目录
一、树形菜单功能实现
完成树形菜单的功能
1、要确定静态树形菜单节点的样式排版
2、要获取树形节点的数据
? ? ? ? this.axios.post3、通过拿到的数据,渲染树形节点
? ? ? ? v-for渲染节点????????定义渲染节点的变量
LeftNav.vue:
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'id_'+m.treeNodeId">
<template slot="title">
<i :class="m.icon"></i>
<span>{{ m.treeNodeName}}</span>
</template>
<el-menu-item v-for="m2 in m.children" :key="'id_'+m2.treeNodeId" :index="m2.url">
<i :class="m2.icon"></i>
<span>{{ m2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data(){
return {
collapsed:false,
menus:[]
}
},
created() {
// 从总线上取出this.collapsed变量
this.$root.Bus.$on("collapsed-side",v => {
this.collapsed=v;
});
// 获取树形节点的数据
let url = this.axios.urls.SYSTEM_MENU_TREE;
//this指的是vue实例
this.axios.post(url,{})
.then(resp => {//代表成功 箭头函数 jdk8的语法
console.log(resp);
this.menus=resp.data.result;
}).catch(function (){//代表失败
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>Articles.vue:
<template>
<div>
文章管理组件
</div>
</template>
<script>
export default {
name: 'Articles',
data() {
return {
msg: 'Welcome'
}
}
}
</script>
<style scoped>
</style>index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from "../components/HelloWorld";
import AppMain from "../components/AppMain";
import LeftNav from "../components/LeftNav";
import TopNav from "../components/TopNav";
import Login from "../views/Login";
import Reg from "../views/Reg";
import Articles from "../views/sys/Articles";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
}
]
}
]
})
?
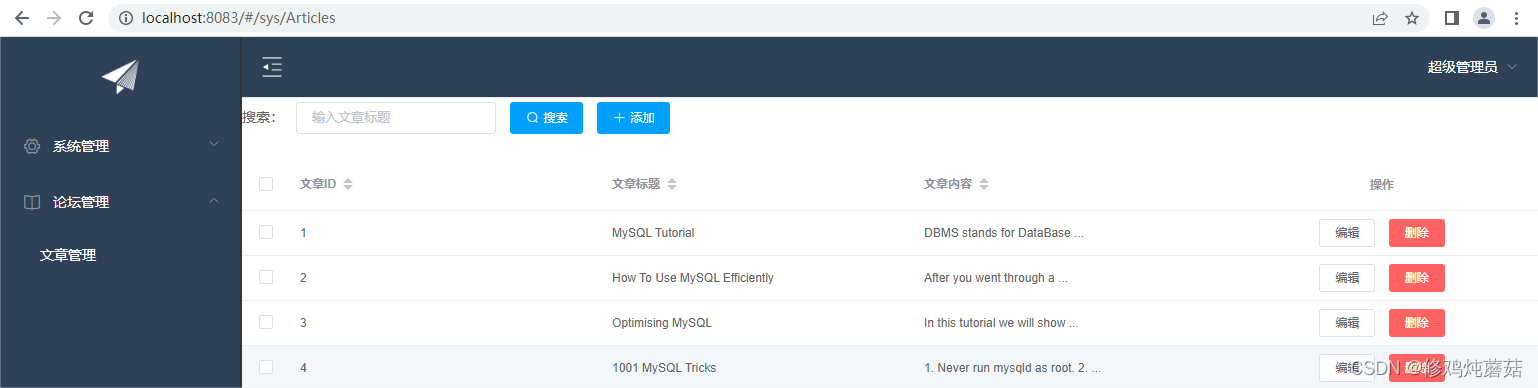
二、书籍列表查询
文章查询功能
1、el-table 列表组件
2、利用axios调用后台的文章查询接口 ——> created ? (无传参)
3、el-pagination 列表组件
? ? ? ? size-change ? ? ? ?页大小改变调用事件? ? ? ? current-change ? ?页面改变调用的事件
?4、优化
? ? ? ? 将调用后台的文章查询接口的代码进行封装,为了复用5、el-form ?查询的筛选条件 ? ?(传参)
this.doSeach? 公用的查询方法
this.search? 带领查询条件的方法
?LeftNav.vue:
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'id_'+m.treeNodeId">
<template slot="title">
<i :class="m.icon"></i>
<span>{{ m.treeNodeName}}</span>
</template>
<el-menu-item v-for="m2 in m.children" :key="'id_'+m2.treeNodeId" :index="m2.url">
<i :class="m.icon"></i>
<span>{{ m2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data(){
return {
collapsed:false,
menus:[]
}
},
created() {
// 从总线上取出this.collapsed变量
this.$root.Bus.$on("collapsed-side",v => {
this.collapsed=v;
});
// 获取树形节点的数据
let url = this.axios.urls.SYSTEM_MENU_TREE;
//this指的是vue实例
this.axios.post(url,{})
.then(resp => {//代表成功 箭头函数 jdk8的语法
console.log(resp);
this.menus=resp.data.result;
}).catch(function (){//代表失败
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>Articles.vue:
<template>
<div>
<!-- 搜索筛选-->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" highlight-current-row style="width: 100%;">
<el-table-column align="center" type="selection" min-width="60">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="300">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="300">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="300">
</el-table-column>
<el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="formInline.total">
</el-pagination>
</div>
</template>
<script>
export default {
name: 'Articles',
data() {
return {
listData:[],
formInline:{
page:1,
total:10,
title:''
}
}
},
methods:{
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
},
//是为了代码复用
doSearch(param){
// 获取树形节点的数据
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
//this指的是vue实例
this.axios.post(url,param)
.then(resp => {//代表成功 箭头函数 jdk8的语法
console.log(resp);
this.listData=resp.data.result;
this.formInline=resp.data.pageBean;
}).catch(function (){//代表失败
});
},
search(){
// 按照条件进行查询
this.doSearch(this.formInline);
}
},
created() {
this.doSearch({});
}
}
</script>
<style scoped>
</style>查询?

分页
?
?