目录
一、动态树功能
1.1修改静态树形
先对左侧菜单栏进行修改:
LeftNav.vue
/<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1-4">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item index="1-4-1">
<i class="el-icon-location"></i>
<span>导航一</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
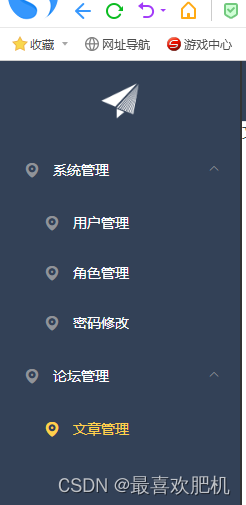
运行结果:

1.2拿到树形菜单数据
然后拿到树新菜单数据;

r然后运用 let url = this.axios.urls.SYSTEM_MENU_TREE;定义路径;
this.axios.post发送请求
写在钩子函数created里面;
/ //拿到树形节点的数据
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url, {})
.then(resp => { //代表成功 箭头函数 jdk8的语法
console.log(resp);
}).catch(function() { //代表失败
});
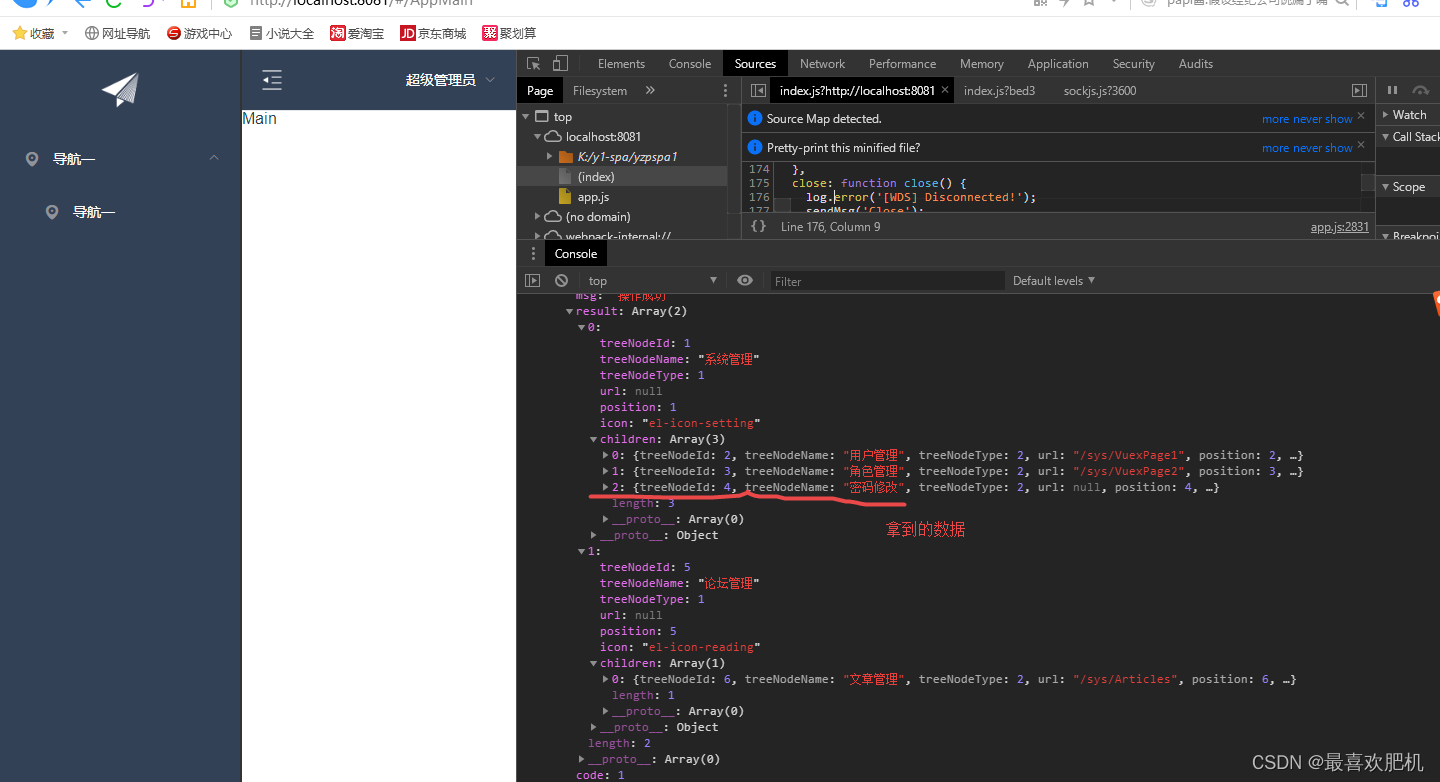
拿到数据

