一、表单验证
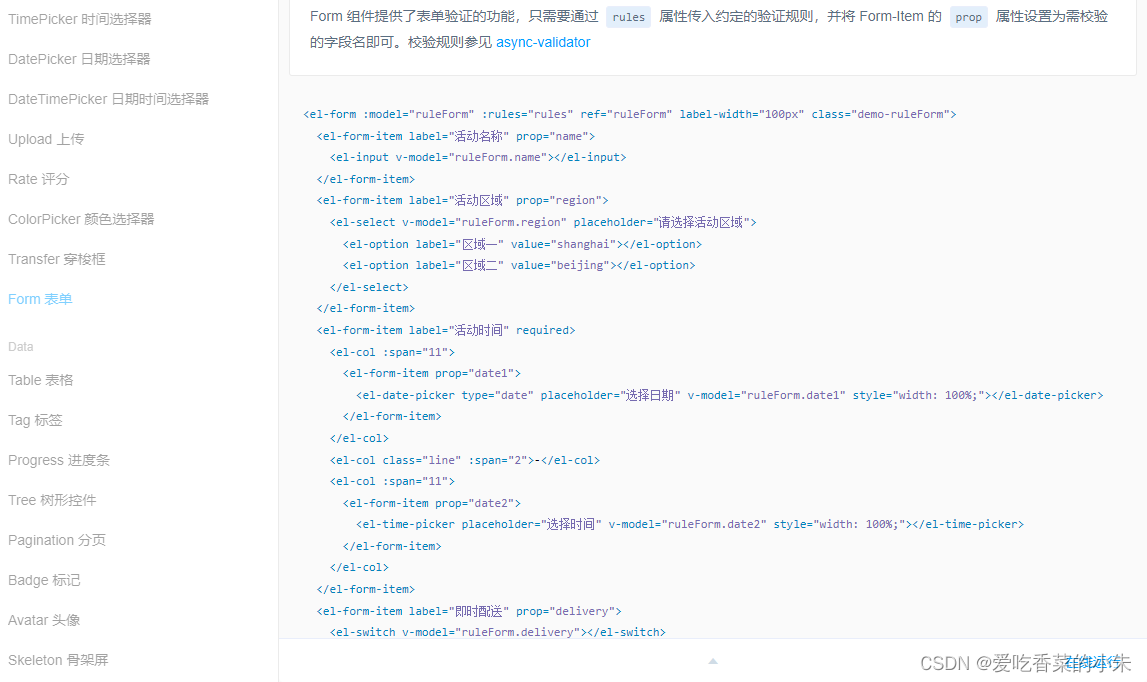
在elementUI中,Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,?并将Form-Item的prop属性设置为需校验的字段名即可
具体的可拜读elementUI官网
? ?
?
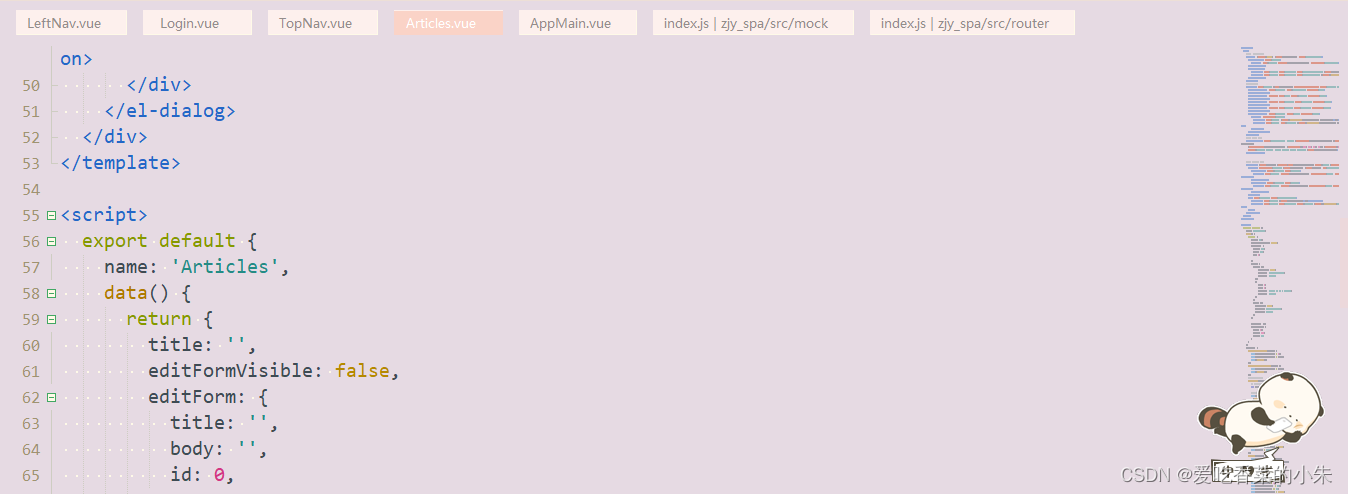
?1、先找到一个符合需求的表单样式,并在data中添加表单的属性
<!-- 编辑界面 -->
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @before-close="closeDialog">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="文章标题" prop="title">
<el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input>
</el-form-item>
<el-form-item label="文章内容" prop="body">
<el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消</el-button>
<el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存</el-button>
</div>
</el-dialog>
?
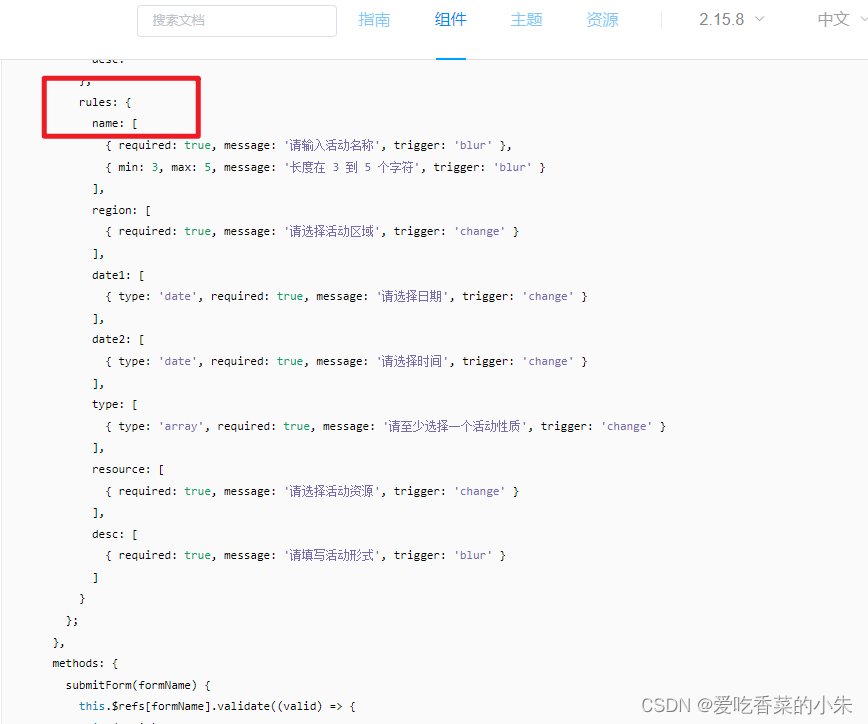
2、添加表单校验规则
?可在官网中查找一个表单校验规则rules与el-form表单中的rules相对应,根据自己的需求改吧改吧

?
