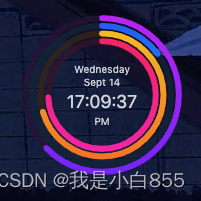
无聊的时候随手写的,实现桌面的时钟,别问我为哈不直接看电脑屏幕时间,因为好看啊

适用于Mac以及win
?下面直接上代码

(结构目录)
clock.html:时钟界面绘制
clock.css:css部分
index.html:引入
main.js:配置文件
package.json:依赖
favicon.ico:桌面图标
第一部分:用jQuery以及基础js语法绘制环形页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery环形进度条</title>
<script src="./assets/js/jquery-3.2.1.js"></script>
<link href="./assets/css/clock.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="circle-wraps" >
<div class="circle-wrap">
<div class="circle">
<div class="pie-left">
<div class="left"></div>
</div>
<div class="pie-right">
<div class="right"></div>
</div>
<div class="mask"><span></span></div>
</div>
</div>
<div class="circle-wrap_m">
<div class="circle">
<div class="pie-left">
<div class="left"></div>
</div>
<div class="pie-right">
<div class="right"></div>
</div>
</div>
</div>
<div class="circle-wrap_h">
<div class="circle">
<div class="pie-left">
<div class="left"></div>
</div>
<div class="pie-right">
<div class="right"></div>
</div>
</div>
</div>
<div class="circle-wrap_y">
<div class="circle">
<div class="pie-left">
<div class="left"></div>
</div>
<div class="pie-right">
<div class="right"></div>
</div>
</div>
</div>
</div>
<script>
$(function() {
var leftContent_s = document.querySelector(".circle-wrap .left");
var rightContent_s = document.querySelector(".circle-wrap .right");
var leftContent_m = document.querySelector(".circle-wrap_m .left");
var rightContent_m = document.querySelector(".circle-wrap_m .right");
var leftContent_h = document.querySelector(".circle-wrap_h .left");
var rightContent_h = document.querySelector(".circle-wrap_h .right");
var leftContent_y = document.querySelector(".circle-wrap_y .left");
var rightContent_y = document.querySelector(".circle-wrap_y .right");
var textCircle = document.querySelector(".mask");
var monthArr = ['', 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov',
'Dec'
]
var weekArr = ['', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday']
//先是leftContent旋转角度从0增加到180度,
//然后是rightContent旋转角度从0增加到180度
var angle_s = 0;
var angle_m = 0;
var angle_h = 0;
var angle_y = 0;
var timerId = setInterval(function() {
var myDate = new Date();
var month = myDate.getMonth() + 1; //获取当前月
var week = myDate.getDay();
var date = myDate.getDate(); //获取当前日
var s = myDate.getSeconds();
angle_y = parseInt(month) * 30;
angle_h = parseInt(myDate.getHours()) * 15; //获取当前小时数(0-23)
angle_m = parseInt(myDate.getMinutes()) * 6; //获取当前分钟数(0-59)
angle_s = parseInt(getNow(s)) * 6;
var noon = 'AM';
if(myDate.getHours()>12){
noon = 'PM';
}else{
noon = 'AM';
}
now = weekArr[week] + '<br>' + monthArr[month] + ' ' + date + '<br><p style="margin:0;margin-top:10px;font-size:20px;line-height:24px">' + getNow(myDate.getHours()) +':'+ getNow(myDate.getMinutes()) +':'+ getNow(s)+'</p><br>'+noon;
if (angle_s > 360) {
clearInterval(timerId);
} else {
console.log(myDate.getHours());
if (angle_s == 0) {
angle_s = 360;
}
if (angle_s > 180) {
leftContent_s.setAttribute('style', 'transform: rotate(' + (angle_s) + 'deg)');
} else {
rightContent_s.setAttribute('style', 'transform: rotate(' + (angle_s + 180) +
'deg)');
leftContent_s.setAttribute('style', 'transform: rotate(180deg)');
}
if (angle_m == 0) {
angle_m = 360;
}
if (angle_m > 180) {
leftContent_m.setAttribute('style', 'transform: rotate(' + (angle_m) + 'deg)');
} else {
rightContent_m.setAttribute('style', 'transform: rotate(' + (angle_m + 180) +
'deg)');
leftContent_m.setAttribute('style', 'transform: rotate(180deg)');
}
if (angle_h == 0) {
angle_h = 360;
}
if (angle_h > 180) {
leftContent_h.setAttribute('style', 'transform: rotate(' + (angle_h) + 'deg)');
