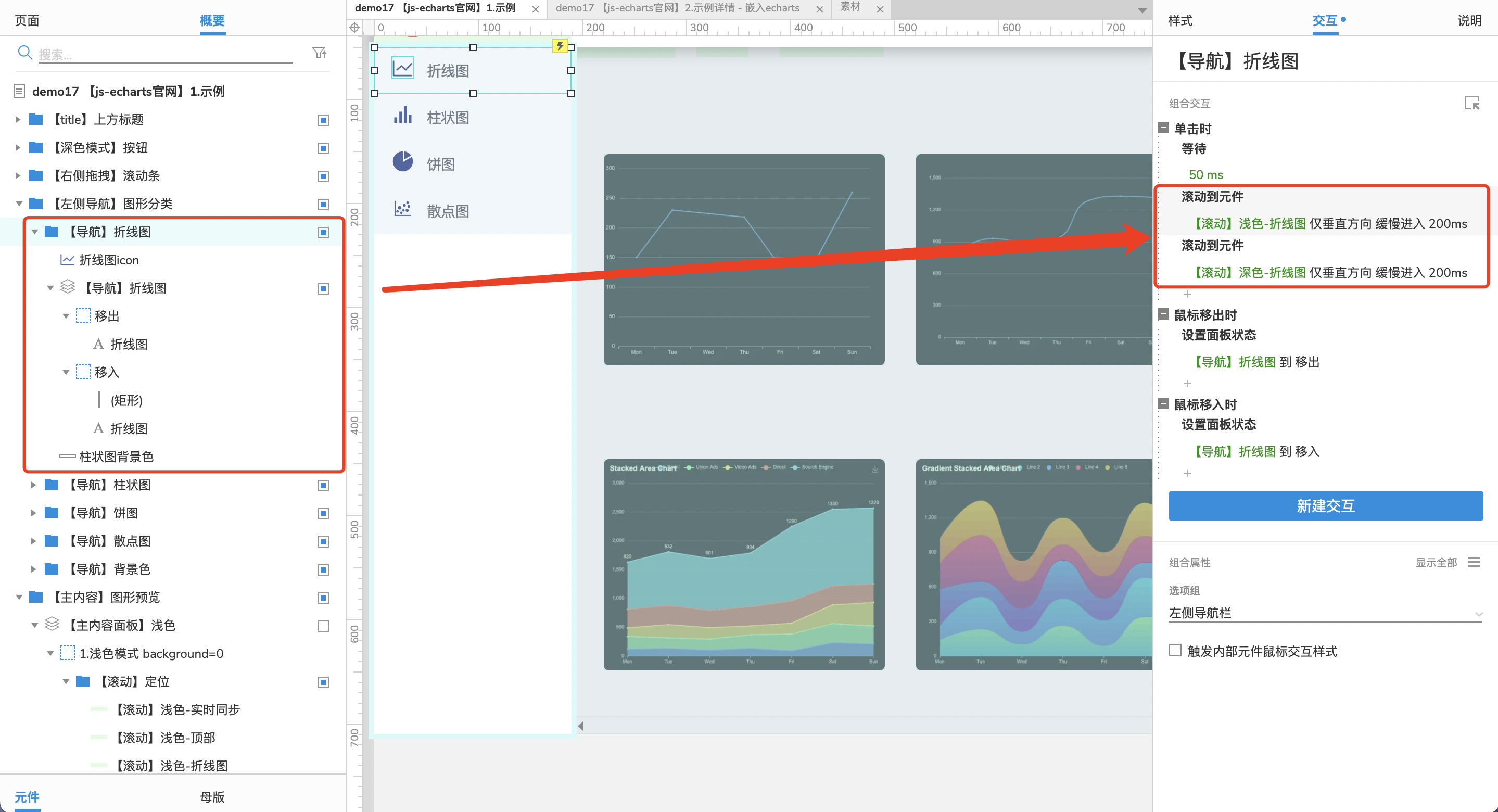
选中状态则是通过浏览窗口的当前坐标This.scrollY来判断的。
?
?
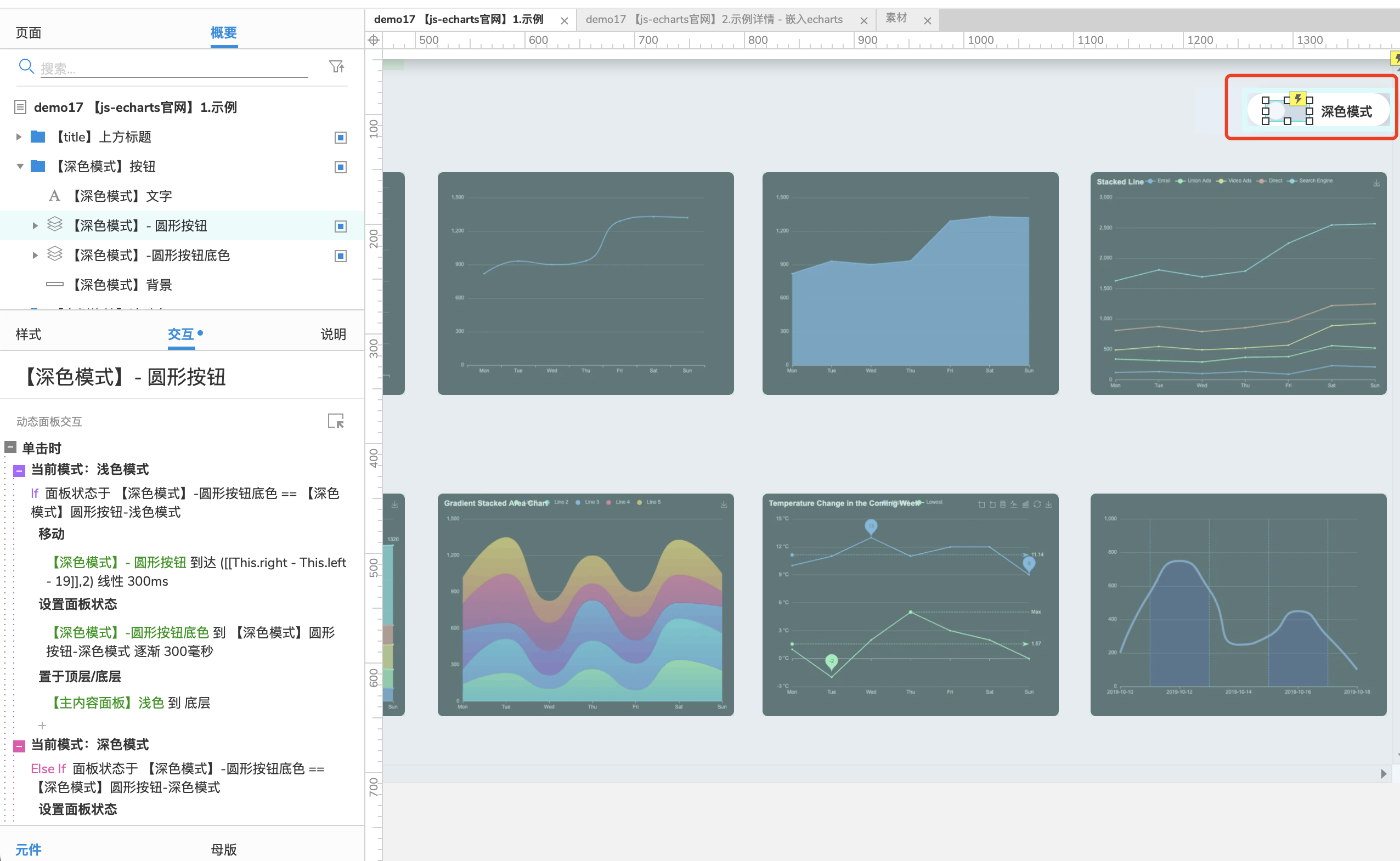
而不是点击时就触发选中效果:
?
?
使用This.scrollY在页面滚动的过程中,各个导航依次变为选中状态,明显可以看出来渐变的效果:
?
?
而且,在滚动浏览页面时,也需要用此方式来反向联动左侧导航栏的选中状态。
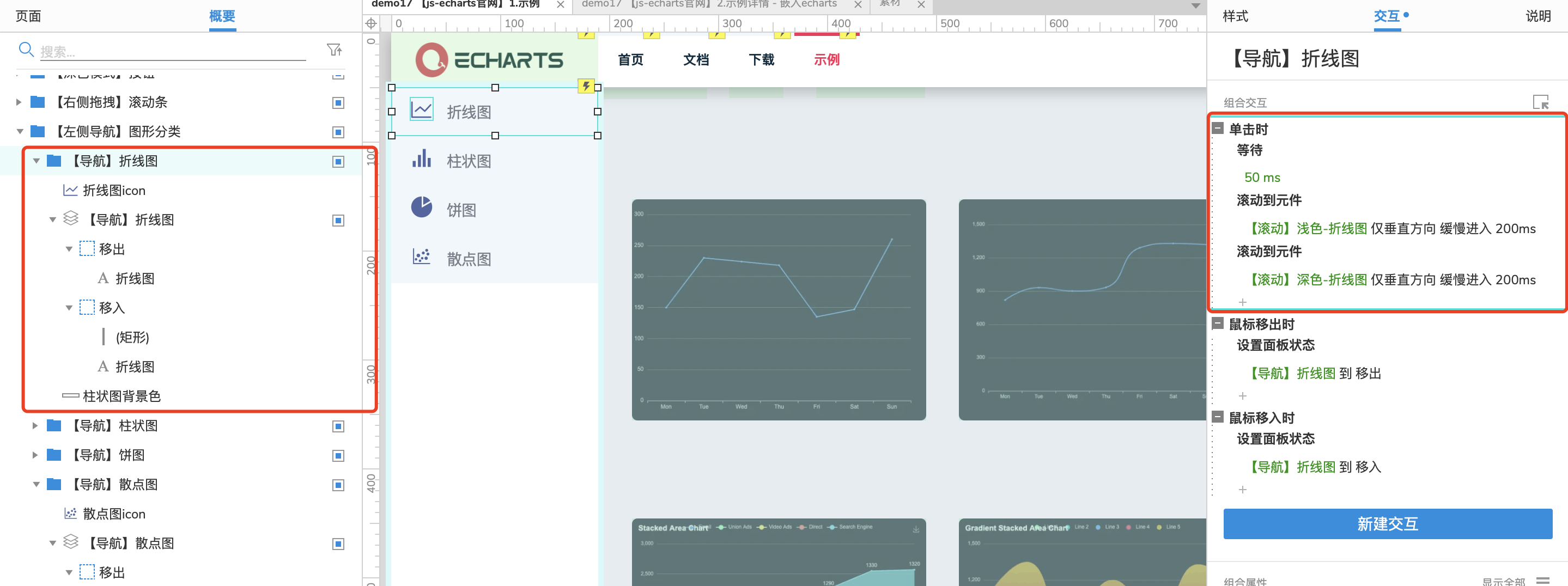
滚动到元件:在主内容中,放置了很多 热区,用于点击左侧导航时,页面滚动到对应位置。
?
在单击时,设置 滚动到元件 即可实现浏览内容跳转的效果。
?
3.3 深色模式-开关
参考 案例15 【动态面板-滚动条5】深色模式 - 按钮效果升级
3.4 右侧滚动条