?
rules: {
title: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
}]
},?3、在表单提交时检验规则
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});二、增删改功能的实现
1、首先确保新增/编辑的窗体能够正常使用
当我点击新增时窗口名应该显示为新增文章,当我点击编辑时窗口名则为编辑文章。
并且点击编辑窗口时,数据要能够回显,要拿到编辑前的数据。
实现思路:在方法中传入下标index和当前行row两个参数,根据当前行来判断,如果存在row即为编辑,不存在则是新增
handleEdit(index, row) {
this.clearData();
this.editFormVisible = true;
if(row){
this.title = '编辑窗体';
this.editForm.id = row.id;
this.editForm.title = row.title;
this.editForm.body = row.body
}
else{
this.title = '新增窗体';
}
},同时在关闭窗口时要清空数据,这里定义一个清空数据的方法,并在关闭窗口的方法中调用
clearData() {
this.title = '';
this.editForm.id = 0;
this.editForm.title = '';
this.editForm.body = '';
this.editFormVisible = false;
},closeDialog() {
this.clearData();
},2、新增和编辑功能的实现
由于增加与编辑的方法名是一样的,所以在表单提交时我们需要判断触发这个方法时是增加还是编辑。
实现思路:
elementUI与layui一样,编辑数据时都不再需要向后台获取id,而是拿到该条数据的下标与当前行数,而新增时不需要,id为0,所以我们可以通过判断id是否为0来辨别增加和编辑两个方法。在通过axios拿到不同的接口数据
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url;
if (this.editForm.id == 0) {
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, this.editForm).then((response) => {
console.log(response);
this.clearData();
this.search();
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error submit!!');
return false;
}
});
}
},?
3、删除功能的实现
删除功能与编辑功能一样,都要拿到该条数据的下标和当前行数。在通过axios拿到删除方法的接口数据,并且提交时将当前行id赋给id即可
deleteUser(index, row) {
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {
id: row.id
}).then((response) => {
console.log(response);
this.clearData();
this.search();
}).catch(function(error) {
console.log(error);
});
},?
完整项目代码:
<template>
<div>
<!-- 搜索筛选-->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" highlight-current-row style="width: 100%;">
<el-table-column align="center" type="selection" min-width="60">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="300">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="300">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="300">
</el-table-column>
<el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100"
layout="total, sizes, prev, pager, next, jumper" :total="formInline.total">
</el-pagination>
<!-- 编辑界面 -->
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @before-close="closeDialog">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="文章标题" prop="title">
<el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input>
</el-form-item>
<el-form-item label="文章内容" prop="body">
<el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输入文章内容"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消</el-button>
<el-button size="small" type="primary" class="title" @click="submitForm('editForm')">保存</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'Articles',
data() {
return {
title: '',
editFormVisible: false,
editForm: {
title: '',
body: '',
id: 0,
},
rules: {
title: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请输入活动名称',
trigger: 'blur'
}]
},
listData: [],
formInline: {
page: 1,
total: 10,
title: ''
}
}
},
methods: {
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
},
//是为了代码复用
doSearch(param) {
// 获取树形节点的数据
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
//this指的是vue实例
this.axios.post(url, param)
.then(resp => { //代表成功 箭头函数 jdk8的语法
console.log(resp);
this.listData = resp.data.result;
this.formInline = resp.data.pageBean;
}).catch(function() { //代表失败
});
},
search() {
// 按照条件进行查询
this.doSearch(this.formInline);
}
closeDialog() {
this.clearData();
},
handleEdit(index, row) {
this.clearData();
this.editFormVisible = true;
if(row){
this.title = '编辑窗体';
this.editForm.id = row.id;
this.editForm.title = row.title;
this.editForm.body = row.body
}
else{
this.title = '新增窗体';
}
},
clearData() {
this.title = '';
this.editForm.id = 0;
this.editForm.title = '';
this.editForm.body = '';
this.editFormVisible = false;
},
deleteUser(index, row) {
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {
id: row.id
}).then((response) => {
console.log(response);
this.clearData();
this.search();
}).catch(function(error) {
console.log(error);
});
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url;
if (this.editForm.id == 0) {
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, this.editForm).then((response) => {
console.log(response);
this.clearData();
this.search();
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error submit!!');
return false;
}
});
}
},
created() {
this.doSearch({});
}
}
</script>
<style scoped>
</style>
?
?
?