解释:vue的生命周期就是项目从创建到销毁的一个过程,我们称为生命周期其中有11生命周期函数,也被称为钩子函数,这个钩子函数就是在页面或者项目中在特定的事件做特定的事
| 阶段 | 方法名 | 方法名 |
| 创建前后 | beforeCreate(前) | created(后) |
| 挂载前后 | beforeMount | mounted |
| 更新前后 | beforeUpdate | updated |
| 销毁前后 | beforeDestroy | destroyed |
- beforeCreate:生命周期函数被执行
此时不能访问data和menthods等中的东西 - Init injections&reactivity:vue内部添加data和methods等
- created:生命周期钩子函数被执行,实例创建
此时能访问data和menthods等中的东西
?
<template>
<div>
<h1>1、生命周期——初始化阶段</h1>
<p>控制台打印结果:</p>
<p>{{ msg }}</p>
</div>
</template>
<script>
export default {
// 数据对象
data() {
return {
msg: "你好世界!!",
};
},
// new Vue()之后执行 vue内部给实例添加了一些属性和方法
// data和methods之前执行
beforeCreate() {
console.log("beforeCreate函数执行了");
// 此时获取不到data中的变量值
console.log(this.msg);
},
// data和methods之后执行
created() {
console.log("create函数执行了");
// 此时可以获取到data中的变量值
console.log(this.msg);
},
};
</script>
<style>
</style>
- beforeMount :生命周期钩子函数被执行
- Create: 把虚拟DOM和渲染的数据一并挂到真实DOM上
- 挂载完毕,mounted:生命周期钩子函数被执行
-
<template> <div> <h1>1、生命周期</h1> <p>控制台打印结果:</p> <p id="myMsg">{{ msg }}</p> </div> </template> <script> export default { // 数据对象 data() { return { msg: "你好世界!!", }; }, // new Vue()之后执行 vue内部给实例添加了一些属性和方法 // data和methods之前执行 beforeCreate() { console.log("beforeCreate函数执行了"); // 此时获取不到data中的变量值 console.log(this.msg); }, // data和methods之后执行 created() { console.log("create函数执行了"); // 此时可以获取到data中的变量值 console.log(this.msg); }, /** * 2、挂载 */ //真实DOM挂载之前 // 使用场景:预处理data,不会触发update钩子函数 beforeMount() { console.log("beforeMount函数执行了----此时获取不到真实DOM"); console.log(document.getElementById("myMsg")); // 重新改变data中的值 this.msg = "hello,world"; }, //真实DOM挂载之后 // 此处可以获取到真实的DOM mounted() { console.log("beforeMount函数执行了----此时可以获取到真实DOM"); console.log(document.getElementById("myMsg")); }, }; </script> <style> </style> - 当data里数据改变, 更新DOM之前,beforeUpdate – 生命周期钩子函数被执行
此时获取不到更新的真实dom - Virtual DOM:虚拟DOM重新渲染, 打补丁到真实DOM
- updated – 生命周期钩子函数被执行
- 当有data数据改变 – 重复这个循环
?
<template>
<div>
<h1>1、生命周期</h1>
<p>控制台打印结果:</p>
<p id="myMsg">{{ msg }}</p>
<ul id="myArr">
<li v-for="(item, index) in arr" :key="index">{{ item }}</li>
</ul>
<button @click="add">末尾加值</button>
</div>
</template>
<script>
export default {
// 数据对象
data() {
return {
msg: "你好世界!!",
arr: [1, 2, 3],
};
},
// new Vue()之后执行 vue内部给实例添加了一些属性和方法
// data和methods之前执行
beforeCreate() {
console.log("beforeCreate函数执行了");
// 此时获取不到data中的变量值
console.log(this.msg);
},
methods: {
add() {
this.arr.push(Math.floor(Math.random() * 10));
},
},
// data和methods之后执行
created() {
console.log("create函数执行了");
// 此时可以获取到data中的变量值
console.log(this.msg);
},
/**
* 2、挂载
*/
//真实DOM挂载之前
// 使用场景:预处理data,不会触发update钩子函数
beforeMount() {
console.log("beforeMount函数执行了----此时获取不到真实DOM");
console.log(document.getElementById("myMsg"));
// 重新改变data中的值
this.msg = "hello,world";
},
//真实DOM挂载之后
// 此处可以获取到真实的DOM
mounted() {
console.log("beforeMount函数执行了----此时可以获取到真实DOM");
console.log(document.getElementById("myMsg"));
},
/**
* 3、更新
*/
//更新之前
beforeUpdate() {
console.log("beforeUpdate函数执行了-----此时获取不到更新的真实DOM");
console.log(document.querySelectorAll("#myArr>li"));
},
// 更新之后
// 场景:获取更新真实DOM之后
updated() {
console.log("update函数执行了-----此时可以获取到更新的真实DOM");
console.log(document.querySelectorAll("#myArr>li"));
},
};
</script>
<style>
</style>
- beforeDestroy:生命周期钩子函数被执行
- 拆卸数据监视器、子组件和事件侦听器
- 实例销毁后, 最后触发一个钩子函数
- destroyed: 生命周期钩子函数被执行
-
<template> <div> <h1>1、生命周期</h1> <p>控制台打印结果:</p> <p id="myMsg">{{ msg }}</p> <ul id="myArr"> <li v-for="(item, index) in arr" :key="index">{{ item }}</li> </ul> <button @click="add">末尾加值</button> </div> </template> <script> export default { // 数据对象 data() { return { msg: "你好世界!!", arr: [1, 2, 3], timer: "", }; }, // new Vue()之后执行 vue内部给实例添加了一些属性和方法 // data和methods之前执行 beforeCreate() { console.log("beforeCreate函数执行了"); // 此时获取不到data中的变量值 console.log(this.msg); }, methods: { add() { this.arr.push(Math.floor(Math.random() * 10)); }, }, // data和methods之后执行 created() { console.log("create函数执行了"); // 此时可以获取到data中的变量值 console.log(this.msg); this.timer = setInterval(() => { console.log("哈哈哈哈!"); }, 1000); }, /** * 2、挂载 */ //真实DOM挂载之前 // 使用场景:预处理data,不会触发update钩子函数 beforeMount() { console.log("beforeMount函数执行了----此时获取不到真实DOM"); console.log(document.getElementById("myMsg")); // 重新改变data中的值 this.msg = "hello,world"; }, //真实DOM挂载之后 // 此处可以获取到真实的DOM mounted() { console.log("beforeMount函数执行了----此时可以获取到真实DOM"); console.log(document.getElementById("myMsg")); }, /** * 3、更新 */ //更新之前 beforeUpdate() { console.log("beforeUpdate函数执行了-----此时获取不到更新的真实DOM"); console.log(document.querySelectorAll("#myArr>li")); }, // 更新之后 // 场景:获取更新真实DOM之后 updated() { console.log("update函数执行了-----此时可以获取到更新的真实DOM"); console.log(document.querySelectorAll("#myArr>li")); }, /** * 4、销毁 */ beforeDestroy() { console.log("beforeDestroy函数执行了"); clearInterval(this.timer) }, destroyed() { console.log("destroyed函数执行了"); }, }; </script> <style> </style> -------App.vue----------------- <template> <div> <Life v-if="isShow"></Life> <button @click="isShow = false">销毁组件</button> </div> </template> <script> import Life from "@/components/Life"; export default { data() { return { isShow: true, }; }, components: { Life, }, }; </script> <style> </style> -
这

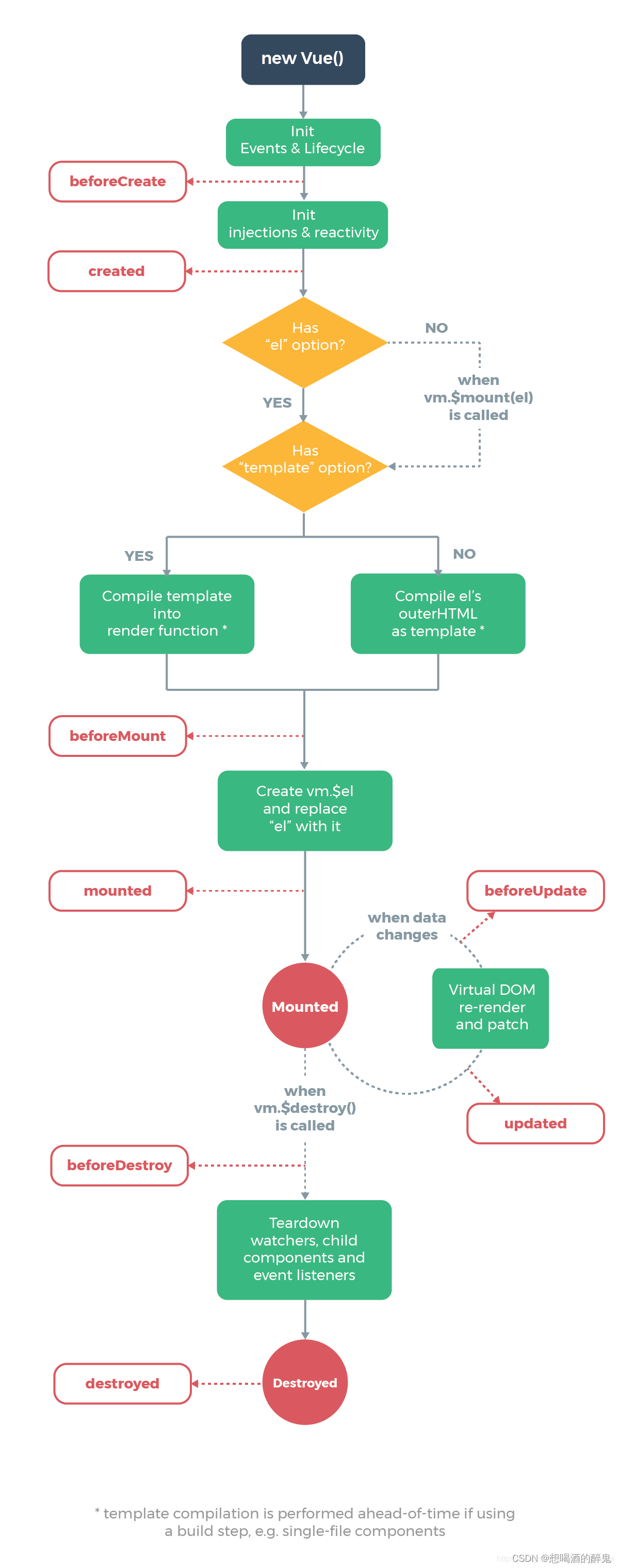
?这是vue生命周期的走向图可以参考下