参考 案例16 【动态面板-滚动条6】手动制作滚动条。这部分可以跳过,最开始手动制作了一个滚动条,但发现想要实现鼠标滚轮浏览页面效果,是不能用自制滚动条的。就把进度条颜色改为透明,隐藏起来了。
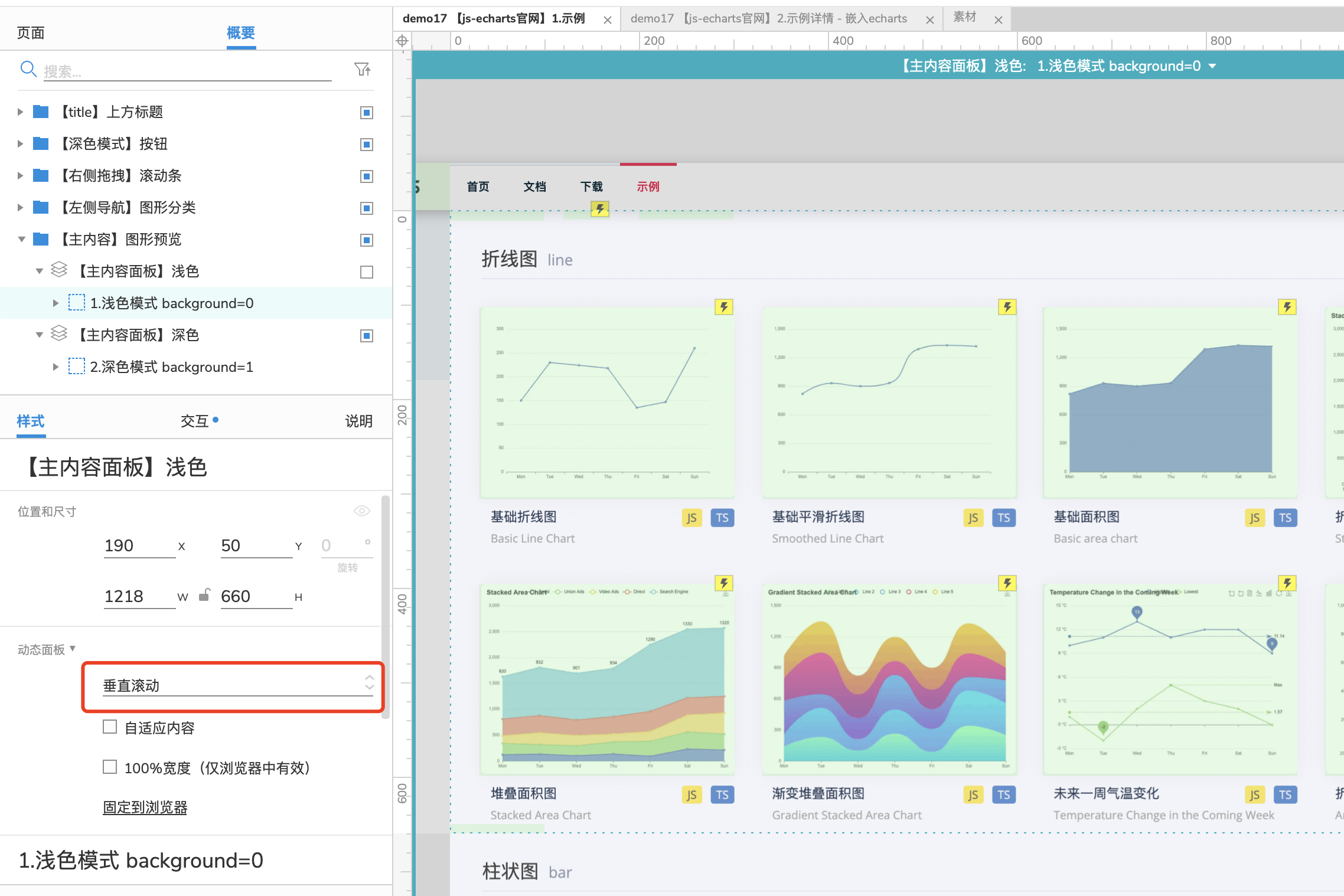
在主内容动态面板开启自带的 垂直滚动 功能。
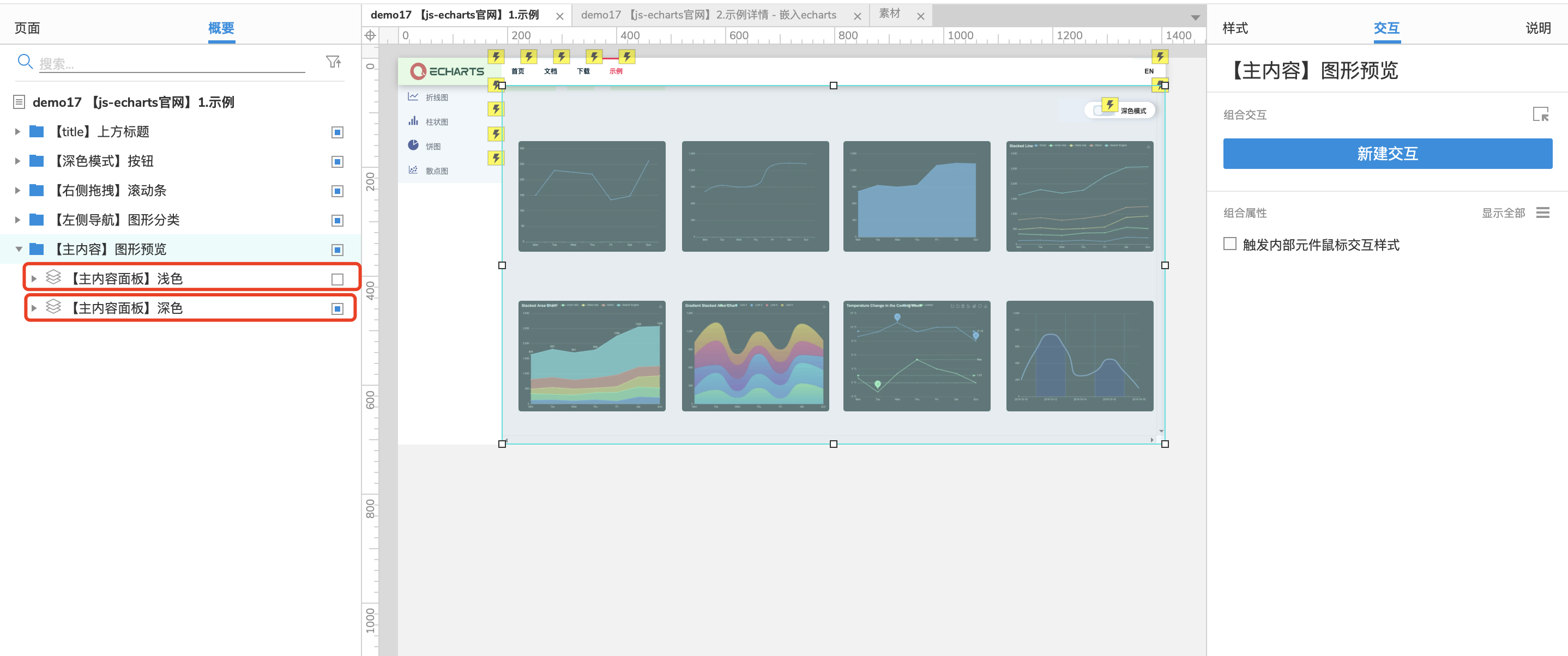
3.5 主内容
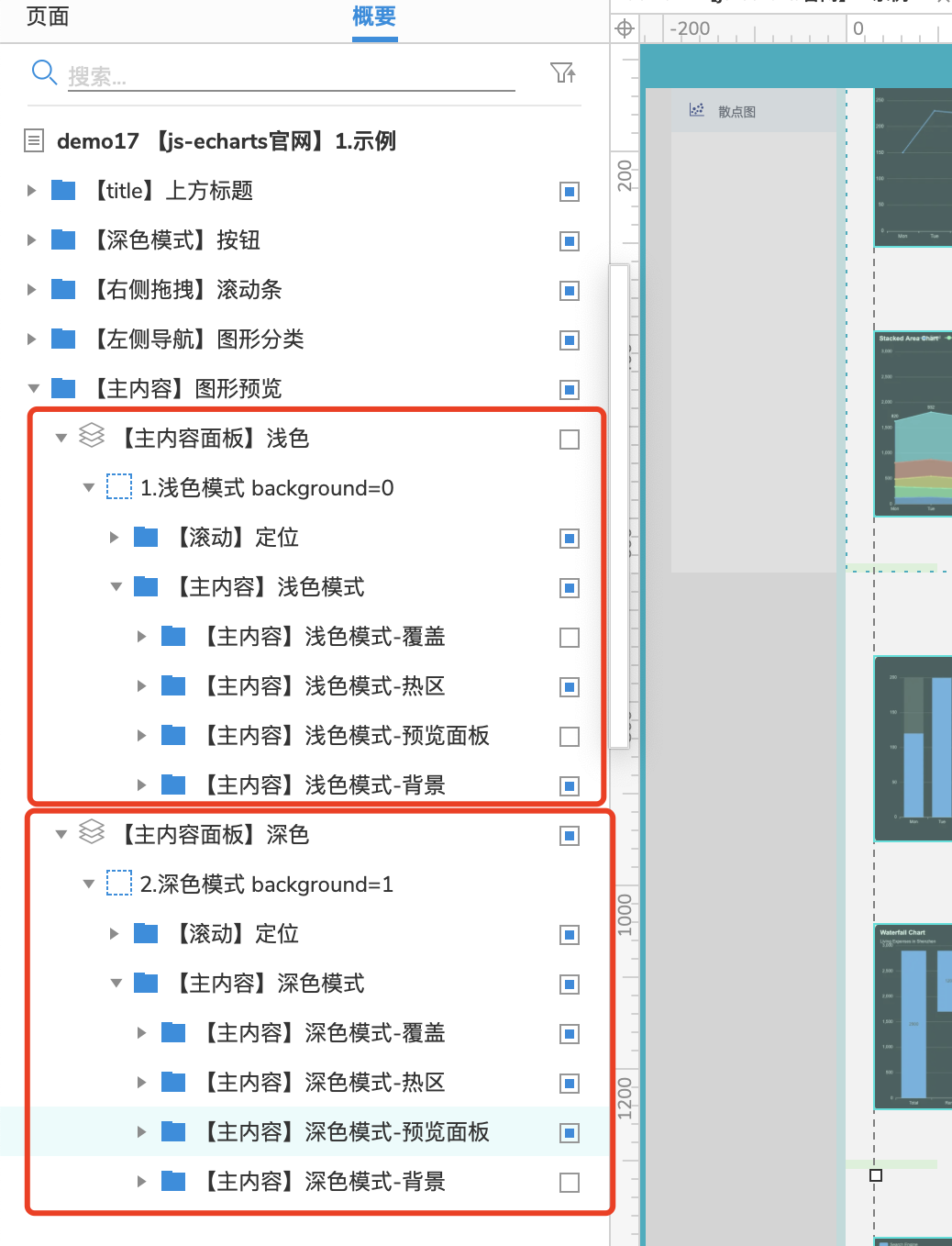
主内容分为两个动态面板:【主内容面板】浅色、【主内容面板】深色。两者 尺寸相同,默认浅色面板 图层 置于上方。
两套面板内部分组、图层顺序 全部一致,仅内容样式有所区别。
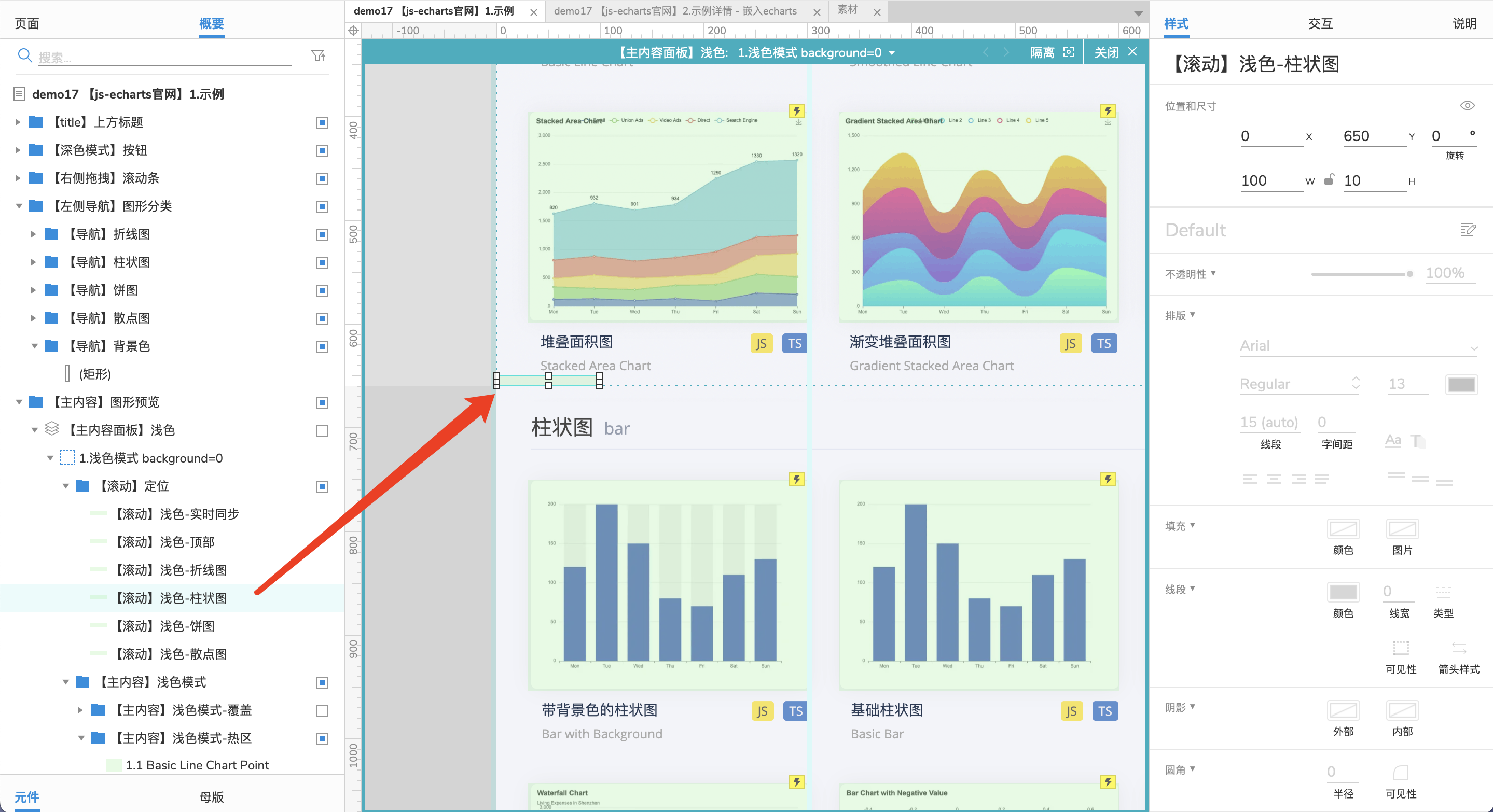
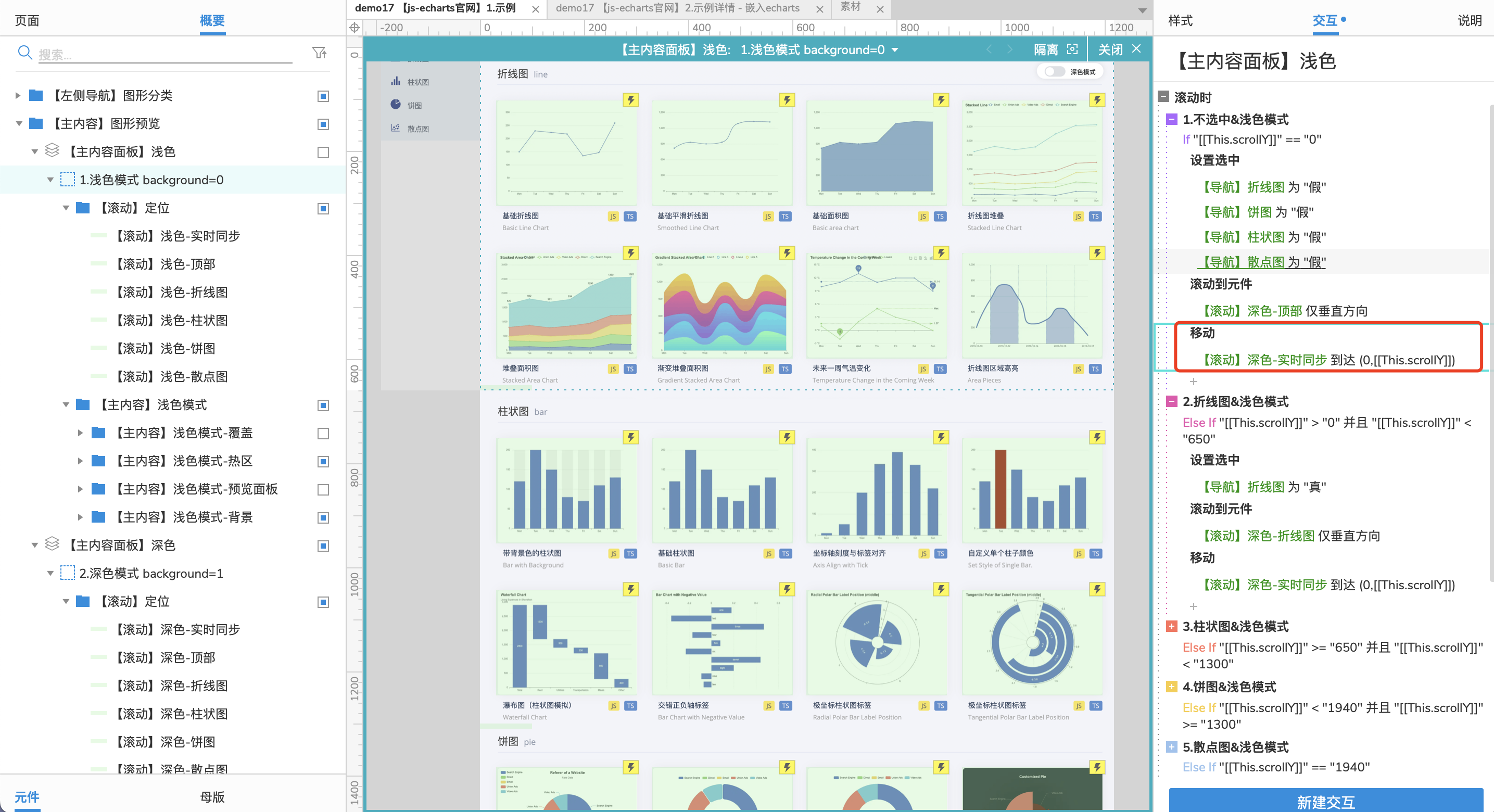
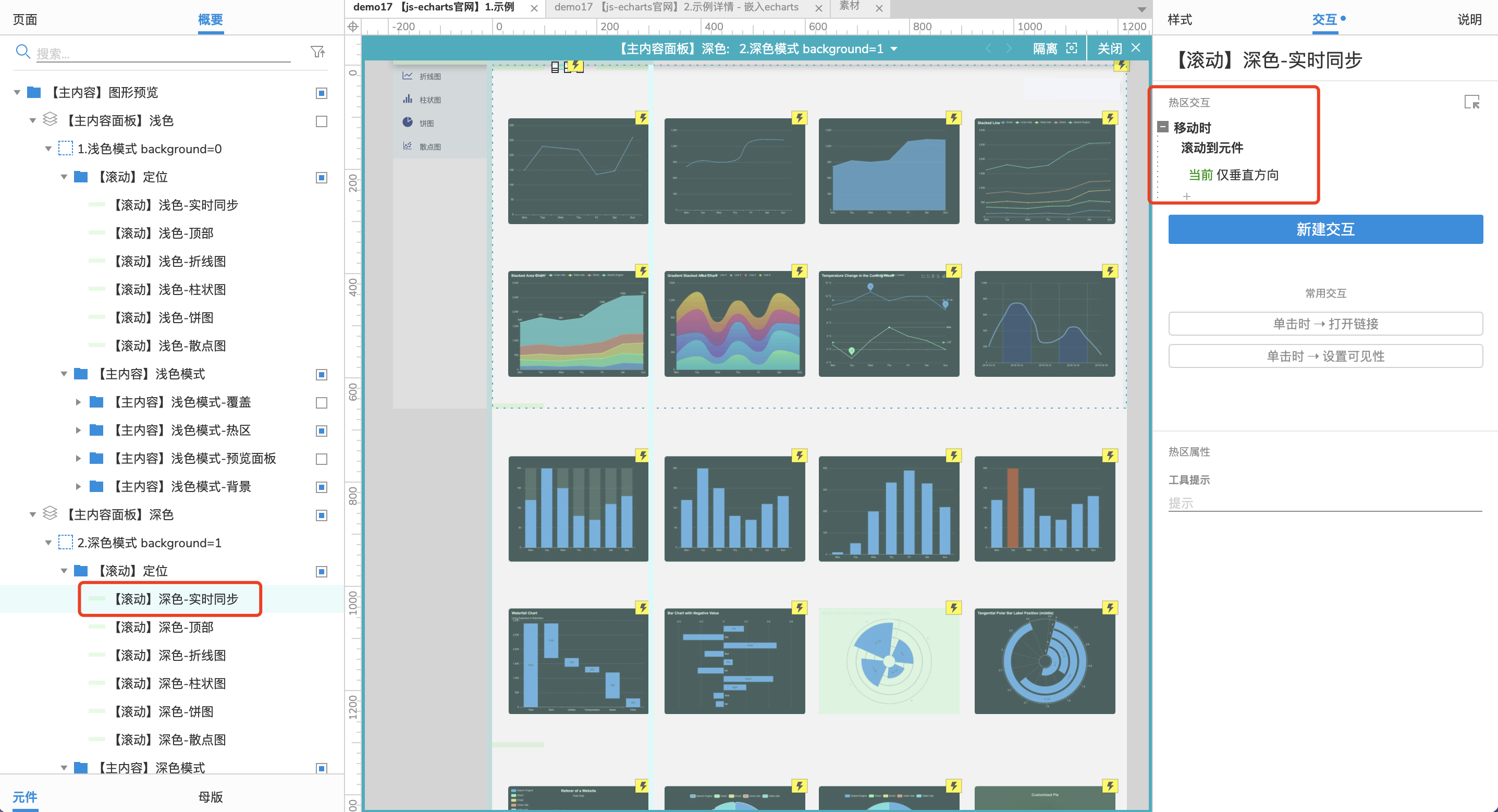
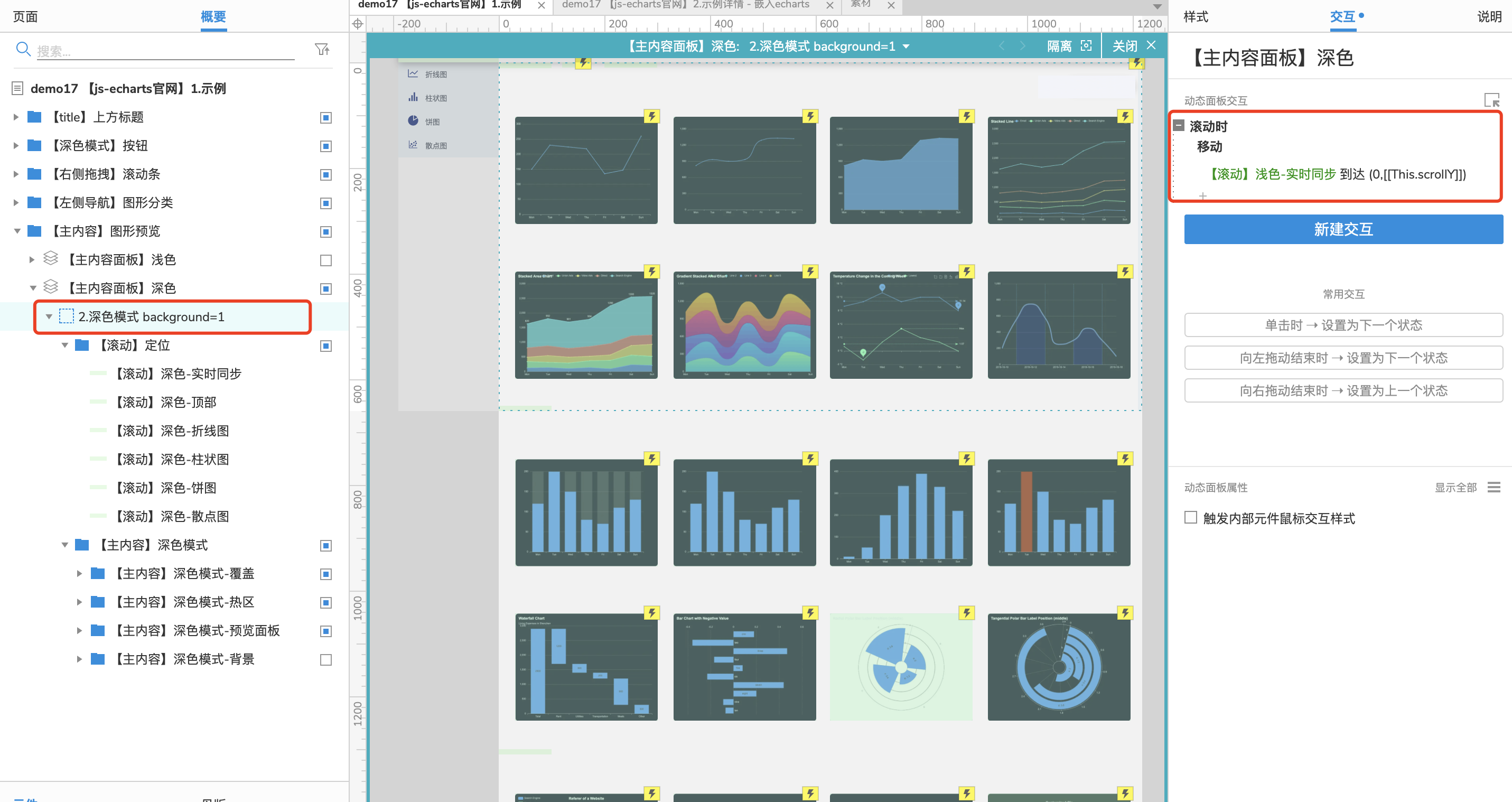
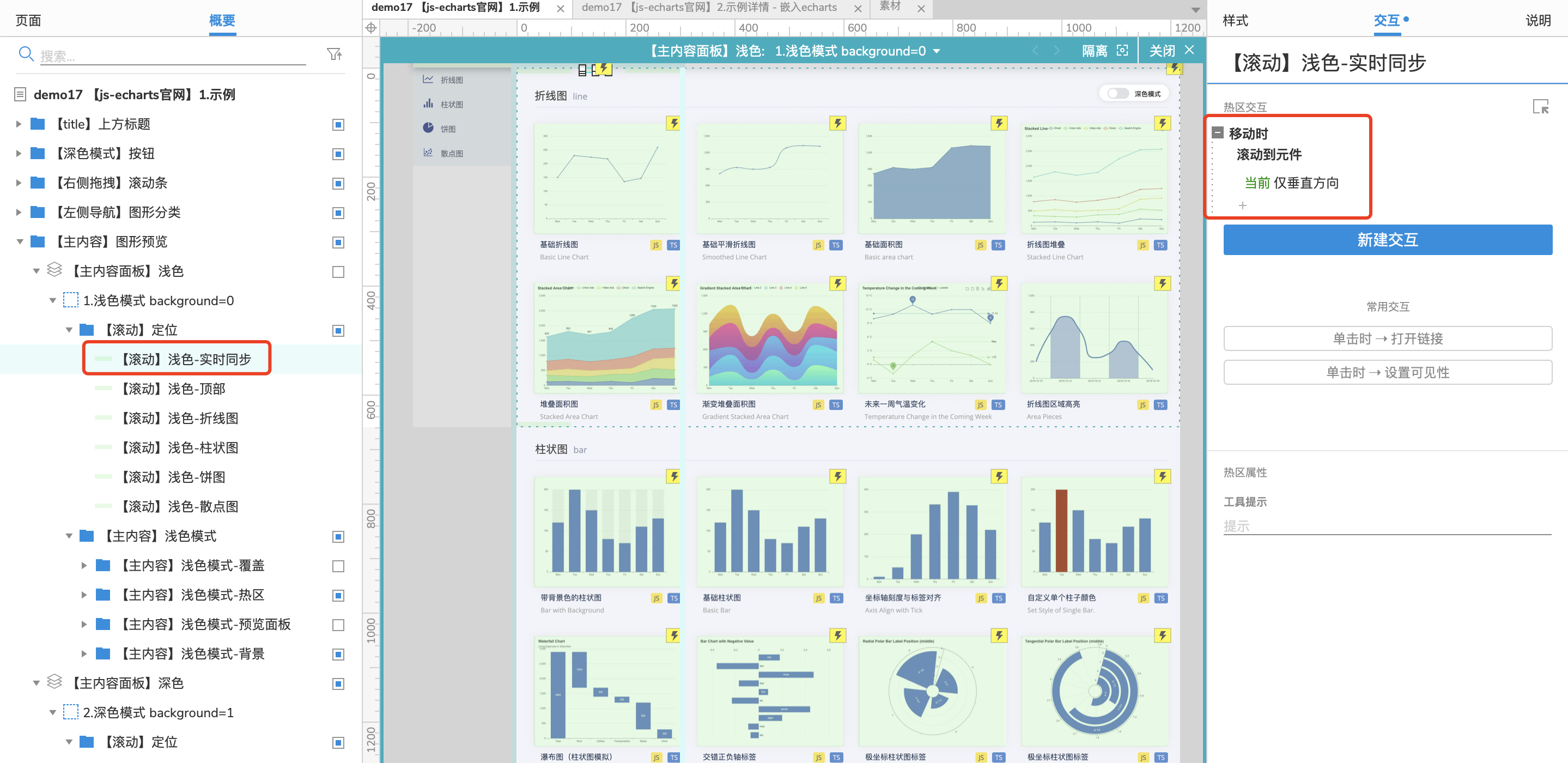
3.5.1 【滚动】定位
通过 2个移动的热区,同步浏览进度:
通过 【滚动】深色-实时同步,滚动 浅色模式 窗口时,同步 深色模式 的浏览进度。
?
?
滚动到元件
?
?
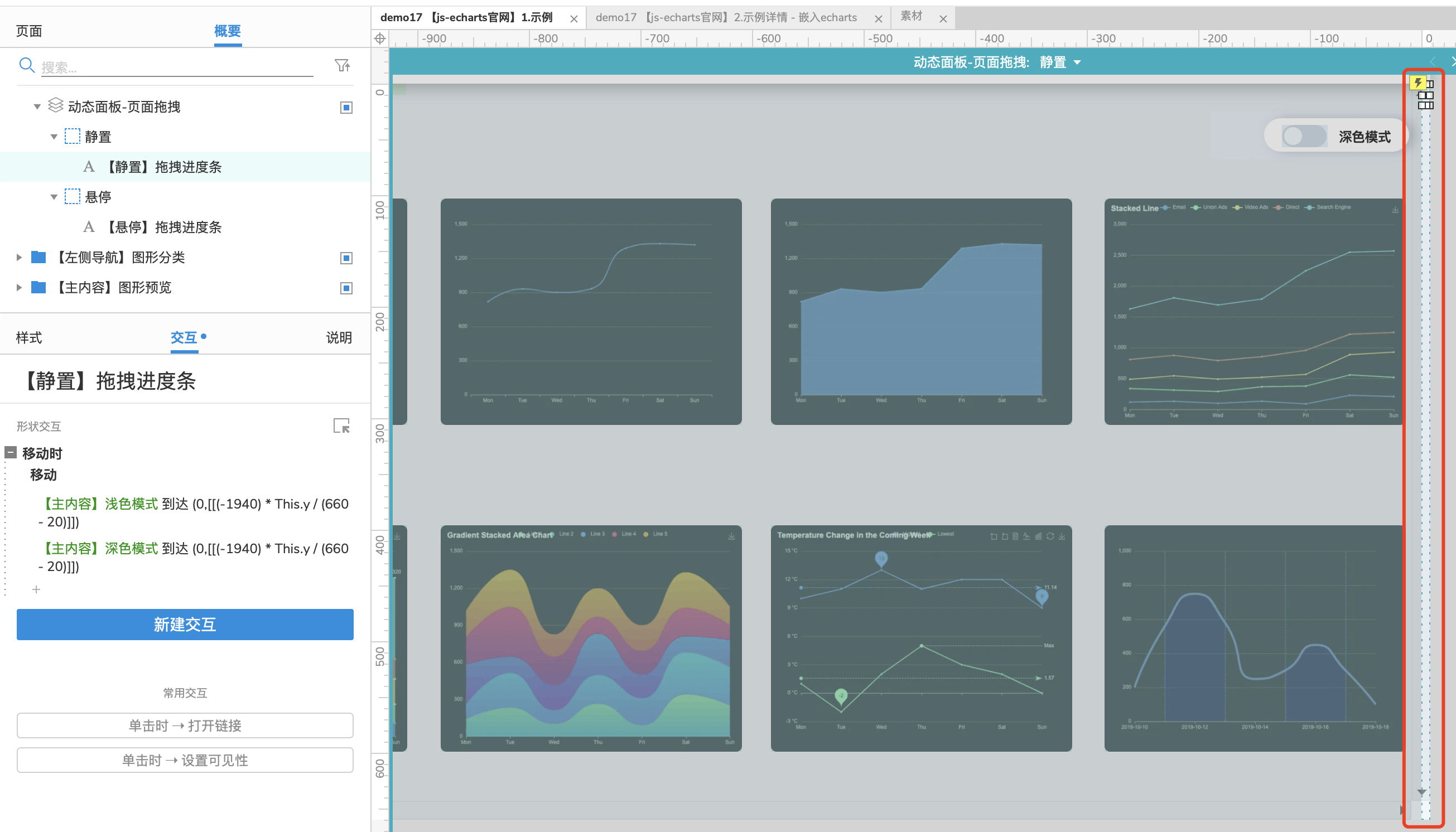
通过 【滚动】浅色-实时同步,滚动 深色模式 窗口时,同步 浅色模式 的浏览进度。
?
?
滚动到元件
?
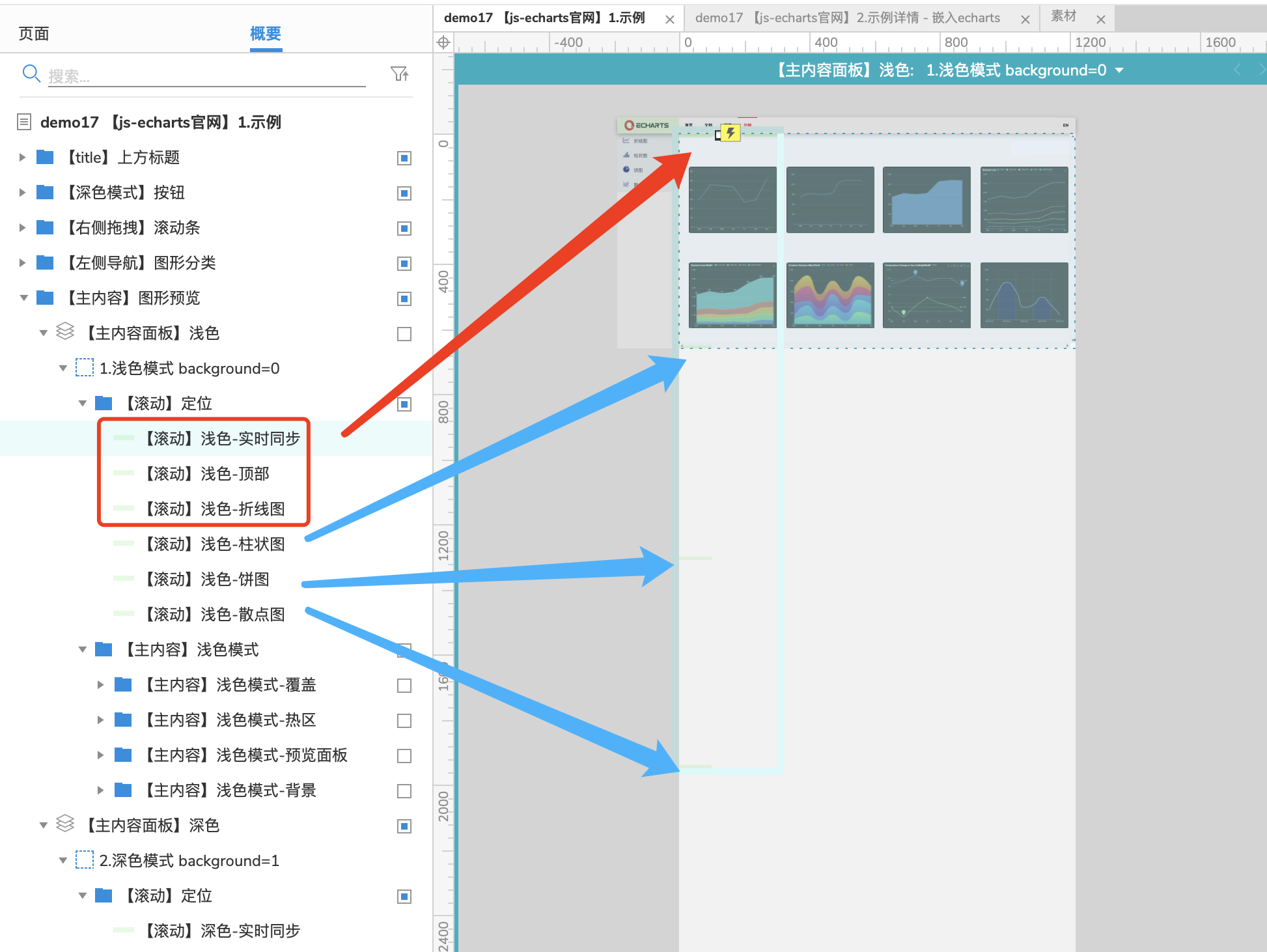
通过 10个固定的热区,联动左侧导航栏:
浅色:
??【滚动】浅色-顶部
??【滚动】浅色-折线图
??【滚动】浅色-柱状图
??【滚动】浅色-饼图
??【滚动】浅色-散点图
?
?
