目录
一、动态树功能实现
树形菜单的一个实现步骤:
1、确定静态树形菜单节点的样式排版
2、要获取树形节点的数据(this.axios.post)
3、通过拿到的数据渲染数据节点
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu :index="'id_'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="'id_'+m2.treeNodeId" :index="m2.url" v-for="m2 in m.children">
<i :class="m2.icon"></i>
<span>{{m2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus:[]
}
},
created() {
//从总线上取出this.collapsed变量
this.$root.Bus.$on("collapsed-side",v =>{
this.collapsed = v;
});
// 要获取树形节点的数据
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url,{})
.then(resp => {//代表成功
console.log(resp);
this.menus = resp.data.result
}).catch(function(error) {//代表失败
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
 ?
?
?
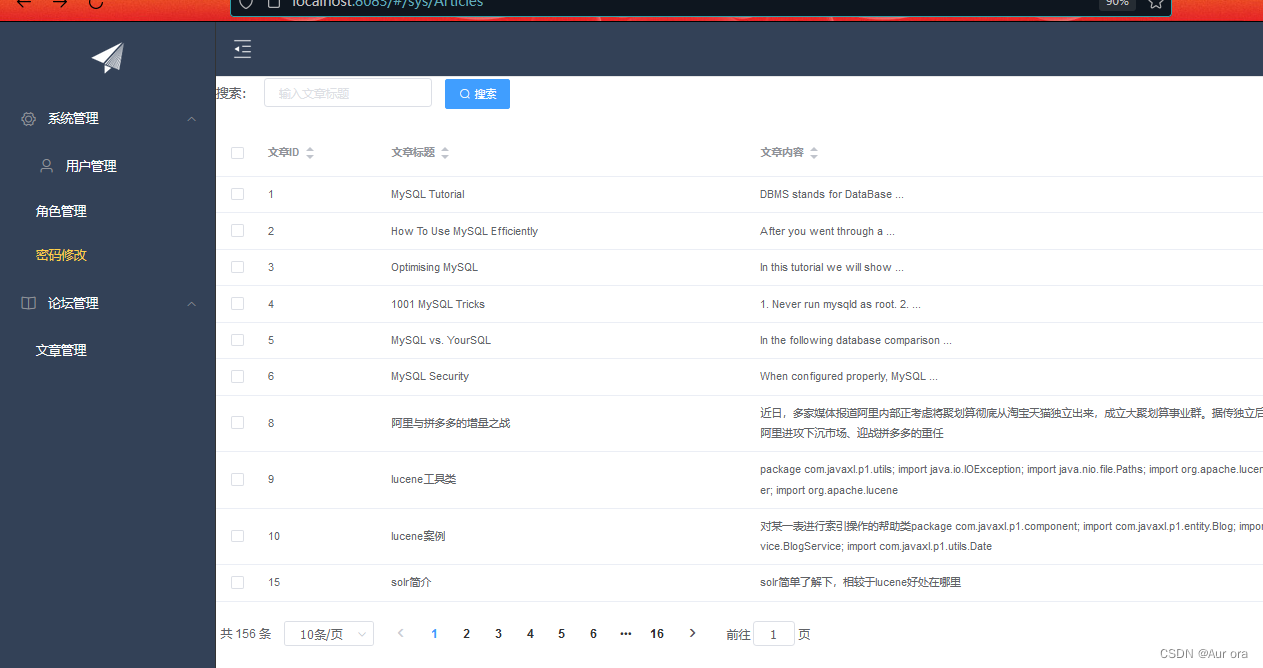
二、右侧文章的分页查询功能
文章查询功能步骤
1、el-table 列表组件
2、利用axios条用后台的文章查询接口
?? ??? ?—>created?? ?没有传参
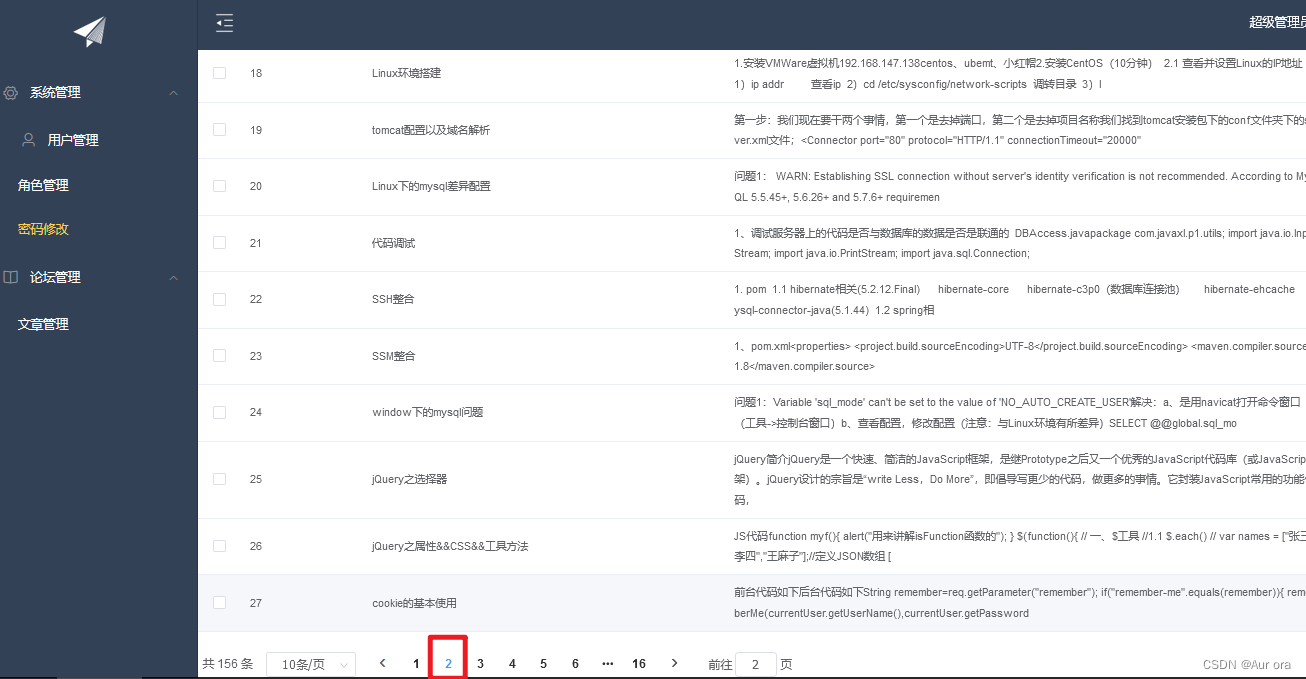
3、el-pagination 列表组件
?? ?size-change 页大小改变调用的事件
?? ?current-change 页码改变调用的事件
4、优化 将调用后台的文章查询接口的代码进行封装,是为了复用
5、el-form 查询的筛选条件?? ?传参?? ?this.dosearch 共用的查询方法
?? ?this.search 带了查询条件的方法
?

AppMain.vue
?

Articles.vue
<template>
<div>
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" element-loading-text="拼命加载中" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="5">
</el-table-column>
<!-- <el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column> -->
</el-table>
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
listData: [],
formInline: {
page: 1,
rows: 10,
title: ''
},
total: 0
};
},
methods: {
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
},
// 是为了代码复用
doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, params)
.then((response) => {
console.log(response);
this.listData = response.data.result;
this.total = response.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
search(){
// 按照条件进行查询
this.doSearch(this.formInline);
}
},
created() {
this.doSearch({});
}
}
</script>
<style>
</style>

?
?
?