} else {
rightContent_h.setAttribute('style', 'transform: rotate(' + (angle_h + 180) +
'deg)');
leftContent_h.setAttribute('style', 'transform: rotate(180deg)');
}
if (angle_y == 0) {
angle_y = 360;
}
if (angle_y > 180) {
leftContent_y.setAttribute('style', 'transform: rotate(' + (angle_y) + 'deg)');
} else {
rightContent_y.setAttribute('style', 'transform: rotate(' + (angle_y + 180) +
'deg)');
leftContent_y.setAttribute('style', 'transform: rotate(180deg)');
}
setPercent(now);
}
}, 1000);
function setPercent(text) {
textCircle.innerHTML = text;
}
function getNow(s) {
return s < 10 ? '0' + s : s;
}
});
</script>
</body>
</html>
body {
background: transparent;
}
.platelet {
-webkit-app-region: drag;
position: fixed;
bottom: 0;
left: 10;
z-index: 1;
font-size: 0;
transition: all 0.3s ease-in-out;
-webkit-transform: translateY(3px);
transform: translateY(3px);
}
.platelet:hover {
-webkit-transform: translateY(0);
transform: translateY(0);
}
@media (max-width: 768px) {
.platelet {
display: none;
}
}
.circle {
width: 180px;
height: 180px;
position: absolute;
border-radius: 50%;
border: 10px solid rgba(39, 19, 54, 0.8);
}
.pie-left,
.pie-right {
width: 200px;
height: 200px;
position: absolute;
left: -10px;
right: -10px;
top: -10px;
}
.left,
.right {
display: block;
width: 180px;
height: 180px;
border-radius: 50%;
border: 10px solid rgba(168, 0, 241, 1);
position: absolute;
left: 0px;
top: 0px;
}
.pie-right,
.right {
clip: rect(0, auto, auto, 100px);
}
.pie-left,
.left {
clip: rect(0, 100px, auto, 0);
}
.mask {
width: 200px;
height: 200px;
border-radius: 50%;
position: absolute;
left: -10px;
top: -10px;
background: transparent;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
font-size: 8px;
color: rgba(255, 255, 255, 0.8);
line-height: 10px;
font-family: 'BlinkMacSystemFont', "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
flex-direction: column;
}
.circle-wraps {
width: 200px;
height: 200px;
position: relative;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: center;
}
.circle-wrap_m {
width: 155px;
height: 155px;
position: absolute;
top: 11.5px;
left: 11.5px;
}
.circle-wrap_m .circle {
width: 155px;
height: 155px;
position: absolute;
border-radius: 50%;
border: 10px solid rgba(20, 35, 54, 0.8);
}
.circle-wrap_m .pie-left,
.circle-wrap_m .pie-right {
width: 175px;
height: 175px;
left: -10px;
right: -10px;
top: -10px;
}
.circle-wrap_m .left,
.circle-wrap_m .right {
display: block;
width: 155px;
height: 155px;
border-radius: 50%;
border: 10px solid rgba(30, 90, 240, 1);
position: absolute;
left: 0px;
top: 0px;
}
.circle-wrap_m .pie-right,
.circle-wrap_m .right {
clip: rect(0, auto, auto, 87.5px);
}
.circle-wrap_m .pie-left,
.circle-wrap_m .left {
clip: rect(0, 87.5px, auto, 0);
}
.circle-wrap {
width: 200px;
height: 200px;
position: absolute;
}
.circle-wrap_h {
width: 115px;
height: 115px;
position: absolute;
top: 25px;
left: 25px;
}
.circle-wrap_h .circle {
width: 130px;
height: 130px;
position: absolute;
border-radius: 50%;
border: 10px solid rgba(52, 36, 23, 0.8);
}
.circle-wrap_h .pie-left,
.circle-wrap_h .pie-right {
width: 150px;
height: 150px;
left: -10px;
right: -10px;
top: -10px;
}
.circle-wrap_h .left,
.circle-wrap_h .right {
display: block;
width: 130px;
height: 130px;
border-radius: 50%;
border: 10px solid rgba(239, 172, 29, 1);
position: absolute;
left: 0px;
top: 0px;
}
.circle-wrap_h .pie-right,
.circle-wrap_h .right {
clip: rect(0, auto, auto, 75px);
}
.circle-wrap_h .pie-left,
.circle-wrap_h .left {
clip: rect(0, 75px, auto, 0);
}
.circle-wrap_y {
width: 100px;
height: 100px;
position: absolute;
top: 38px;
left: 38px;
}
.circle-wrap_y .circle {
width: 105px;
height: 105px;
position: absolute;
border-radius: 50%;
border: 10px solid rgba(52, 20, 40, 0.8);
}
.circle-wrap_y .pie-left,
.circle-wrap_y .pie-right {
width: 125px;
height: 125px;
left: -10px;
right: -10px;
top: -10px;
}
.circle-wrap_y .left,
.circle-wrap_y .right {
display: block;
width: 105px;
height: 105px;
border-radius: 50%;
border: 10px solid rgba(238, 0, 77, 1);
position: absolute;
left: 0px;
top: 0px;
}
.circle-wrap_y .pie-right,
.circle-wrap_y .right {
clip: rect(0, auto, auto, 62.5px);
}
.circle-wrap_y .pie-left,
.circle-wrap_y .left {
clip: rect(0, 62.5px, auto, 0);
}
第二部分:index.html引入时钟模块?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="./assets/css/clock.css" rel="stylesheet" type="text/css">
<script>
delete module.exports;
</script>
</head>
<body>
<div class="platelet" style="display:block">
<div style="width:250px;overflow:hidden" class="wid"><iframe frameborder="0" scrolling="no" src="clock.html"
style="width:300px;height:300px;cursor:pointer" id="canvas"></iframe></div>
</div>
<div id="main" class="container"></div>
</body>
<script src="./assets/js/jquery-3.2.1.js"></script>
</html>
第三部分:系统配置
const path = require("path");
const {
app,
BrowserWindow,
TouchBar,
ipcMain,
screen
} = require("electron");
const {
TouchBarButton
} = TouchBar;
const MAIN_WIDTH = 320;
const MAIN_HEIGHT = 350;
const spin = new TouchBarButton({
label: "时钟",
backgroundColor: "#7851A9",
click: () => {
console.log("时钟")
}
});
let spins = [spin];
const touchBar = new TouchBar({
items: spins
});
let mainWindow, settingWindow;
function createWindow() {
const display = screen.getPrimaryDisplay();
const {
width,
height
} = display.bounds;
mainWindow = new BrowserWindow({
width: MAIN_WIDTH,
height: MAIN_HEIGHT,
title: "桌面时钟",
hasShadow: false,
transparent: true,
resizable: false,
frame: false,
focusable: true,
alwaysOnTop: true,
maximizable: false,
show: false,
x: width - MAIN_WIDTH,
y: height - MAIN_HEIGHT,
webPreferences: {
devTools: true,
nodeIntegration: true,
nodeIntegrationInWorker: true
}
});
mainWindow.on("closed", () => (mainWindow = null));
mainWindow.loadFile(path.join(__dirname, "index.html"));
mainWindow.once("ready-to-show", () => {
mainWindow.show();
mainWindow.setTouchBar(touchBar)
})
}
app.on("ready", () => createWindow());
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit()
}
});
if (process.platform === "darwin") {
app.setAboutPanelOptions({
applicationName: "deskDopClock",
applicationVersion: app.getVersion(),
copyright: "2022-4-11",
credits: "Sun"
})
}
app.on("activate", () => {
if (mainWindow === null) {
createWindow()
}
});
app.on("second-instance", () => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore();
mainWindow.focus()
}
});
ipcMain.on("show-setting-window", () => {
createSettingWindow()
});
ipcMain.on("hide-setting-window", event => {
settingWindow.hide()
});
第三部分:所含依赖以及打包配置(我就是小太阳,哈哈哈)
{
"name": "clock",
"version": "2.0.0",
"description": "桌面时钟-by_-littleSun",
"main": "main.js",
"scripts": {
"start": "electron .",
"package": "electron-packager . DeskClock --platform=mas --out=./out --election-version=0.0.1 --overwrite --icon=./favicon.ico",
"package:win": "electron-packager . DeskClock --platform=win32 --arch=x64 --out=./outWin --election-version=0.0.1 --ignore=node_modules --overwrite --icon=./favicon.ico"
},
"keywords": [
"deskDop",
"CLOCK"
],
"author": "littleSun",
"license": "CC0-1.0",
"devDependencies": {
"electron": "9.4.4"
},
"dependencies": {
"dark-mode": "^3.0.0",
"electron-store": "^5.1.1"
}
}
?放在黑色背景里还阔以吧!
后来我又进行优化,用svg语法重写了这个组件

增加了弧度和渐变色 以及流畅度,资源 看情况下载,或者自己根据JS版本进行