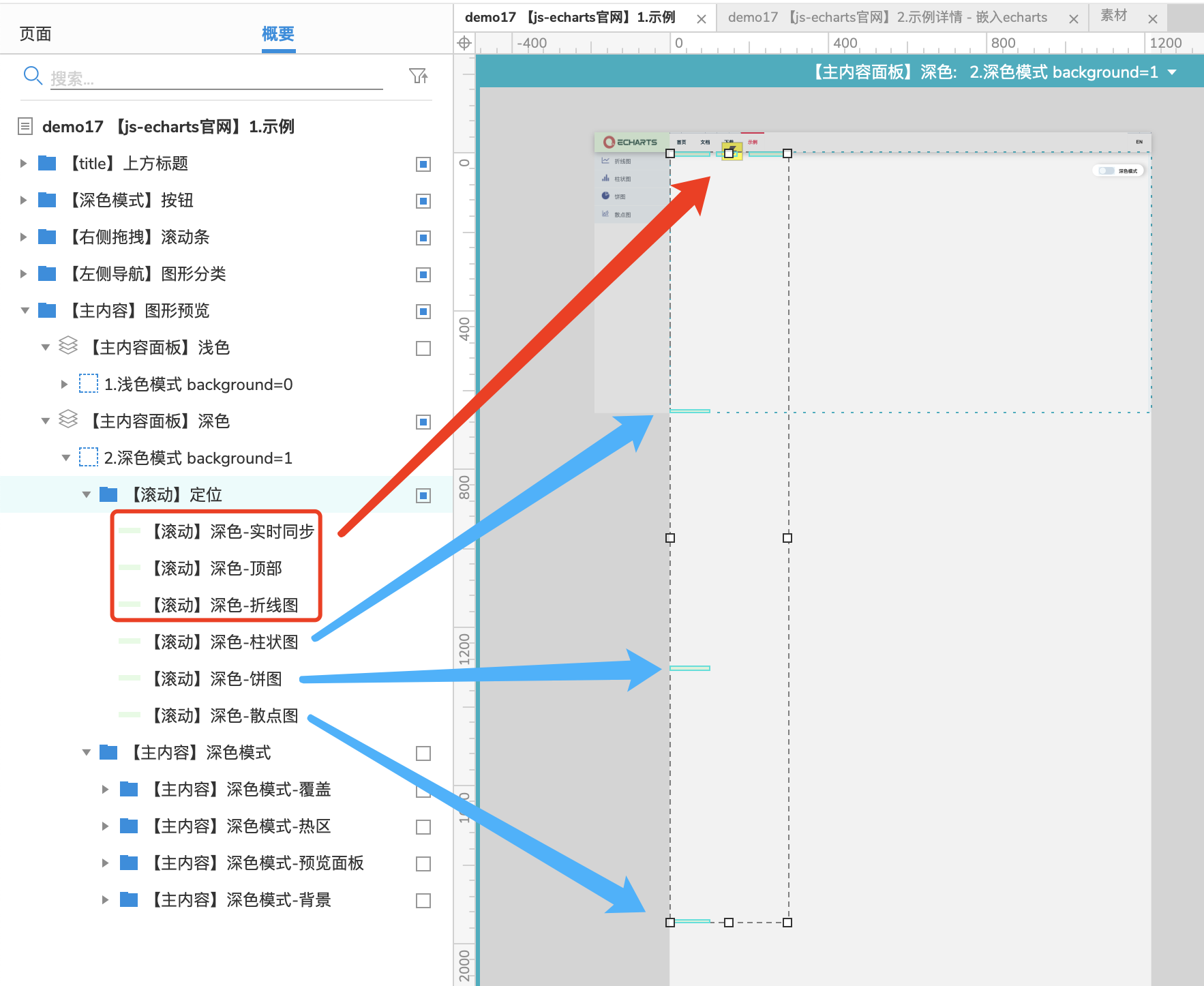
深色:
??【滚动】深色-顶部
??【滚动】深色-折线图
??【滚动】深色-柱状图
??【滚动】深色-饼图
??【滚动】深色-散点图
?
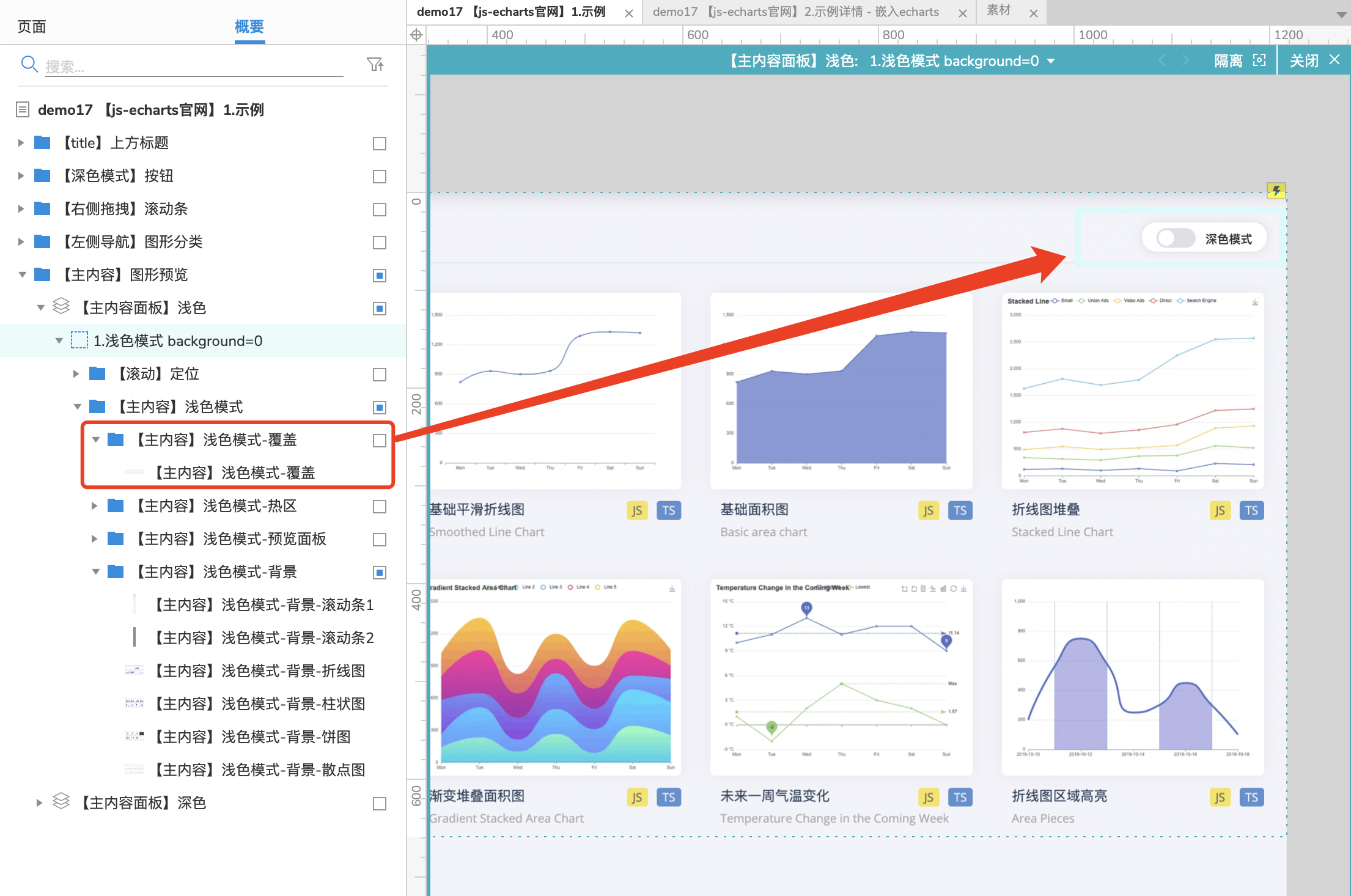
3.5.2 【主内容】X色模式-覆盖
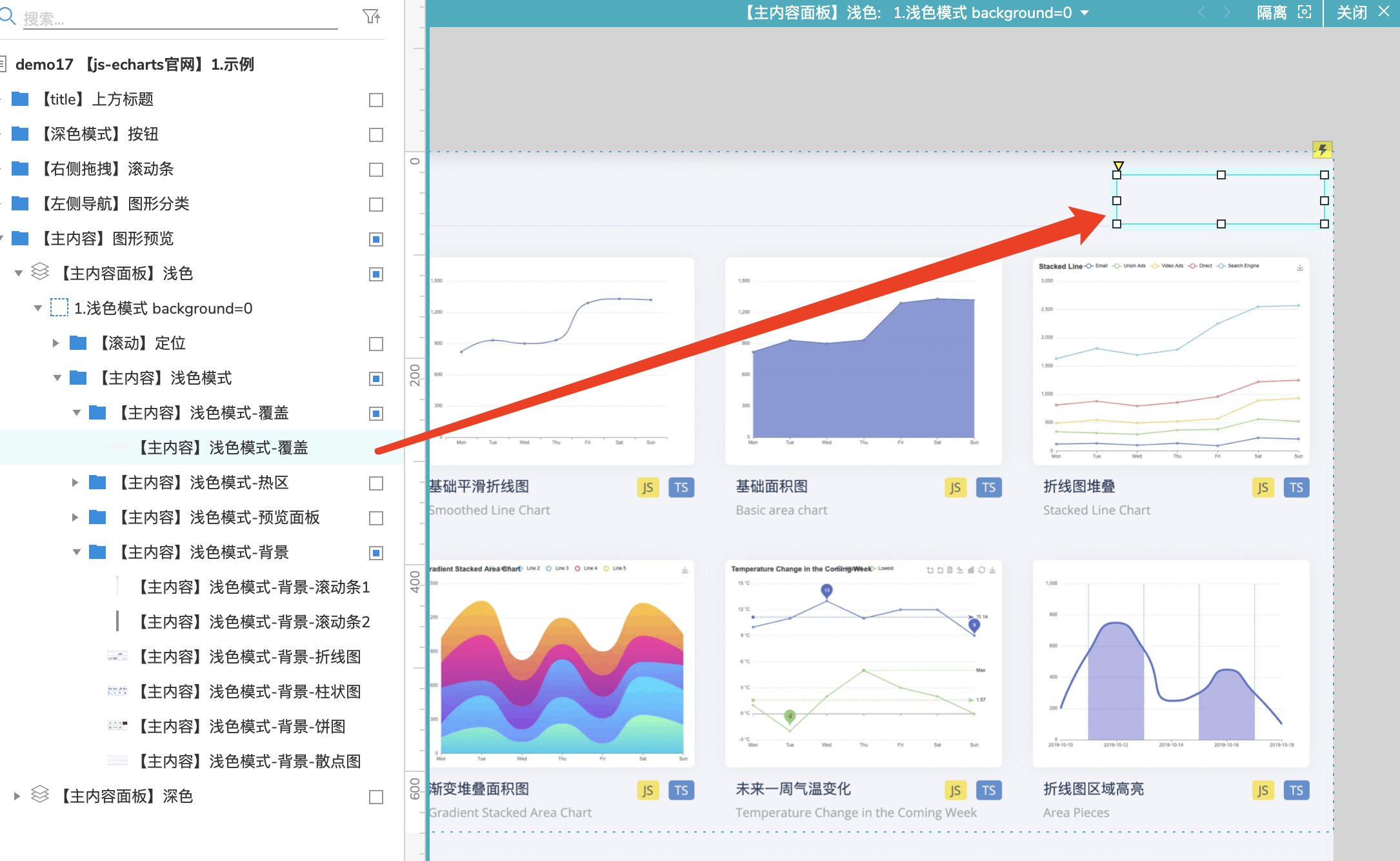
这里是从官网截图时,深色模式开关 。
用一个图片将这个 深色模式开关 覆盖。
3.5.3 【主内容】X色模式-热区
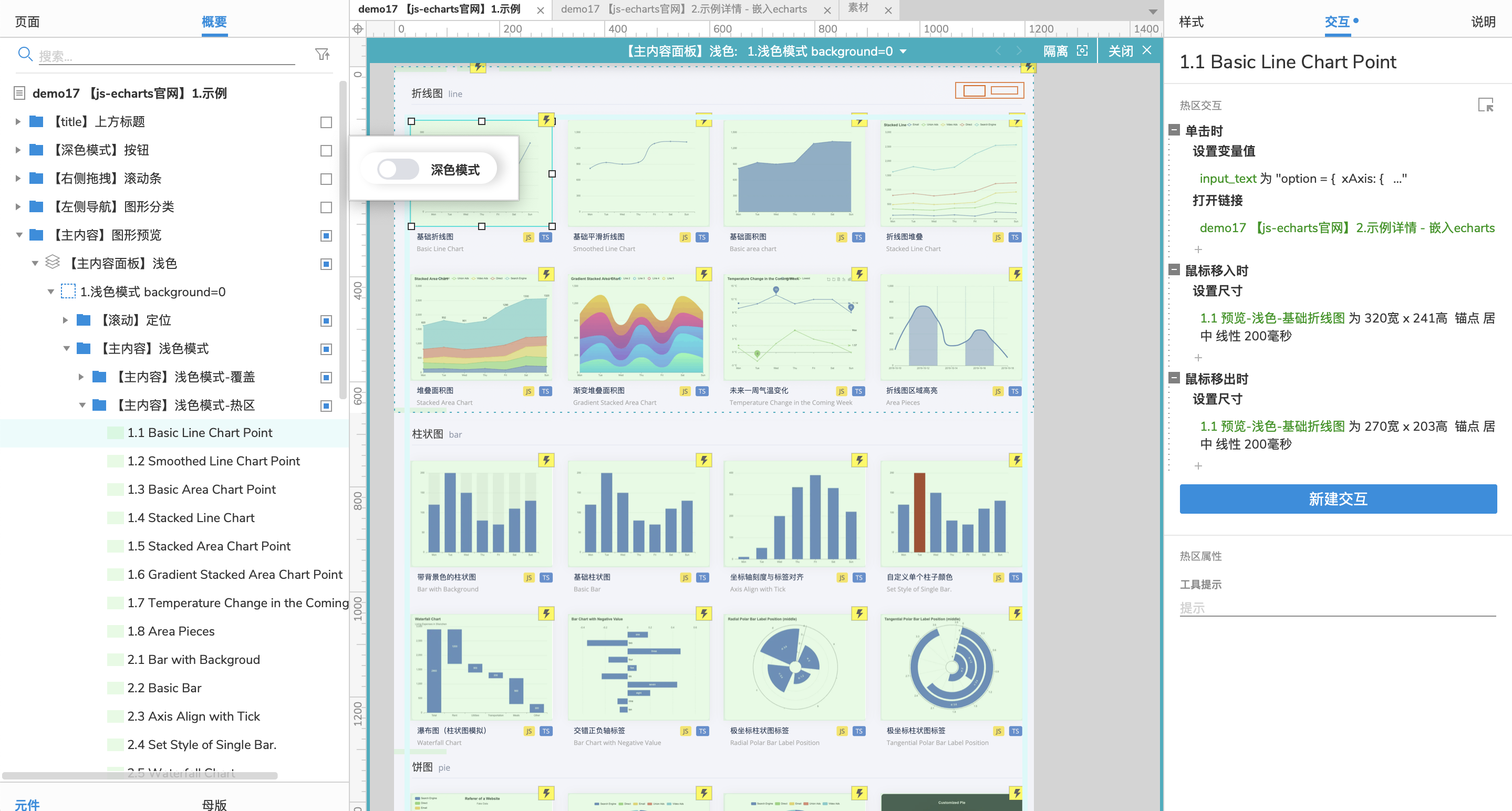
以折线图 - 基础折线图为例,主要做了四件事
单击时-传递参数、单击时-打开链接、鼠标移入-放大图片、鼠标移出-缩小图片
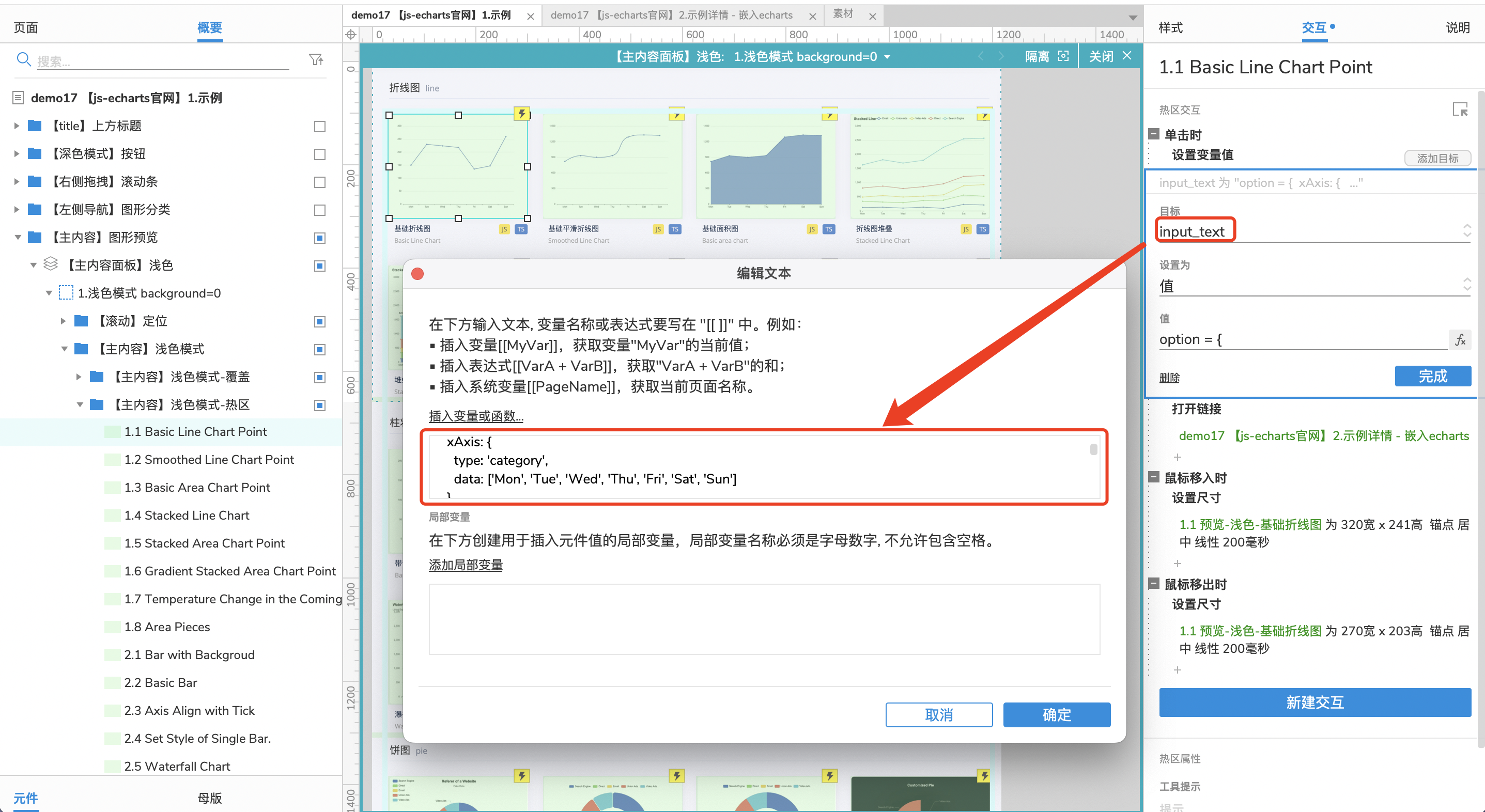
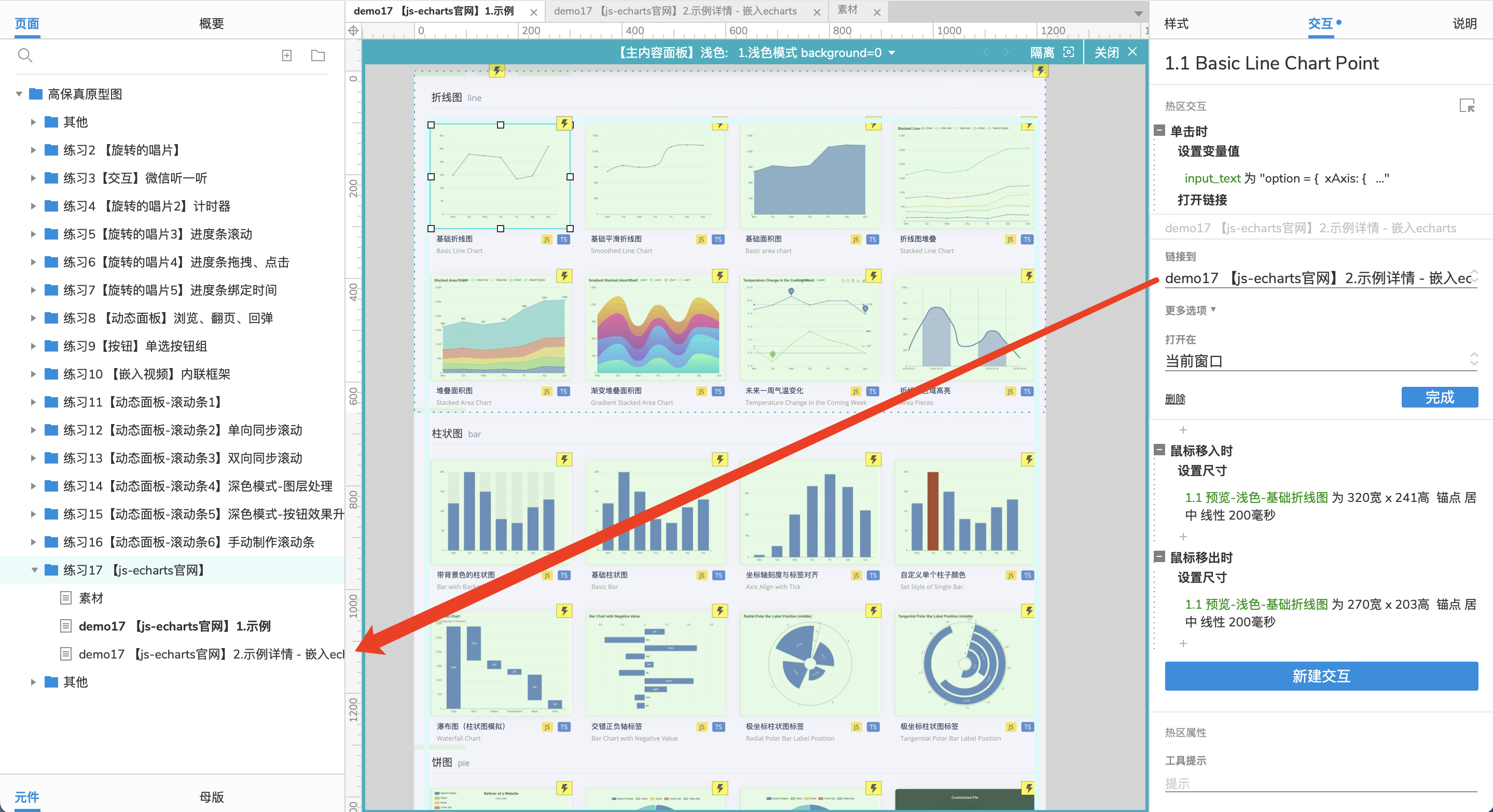
单击时-传递参数:
点击每个热区,设置不同的
input_text变量值(js代码)
?
?
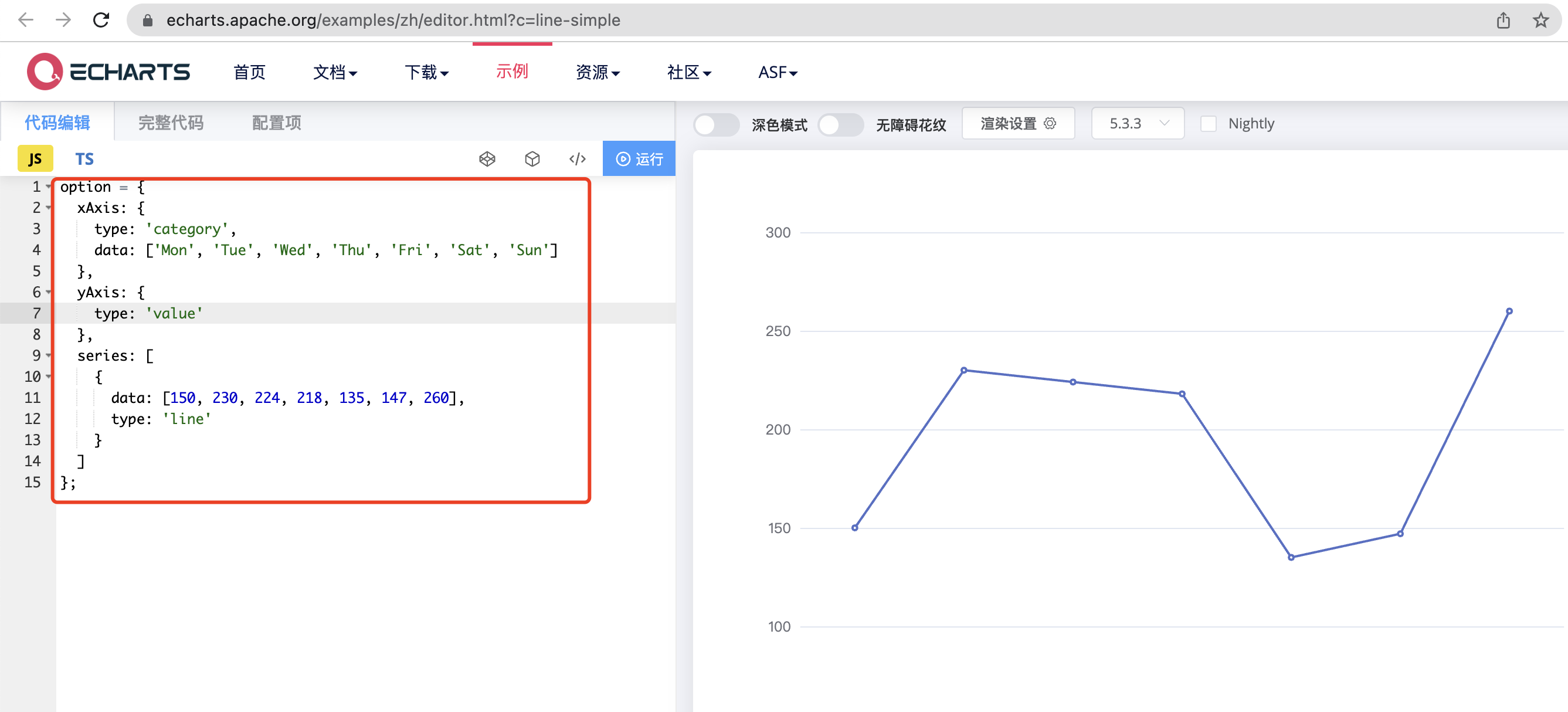
上图热区对应js代码来自 :echarts官网-基础折线图
?
单击时-打开链接:
单击时,除了打开链接,还设置了
input_text变量值,这个变量会传递到新的页面中,一会要继续使用的。
?
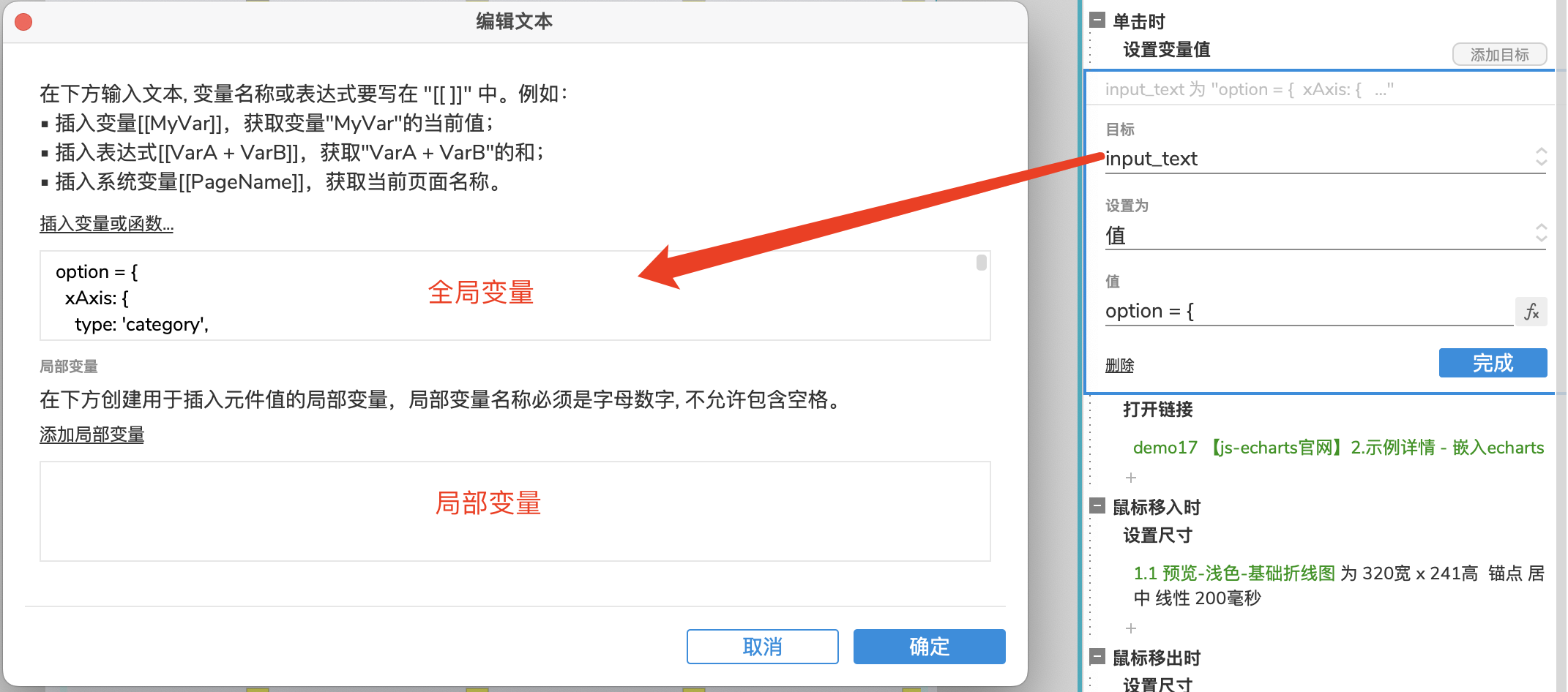
涉及两个概念: 全局变量(所有页面共用)、局部变量(仅当前页面有效)
?
