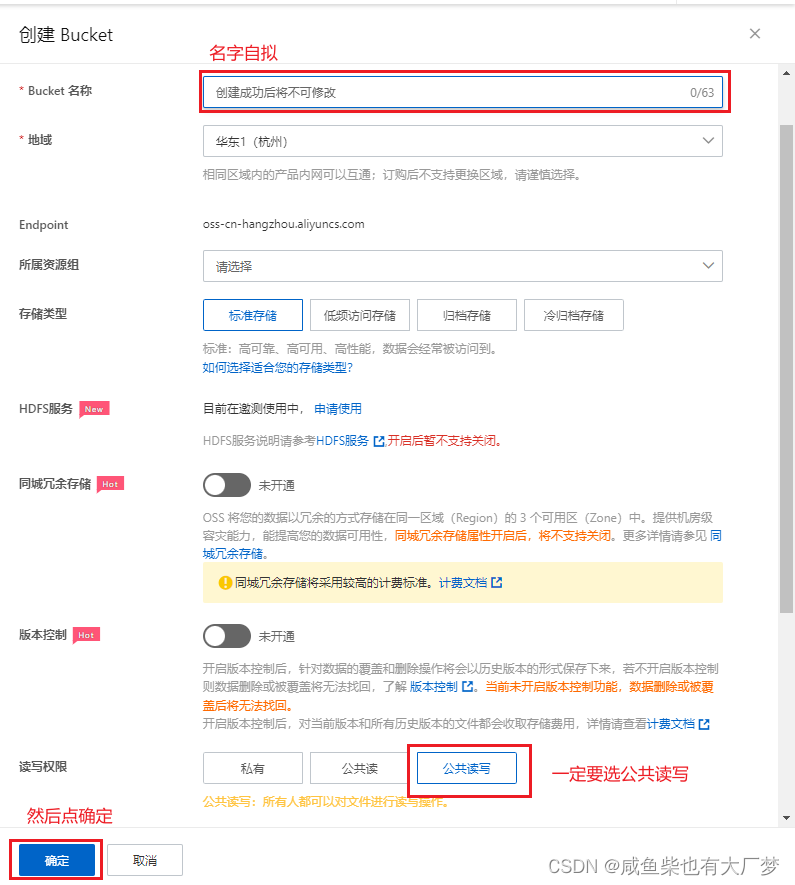
一、创建oss桶

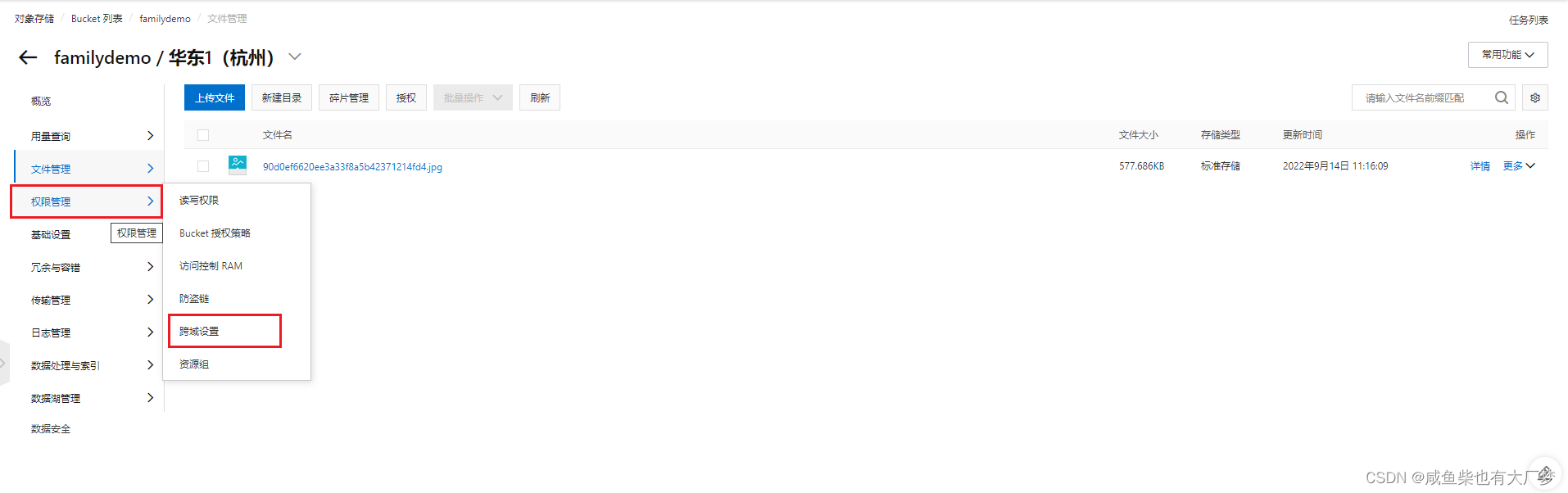
?二、进入创建好的桶中

三、?跨域设置

 ?
?
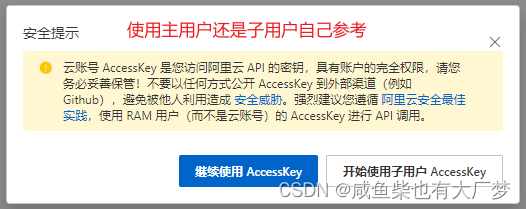
四、AccessKey设置


?

