1.找到自己的项目目录
在VScode里打开目录终端

2.终端输入打包命令npm run build

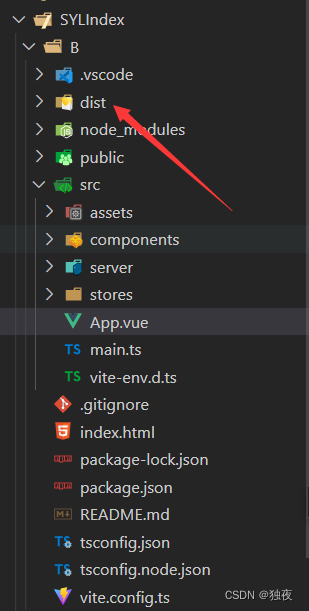
3. 此时目录出现dist文件夹

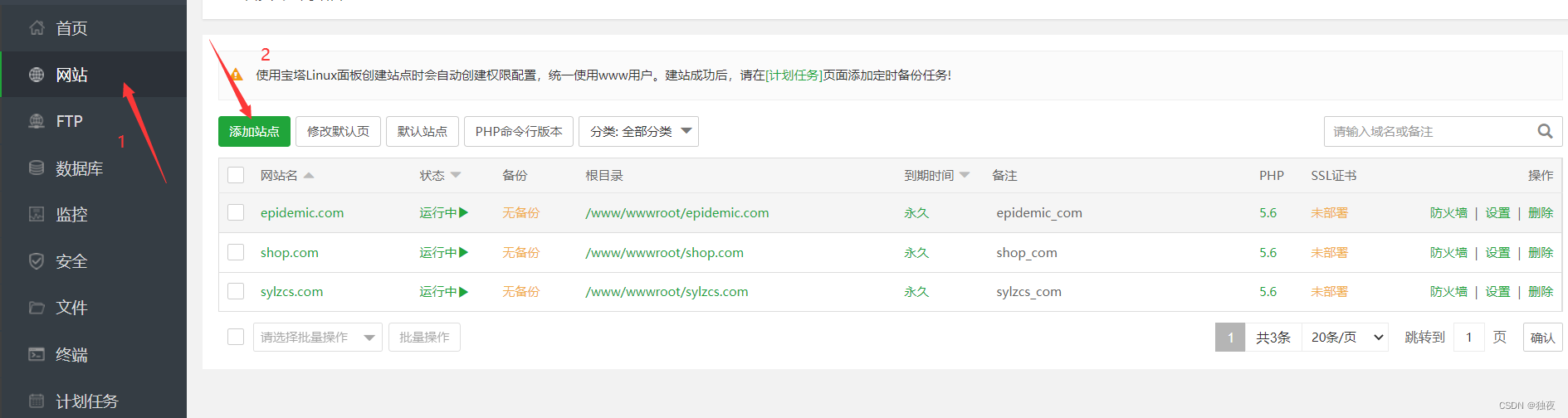
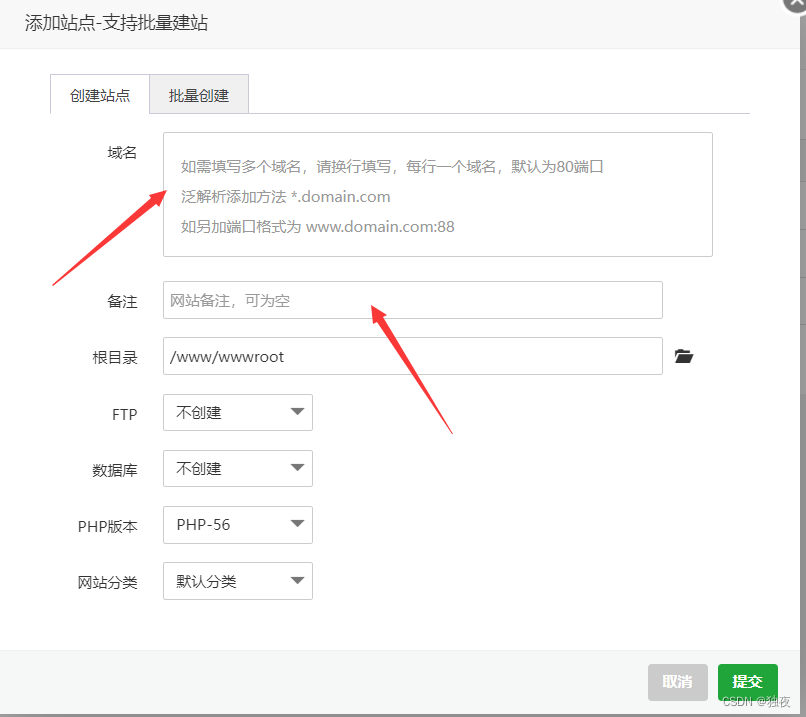
4.进入宝塔管理界面,点击网站,然后点击添加站点