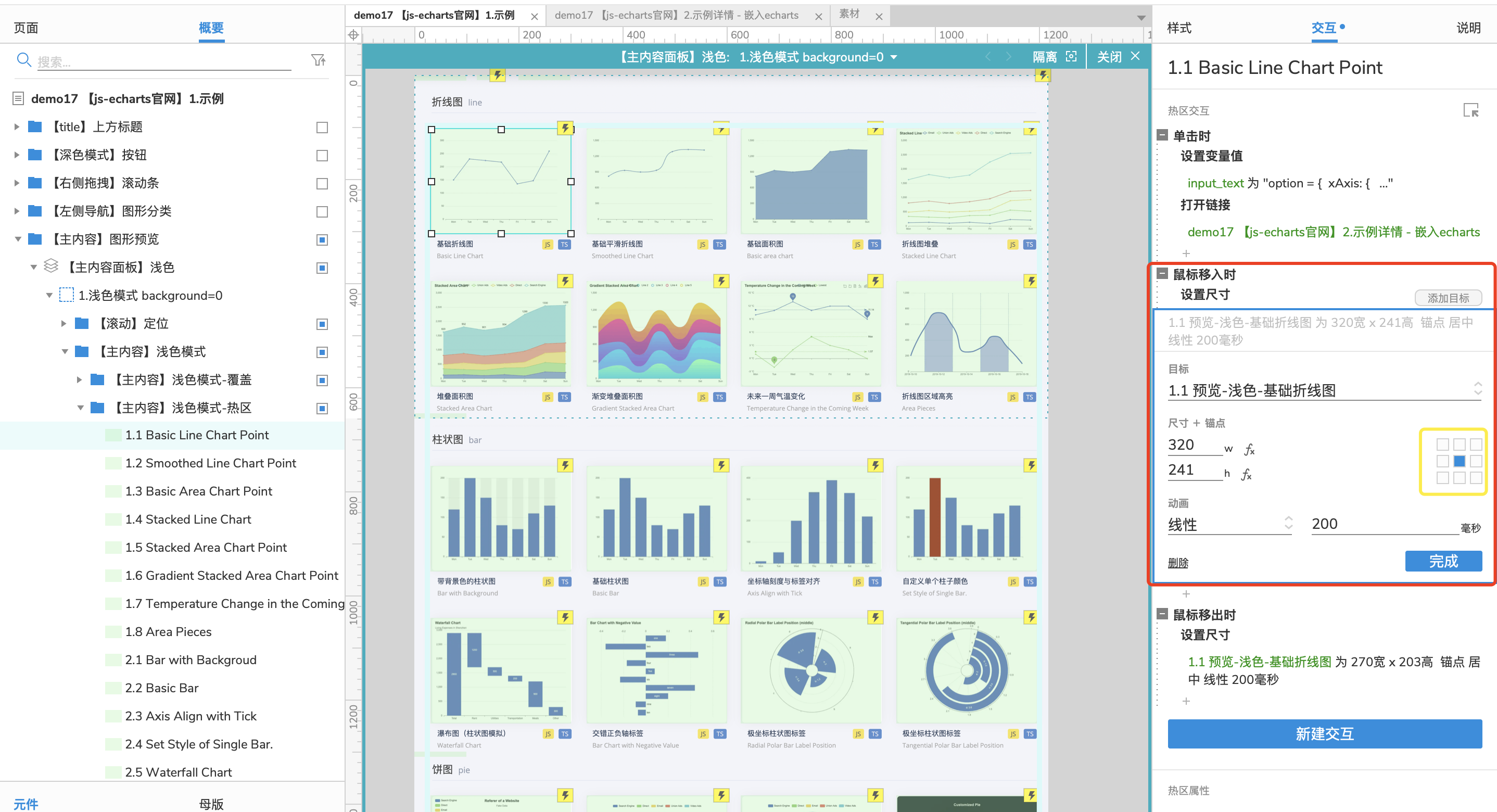
鼠标移入-放大图片
注意下图黄框部分,锚点选择中央位置,放大时会按照指定锚点去放大
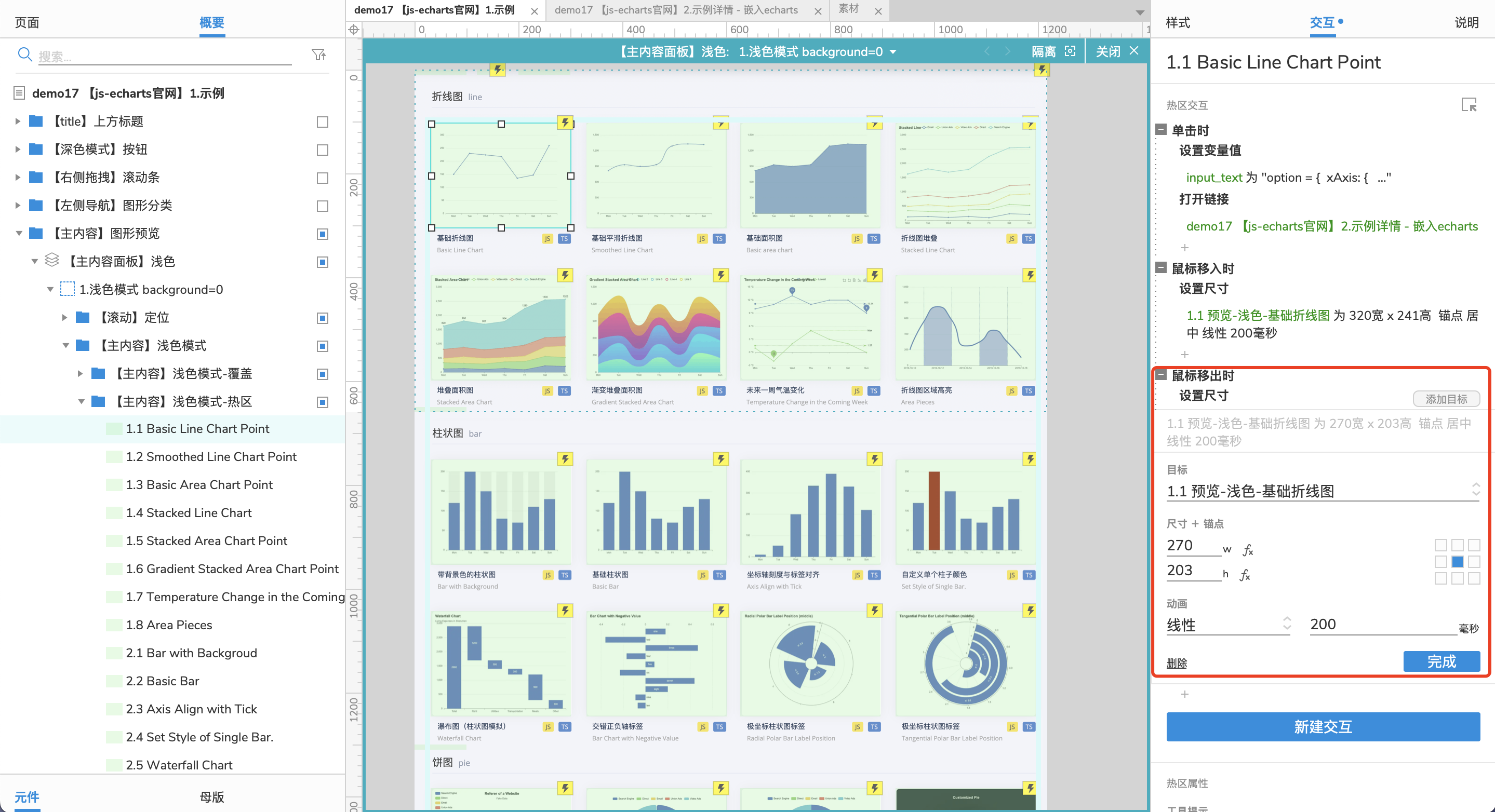
鼠标移出-缩小图片
锚点同样选择中间,这里尺寸一定是恢复至原图大小
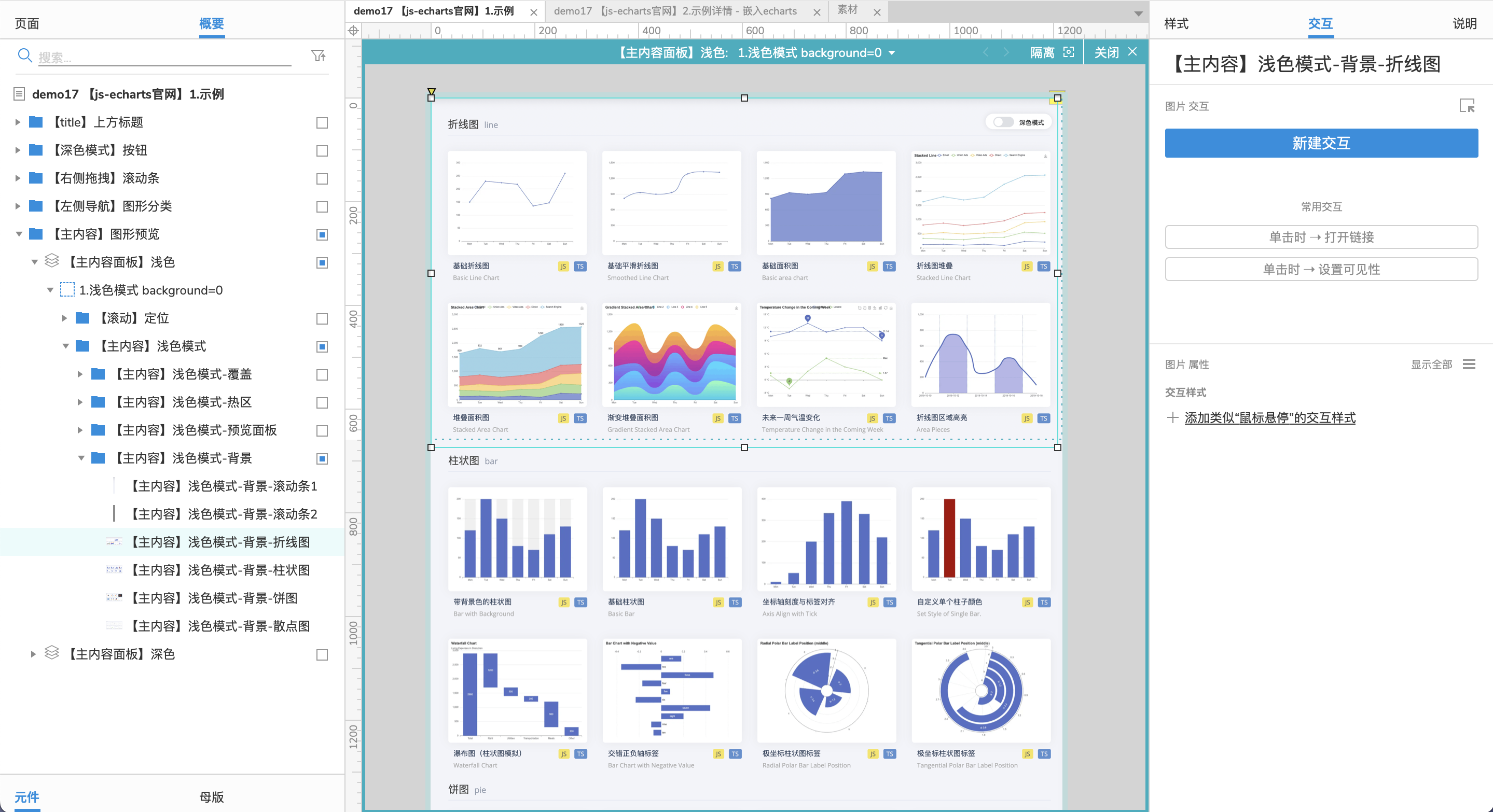
3.5.4 【主内容】X色模式-预览面板
同样以折线图 - 基础折线图为例, 只做了一件事:
动态面板特性:鼠标移入热区,图片放大后,由于动态面板的特性,超出动态面板范围的内容不显示。
?
鼠标移入前:
?
?
鼠标移入后:
?
?
看似图片尺寸没有变,只是内容放大了。
?
其实是整个图片放大了,但由于动态面板的限制,超出范围没有显示
?
3.5.5 【主内容】X色模式-背景
来自 echarts官网-示例 的页面截图,都是一些图片,由于切图导致右侧较窄,手动加宽一列,预留给滚动条。
四、示例详情页面 - 制作方法
这里有很多功能是没有做实现的,例如深色模式、无障碍花纹,都只是截图。
此页面主要目的在于,将echarts图案引入至Axure RP9中显示 -> 也就是【显示区】
4.1 title
同3.1 整个组合是直接复制粘贴过来的,没有任何改动。
4.2 运行时间
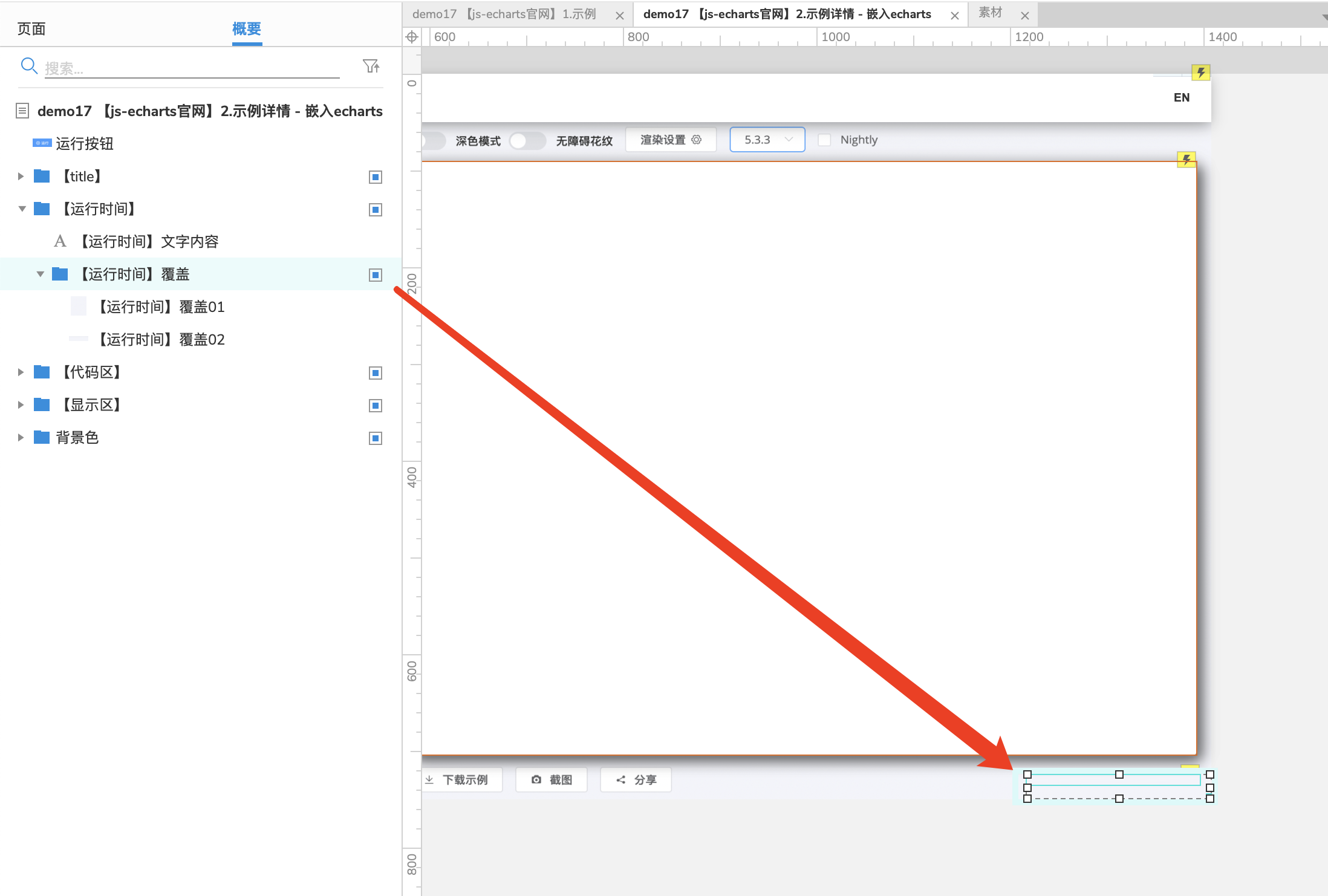
分为上层 显示文字、和下层 覆盖
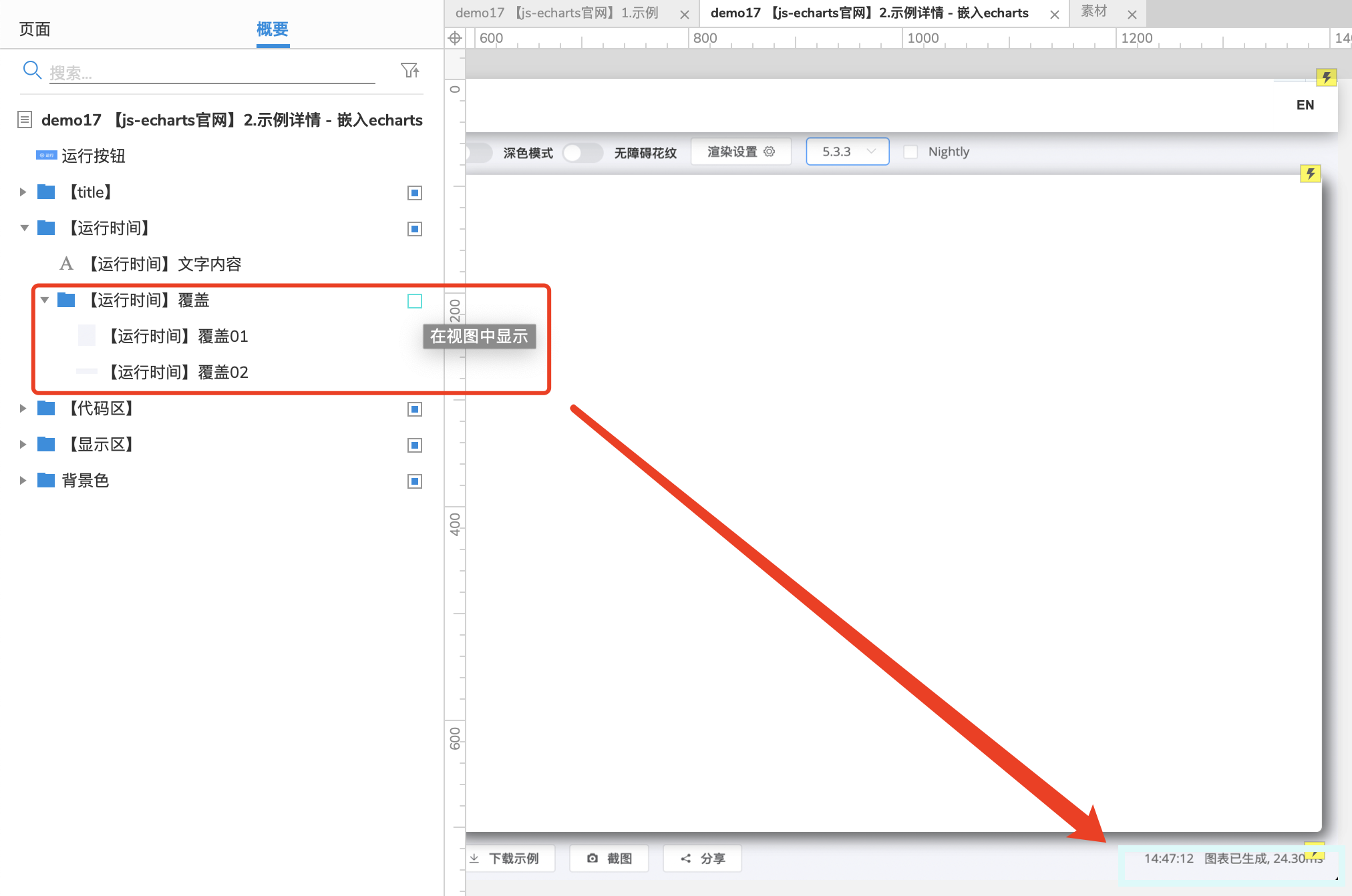
覆盖:
将覆盖组合隐藏后,可以看到下层是截图中自带的文字。
?