五、代码实现 --?封装upload组件
? ? ? ? 安装依赖:
npm i element-ui -S
//配置自行查阅官网,不做赘述 https://element.eleme.cn/#/zh-CN/component/installationnpm i ali-oss? ? ? ? ?template部分:
<template>
<div class="dashboard-editor-container">
<el-upload
class="upload-demo"
action=""
ref="upload"
:file-list="fileList"
:limit="2"
:on-change="handleChange"
:on-remove="handleRemove"
:auto-upload="false"
accept=""
>
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button
style="margin-left: 10px;"
size="small"
type="success"
@click="submitForm"
>上传到服务器
</el-button>
<el-button
style="margin-left: 10px;"
size="small" type="success"
@click="resumeUpload"
>继续
</el-button>
<el-button
style="margin-left: 10px;"
size="small" type="success"
@click="stopUplosd"
>暂停
</el-button>
</el-upload>
<el-progress :percentage="percentage" :status="uploadStatus"></el-progress>
</div>
</template>? ? ? ? script部分:
? ? ? ? 1.引入并配置oss
let OSS = require('ali-oss') // 引入ali-oss插件
//oss配置
const client = new OSS({
//桶的地址
region: "oss-cn-hangzhou",
//id
accessKeyId: "LTA********Eug",
//密码
accessKeySecret: "5At********6Ec",
//桶的名字
bucket: 'familydemo'
});? ? ? ? 2.所需data
data() {
return {
fileList: [], //文件列表
file: null, //上传的文件
tempCheckpoint: null, // 用来缓存当前文件内容
uploadId: '', //上传ID
uploadStatus: null, // 进度条上传状态
percentage: 0, // 进度条百分比
uploadName: '', //Object所在Bucket的完整路径
}
},? ? ? ? 3.实现上传
async multipartUpload() {
if (!this.file) {
this.$message.error('请选择文件')
return
}
//此处可跟据自己需要限制文件格式
if(!this.file.name.includes('.jpg')) {
this.$message.error('只能上传jpg文件!')
return
}
//进度条清空
this.uploadStatus = null
this.percentage = 0
try {
//object-name可以自定义为文件名(例如file.txt)或目录(例如abc/test/file.txt)的形式,实现将文件上传至当前Bucket或Bucket下的指定目录。
let result = await client.multipartUpload(this.file.name, this.file, {
headers: {
'Content-Disposition': 'inline',
'Content-Type': this.file.type
},
progress: (p, checkpoint) => {
this.tempCheckpoint = checkpoint;
this.upload = checkpoint.uploadId
this.uploadName = checkpoint.name
this.percentage = p * 100
// 断点记录点。浏览器重启后无法直接继续上传,需要手动触发上传操作。
},
meta: { year: 2020, people: 'dev' },
mime: this.file.type
});
//上传成功以后的链接地址
console.log(result.res.requestUrls[0].split('?')[0]);
} catch (e) {
window.addEventListener('online', this.resumeUpload) // 该监听放在断网的异常处理
// 捕获超时异常。
if (e.code === 'ConnectionTimeoutError') { // 请求超时异常处理
this.uploadStatus = 'exception'
console.log("TimeoutError");
// do ConnectionTimeoutError operation
}
// console.log(e)
}
},????????4.实现恢复上传
async resumeUpload() {
window.removeEventListener('online', this.resumeUpload)
if (!this.tempCheckpoint) {
this.$message.error('请先上传')
return
}
this.uploadStatus = null
try {
let result = await client.multipartUpload(this.file.name, this.file, {
headers: {
'Content-Disposition': 'inline',
'Content-Type': this.file.type
},
progress: (p, checkpoint) => {
this.percentage = p * 100
this.tempCheckpoint = checkpoint;
},
checkpoint: this.tempCheckpoint,
meta: { year: 2020, people: 'dev' },
mime: this.file.type
})
} catch (e) {
console.log(e, 'e-=-=-');
}
},? ? ? ? 5.实现暂停上传
stopUplosd() {
window.removeEventListener('online', this.resumeUpload) // 暂停时清除时间监听
let result = client.cancel();
},? ? ? ? 6.实现点击上传服务器
submitForm(file) {
this.multipartUpload();
},? ? ? ? 7.其余功能可自己添加,该文只作核心部分代码演示,想要完整代码可以私聊获取
生命不息,学习不止,键盘敲烂,月薪过万!加油,代码人!