5.填写自己的域名和备注

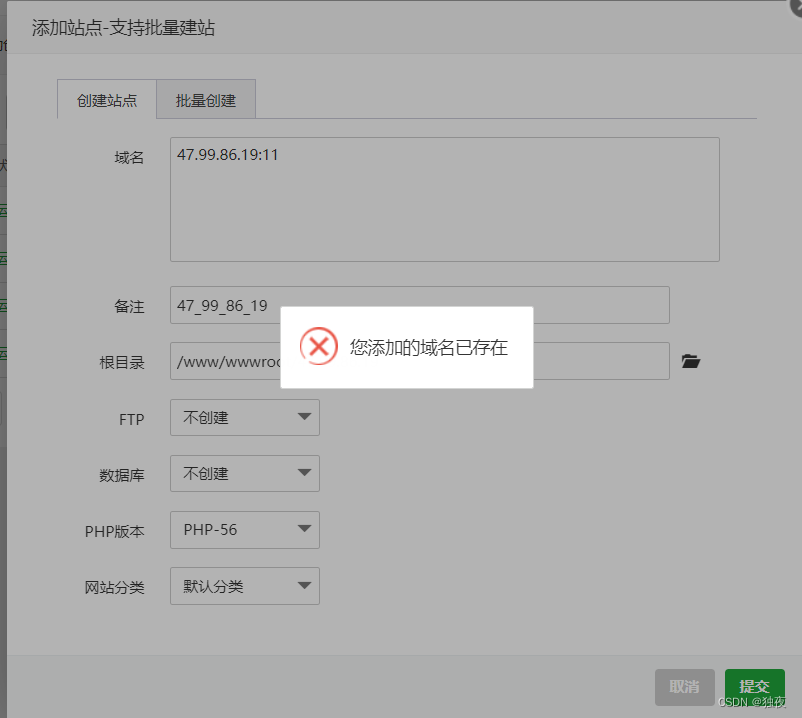
注意:如果咱有一个服务器ip地址,想建立多个站点就得添加端口号,但是直接输入ip地址会显示域名已存在

即使加了www也会提示无法访问网站

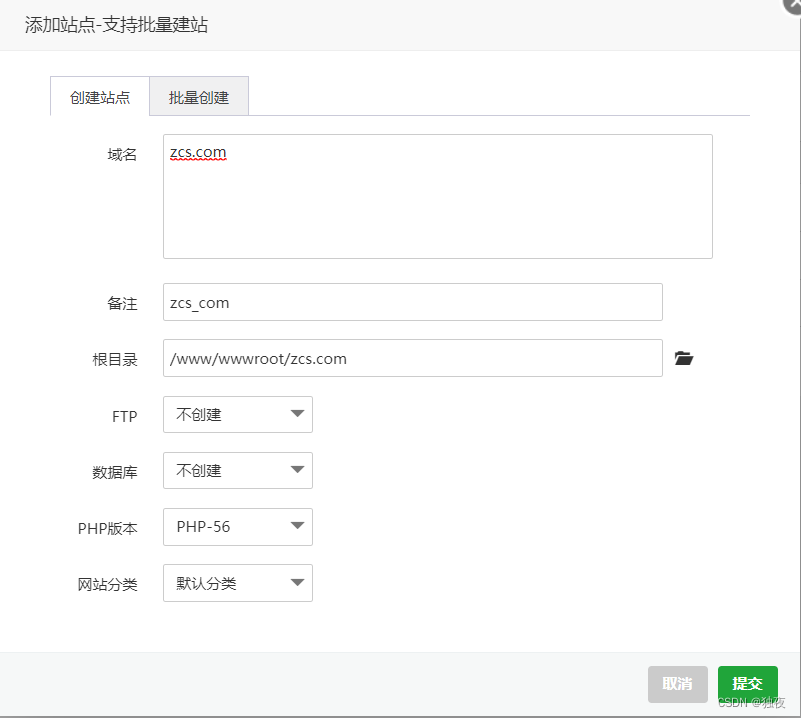
所以我们得填写网站名

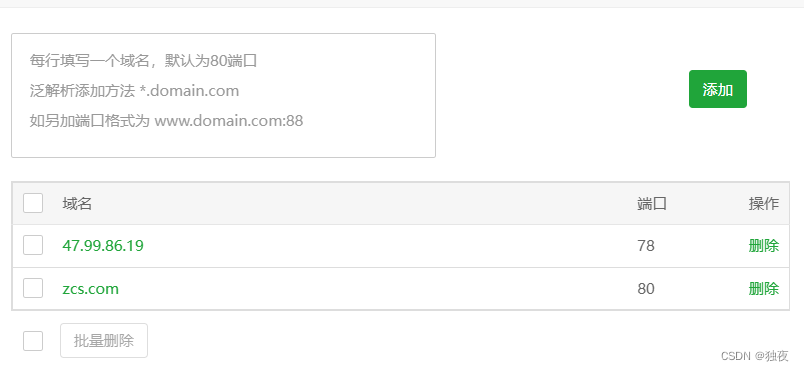
进入站点,然后在这里输入ip端口号

把之前得zcs.com域名删除即可,这时候显示站点创建成功

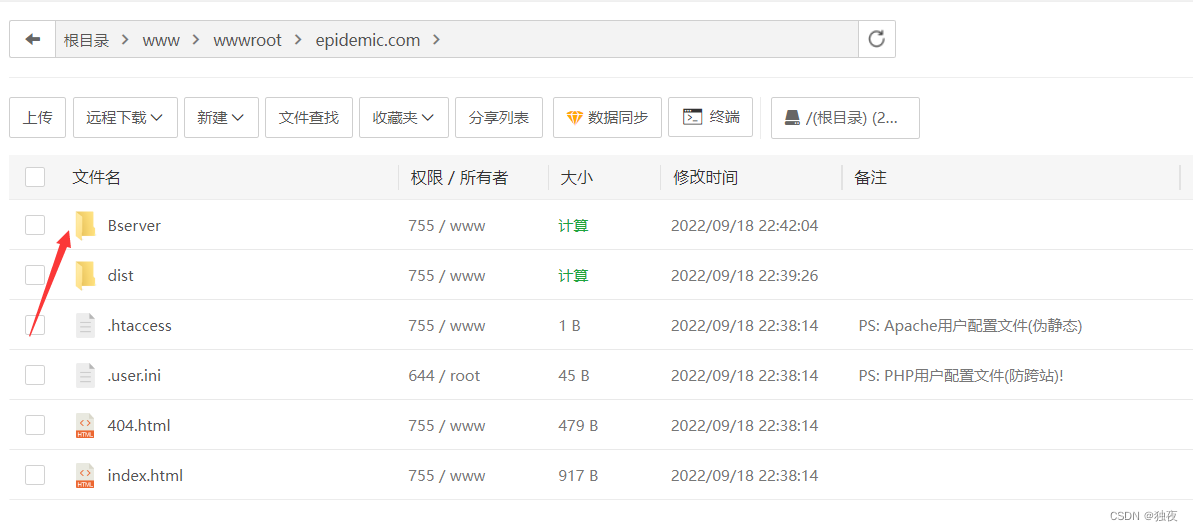
6.进入根目录

7.点击上传自己打包的dist文件夹
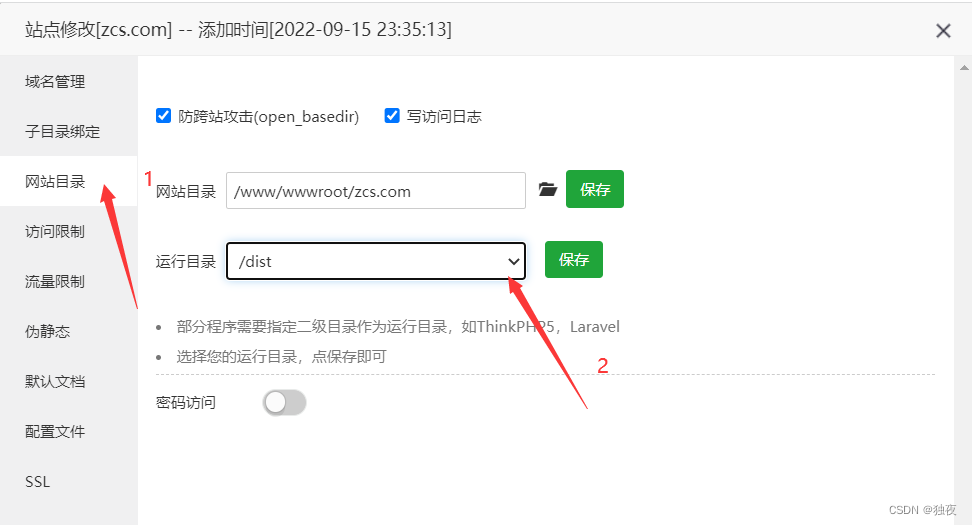
8.点击网站,进入网站目录里面,选择运行目录dist

9.上传后端node文件,最好上传至根目录下

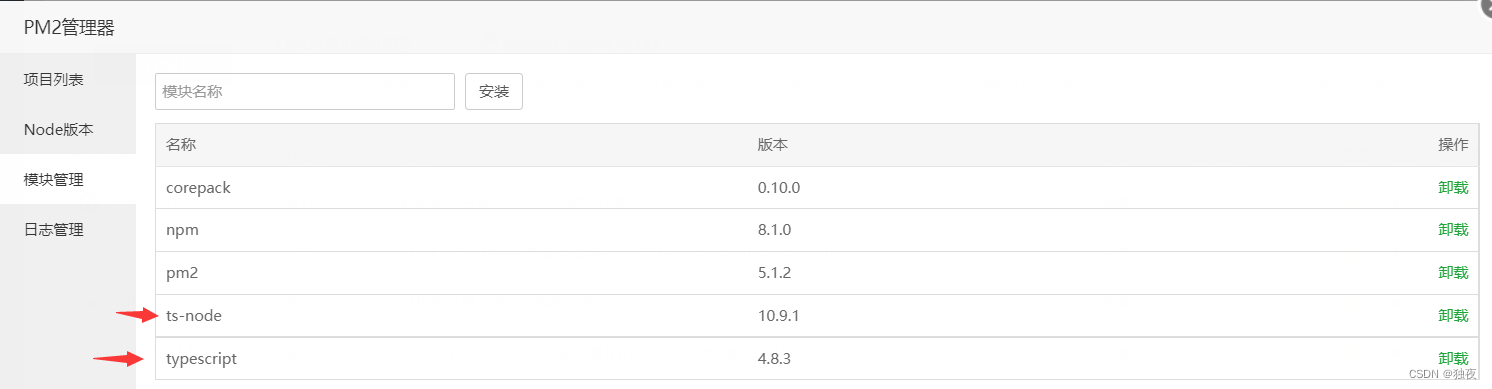
10.安装pm2管理器

注意:如果要运行ts文件,则需要安装typescipt和ts-node@latest

11.使用pm2(node进程管理器)进行后端文件启动
pm2 start server.js //文件为js文件
pm2 start server.ts //文件为ts文件
不过这个时候可能会出现报错
[M2][BRROR] Interpreter /ww/server/nvm/versions/node/v16.13.0/lib/node modules/pm2/node modules/.bin/ts-node is NOr AVAIIABLE in PATH.(type 'which /ww/server/nvm/versions/node/v16.13.0/lib/node modules /pm2/node modules/.bin/ts-node' to double check.)
原因是无法找到ts-node接口
此时只需要进入后端文件,安装上ts-node,然后重定向ts-node接口即可
npm install ts-node
pm2 start server.ts --interpreter ./node_modules/.bin/ts-node
12.这时候只要输入IP地址即可访问网站