这里通过同样底色图片覆盖住原文字后,在上层自己拼接生成文字。
?
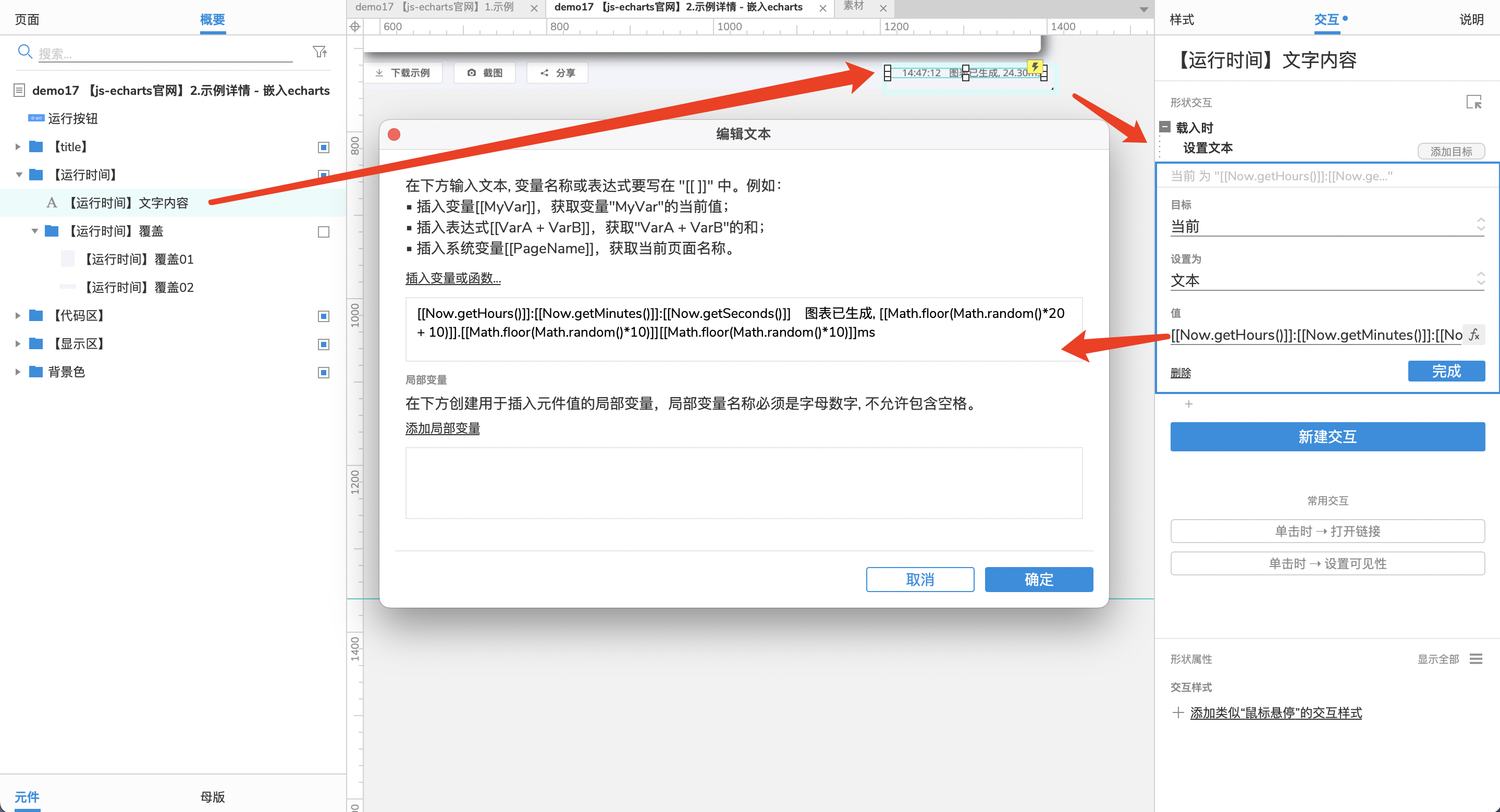
显示文字:
[[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getSeconds()]] 图表已生成, [[Math.floor(Math.random()*20 + 10)]].[[Math.floor(Math.random()*10)]][[Math.floor(Math.random()*10)]]ms
?
其中:
?Now.getHours():获取当前时间的小时。但如果是早上9点8分7秒,则返回9,而不是09。
?Now.getMinutes():获取当前时间的分钟。但如果是早上9点8分7秒,则返回8,而不是08。
?Now.getSeconds():获取当前时间的秒。但如果是早上9点8分7秒,则返回7,而不是07。
?Math.random():获取0~1的随机数字,Math.random() * 20 + 10则会获取10~30之间的随机数字。
?Math.floor():对数字向下取整,例如Math.floor(14.2351235) = 14。
?
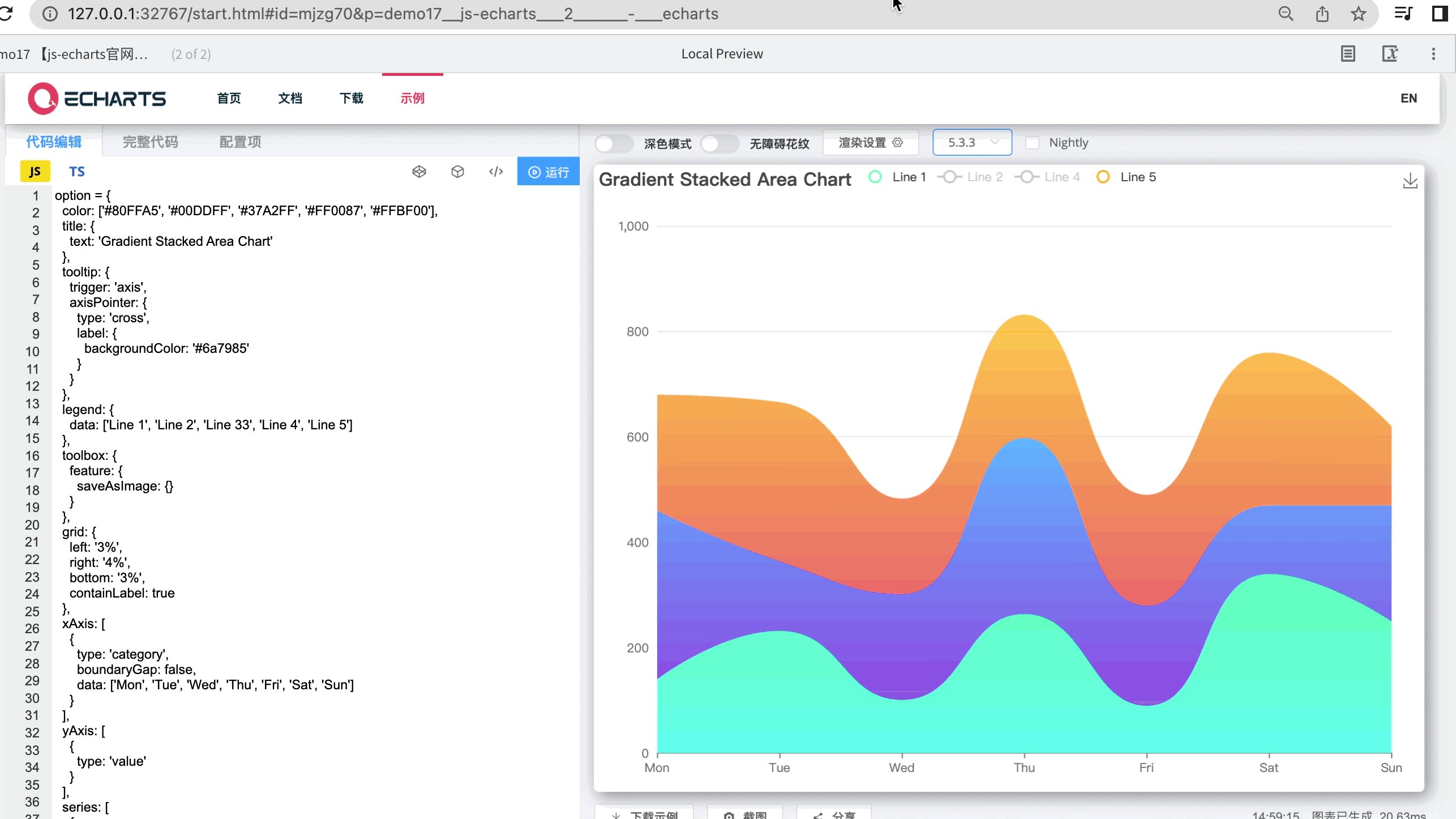
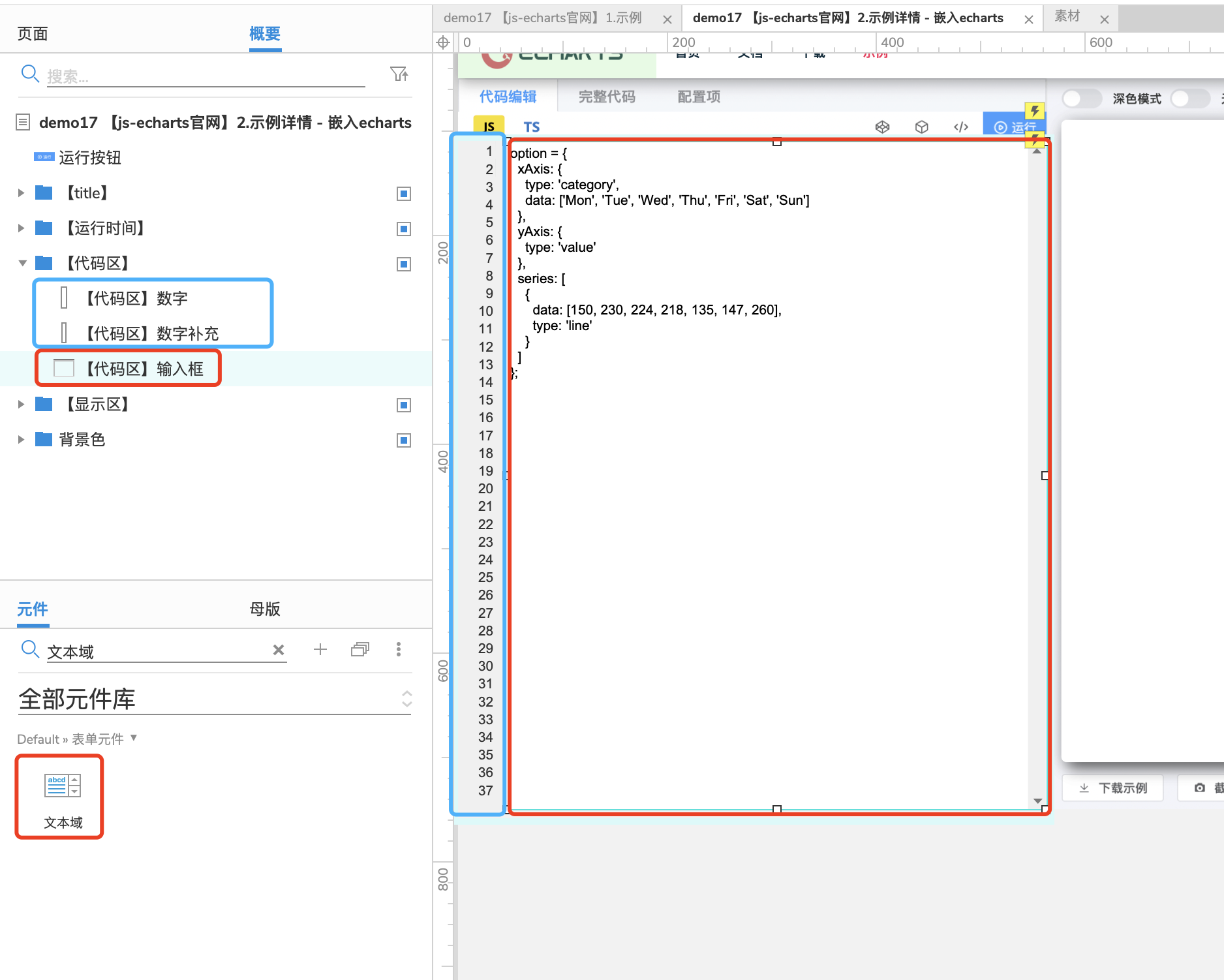
4.3 代码区
代码区分为 行号、输入框
输入框使用元件为:文本域
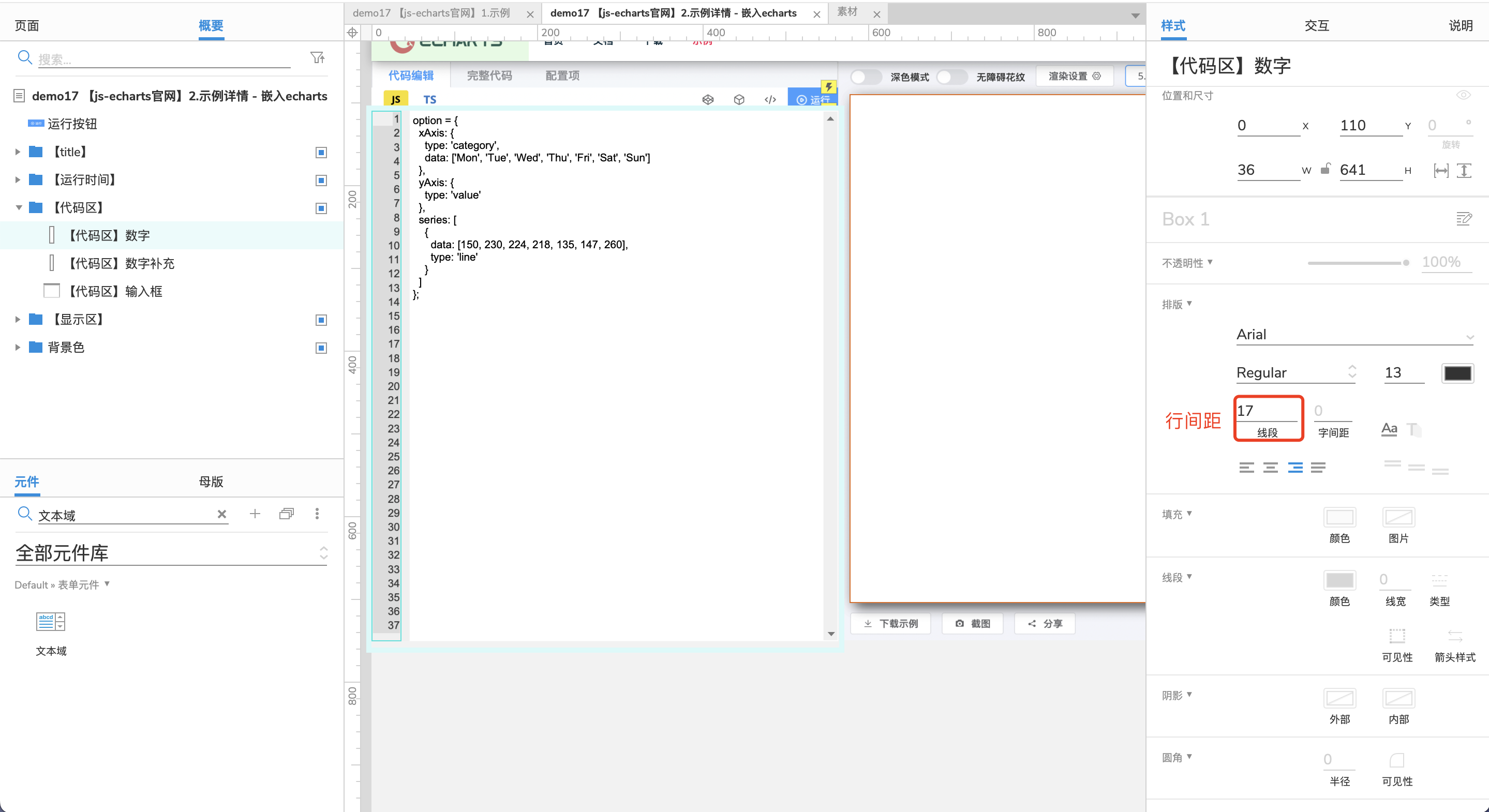
4.3.1 行号
文本域不自带左侧显示行号,这里是用矩形元件伪造了一个行号显示效果,主要通过调整行间距来和右侧输入框内容大致对齐
4.3.2 输入框
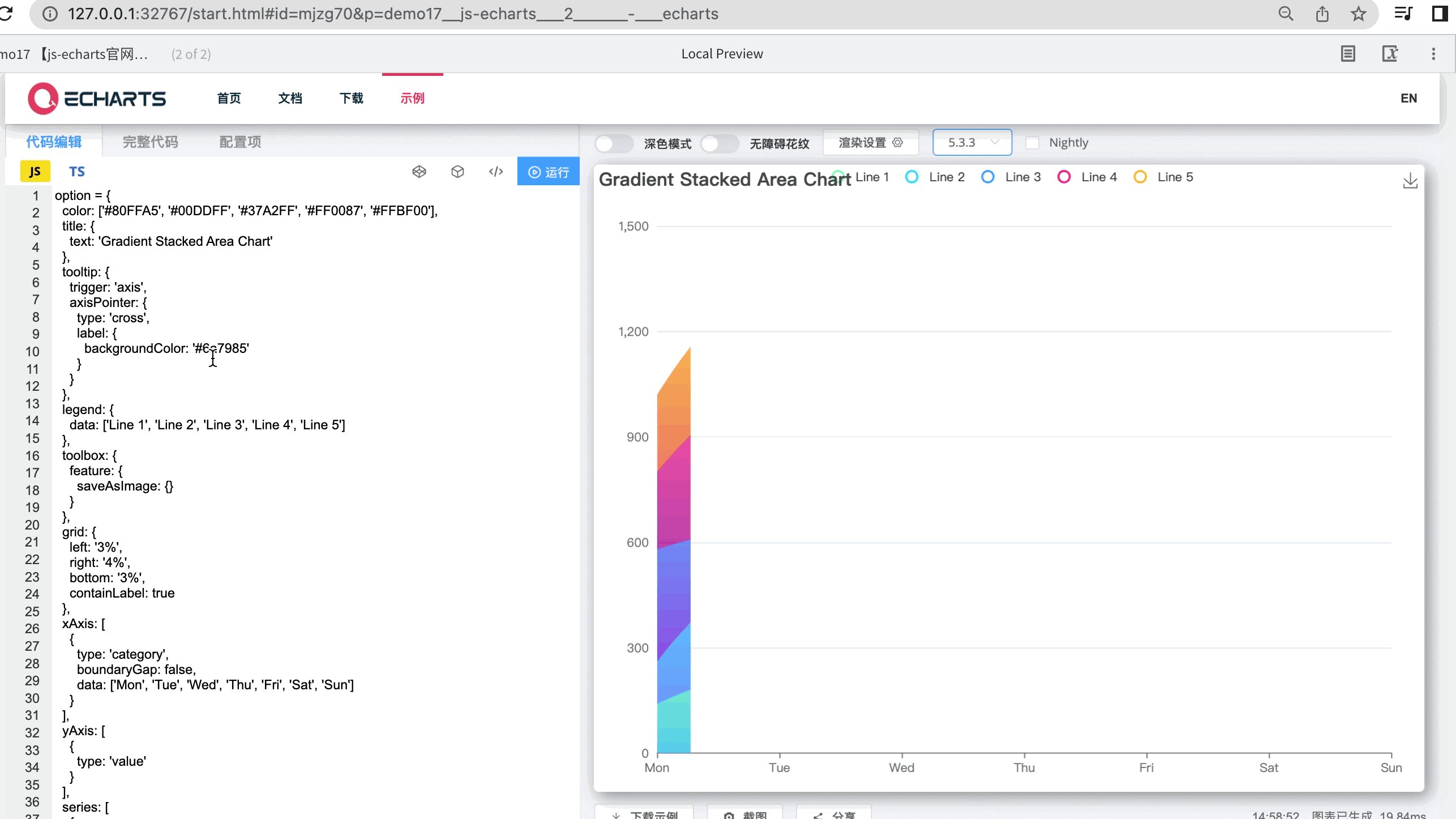
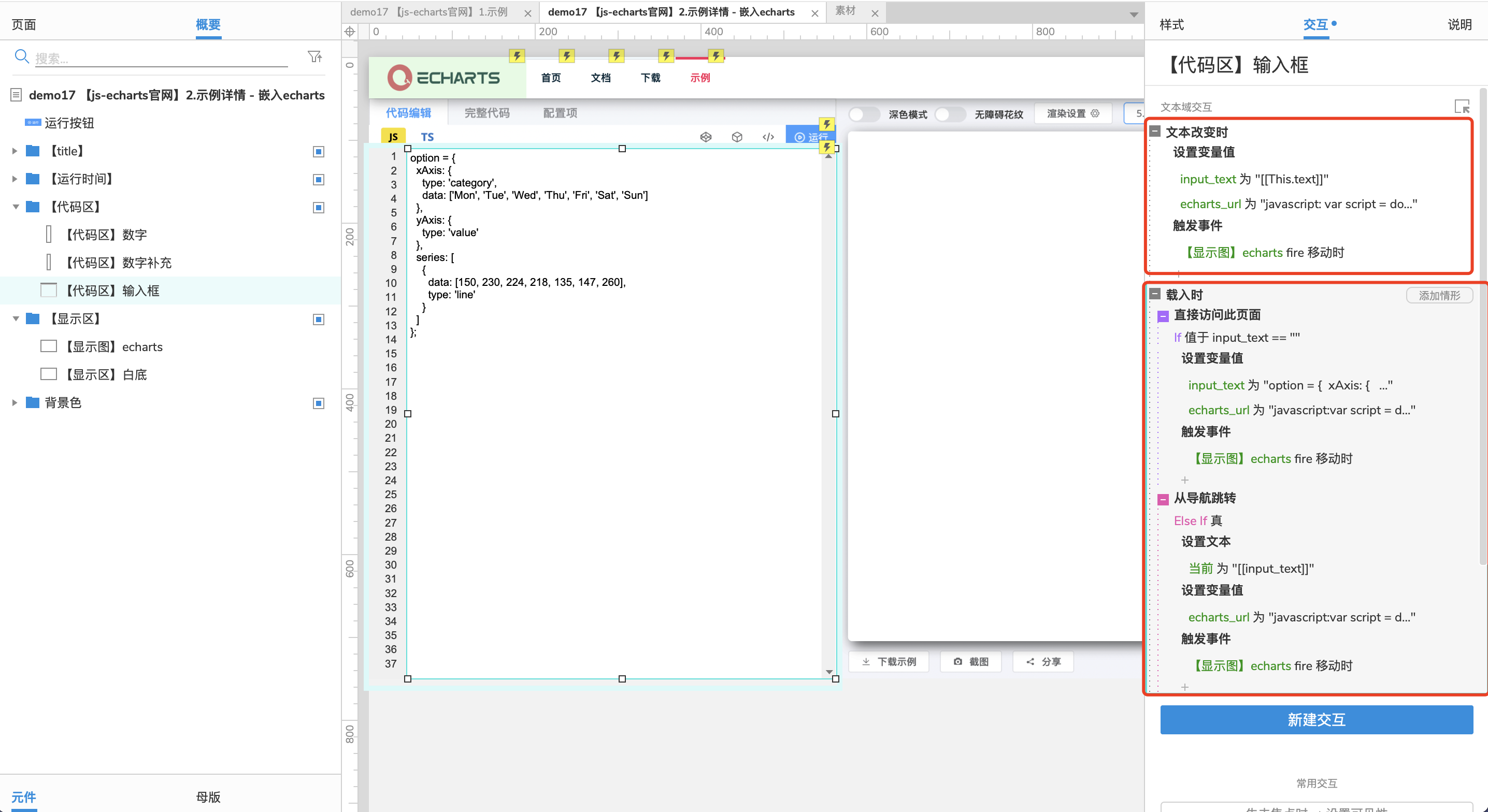
分为两种情况:文本改变时、载入时
文本改变时:
全局变量 input_text:
[[This.text]]表示获取当前文本域中的内容。从而达到实时改变右侧图案的效果。
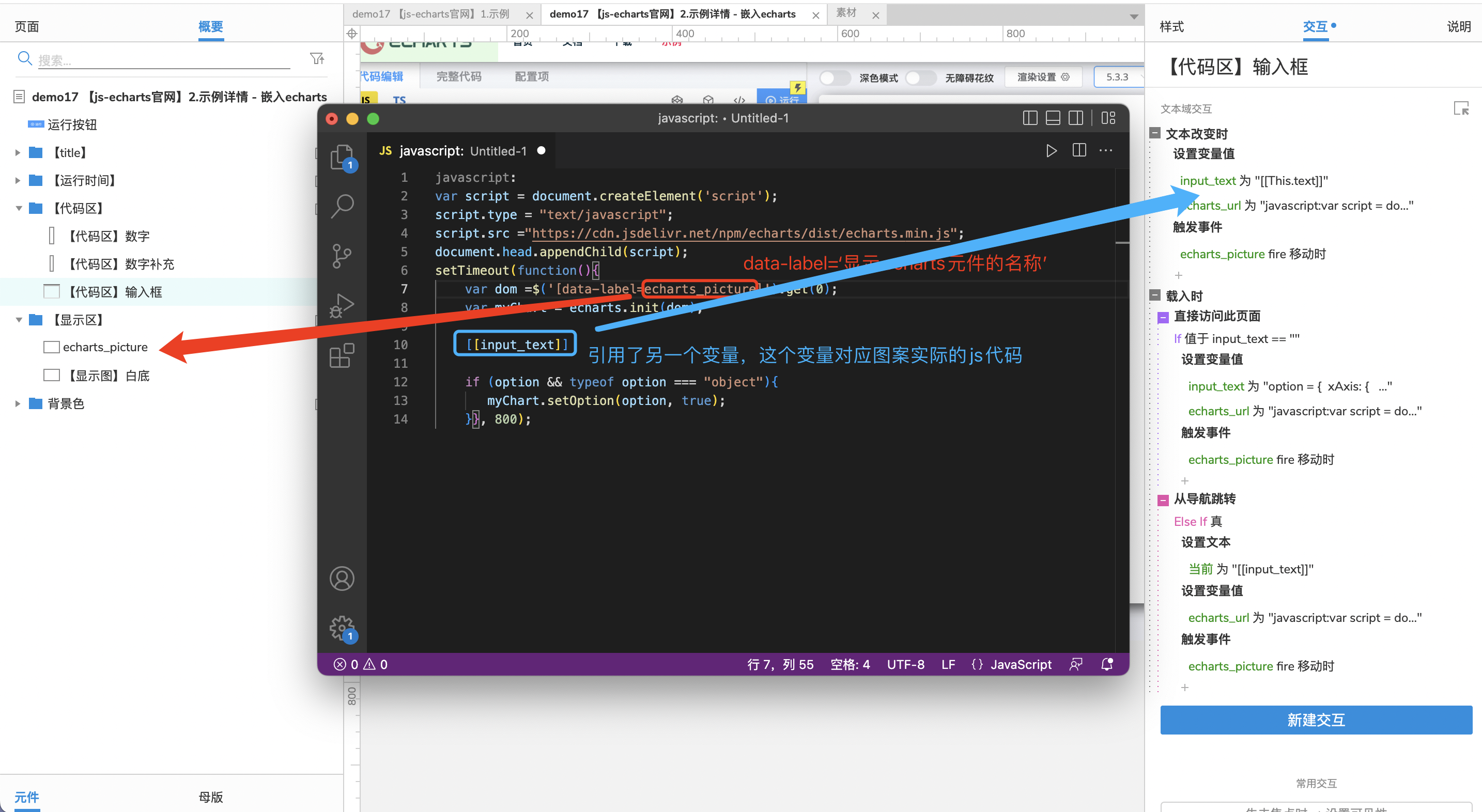
全局变量 echarts_url:javascript: var script = document.createElement('script'); script.type = "text/javascript"; script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"; document.head.appendChild(script); setTimeout(function(){ var dom =$('[data-label=echarts_picture]').get(0); var myChart = echarts.init(dom); [[input_text]] if (option && typeof option === "object"){ myChart.setOption(option, true); }}, 800);需要注意:
1.data-label后面的参数一定和显示echarts元件的名称一致,不建议用中文,避免出现奇怪的bug。
2.input_text是从另一个页面跳转过来时,就赋值好的变量,这里是将其引用,并拼接起来了。
?
?
并且触发事件 : echarts_picture 移动时,这里并没有真的移动,只是通过触发这个事件来执行后面的代码逻辑。这里触发 载入时 动作应该也是可以的。
载入时:逻辑和文本改变时基本一致,但多了一个赋默认值操作
a.直接访问此页面:input_text = “” -> input_text为空值
?此时由于input_text是没有任何值的,会导致整个页面都是空白的,效果不是很好,所以要额外给其赋予一个默认值
??input_text:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] };b.从导航跳转:input_text不为空值
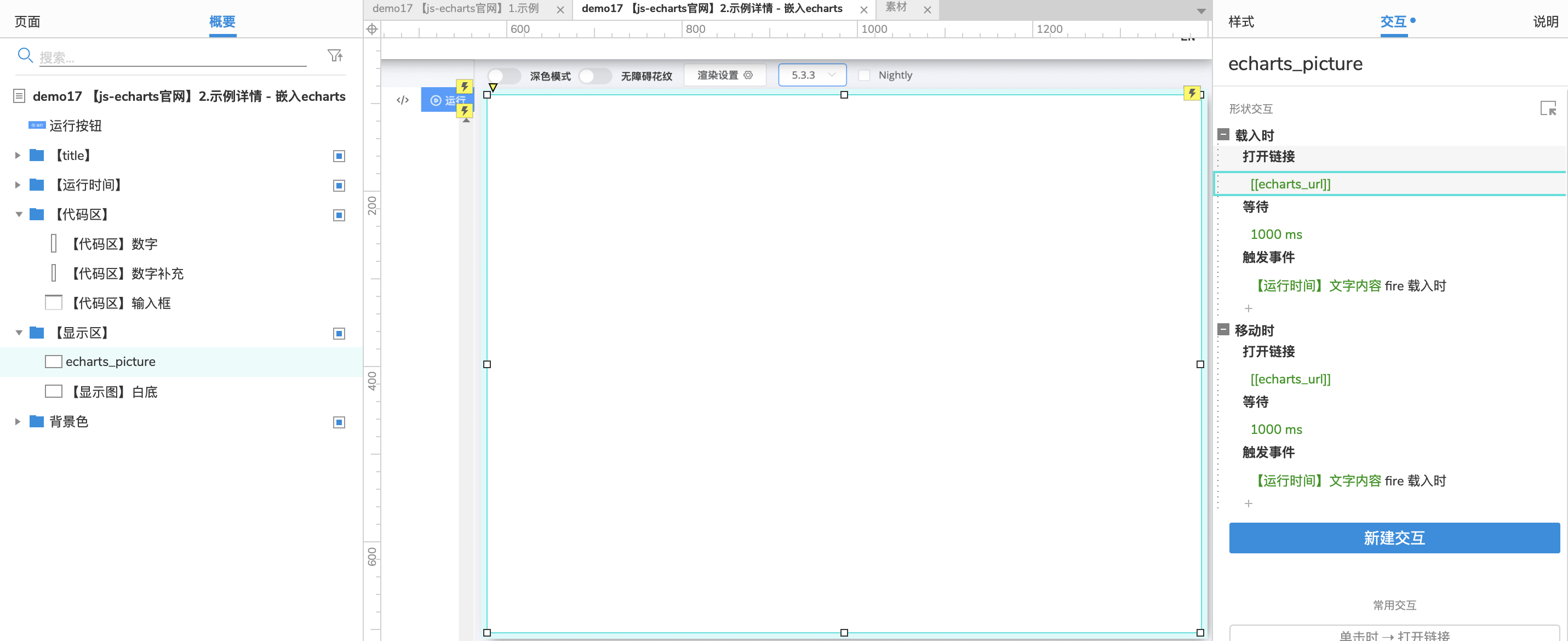
4.4 显示区
只需要打开链接即可,echarts_url 是通过上一步骤拼接好的参数传递过来的
22/09/14
M