1.3、通过拿到的数据,渲染树形节点
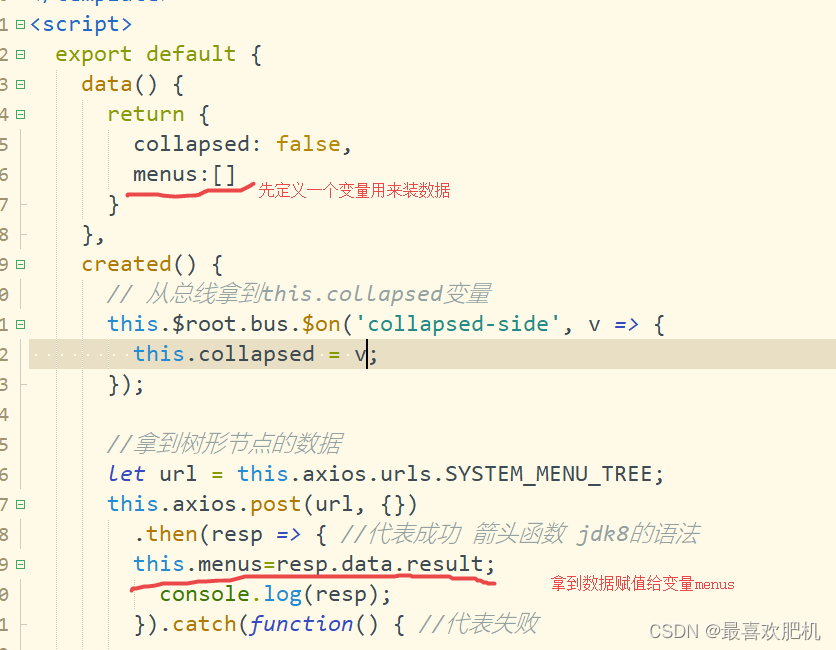
先定义变量然后赋值

created() {
// 从总线拿到this.collapsed变量
this.$root.bus.$on('collapsed-side', v => {
this.collapsed = v;
});
//拿到树形节点的数据
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.post(url, {})
.then(resp => { //代表成功 箭头函数 jdk8的语法
this.menus=resp.data.result;
console.log(resp);
}).catch(function() { //代表失败
});
}
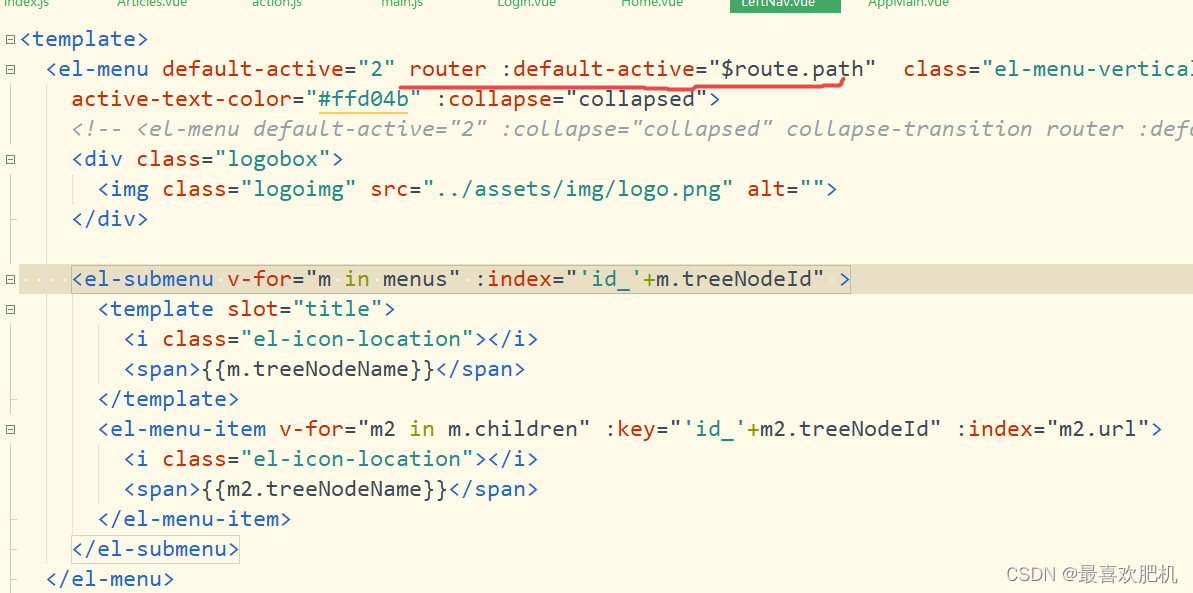
然后通过变量menus,拿到里面的数据,然后用v-for遍历给树形节点赋值
<template>
<el-menu default-active="2" router :default-active="$route.path" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'id_'+m.treeNodeId" >
<template slot="title">
<i class="el-icon-location"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item v-for="m2 in m.children" :key="'id_'+m2.treeNodeId" :index="m2.url">
<i class="el-icon-location"></i>
<span>{{m2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
运行结果:

1.4实现路由跳转
在el-menv里面写入 router :default-active=“$route.path”

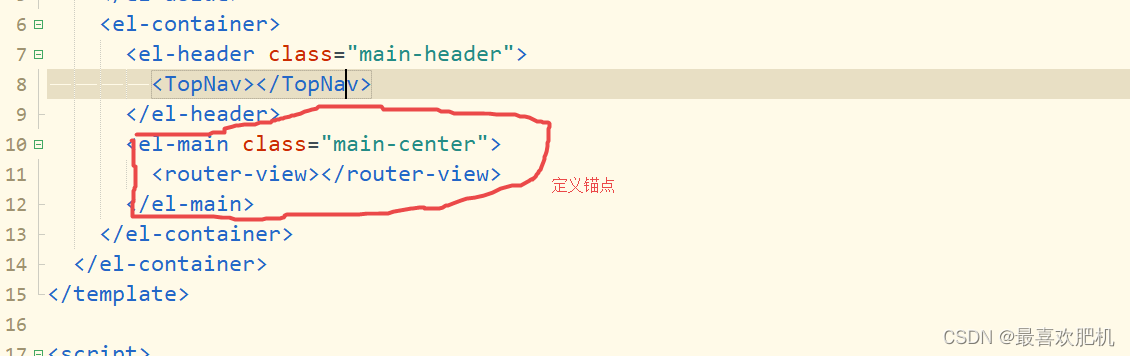
第二步找到放页面的地方,定义锚点

然后定义路由
先写一个Articles.vue
<template>
<div>文章管理</div>
</template>
<script>
export default {
name: 'Articles',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Articles from '@/views/sys/Articles'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
}, {
path: '/Login',
name: 'Login',
component: Login
},{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/sys/Articles',
name: 'Articles',
component: Articles
}
]
}
]
})
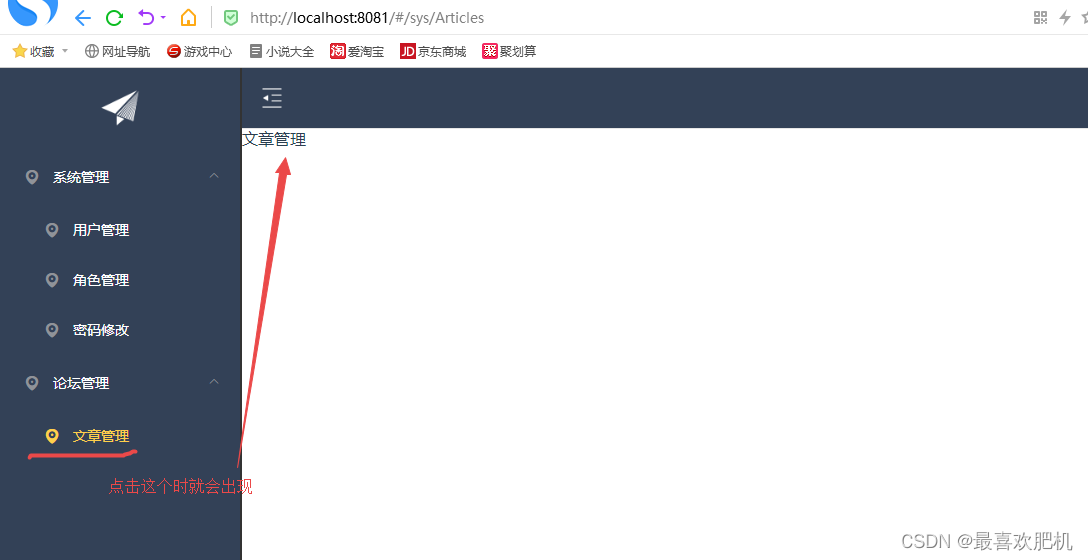
运行结果:

二、右侧文章的分页查询功能
2.1实现数据表格
先找一个表格模板进行改造
<div>
<!-- <el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<!-- <el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button> -->
<!-- </el-form-item> -->
<!-- </el-form> -->
<!--列表-->
<el-table size="small" :data="listData" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="5">
</el-table-column>
<!-- <el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column> -->
</el-table>
<!-- <el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination> -->
</div>
然后定义我们需要的变量
data() {
return {
listData: []/* ,
formInline: {
page: 1,
rows: 10,
title: ''
},
total: 0 */
};
}
然后定义路径,获取数据
created() {
//拿到书籍表的数据
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, {})
.then(resp => { //代表成功 箭头函数 jdk8的语法
this.listData = resp.data.result;
console.log(resp);
}).catch(function() { //代表失败
});
}
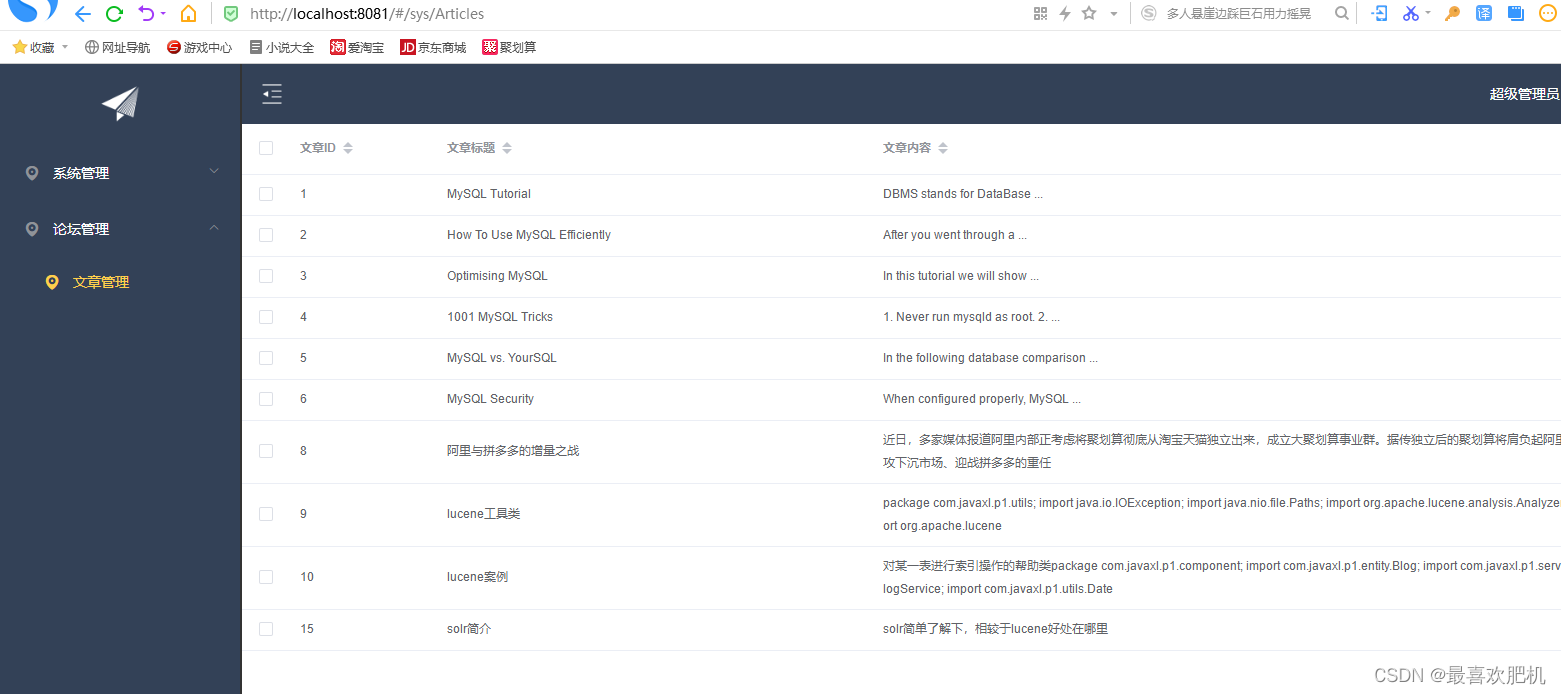
运行结果:

2.2 分页查询
2.2.1半成品
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<!-- <el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button> -->
</el-form-item>
</el-form>
分页条
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
定义分页所需要的变量
data() {
return {
listData: [],
formInline: {
page: 1,
rows: 10,
title: ''
},
total: 0
};
}
分页需要的方法:
methods: {
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
}
}
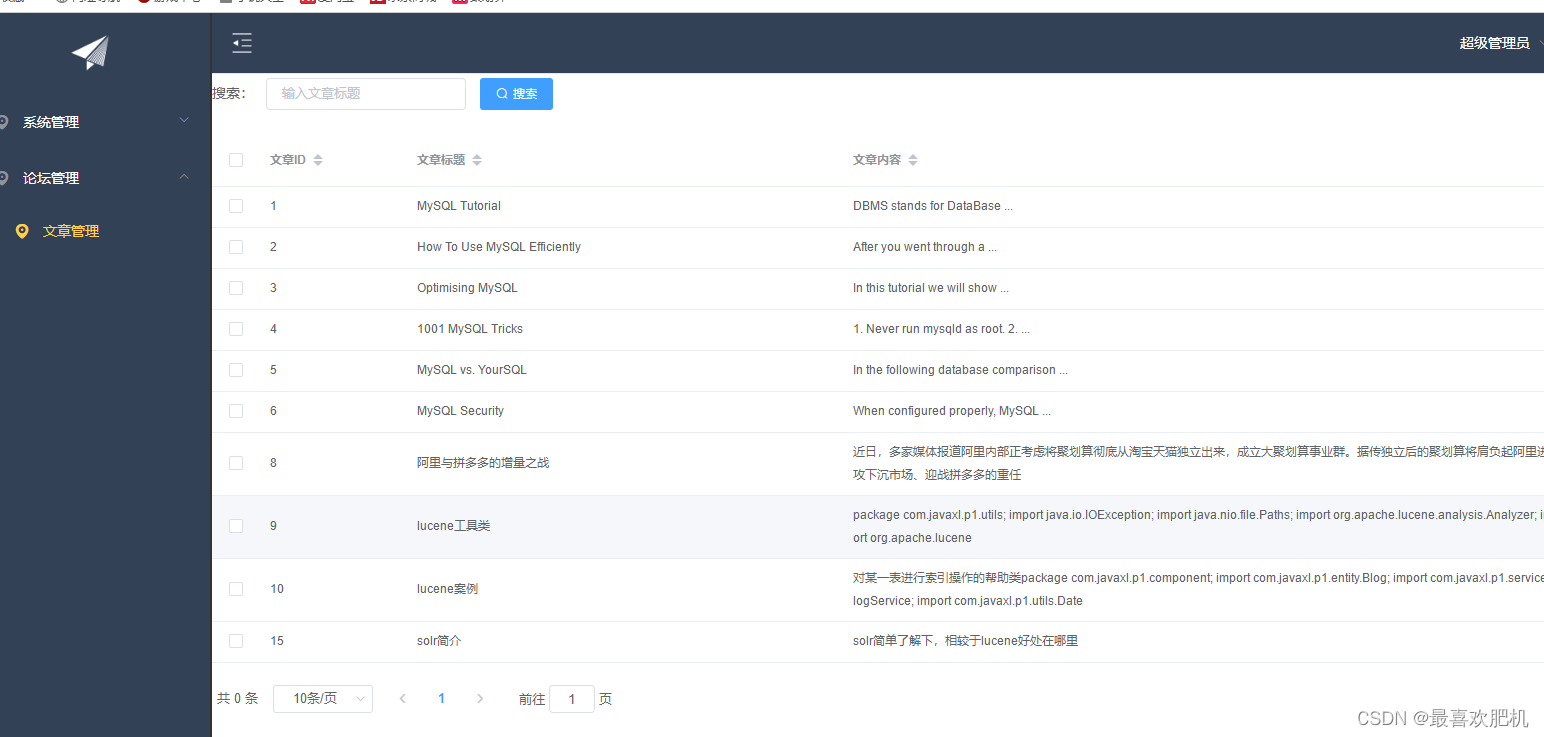
运行结果:半成品

2.2.2成品
页面代码
<div>
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<!-- <el-button size="small" type="primary" icon="el-icon-plus" @click="handleEdit()">添加</el-button> -->
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" style="width: 100%;">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="文章ID" min-width="1">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="3">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="5">
</el-table-column>
<!-- <el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="deleteUser(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column> -->
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
所需变量:
data() {
return {
listData: [],
formInline: {
page: 1,
rows: 10,
title: ''
},
total: 0
};
}
方法:
methods: {
// 页数大小改变方法
handleSizeChange(rows) {
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
// 页码发生改变方法
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
},
// 分页查询方法带参数
doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
this.axios.post(url, params).then((response) => {
console.log(response);
this.listData = response.data.result;
this.total = response.data.pageBean.total;
}).catch(function(error) {
console.log(error);
});
},
search() {
this.doSearch(this.formInline);
}
},
// 不带参数查询方法
created() {
this.doSearch({});
}
运行结果:
