提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
1.vue3.0环境集成
(1.1)vue-cli创建
1、?vue --version (? 查看@vue/cli的版本,确保@vue/cli版本在4.5.0以上)
2、安装或者升级你的@vue-cli
3、vue create vueproject(创建)
4、cd vueproject(启动)
?????npm run serve
(1.2)vite创建
命令一:
????????npm init vite hello-vue3 -- --template vue 生成模板页面
? ? ? ? cd?hello-vue3
????????npm i
????????npm run dev
命令二:
????????npm init vite taobao 可以选择集成的插件(路由 仓库 ts等等)
????????npm i? ? ? ? npm run dev
2.setup
1、setup函数是处于?围绕?beforeCreate?和?created?生命周期钩子运行? 也就说在 setup函数中是无法 使用 data 和 methods 中的数据和方法的
2、setup函数是 Composition API(组合API)的入口
3、在setup函数中定义的变量和方法最后都是需要 return 出去的 不然无法再模板中使用
setup函数的注意点:
1、由于在执行 setup函数的时候,还没有执行 Created 生命周期方法,所以在 setup 函数中,无法使用 data 和 methods 的变量和方法
2、由于我们不能在 setup函数中使用 data 和 methods,所以 Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined
3、setup函数只能是同步的不能是异步的
???????4、尽量不要和Vue2.x配置混用
???????5、Vue2.x配置(data,methods,computed......)中可以访问setup中的属性,方法
但在setup中不能访问到Vue2.x配置(data,methods,computed......)
???????6、如有重名,setup优先
???????7、setup不能是一个async函数,因为返回值不再是return的对象,而是Promise,模板看不到return对象中的属性
setup的示例如下:单向取值,不会改变页面上的值
组件中所有用到的:数据、方法等等,均要配置在setup中
setup函数的两种返回值:
????????若返回一个对象,则对象中的数据、方法、在模板中均可直接使用(重点)
- 若返回一个渲染函数,则可以自定义渲染内容(了解)
3.ref函数
ref函数作用:定义一个响应式的数据
ref函数语法:const xxx = ref("value")
????????创建一个包含响应式的数据的引用对象(reference对象)
????????js中操作数据:xxx.value
????????模板中读取数据不需要.value,直接<div>{{xxx}}</div>
ref函数注意
????????接收的数据类型可以是基本数据类型也可以是引用数据类型
????????基本类型的数据:响应式依然是靠Object.defineProperty()的get和set完成的
????????对象类型的数据:内部“求助”了Vue3.0的一个新的函数------reactive函数
ref函数示例应用如下:
? ? ? ? ?
4.reactive函数
reactive 是 Vue3 中提供的实现响应式数据的方法。
在 Vue2 中响应式数据是通过 defineProperty 来实现的,
在 Vue3 中响应式数据是通过 ES6 的 Proxy来实现的。
reactive 参数必须是对象 (json / arr)
如果给 reactive 传递了其它对象
????????默认情况下,修改对象无法实现界面的数据绑定更新。
????????如果需要更新,需要进行重新赋值。(即不允许直接操作数据,需要放个新的数据来替代原数据)
reactive作用:定义一个对象类型的响应式数据(基本数据类型别用它,用ref函数)
reactive语法:const 代理一个对象 = reactive(被代理的对象) 接收一个对象(或数组),返回一个代理器对象(proxy对象)
reactive定义的响应式数据是“深层次的”
内部基于ES6的Proxy实现,通过代理对象内部的数据都是响应式的
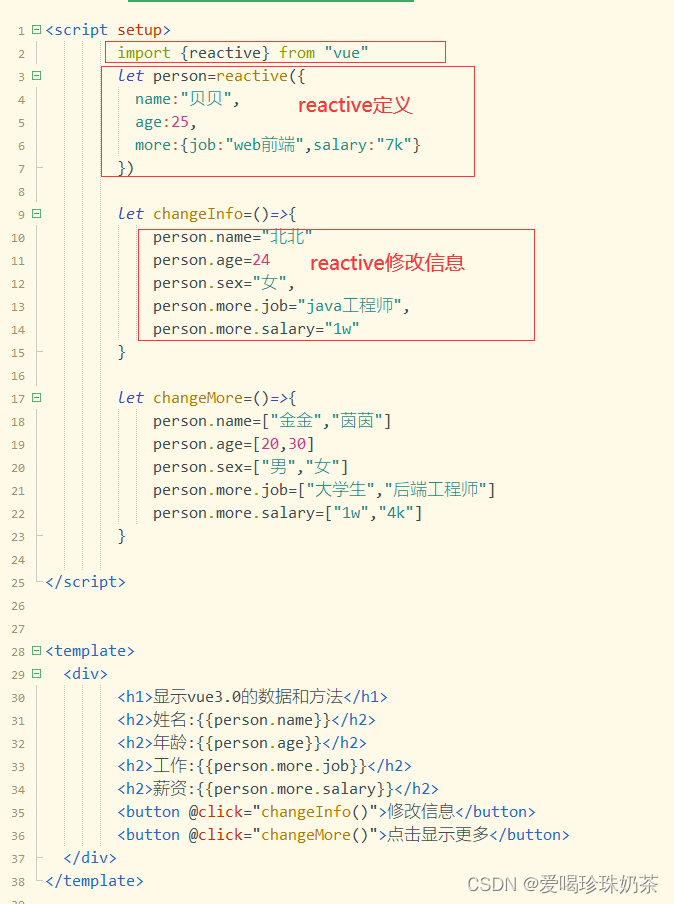
reactive函数的示例应用:
5.计算属性(computed)
computed的示例应用如下: